Der Google Algorithmus ist unfassbar komplex. Es gibt Hunderte von Ranking-Signalen, anhand derer für jede Suchanfrage berechnet wird, auf welcher Position Deine Website rankt.
Manche dieser Signale sind wichtiger als andere, aber dennoch ist jedes einzelne von Bedeutung.
Das Problem dabei ist folgendes:
Es ist schlichtweg unmöglich, jeden einzelnen dieser Faktoren manuell zu prüfen. Hier kommen sogenannte “SEO Audit Tools” (wie Seobility) ins Spiel.
Ein SEO Audit Tool crawlt Deine Website auf dieselbe Weise wie Google. Dabei werden Fehler und Probleme ermittelt, die dafür verantwortlich sein könnten, dass Deine Website in den Suchergebnissen nicht gut rankt.
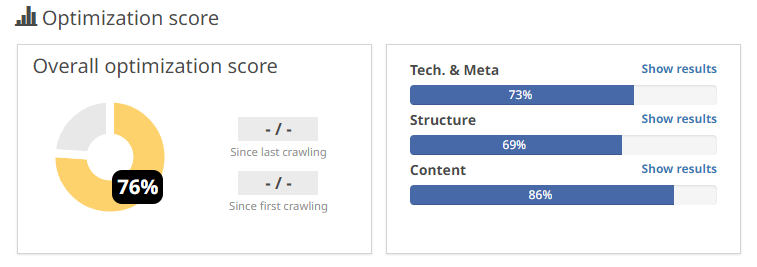
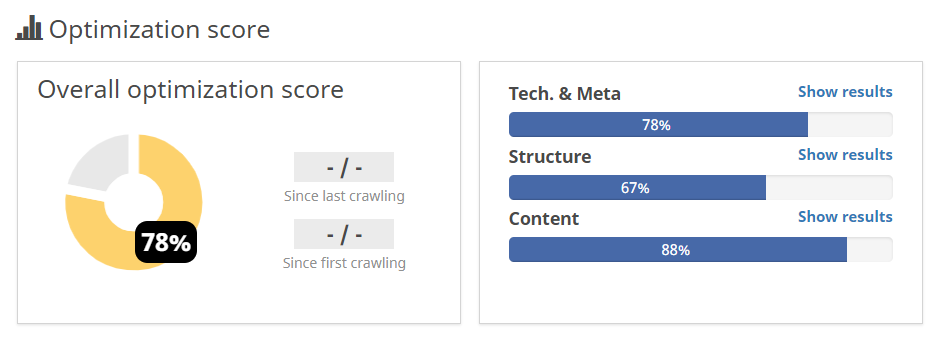
Die meisten dieser SEO Audit Tools berechnen außerdem einen Score für Deine Website, der in etwa so aussieht…

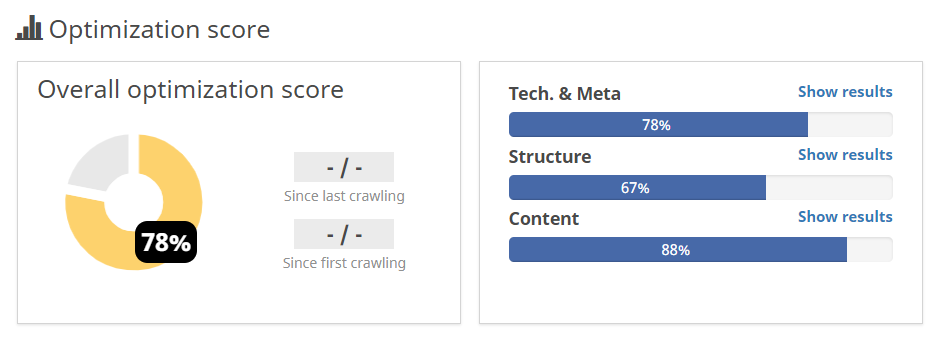
Optimierungsgrad (“Optimization score”) in Seobility
…und zeigen Dir eine Liste an Problemen an, die auf Deiner Website gefunden wurden.

In diesem Guide werde ich Dir zeigen:
- wie Du mit Seobility Schritt für Schritt ein technisches SEO Audit durchführst
- wie Du die wichtigsten Verbesserungspotentiale Deiner Website ermittelst
- wie Du die Fehler beheben kannst, die Du durch das Audit aufdeckst, um so Deine Website für Suchmaschinen zu optimieren und Deinen organischen Traffic zu steigern
Table of Contents
- 1 Was ist ein SEO Audit und warum ist es so wichtig?
- 2 Es gibt immer noch etwas, das Du verbessern kannst
- 3 Initiale Checkliste
- 4 Technisches SEO Audit Schritt für Schritt
- 5 Bonus: Wie gut schneiden Top SEO Blogs ab?
- 6 Fassen wir nochmal zusammen
- 7 SEO Tools, die in diesem SEO Audit Guide verwendet wurden
Legen wir also direkt los!
Was ist ein SEO Audit und warum ist es so wichtig?
Ein SEO Audit ist eine strukturierte Methode, um herauszufinden, wie gut eine Website für Suchmaschinen optimiert ist. Im Grunde wird dabei eine lange Liste an SEO Faktoren geprüft und ermittelt, wie gut Deine Website für jeden dieser Faktoren optimiert ist.
Mithilfe eines SEO Audits kannst Du Dir also ein klares Bild über den aktuellen Zustand Deiner Website verschaffen und die wichtigsten Optimierungspotentiale aufdecken. Dies ist wichtig, um im Rahmen Deiner SEO-Strategie Aufgaben sinnvoll priorisieren zu können. Ohne ein klares Bild Deiner jetzigen Situation ist es hingegen nahezu unmöglich, eine effektive SEO-Strategie zu entwickeln. Aus diesem Grund spielen Audits eine so wichtige Rolle in der Suchmaschinenoptimierung.
Das könnte Dich nun vielleicht zu der Annahme verleiten, dass es sich bei einem SEO Audit um eine einmalige Aufgabe handelt und Du Dich entspannt zurücklehnen kannst, sobald Du die wichtigsten Probleme behoben hast.
Allerdings ist das Gegenteil der Fall…
Es gibt immer noch etwas, das Du verbessern kannst
Keine Website ist perfekt.
Du kannst Tage, Wochen oder sogar Monate mit der Optimierung verbringen und es wird immer noch etwas geben, das Du verbessern kannst.
Ich kann Dir garantieren, dass jeder professionelle SEO schon mal eine Nachricht wie diese bekommen hat:
“Hallo,
wir haben gerade einen kostenlosen Report von {beliebiges SEO Unternehmen, das automatisierte Mails versendet} bekommen und darin steht, dass auf unserer Website 23 ALT Attribute fehlen? Ich dachte, Sie haben die Website optimiert?
Liebe Grüße,
Ihr Kunde”
Die Nachfrage ist natürlich nicht unberechtigt. Allerdings ist es sehr wahrscheinlich, dass:
- Der SEO Manager das schon weiß.
- Er andere Aufgaben priorisiert hat, die schneller zu Verbesserungen führen.
Denn wenn es um SEO geht, sieht die Hierarchie an Aufgaben ungefähr so aus:
Kritisch > Wichtig > Sollte gemacht werden > wäre nett, das zu beheben > Achja, ALT Attribute…
Die meiste Zeit und Energie wird hier in “kritische” und “wichtige” Aufgaben investiert. Und das ist auch richtig so.
Da die meisten Websites stetig wachsen und neuen Content hinzufügen, wird es immer kritische/wichtige Aufgaben geben, an denen man arbeiten kann. Wenn eine Website nicht komplett statisch ist, ist SEO immer ein kontinuierlicher Prozess.
Initiale Checkliste
Bevor Du in das SEO Audit eintauchst, würde ich Dir empfehlen, eine Reihe von manuellen Checks für Deine Website durchzuführen.
Ich habe Dir hierfür eine Checkliste zusammengestellt (Du kannst die einzelnen Schritte anklicken, um zum jeweiligen Abschnitt im Artikel zu gelangen):
- Bewerte Deine Ausgangssituation anhand der für Dich wichtigen Kennzahlen
- Rankt die Website für den Markennamen?
- Sind 301 Redirects für unterschiedliche URL-Varianten eingerichtet?
- Ist die Anzahl an Unterseiten, die laut Google indexiert sind, ungefähr korrekt?
- Hat die Website Probleme mit der Ladegeschwindigkeit?
- Wie schneidet die Website in Bezug auf Google’s Core Web Vitals ab?
- Erfüllt die Website alle weiteren Page Experience Faktoren von Google?
- Gibt es sonstige Probleme in der Google Search Console?
- Ist die Website technisch auf einem aktuellen Stand?
- Sieht die Website vertrauenswürdig aus?
1. Bewerte Deine Ausgangssituation anhand der für Dich wichtigen Kennzahlen
Bevor Du mit dem Audit startest, solltest Du festhalten, wie gut Deine Website aktuell bei den für Dich wichtigen Kennzahlen abschneidet.
Welche das sind, kann von Website zu Website unterschiedlich sein, aber in den meisten Fällen macht es Sinn, folgende Metriken zu tracken:
- Rankings
- Website Traffic
- Bounce Rate
- Seiten pro Sitzung
- Durchschnittliche Sitzungsdauer
- Traffic-Quellen
- Anteil an neuen/wiederkehrenden Besuchern
- Sales/Umsatz über die Website (falls anwendbar)
- Conversion Rate
- Anzahl an Backlinks und verweisenden Domains
Da Audits regelmäßig durchgeführt werden, kann Dir ein Tracking Deiner wichtigsten Metriken dabei helfen zu verstehen, wie sich Deine Änderungen im Laufe der Zeit auf die Performance Deiner Website auswirken.
Eine Überwachung Deiner Rankings und Backlinks ist ganz einfach mit dem Keyword Monitoring und Backlink Monitoring von Seobility möglich. Die anderen oben genannten Kennzahlen kannst Du in der Google Search Console und Google Analytics im Blick behalten.
2. Rankt die Website für den Markennamen?
Deine Website sollte immer für Deinen Markennamen ranken – es sei denn, sie ist noch sehr neu oder Dein Unternehmensname ist ein sehr gebräuchliches Wort/Satz.
Deine Website rankt nicht für ihren eigenen Namen? Das ist ein deutliches Warnsignal dafür, dass sie von einer Google Penalty betroffen sein könnte.
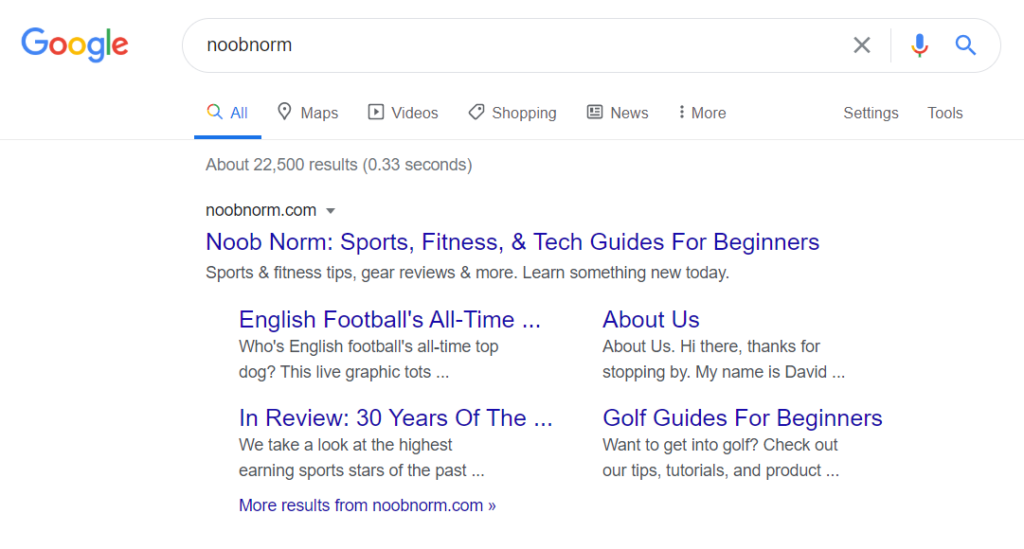
Google also Deinen Markennamen und stelle sicher, dass Du ganz oben stehst.
Wenn das der Fall ist, ist alles in Ordnung.

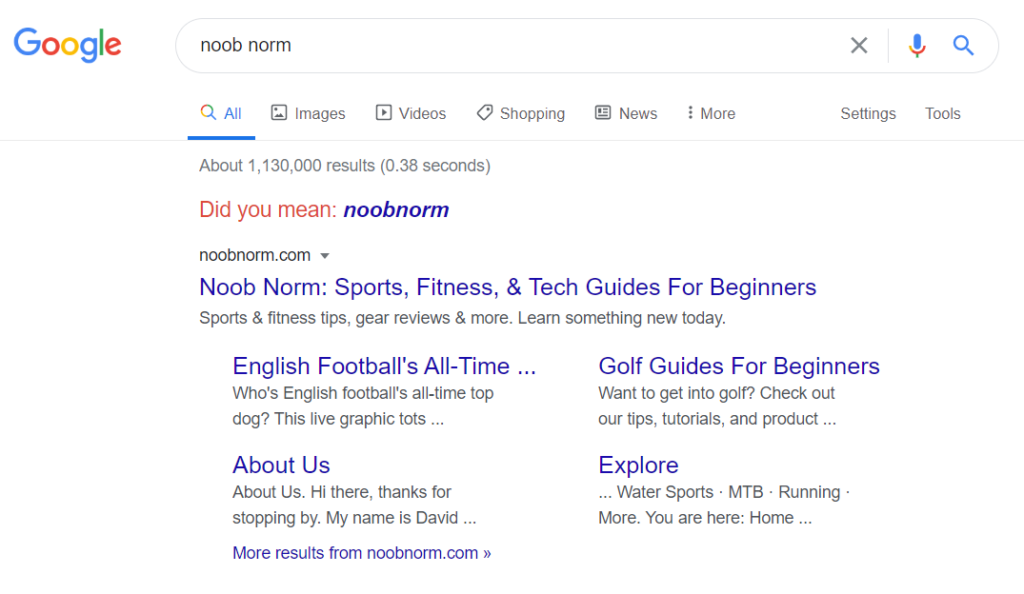
Wenn ich das bei meiner eigenen Website mache, fragt mich Google, ob ich “noobnorm” ohne Leerzeichen meinte (“Did you mean: noobnorm” im Screenshot oben). Also checke ich das zur Sicherheit auch einmal.

Sieht gut aus.
Es gibt noch ein paar weitere Punkte, die Du in den SERPs überprüfen solltest, nämlich:
- Falls es ein Knowledge Panel gibt, geht es darin um Dein Unternehmen?
- Wie viele der Top-10 Ergebnisse drehen sich um Dein Unternehmen?
- Welches Erscheinungsbild bzw. welchen ersten Eindruck vermitteln die Ergebnisse über Dein Unternehmen?
Diese sog. „Brand“-Suchanfragen sind ein wichtiger Weg für potentielle Kunden, um Dich online zu finden. Außerdem können sie Aufschluss darüber geben, wie Google Deine Marke bzw. Dein Unternehmen wahrnimmt. Falls Du hier Probleme feststellst, solltest Du das in Deiner SEO-Strategie berücksichtigen.
3. Sind 301 Redirects für unterschiedliche URL-Varianten eingerichtet?
Deine Website sollte nur auf eine Weise aufrufbar sein.
Was das bedeutet? Hier vier Arten, wie Nutzer versuchen könnten, Deine Website aufzurufen (oder zu verlinken):
- http://example.com (ohne Verschlüsselung, ohne www)
- http://www.example.com (ohne Verschlüsselung, mit www)
- https://example.com (mit Verschlüsselung, ohne www)
- https://www.example.com (mit Verschlüsselung, mit www)
Wenn jede dieser Varianten individuell aufrufbar wäre (also nicht weiterleiten würde), könnten folgende Probleme auftreten:
- Google weiß nicht, welche Version in den Suchergebnissen ranken soll
- Duplicate Content
- Link Juice wird auf “unterschiedliche” Website-Varianten aufgeteilt
Klingt kompliziert? Keine Sorge, wir prüfen das im SEO Audit von Seobility für Dich.
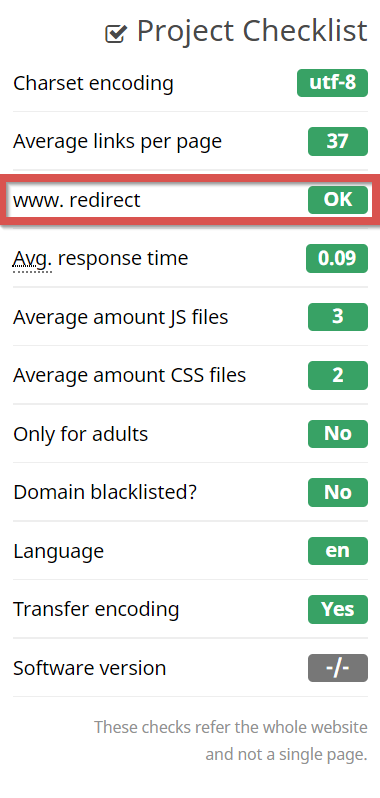
Wenn alles in Ordnung ist, siehst Du ein grünes “OK” in Deiner Projekt Checkliste (rechts in der Projekt Übersicht).

Außerdem haben wir ein kostenloses Tool entwickelt, mit dem Du Deine Website ganz einfach (auch ohne Registrierung) auf dieses Problem prüfen kannst!
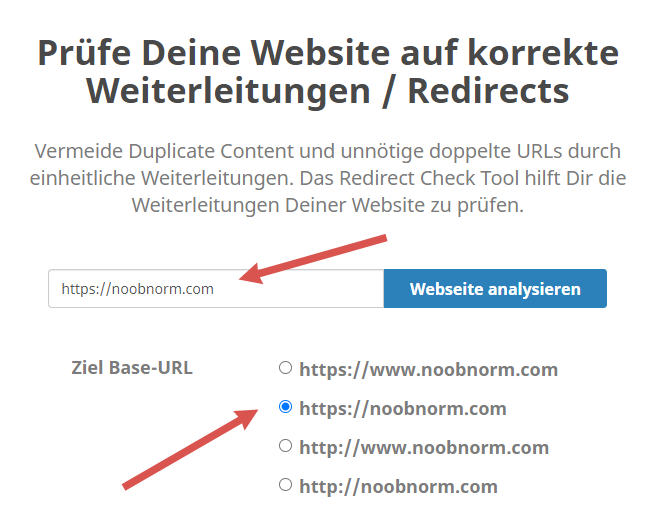
Gib einfach die URL Deiner Website in unseren Redirect Check ein und wähle Dein bevorzugtes URL-Format (Ziel Base-URL):

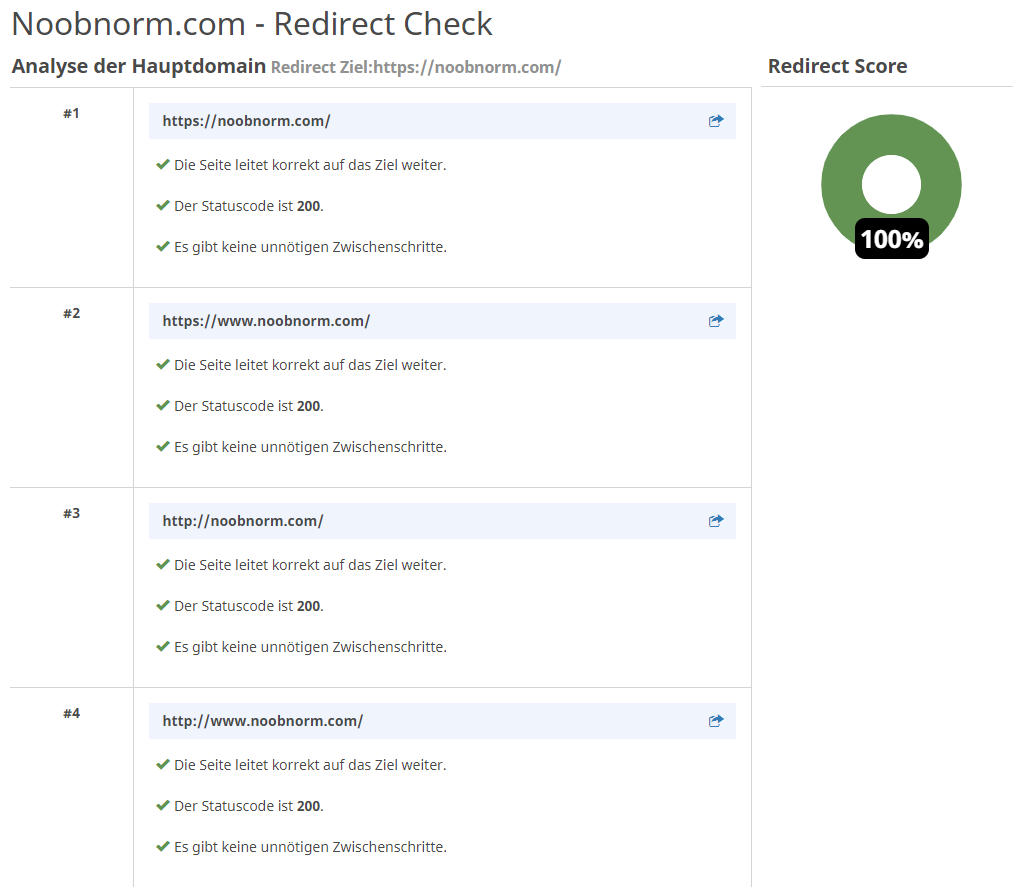
In diesem Fall sehen wir, dass alles korrekt konfiguriert wurde.

Wenn Dir hier allerdings Fehler angezeigt werden, solltest Du dir unsere Artikel zum WWW Redirect und zur Umstellung Deiner Website auf HTTPS ansehen. Dort erklären wir Dir, wie Du die entsprechenden Redirects korrekt konfigurierst.
Wenn Du WordPress verwendest, findest Du hier einige Empfehlungen für Plug-ins, mit denen Du Weiterleitungen einrichten kannst.
4. Ist die Anzahl an Unterseiten, die laut Google indexiert sind, ungefähr korrekt?
Indexierungsprobleme gehören zu den größten technischen Problemen, die man mit einem SEO Audit aufdecken kann und fallen in den Bereich der “kritischen” Fehler.
Dabei kann es sowohl vorkommen, dass zu viele als auch zu wenige Unterseiten einer Website indexiert werden. In beiden Fällen solltest Du das Problem dringend beheben.
Mit einem detaillierten SEO Audit kannst Du die zugrundeliegenden Probleme ans Licht bringen. Ich empfehle jedoch, auch schon vor dem Audit kurz zu prüfen, ob die Anzahl an Unterseiten, die laut Google indexiert sind, in etwa stimmt.
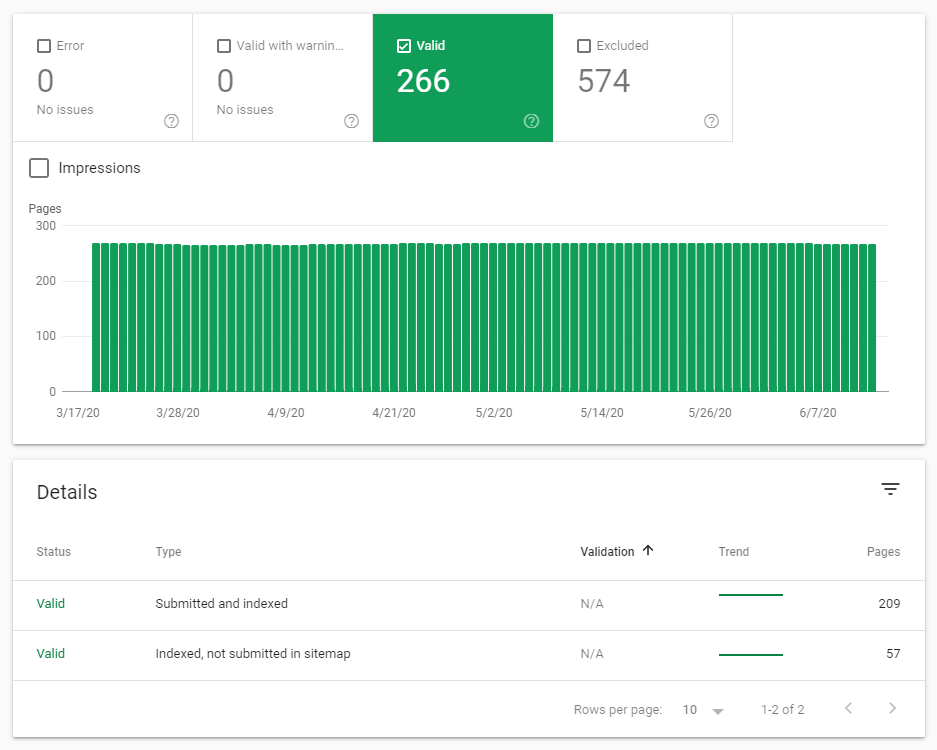
In der Google Search Console findest Du unter “Abdeckung” die Anzahl an indexierten Seiten.

Die Google Search Console gibt 266 URLs als “gültig” (“valid”) an
In meinem Fall sind das 266 indexierte URLs.
Das entspricht ungefähr der Anzahl an Artikeln, Seiten und Kategorien auf meiner Website. Fürs erste scheint hier also mit der Indexierung alles in Ordnung zu sein.
Tipp: Wenn Du diesen Bericht ansiehst, solltest Du auch prüfen, ob es in der Vergangenheit ungewöhnliche Anstiege oder Abfälle an indexierten Seiten gab. Diese sind zwar nicht zwangsläufig ein Grund zur Sorge, allerdings solltest Du Dir im Klaren darüber sein, warum sie aufgetreten sind.
5. Hat die Website Probleme mit der Ladegeschwindigkeit?
Es führt leider kein Weg daran vorbei: die Ladegeschwindigkeit Deiner Website ist überaus wichtig.
Der “Pagespeed” ist einer der wenigen offiziell bestätigten Rankingfaktoren.
Ich möchte an dieser Stelle nicht zu sehr ins Detail gehen. Wir haben das Thema in diesem Pagespeed Guide bereits ausführlich behandelt. Ich kann Dir jedoch versichern, dass es sich lohnt, Zeit in die Optimierung der Ladegeschwindigkeit Deiner Website zu investieren.
Wie Du die Ladegeschwindigkeit Deiner Website testen kannst
Ich empfehle Dir, die Ladegeschwindigkeit Deiner Website sowohl mit Google’s PageSpeed Insights Tool als auch mit GTmetrix zu testen.
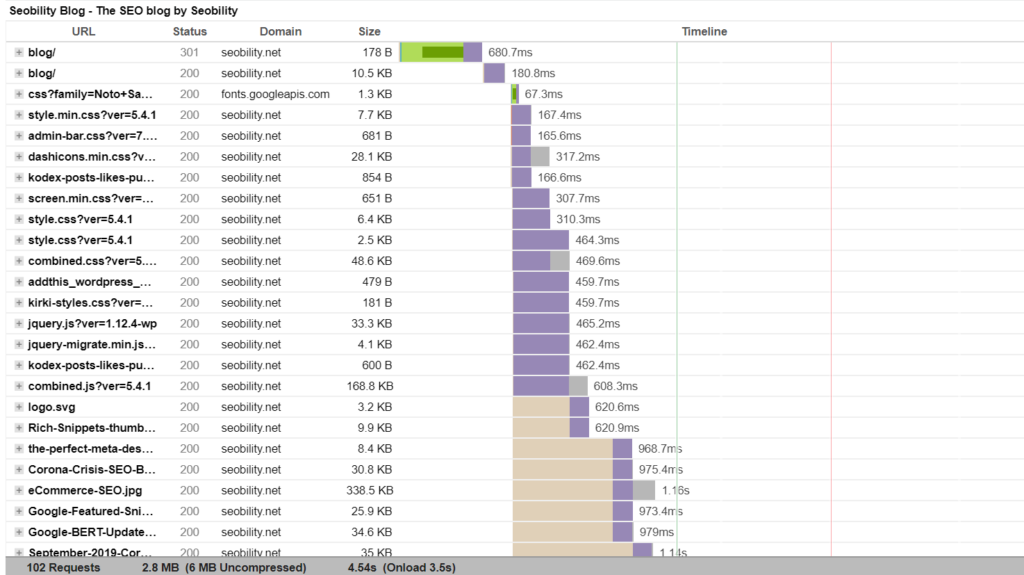
Der “Waterfall” Bericht in GTmetrix ist besonders hilfreich, um herauszufinden, welche Scripts/Requests Deine Website verlangsamen.

Wie schnell sollte Deine Website sein?
Grundsätzlich sollte Deine Website so schnell wie möglich laden.
Ein guter Anhaltspunkt ist jedoch ein Score über 90 in Google PageSpeed Insights (sowohl für Mobile als auch für Desktop) und eine Ladedauer von weniger als 2 Sekunden in GTmetrix.
Meine Website Noob Norm erzielt derzeit (je nach geprüfter Unterseite) einen Score zwischen 95 und 99 für Mobile.

Und 99-100 für Desktop (auch hier abhängig von der Unterseite).

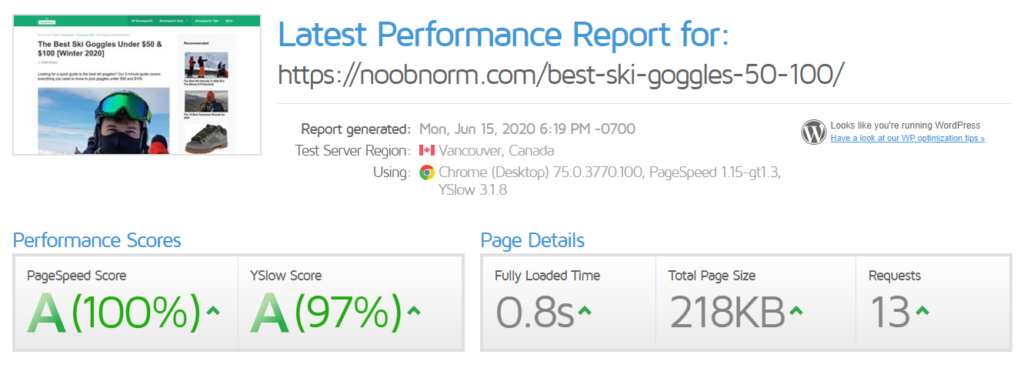
Die Ladegeschwindigkeit liegt laut GTmetrix unter 1 Sekunde.

GTmetrix zeigt bei “Fully Loaded Time” (also die Zeit, bis die Seite vollständig geladen ist) 0,8 Sekunden an
Zugegebenermaßen musste ich sehr viel Arbeit investieren, um diese Ladegeschwindigkeit zu erreichen. Für die meisten WordPress Websites dürfte eine Ladedauer zwischen 1 und 2 Sekunden aber realistisch sein.
Hier noch einige Hinweise für die Optimierung der Ladezeit:
- Verwende ein leichtgewichtiges Theme. (Ich empfehle “Generate Press”.)
- Verwende ein Caching Plugin. (Ich habe einige getestet und WP Rocket ist mein Favorit.)
- Minimiere JavaScript– und CSS-Dateien und fasse sie wenn möglich zu jeweils einer Datei zusammen. Verschiebe sie dann in den Footer Deiner Seite.
- Nutze für Scripts asynchrones oder zeitversetztes Laden.
- Verwende einfache Fonts (ausgefallene Schriften können Deine Website verlangsamen).
- Verwende nicht zu viele Plugins.
- Nutze “lazy loading” für Bilder.
- Ersetze eingebundene YouTube Videos durch Vorschaubilder, die erst das Script laden, wenn sie angeklickt werden.
- Wenn Du Werbeanzeigen eingebunden hast, sollten diese erst laden, wenn die Seite an sich geladen ist.
- Versuche die Anzahl an Requests, die zum Laden Deiner Seiten benötigt werden (abgebildet im GTmetrix Waterfall), auf ein Minimum zu reduzieren.
Mehr Tipps findest Du in unserem vollständigen Leitfaden zur Pagespeed Optimierung.
6. Wie schneidet die Website in Bezug auf Google’s Core Web Vitals ab?
2021 hat Google die sog. „Core Web Vitals“ als Rankingfaktor eingeführt.
Aber was versteht man unter “Core Web Vitals”?
Im Grunde drehen sich diese Faktoren allesamt um die Page bzw. User Experience.
Die Ladegeschwindigkeit spielt hierbei eine wichtige Rolle. Insbesondere:
- First input delay – die Zeit bis der Nutzer zum ersten Mal mit einer Seite interagieren kann
- Largest contentful paint – die Zeit, die benötigt wird, um den Hauptinhalt einer Seite vollständig zu laden
Die Optimierung der Ladegeschwindigkeit haben wir oben bereits behandelt.
Eine weitere wichtige Kennzahl ist “Cumulative Layout Shift”.
Was bedeutet “Cumulative Layout Shift”?
Hast Du schon mal eine Website geladen, dort geklickt und plötzlich hat sich das Layout geändert und Du hast versehentlich eine Werbeanzeige o.ä. angeklickt? Dann hast “Cumulative Layout Shift” erlebt.
Ziemlich nervig oder? Google möchte deshalb, dass Du das auf ein Minimum beschränkst.
Wie Du die Core Web Vitals testen kannst
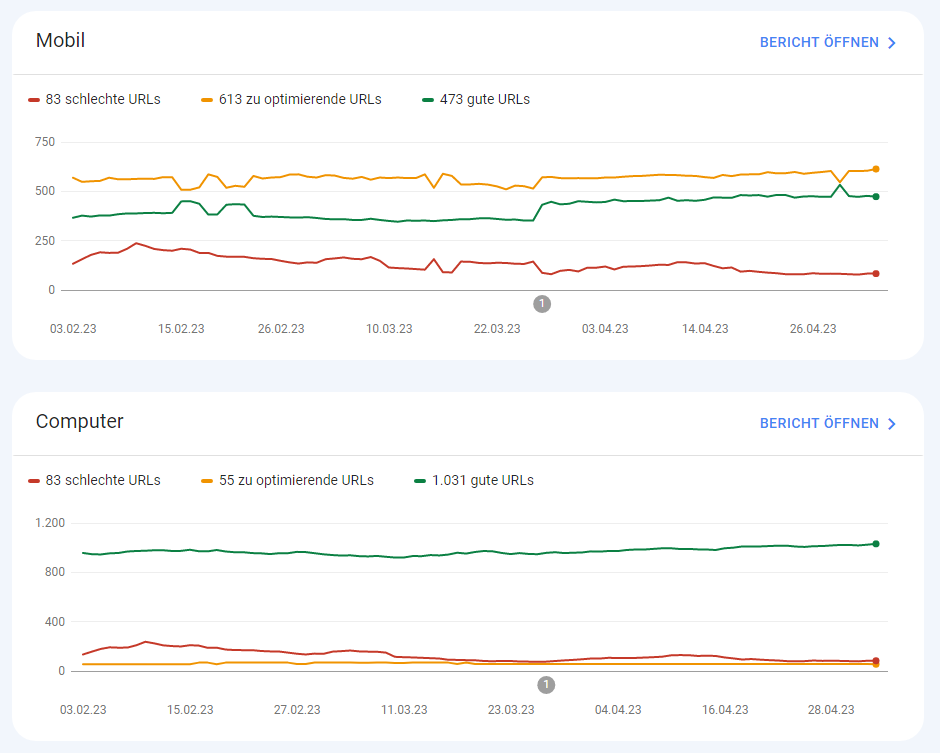
In der Google Search Console kannst Du nachsehen, wie gut Deine Website in Hinblick auf Google’s Core Web Vitals performt.
Google Search Console > Nutzerfreundlichkeit > Core Web Vitals

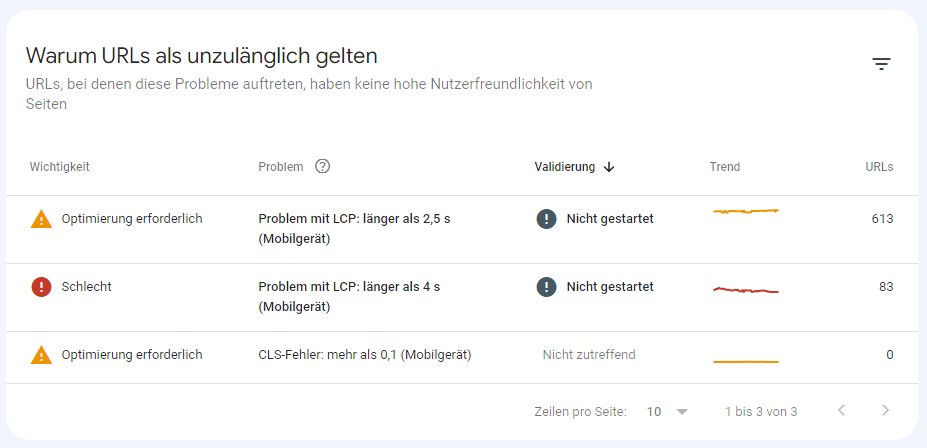
Mit einem Klick auf „Bericht öffnen“ erhältst Du mehr Details:

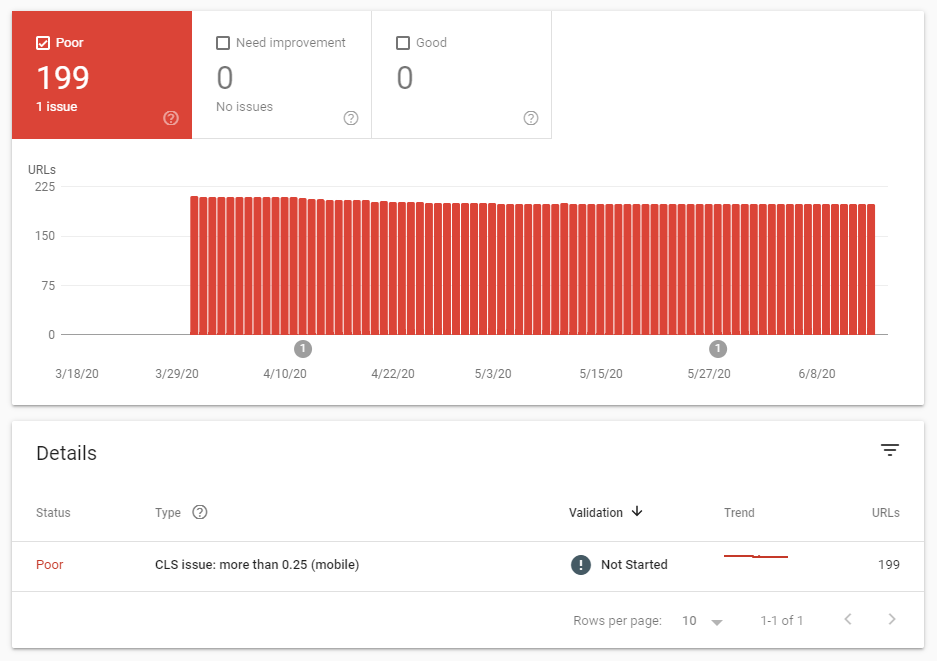
Wenn Du hier eines der Probleme anklickst, kannst Du herausfinden, welche URLs Deiner Website davon betroffen sind.
Als ich den Bericht für meine Website Noob Norm überprüft habe, war Cumulative Layout Shift (CLS) das Hauptproblem.

Um das CLS einer Seite zu testen und zu verbessern, kannst Du dieses coole Tool verwenden.
Sobald Du die entsprechenden Probleme auf Deiner Website behoben hast, kannst Du im Core Web Vitals Bericht in der Google Search Console auf “Fehlerbehebung überprüfen” klicken, um Google über die Änderung zu informieren.

Weiterführende Beiträge:
- Cumulative Layout Shift (seo-suedwest.de)
- Core Web Vitals: Alles, was Du über Googles neuesten Rankingfaktor wissen musst (Seobility Blog)
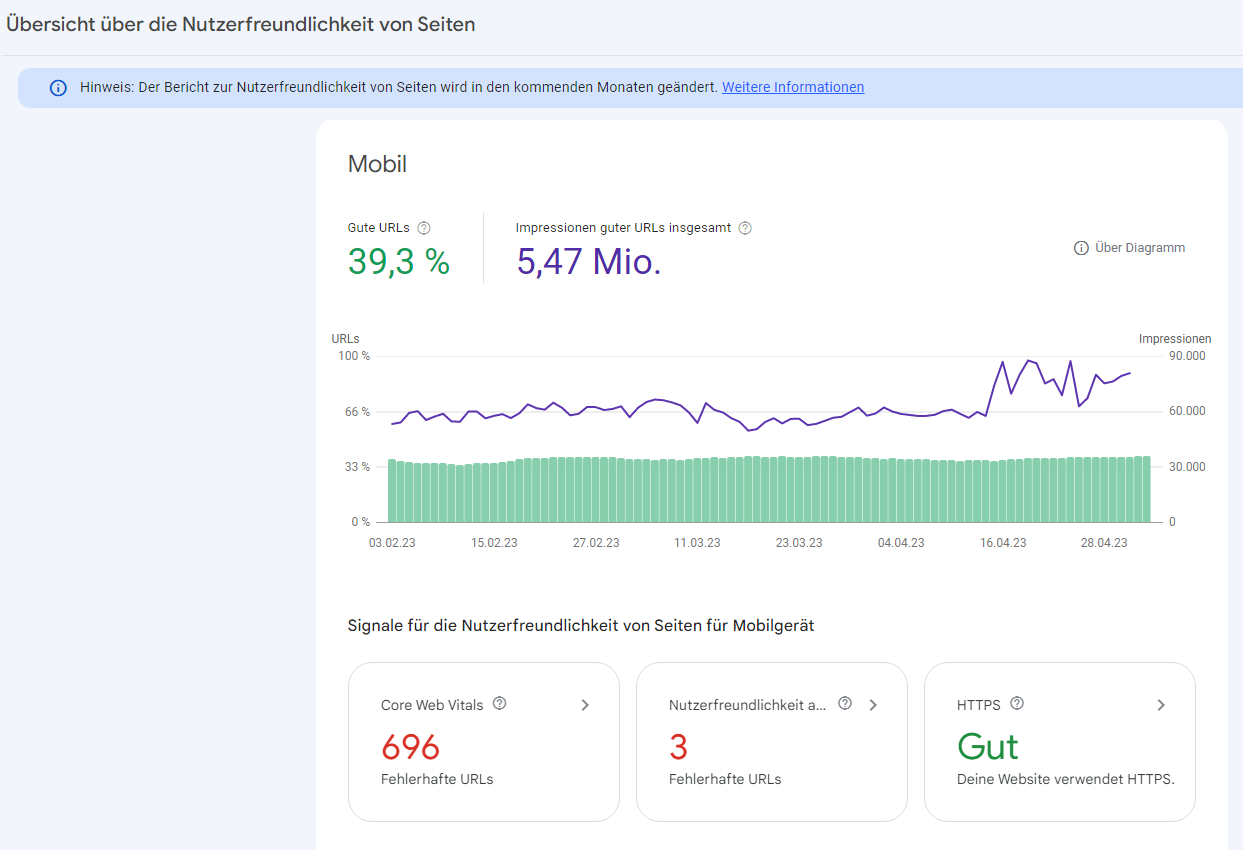
7. Erfüllt die Website alle weiteren Page Experience Faktoren von Google?
Wie oben bereits beschrieben ist der Pagespeed ein wichtiger Teil der Core Web Vitals. Die Core Web Vitals wiederum lassen sich dem allgemeineren Rankingsignal der “Page Experience” zuordnen.
Den Page Experience Bericht findest Du in der Google Search Console unter Nutzerfreundlichkeit > Verhalten von Seiten.

Zusätzlich zu Ladegeschwindigkeit und Core Web Vitals solltest Du daher auch folgende Faktoren prüfen:
Ist die Website für mobile Geräte optimiert?
Die Antwort lautet hier hoffentlich ja. Ansonsten solltest Du das schleunigst nachholen – wir haben das Jahr 2023!
Nutzt die Website HTTPS?
Es gibt keine Ausrede dafür, HTTPS nicht zu verwenden.
Wenn Du das noch nicht tust, solltest Du Dir jetzt ein kostenloses Zertifikat von Let’s Encrypt holen und Dir unseren HTTPS Guide ansehen.
Enthält die Website aufdringliche Interstitials?
Grundsätzlich ist Werbung auf einer Website kein Problem, denn sie ist essentieller Bestandteil vieler Online-Geschäftsmodelle.
Auf störende Interstitials, Pop-unders etc. solltest Du jedoch verzichten.
Indem Du die Richtlinien der Coalition For Better Ads befolgst, stellst Du sicher, dass Deine Werbung nutzerfreundlich ist und niemanden stört.
Gibt es sonstige Probleme in der Google Search Console?
Die Google Search Console bietet eine Menge hilfreicher Informationen für die Optimierung Deiner Website.
Wir können hier zwar keine vollständige Übersicht über alle Berichte geben, aber hier eine kleine Auswahl an wichtigen Bereichen, die Du im Rahmen Deines SEO Audits prüfen solltest:
Manuelle Maßnahmen (Sicherheit & manuelle Maßnahmen > Manuelle Maßnahmen)
Dieser Bericht zeigt Dir an, ob Google manuelle Maßnahmen gegen Deine Website verhängt hat, die ein Ranking verhindern.
Crawling-Statistiken (Einstellungen > Crawling-Statistiken)
Dieser Bericht ist zwar ein wenig versteckt, aber sehr hilfreich, denn er gibt Aufschluss darüber, wie Google Deine Website crawlt. Beim Sichten dieses Berichts solltest nach stärkeren Schwankungen der Crawling-Anfragen, Downloadgröße und Reaktionszeit Ausschau halten.
9. Ist die Website technisch auf einem aktuellen Stand?
Wann hast Du das letzte Mal WordPress aktualisiert? Welche PHP-Version läuft auf Deinem Server?
Wenn Du die Antworten darauf nicht kennst, solltest Du jetzt gut aufpassen!
Die wichtigsten Punkte, auf die Du achten solltest, sind:
- Dein CMS
- Plugins
- Datenbank
- Server
Indem Du diese up-to-date hältst, reduzierst Du das Risiko dafür, dass Deine Website gehackt werden könnte, und vermeidest negative Auswirkungen auf die Ladedauer Deiner Website.
Hinweis: Wenn Du dir nicht zutraust, diese Änderungen selbst durchzuführen (oder Shared Hosting nutzt), bitte Deinen Hosting Provider um Unterstützung.
Und: Erstelle immer ein Backup, bevor Du Updates auf Deinem Server oder CMS installierst.
Beginnen wir mit dem Server.
Aktualisierung von PHP
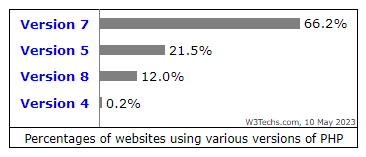
Laut W3 Techs nutzen aktuell 77% aller Websites PHP.
Allerdings nutzen lediglich 12% davon PHP 8.

Warum das wichtig ist? Weil alte Versionen von PHP nicht mehr gepatcht werden und dadurch Sicherheitslücken entstehen können.
Aber es kommt noch schlimmer.
Momentan ist PHP 8.2 die aktuellste Version. Und alle Versionen bis einschließlich PHP 7.4 haben das “Ende der Lebensdauer” erreicht. Das heißt, selbst wenn Du PHP 7.4 verwendest, ist Deine Website angreifbar.
Aber was hat das mit SEO zu tun?
Zunächst einmal wird es Deine Rankings sicherlich nicht verbessern, wenn Du gehackt wirst. Aber falls Dich das nicht überzeugt…
Wenn Du Deine PHP Version aktualisierst, wird das die Ladegeschwindigkeit Deiner Website beschleunigen.
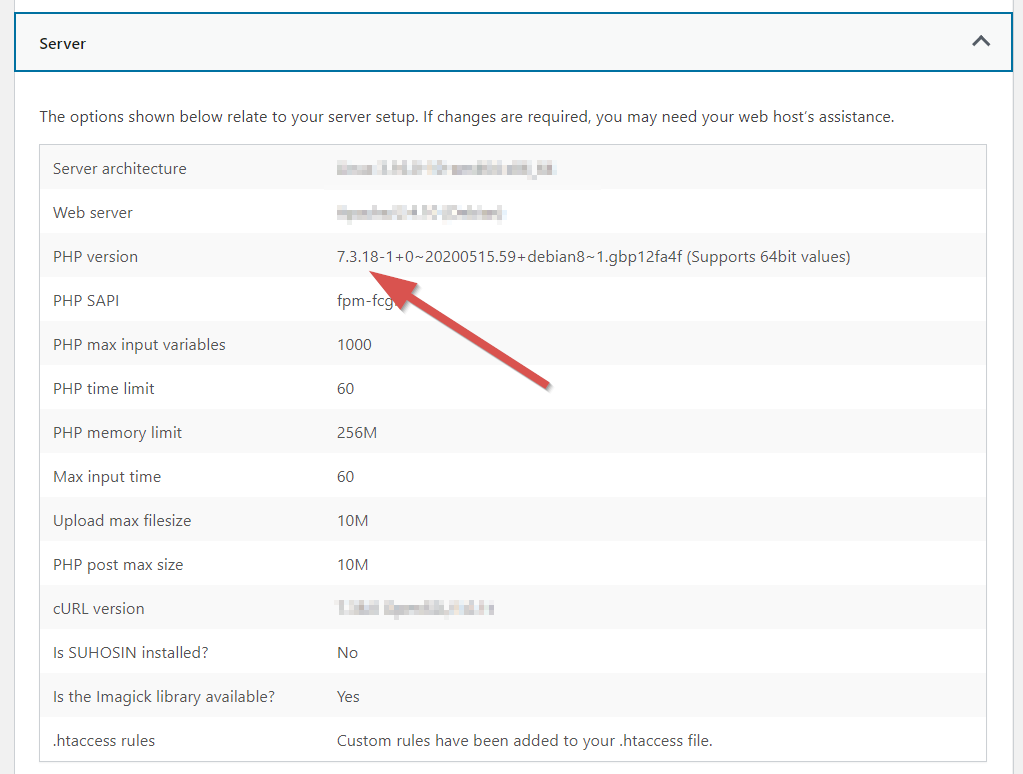
In WordPress kannst Du unter Werkzeuge > Website-Zustand > Bericht > Server nachsehen, auf welcher PHP Version Deine Website aktuell läuft:

An dieser Stelle kannst Du dir direkt Deine WordPress Version (unter WordPress) und Deine Datenbank Version (unter Datenbank) notieren. Darauf kommen wir gleich zurück.
Datenbank-Aktualisierung
Auch hier geht es um die Ladegeschwindigkeit und Sicherheit Deiner Website.
Du solltest sicherstellen, dass Deine Website MySQL 5.6 oder höher verwendet, da ältere Versionen nicht mehr unterstützt werden.
Alternativ kannst Du auch zu MariaDB wechseln, wenn Du ein Fan von Open Source Software bist. Ich persönlich habe den Eindruck, dass MariaDB ein kleines bisschen schneller ist, aber das ist wohl diskussionswürdig.
Stelle sicher, dass WordPress auf dem aktuellsten Stand ist
Wenn Du kein WordPress nutzt, kannst Du hier klicken, um diesen Abschnitt zu überspringen.
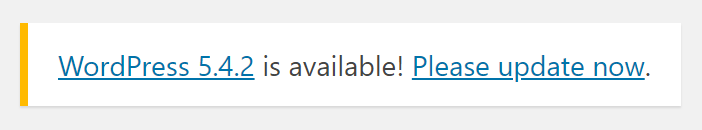
Wenn Du dich in WordPress einloggst und folgendes siehst…

WordPress zeigt an, dass eine neue Software Version verfügbar ist (“WordPress 5.4.2 is available!”)
… solltest Du das nicht ignorieren!
Du solltest stets die aktuellste WordPress Version verwenden, um Deine Website schnell und sicher zu halten.
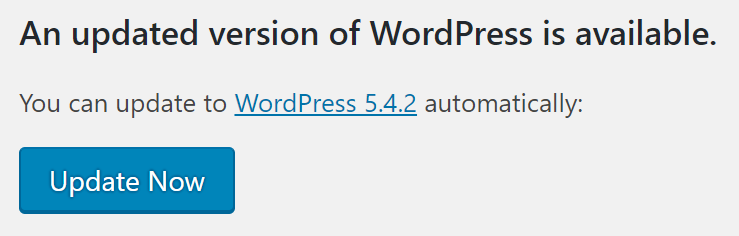
Für die Aktualisierung ist nur ein Klick notwendig.

WordPress zeigt an, dass eine aktualisierte Version verfügbar ist. Das Update ist mit einem Klick auf “Update Now” möglich
Doch auch hier solltest Du vorher ein Backup erstellen, für den Fall, dass etwas schiefläuft.
Stelle sicher, dass alle Plugins aktuell sind
Ladegeschwindigkeit, Sicherheit… Du weißt inzwischen worum es hier geht.
Wenn Du so etwas siehst, ist das kein gutes Zeichen.

Das solltest Du schnellstens beheben.
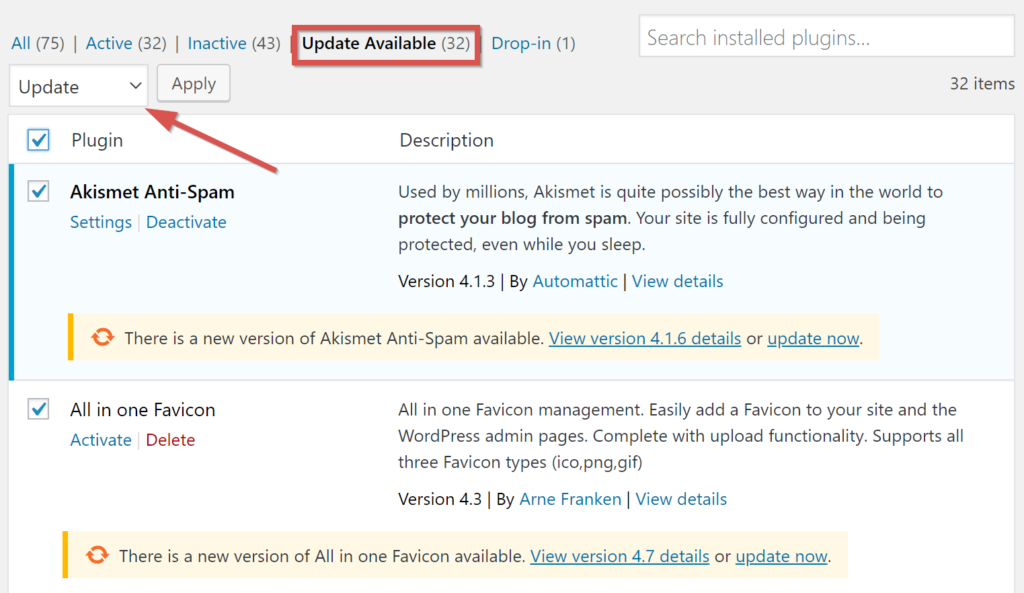
Du kannst alle veralteten Plugins mit nur wenigen Klicks über Plugins > Verfügbare Aktualisierungen aktualisieren.

Setze unter “Verfügbare Aktualisierungen” bei allen Plugins ein Häkchen, wähle unter Mehrfachaktionen “Aktualisieren” und klicke auf “Übernehmen”
Aber erstelle vorher ein Backup 🙂
Außerdem empfehle ich Dir, alle inaktiven Plugins zu löschen, um Dein CMS sauber zu halten.
10. Sieht die Website vertrauenswürdig aus?
Wie die Ladegeschwindigkeit ist auch der Trust, also das “Vertrauen”, das Google in Deine Website hat, ein Thema für sich.
Es handelt sich dabei um den zentralen Faktor von E-E-A-T (Expertise, Experience, Authority, Trust) – ein wichtiges Konzept aus Googles Quality Rater Guidelines. Mehr Informationen dazu findest Du in unserem E-E-A-T Guide.
Grundsätzlich gilt aber: wenn Google Vertrauen in Deine Website hat, ist das etwas Gutes. Und eine wichtige Maßnahme, um dieses Vertrauen herzustellen, ist es, transparent darüber zu sein:
- wer Du bist
- warum Du die richtige Person oder das richtige Unternehmen bist, um über ein Thema zu schreiben
- wie Du Nutzerdaten erhebst und verwendest
Daher solltest Du sicherstellen, dass Deine Website Folgendes enthält:
- Eine gut geschriebene “Über uns” Seite
- Eine umfangreiche Datenschutzrichtlinie, die alle erhobenen Nutzerdaten und deren Verwendung aufführt
- Eine Kontaktseite, über die Deine Besucher auf einfache Weise mit Dir Kontakt aufnehmen können
- Autorenprofile, anhand derer erkennbar ist, wer für die Blogartikel und sonstigen Inhalte auf Deiner Website verantwortlich ist
Diese Elemente sollten außerdem leicht auffindbar und klar ersichtlich sein.
Technisches SEO Audit Schritt für Schritt
Grundsätzliche gibt es verschiedene Arten von SEO Audits, die von einfachen automatisch-generierten Reports bis hin zu umfangreichen Dokumenten reichen, für die SEOs Wochen an Arbeit investieren müssen.
In diesem Artikel führe ich Dich Schritt für Schritt durch ein grundlegendes technisches SEO Audit mithilfe von Seobility’s Website Audit Tool und einer Reihe weiterer Tools. Du kannst bei Bedarf weitere Faktoren zu diesem Audit hinzufügen oder Punkte streichen, um es so auf Deine individuelle Situation anzupassen.
Bevor wir loslegen, müssen wir aber zunächst ein paar Vorbereitungen treffen.
Vorbereitung
Da bei einem SEO Audit oftmals Hunderte einzelner Faktoren geprüft werden, können Tools wie Seobility eine starke Unterstützung bieten.
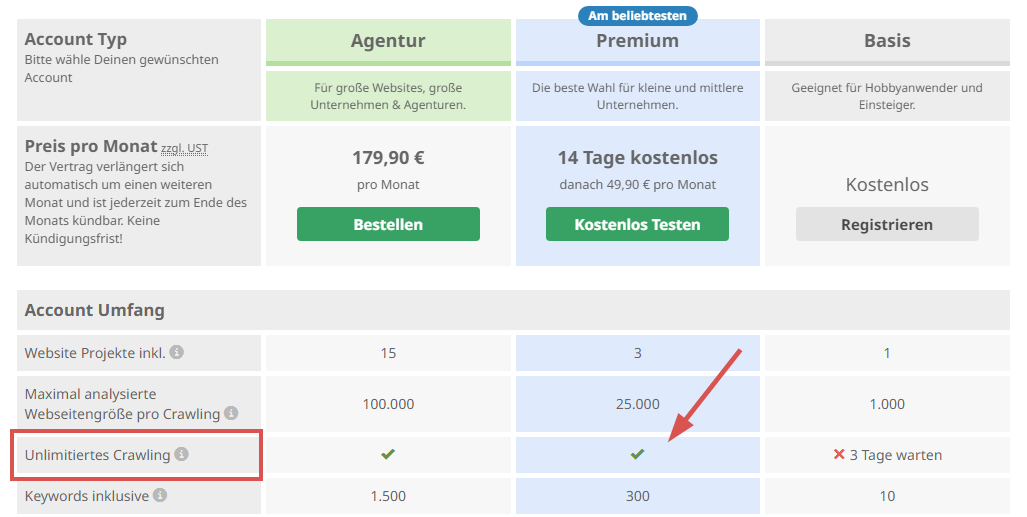
Deshalb empfehlen wir Dir als allererstes einen Seobility Account einzurichten, falls Du noch keinen hast. Mit dem kostenlosen Account kannst Du bis zu 1.000 Unterseiten crawlen, allerdings empfehle ich Dir, Dich für den 14-tägigen kostenlosen Testzeitraum des Premium Account zu registrieren.
Warum?
Weil Du damit sofort ein neues Crawling starten kannst, nachdem Du Änderungen an Deiner Website vorgenommen hast. Ansonsten musst Du nämlich 3 Tage warten, um zu prüfen ob Deine Änderungen erfolgreich waren, und hast außerdem nur eingeschränkten Zugriff auf die Analyseergebnisse.

Was zwar kein riesiges Hindernis ist, aber den gesamten Prozess etwas verlangsamt.
Du hast einen Account? Perfekt! Dann starte jetzt ein Crawling Deiner Website.
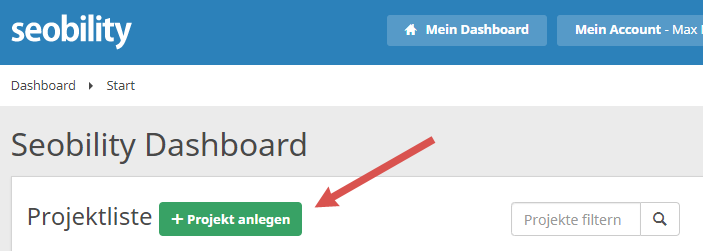
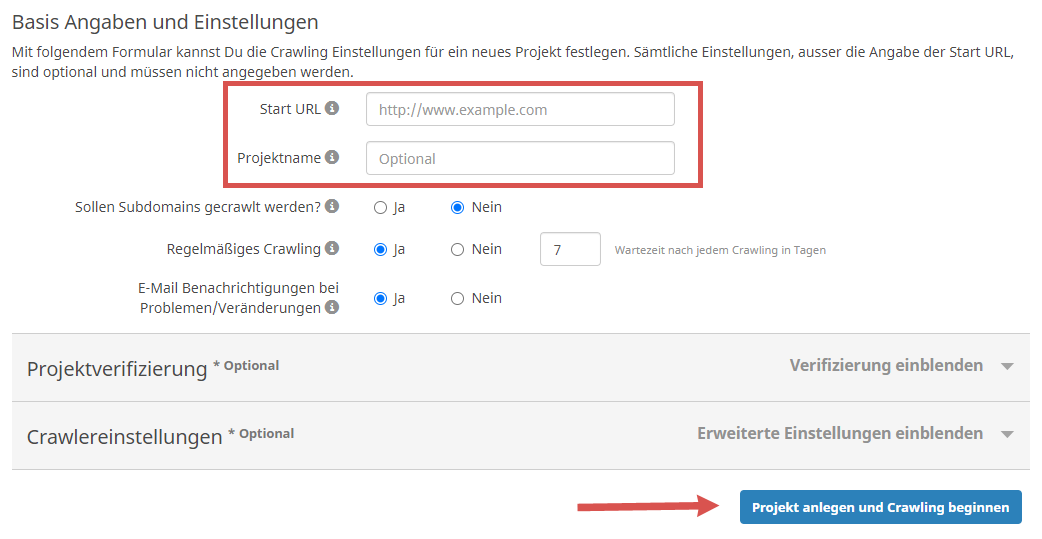
Klicke dafür in Deinem Dashboard auf “Projekt anlegen”.
Seobility > Dashboard > Projekt anlegen

Du hast hier die Möglichkeit, erweiterte Einstellungen vorzunehmen (z.B. Verifizierung Deiner Website für ein schnelleres Crawling oder Abruf Deiner Website als Googlebot), aber das kannst Du für den Anfang überspringen und später noch anpassen.
Füge einfach die URL Deiner Website ein, gib Deinem Projekt einen Namen und klicke auf “Projekt anlegen und Crawling beginnen”.

Sobald das Crawling abgeschlossen ist, erhältst Du einen Gesamt-SEO-Score sowie Teil-Scores für die Bereiche “Technik & Meta”, “Struktur” und “Inhalt”.

Im Verlauf dieses Artikels werde ich eine meiner eigenen Websites (noobnorm.com) als Beispiel verwenden.
Die erste Analyse hat gezeigt, dass dort keine kritischen Probleme gefunden wurden. Allerdings gab es eine Menge Fehler aus den Kategorien “sollte man beheben”, “wäre nett, das zu beheben” und “lass uns das ignorieren…”.
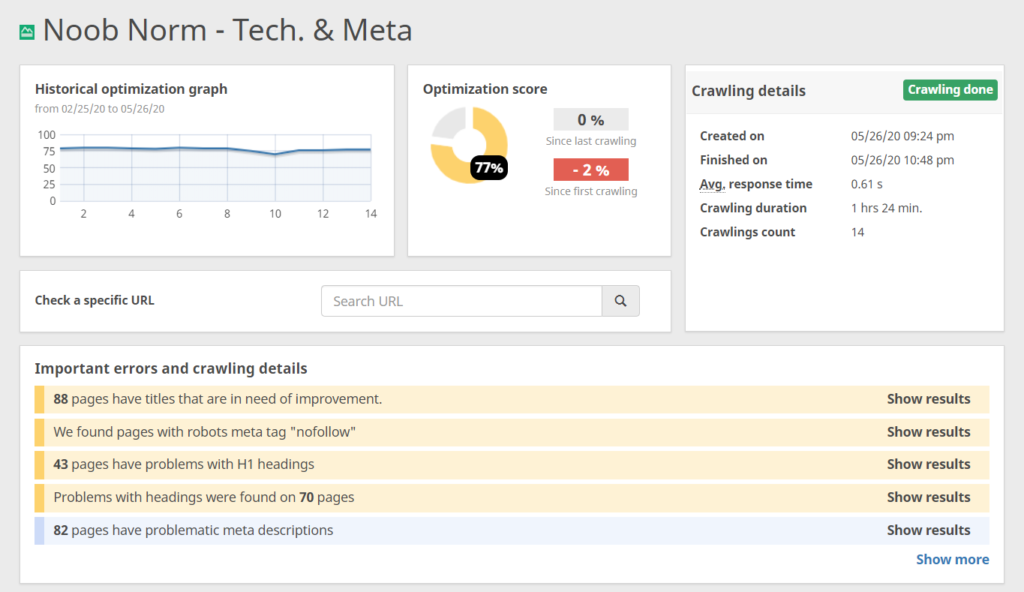
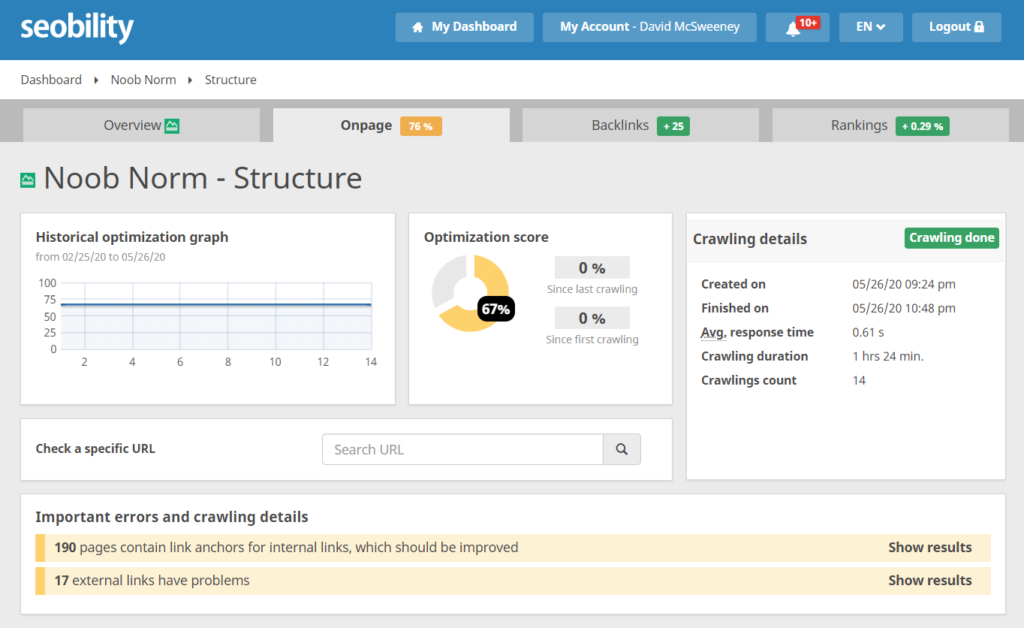
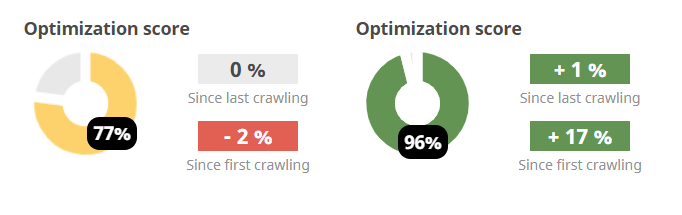
Für den Bereich “Technik & Meta” lag der Score bei 77%.

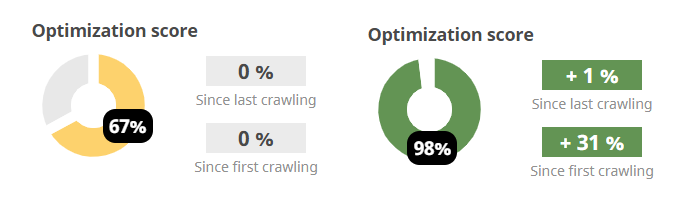
Und für “Struktur” bei 67%.

Hier gab es also definitiv noch Verbesserungspotential!
Bevor wir uns aber die Details ansehen, hier die finalen Scores nach dem Audit und der Optimierung.
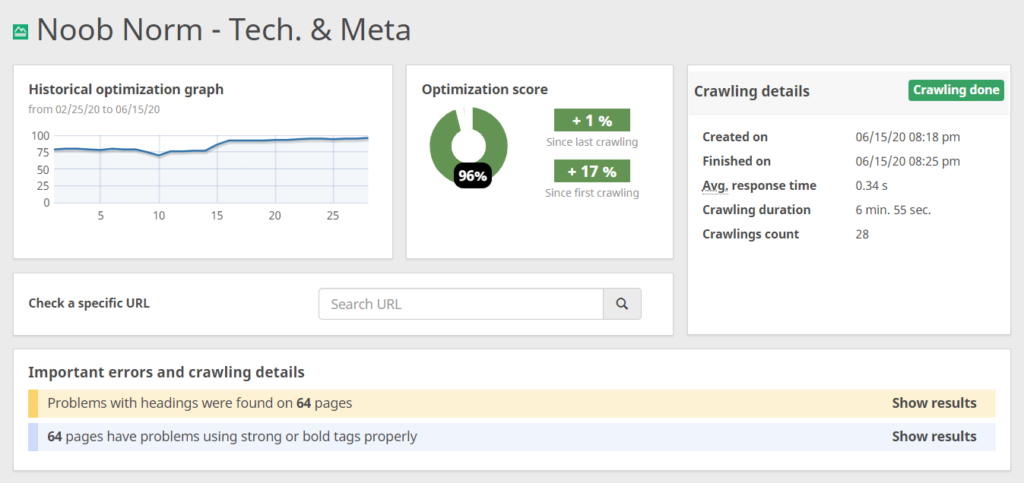
96% für “Technik & Meta” (19% Verbesserung)

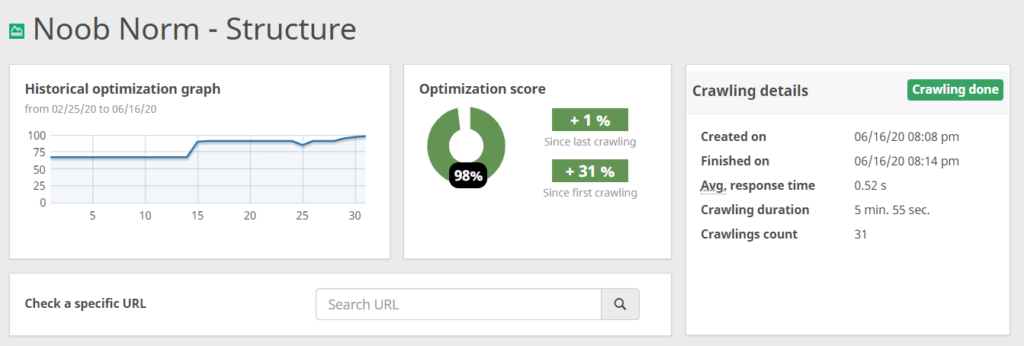
Und 98% für “Struktur” (31% Verbesserung)

Eine starke Verbesserung, oder?
Sehen wir uns an, wie ich dorthin gekommen bin.
Phase 1: “Technik & Meta” Analyse
Lass uns nun in die Analyseergebnisse bei Seobility eintauchen.
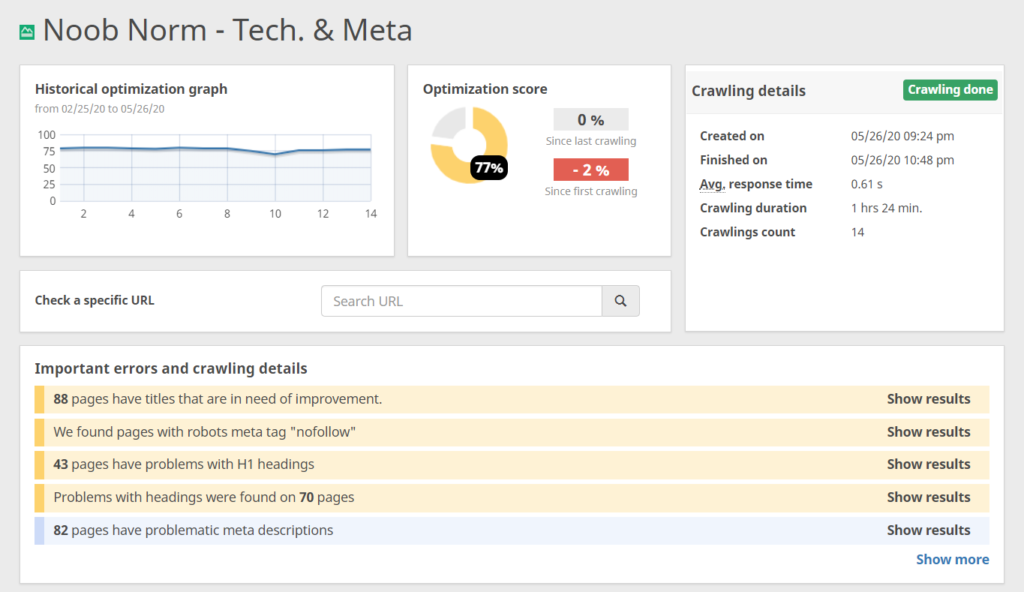
Wenn Du im Onpage Bereich “Technik & Meta” auswählst, siehst Du den Optimierungsgrad Deiner Website sowie eine Auflistung aller Probleme, die beim Crawling gefunden wurden.
Seobility > Dashboard > Projekt > Onpage > Technik & Meta

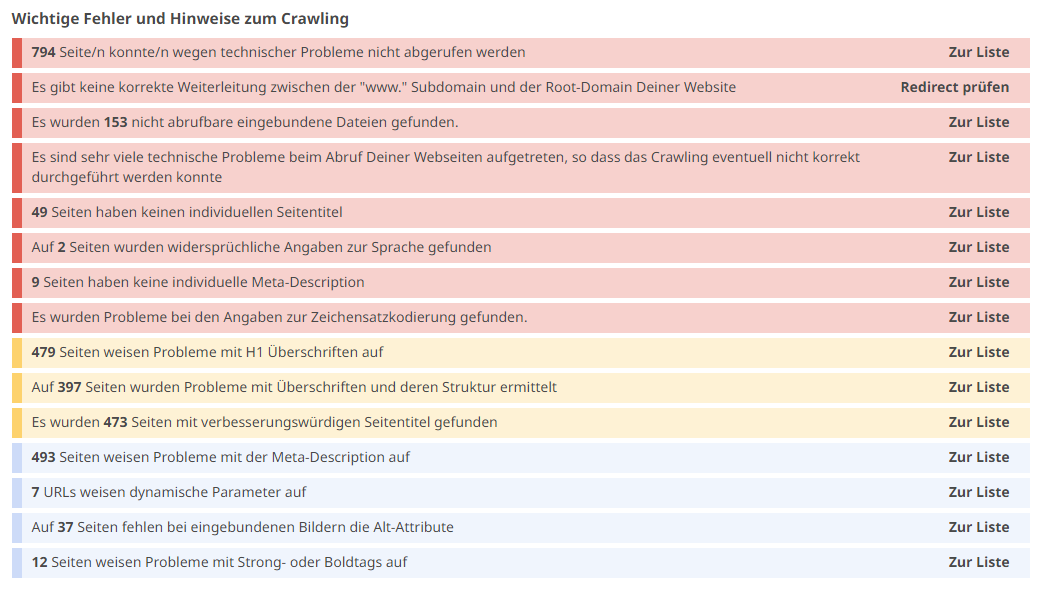
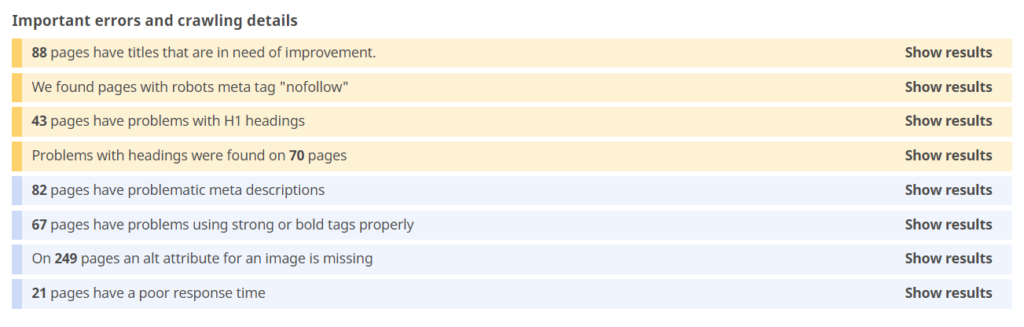
Die wichtigsten Fehler und Hinweise werden Dir ganz oben als Liste angezeigt. Mit einem Klick auf “Mehr anzeigen” kannst Du diese Liste erweitern.

Liste mit wichtigen Fehlern und Hinweisen zum Crawling (“Important errors and crawling details”)
Diese Fehler werden wir uns nach und nach ansehen.
Aber zuerst möchte ich Dir zeigen, wie Du dir die Optimierung sehr viel leichter machen kannst.
Bulk Editing für WordPress mit WP Sheets Editor
Das Beheben von technischen Fehlern kann sehr viel Zeit in Anspruch nehmen.
Zum Glück gibt es aber ein hilfreiches Plugin, mit dem Du diesen Prozess für WordPress Websites stark beschleunigen kannst.
Mit WP Sheet Editor kannst Du bestimmte WordPress Felder im Tabellenformat für mehrere Unterseiten auf einmal bearbeiten.

Das heißt Du musst nicht jeden einzelnen Beitrag aufrufen, die Änderungen vornehmen, auf Aktualisieren klicken und das Ganze wiederholen. Glaub mir, das willst Du nicht.
Die Basisversion von Sheet Editor ist kostenlos. Ich würde Dir aber empfehlen, die Erweiterungen für Kategorien (kostenpflichtig) und Medien (kostenpflichtig) sowie das Yoast Add-on (kostenlos) hinzuzufügen.
Die Kosten für die Erweiterungen (ich habe etwa $60 für beide bezahlt) sind nichts im Vergleich zu der Zeit, die Du dir damit sparst.
Sehen wir uns nun an, welche Probleme Dir bei einem SEO Audit mit Seobility über den Weg laufen können.
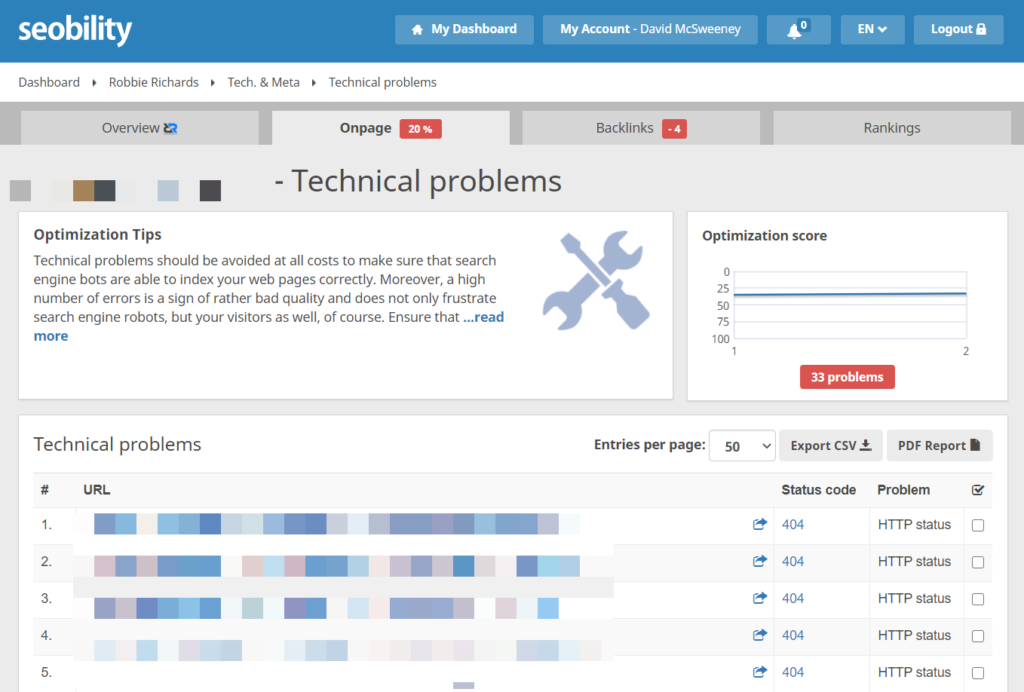
Technische Probleme
Diese Analyse zeigt Dir an, welche Deiner Seiten einen 404 Fehler oder einen Serverfehler (5xx) ausgeben und bei welchen Seiten es zu einem Timeout kommt.

Bei solchen Fehlermeldungen solltest Du dringend nach der Ursache suchen und das Problem schnellstmöglich beheben.
Obwohl ich sagen muss…
Manchmal gibt es triftige Gründe dafür, einen 404-Statuscode zuzulassen. In einem solchen Fall musst Du aber sicherstellen, dass du eine individuelle 404-Seite hast und alle internen Links anpasst (d.h. intern nicht auf die 404-Seite verlinkst).
Besitzt die 404-Seite allerdings Backlinks, dann empfehle ich Dir, einen 301 Redirect auf eine relevante Seite einzurichten. Sonst lässt Du kostbaren Link Juice ungenutzt!
Probleme mit Seitentiteln
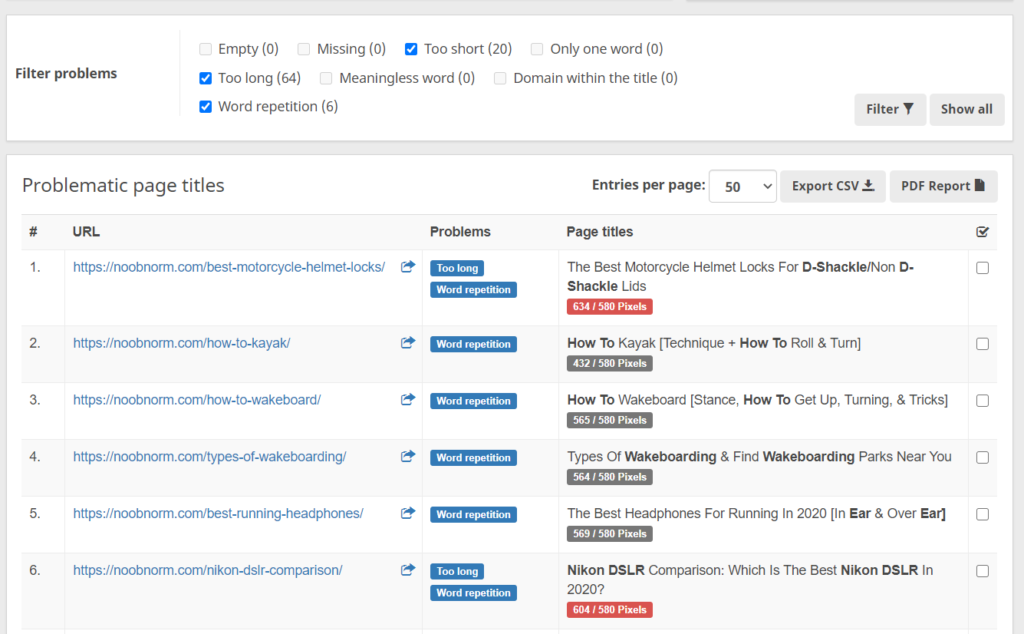
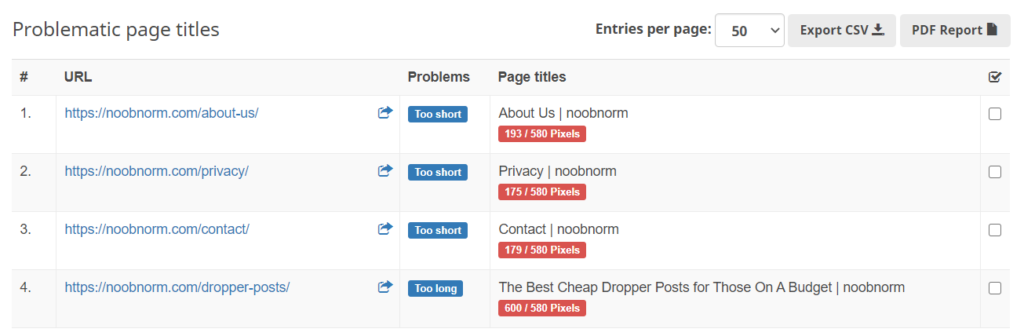
Sehen wir uns als nächstes die Probleme mit Seitentiteln an, die uns Seobility anzeigt.
Seobility > Dashboard > Projekt > Technik & Meta > Problematische Seitentitel

Wie Du siehst haben wir hier folgende Probleme:
- Zu kurz (“Too short”) (20) – diese Seitentitel sind höchstwahrscheinlich nicht ausreichend optimiert
- Zu lang (“Too long”) (64) – diese Titel werden wahrscheinlich in den Suchergebnissen abgeschnitten
- Wortwiederholung (“Word repetition”) (6) – diese Titel könnten überoptimiert sein
Da der Seitentitel immer noch zu den wichtigsten Onpage-Rankingfaktoren gehört, sollten wir alle diese Fehler beheben.
Hinweis: Mehr Informationen über Meta Titles und wie Du diese optimierst, findest Du in unserem Wiki Artikel “Meta Title”.
Weiterführende Links:
- Meta Title (Seobility Wiki)
- Title Tag (Meta Title): Best Practices (evergreen media)
Bonus-Tipp für WordPress Nutzer: Seitentitel mit WP Sheet Editor optimieren (Abschnitt überspringen)
Zuerst rufen wir alle Seitentitel im WP Sheet Editor auf.
Wähle dafür “Edit Posts” im WP Sheet Editor Menü.

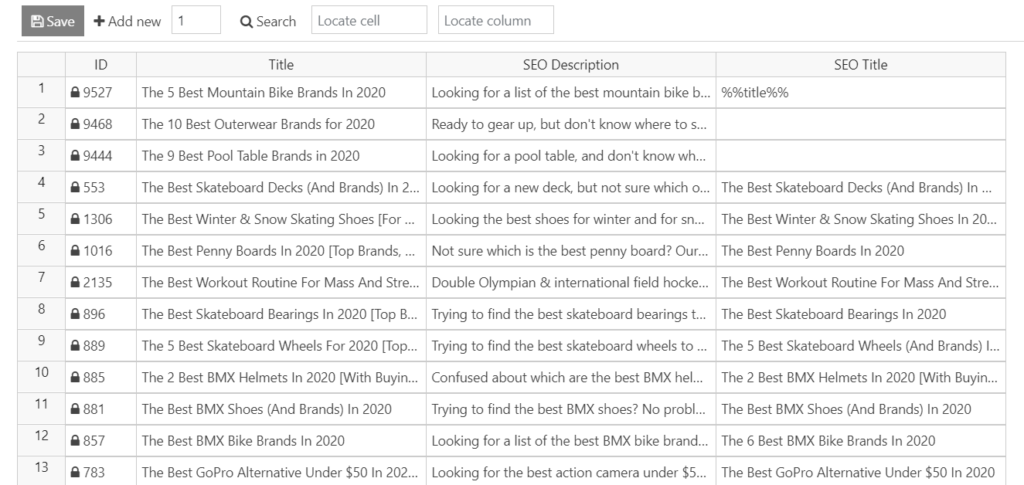
Daraufhin erhältst Du ein Spreadsheet mit allen Beiträgen und dazugehörigen Feldern, welches Du bearbeiten kannst.
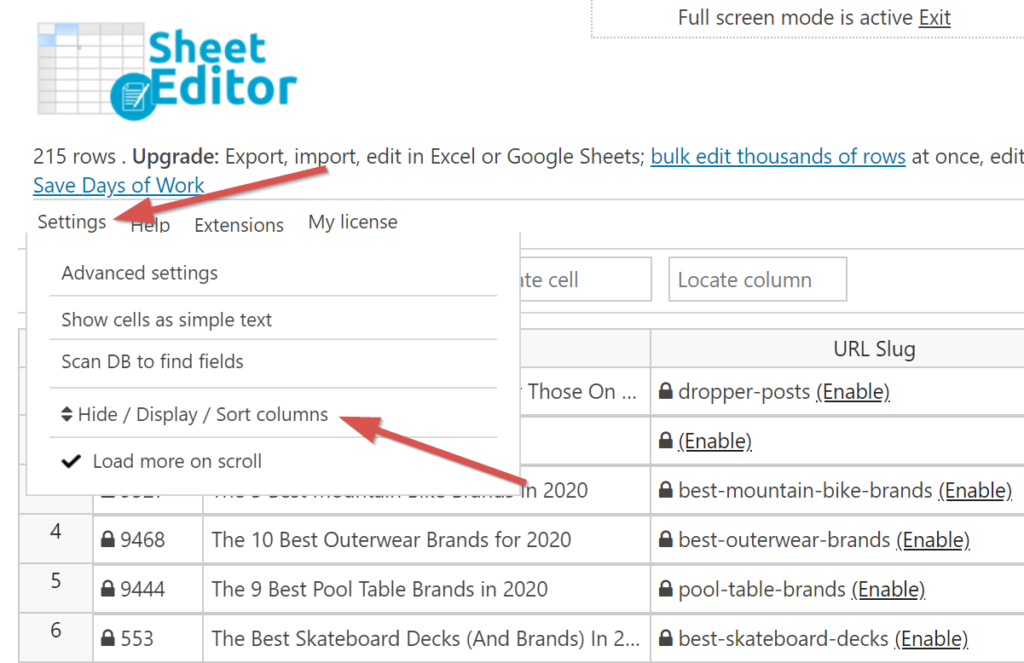
Um Dir die Bearbeitung etwas zu erleichtern, kannst Du die Tabelle vorfiltern, indem Du “Hide / Display / Sort colums” unter “Settings” auswählst.

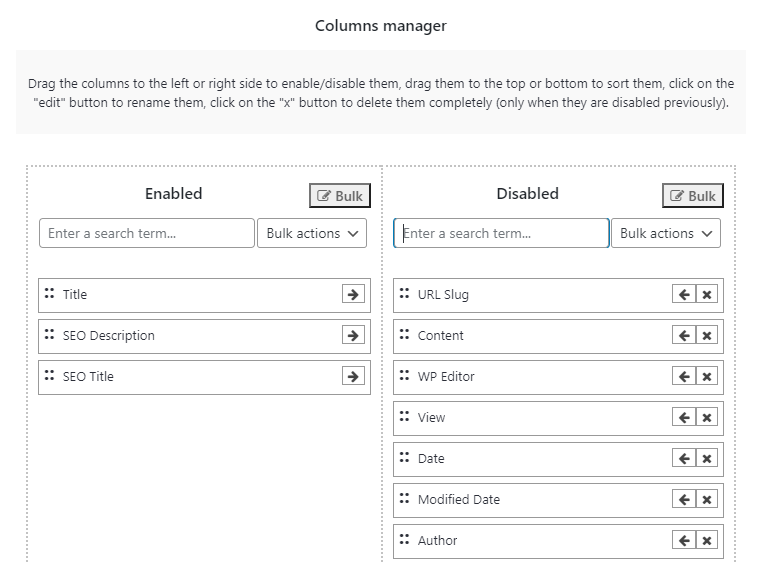
Ich beschränke mich hier auf die Spalten “Title”, “SEO Description” und “SEO Title”.

Unter “Enabled” können alle benötigten Spalten ausgewählt werden
Jetzt können wir mit der Bearbeitung beginnen.

Die schlechte Nachricht ist: wir müssen jetzt alle problematischen Seitentitel, die von Seobility gefunden wurden, durchgehen und umschreiben.
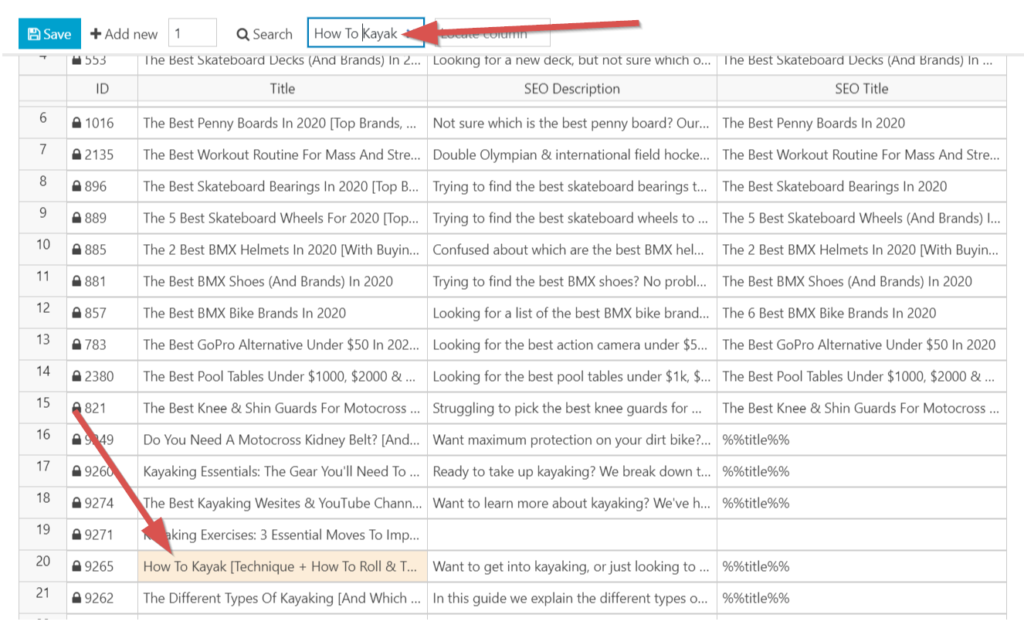
Die gute Nachricht: Durch das Arbeiten in der Tabelle geht das sehr viel schneller. In der “Locate cell” Box kannst Du außerdem direkt nach einzelnen Beiträgen suchen.

Wenn Du fertig bist, klicke “Save”, um zu speichern. Du kannst das Tabellenblatt aber geöffnet lassen, da wir uns als nächstes die Meta Descriptions ansehen.
Probleme mit Meta Descriptions
Auch wenn Meta Descriptions Deine Rankings nicht direkt beeinflussen, sind sie ein wichtiger Teil der Suchmaschinenoptimierung.
In unserem Meta Description Guide haben wir im Detail erklärt, warum das so ist.
Die Zusammenfassung lautet: sie können Dir dabei helfen, Deine Click-Through-Rate in den Suchergebnissen zu verbessern.
Oder noch kürzer gesagt: mehr Traffic!
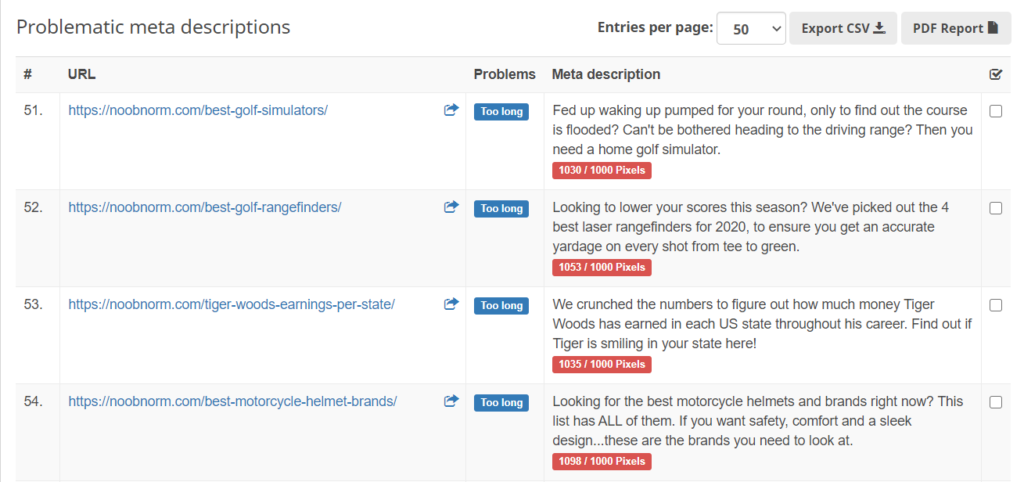
Sehen wir uns nun die Probleme an, die Seobility bei meinen Meta Descriptions gefunden hat.
Es gibt einige, die zu lang (“too long”) sind…

Diese waren leicht zu beheben.
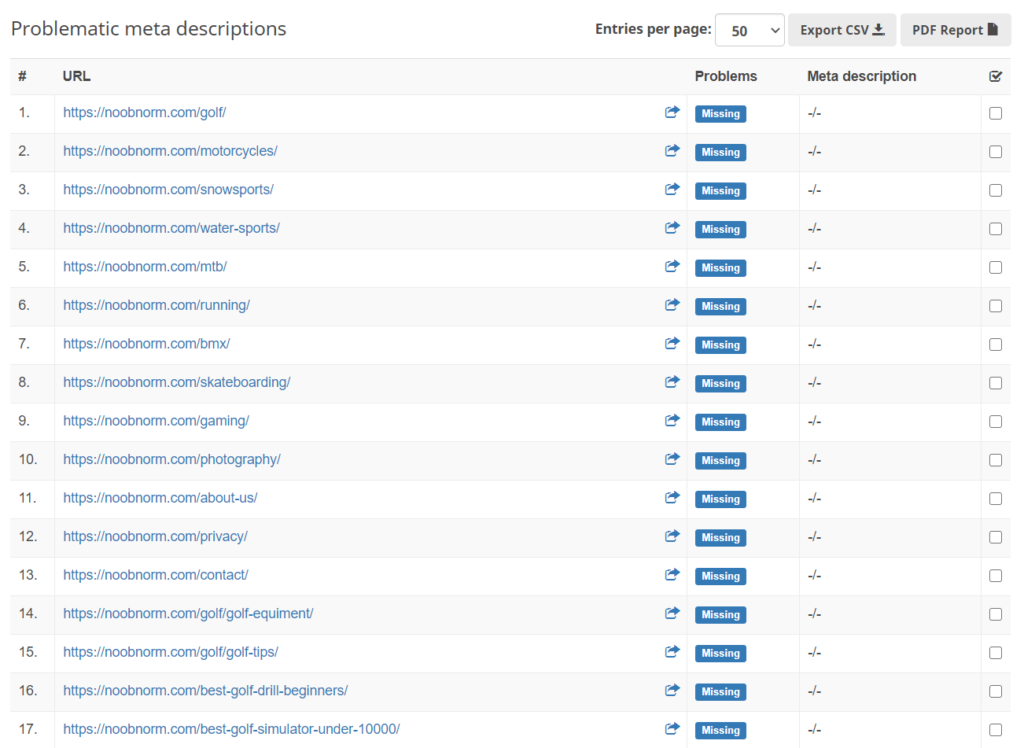
Es gibt jedoch auch einige Seiten, auf denen die Meta Description komplett fehlt (“missing”):

Auf diesen Seiten sollten wir definitiv eine Meta Description hinzufügen.
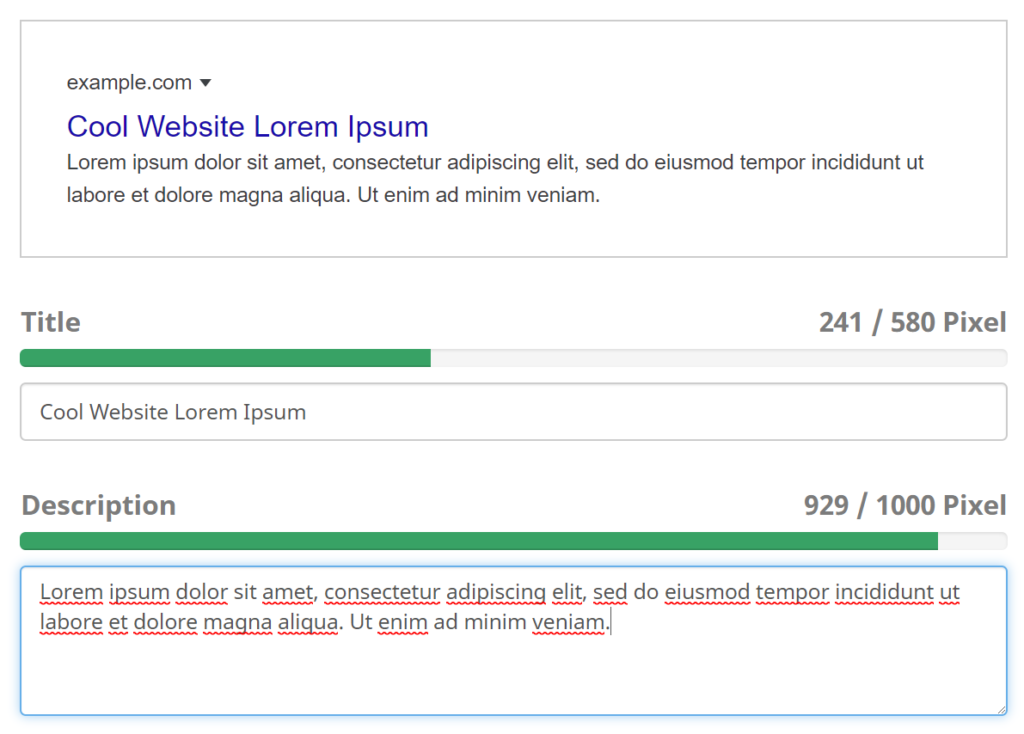
Tipp: Mit dem SERP Snippet Generator von Seobility kannst Du prüfen, wie Deine Seitentitel und Meta Descriptions in den Google Suchergebnissen aussehen würden und ob sie eine optimale Länge haben.
Weiterführende Links:
- So schreibst Du die perfekte SEO Meta Description (Seobility Blog)
Doppelte Seitentitel / Meta-Descriptions
Diese sind meistens ein Zeichen dafür, dass:
- eine Deiner Seiten dupliziert wird (Online-Shop Filter können hier problematisch sein)
- Du Copy/Paste benutzt hast
In beiden Fällen ist das ein Problem, das Du beheben solltest.

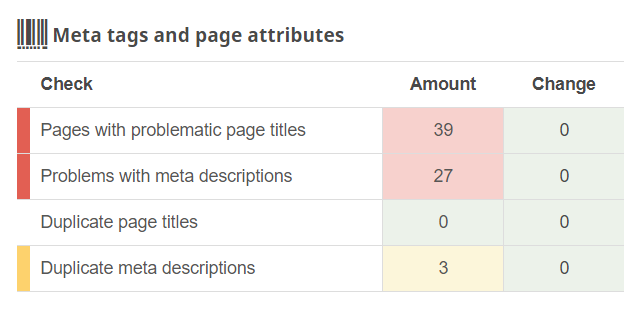
Die Analyse der Meta Informationen zeigt, dass einige Seiten problematische Seitentitel oder Meta Descriptions haben
Fazit:
Jede Deiner Seiten braucht einen einzigartigen Titel und eine einzigartige Meta-Description.
Für manche Seiten kannst Du die Hinweise ignorieren
Hier ein gutes Beispiel dafür, dass Du nicht immer alle Probleme beheben musst.
Für die meisten Seiten, Beiträge und Kategorien lohnt es sich definitiv, Zeit in die Optimierung der Seitentitel und Meta Descriptions zu investieren.
Wenn Du damit fertig bist, ist es jedoch möglich, dass in Seobility Folgendes übrig bleibt:

Für die Seiten “Über uns” (“About us”), “Datenschutz” (“Privacy”) und “Kontakt” (“Contact”) werden die Seitentitel als zu kurz eingestuft.
Ich weiß nicht, wie Du das siehst, aber ich habe kein großes Interesse daran, über meine Datenschutzrichtlinie Suchmaschinen-Traffic zu generieren.
Daher können wir diese Hinweise ignorieren.
Beachte: Ein perfekter Score garantiert nicht immer eine perfekte Optimierung
Ein SEO Audit Tool ist sehr gut geeignet, um “Fehler” bei Meta Tags zu identifizieren.
Du solltest diese Fehler auf jeden Fall beachten und beheben.
Wenn Du das getan und einen perfekten Score erreicht hast, bedeutet das aber nicht zwangsläufig, dass Deine Meta Tags perfekt optimiert sind.
Beispielsweise könntest Du einfach einen zufälligen “lorem ipsum” Text am Ende Deiner Seitentitel einfügen, wenn diese zu kurz sind…

… dadurch gilt der Fehler zwar als behoben, aber Deine Suchmaschinen Rankings werden sich so nicht verbessern.
Daher solltest Du Fehler nicht nur deshalb beheben, damit sie nicht mehr als Fehler angezeigt werden. Nimm Dir stattdessen die Zeit und versuche, jeden Titel und jede Meta Description so ansprechend wie möglich zu gestalten, um möglichst viele Klicks zu generieren.
Denn damit verbesserst Du nicht nur Deinen SEO Audit Score, sondern sicherst Dir auch mehr Traffic.
Hier kannst Du nachlesen, wie das für Meta Descriptions funktioniert.
Probleme mit Alt-Attributen
Sie sind der Albtraum eines jeden SEOs: fehlende Alt-Attribute.
Seobility > Dashboard > Projekt > Technik & Meta > Seiten mit fehlendem Alt-Attribut für Bilder
“Mañana, Mañana”
Können wir ignorieren, oder?
Leider nicht.
Denn mit Alt-Attributen kannst Du…
- Dein Ranking in der Google Bildersuche und
- die Barrierefreiheit Deiner Website verbessern.
Darüber hinaus hat mir die Analyse von Seobility ein interessantes Beispiel dafür geliefert, dass fehlende Alt-Attribute einen Unterschied bei der grundlegenden Optimierung einer Seite machen können.
Und ich bin mir sicher, dass eine Menge WordPress Websites das gleiche Problem haben.
Es hängt alles mit Googles “First Link Priority Rule” zusammen.
Was ist die First Link Priority Rule?
Die First Link Priority Rule (die teils nur Theorie ist, aber zu einem bestimmten Zeitpunkt Teil des Google Algorithmus war) besagt Folgendes:
Wenn Seite A mehrmals auf Seite B verlinkt, berücksichtigt Google nur den Ankertext des ersten Links.
Ankertexte helfen Google dabei, den “Kontext einer Seite zu verstehen”. Das ist Googles Art zu sagen, dass sie das Ranking einer Seite für das jeweilige Keyword verbessern. 😉
Und für interne Links sind diese Ankertexte genauso wichtig (wenn nicht sogar noch wichtiger) als für Backlinks (also Links von anderen Websites).
Ausführliche Informationen zum Thema interne Verlinkung findest Du in unserem Wiki Artikel “Interne Verlinkung” sowie in diesem Guide auf unserem Blog.
Zusammengefasst lässt sich aber sagen: wenn Du mit einer Webseite für das Keyword “grüne Bananen” ranken möchtest, solltest Du den Term “grüne Bananen” in internen Linktexten verwenden, die auf diese Seite verweisen.
- <a href=”gruenebananen.html”>grüne Bananen</a> – gut!
- <a href=”gruenebananen.html”>meine Seite über grüne Bananen</a> – gut!
- <a href=”gruenebananen.html”>hier klicken</a> – schlecht!
Aber was hat das alles mit fehlenden Alt-Attributen zu tun?
Für Bild-Links nutzt Google das Alt-Attribut als Ankertext
Google hat das selbst bestätigt:
“Google verwendet Alternativtext, Algorithmen für maschinelles Sehen und den Inhalt der Seite, um das Thema des Bildes zu verstehen. Alternativtext in Bildern ist auch als Ankertext nützlich, wenn Sie ein Bild als Link verwenden.”
Das bedeutet:
Wenn kein Alt-Attribut für einen Bild-Link festgelegt ist, dann fehlt auch der Ankertext!
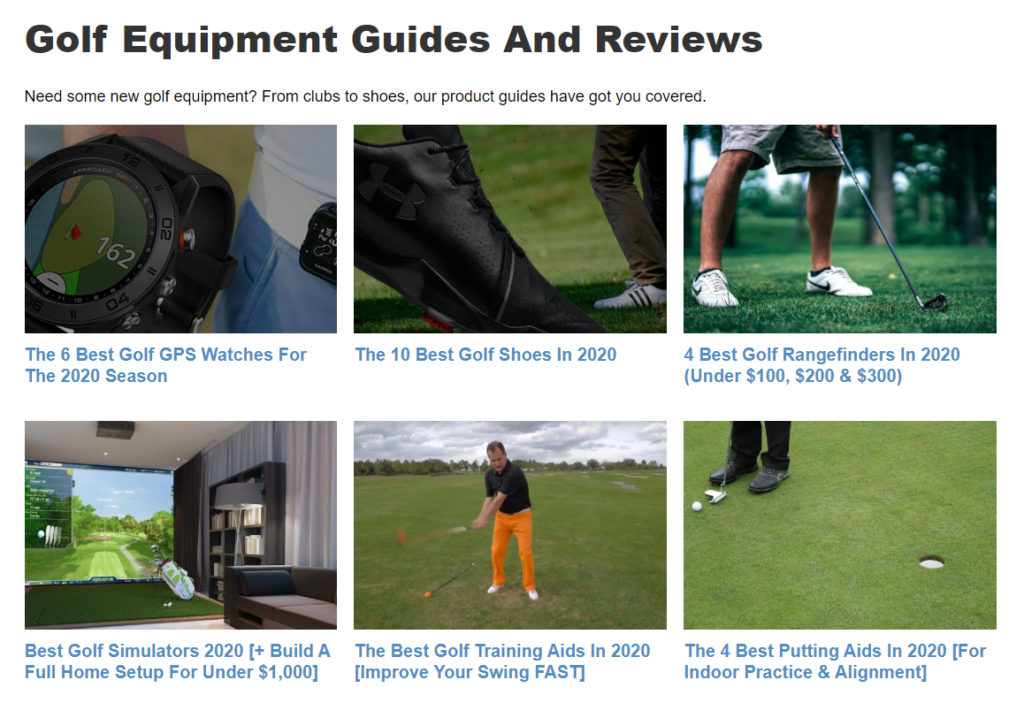
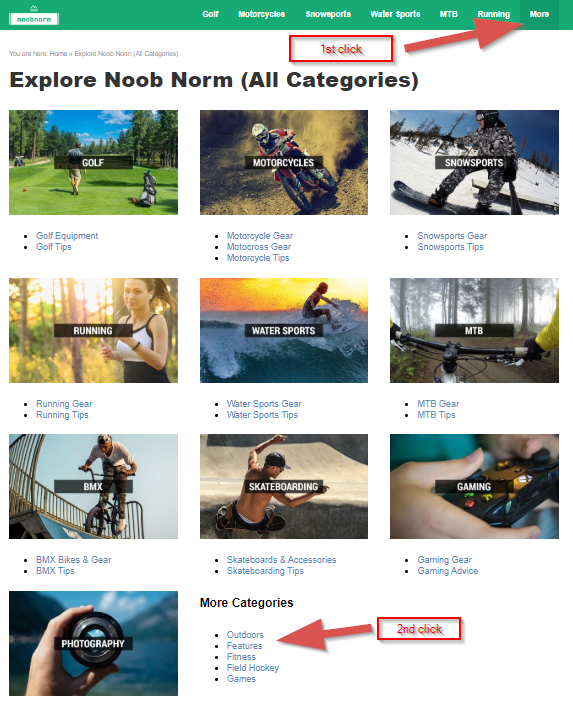
Und wenn Deine Kategorieseiten in etwa so aussehen…

… könnte das zum Problem werden.
Denn jedes dieser Bild ist auch ein Link. Und zwar der “first link”, d.h. der erste Link, der auf die jeweilige Seite verweist.
Fazit:
Gemäß der “first link priority” erzeugt jedes Bild mit fehlendem Alt-Attribut einen “first link” mit leerem Ankertext.
Das erste, was ich getan habe, war deshalb, für alle verlinkenden Bilder ein Alt-Attribut festzulegen. Auch hier kann WP Sheet Editor für WordPress dabei helfen, das Ganze zu beschleunigen (mehr dazu gleich).
Danach habe ich auch für alle weiteren Bilder mit fehlendem ALT-Attribut eines hinzugefügt.
Weiterführende Links:
- Bilder SEO (Seobility Wiki)
- Checkliste Bilder SEO (clicks digital)
- ALT Attribute (Seobility Wiki)
Bonus-Tipp für WordPress Nutzer: Wie Du Bild-Links mit fehlendem Alt-Attribut findest (WP Sheet Editor) (Abschnitt überspringen)
Wenn Du nicht jeden Beitrag einzeln aufrufen und bearbeiten willst, benötigst Du das “Media” Add-on von WP Sheet Editor (oder eine geeignete Alternative).
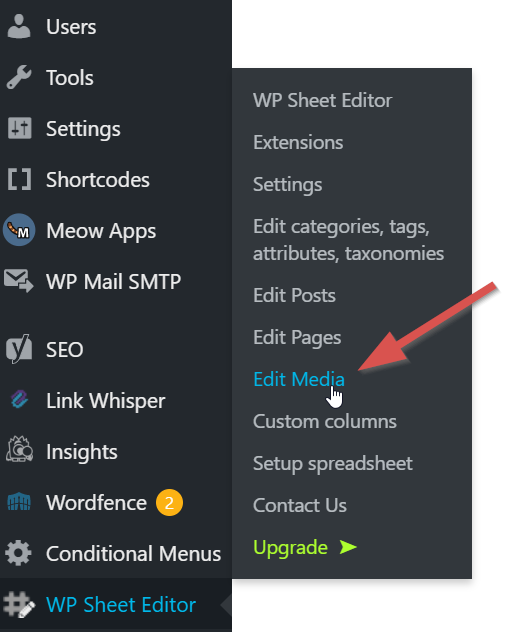
Nachdem Du dieses installiert hast, findest Du im Menü die Option “Edit Media”.

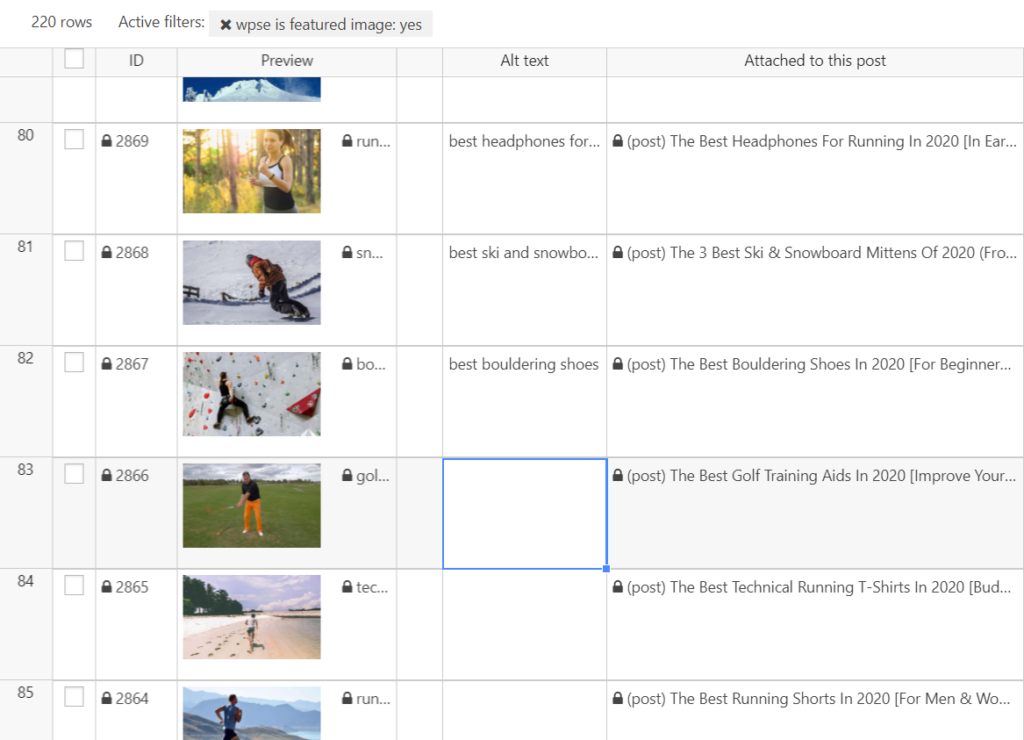
Dadurch erhältst Du eine Tabelle mit allen Bildern, die sich aktuell im “Uploads” Ordner Deiner Website befinden, inkl. der Beiträge, mit denen diese verknüpft sind.
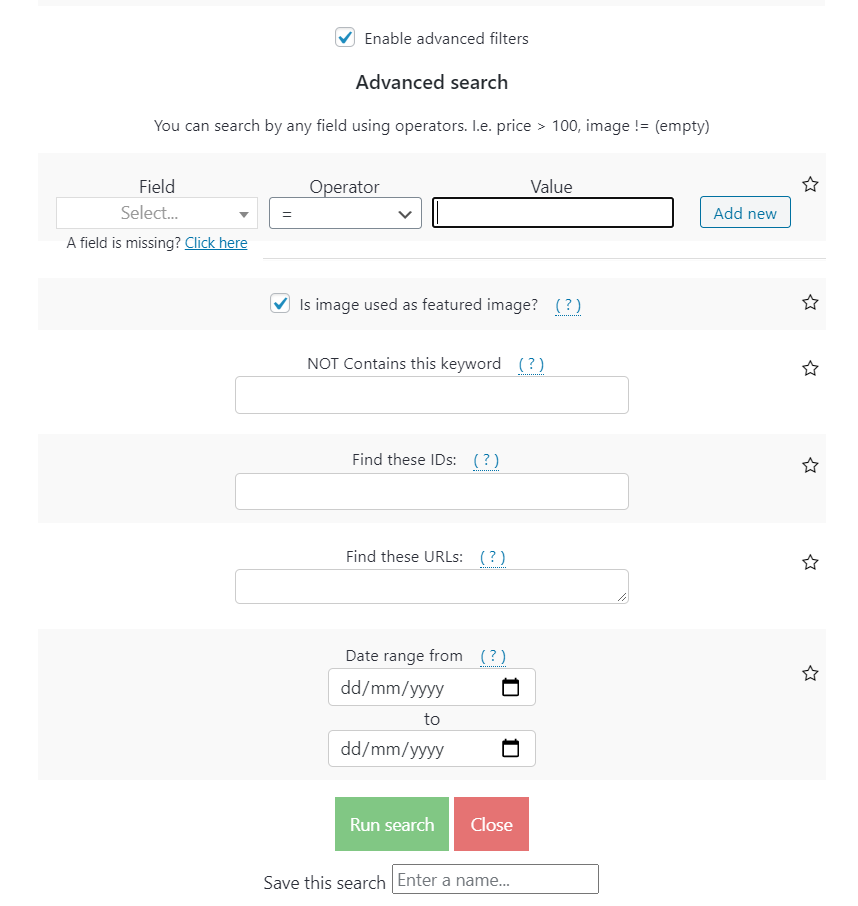
Wenn Du auf “Search” klickst und erweiterte Filter (“Enable advanced filters”) auswählst, kannst Du die Tabelle filtern, sodass nur Bilder angezeigt werden, die als Beitragsbild verwendet werden (also auf einen bestimmten Artikel verlinken).

Setze ein Häkchen bei “Is image used as featured image?”
Danach musst Du nur noch die Tabelle durchgehen, alle Alt-Attribute ausfüllen und speichern.

Denk daran, dass das Alt-Attribut auch der Ankertext für das Bild sein wird. Daher würde ich Dir empfehlen, nur das Hauptkeyword der verlinkten Seite zu verwenden.
So findest (und ergänzt) Du alle weiteren fehlenden Alt-Attribute
Wenn Deine WordPress Website sehr viele Bilder beinhaltet, stehen die Chancen sehr hoch dass:
- Manche von diesen bereits ein Alt-Attribut besitzen
- einige Bilder “verwaist” sind, also nicht mehr mit einem Beitrag verknüpft sind
Deshalb solltest Du die Tabelle auf diejenigen Bilder filtern, bei denen das Alt-Attribut fehlt und die in mindestens einem Beitrag verwendet werden.
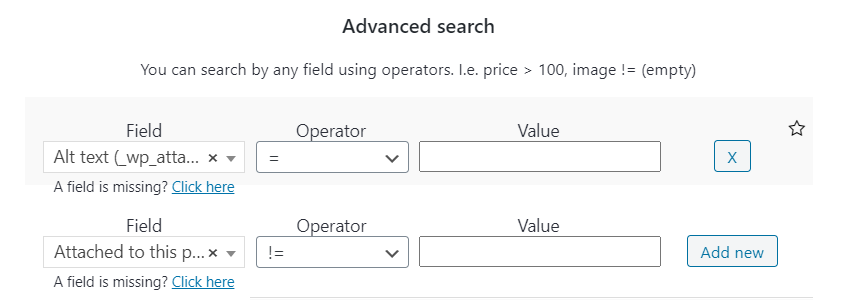
Dafür musst Du eine erweiterte Suche durchführen und auswählen, dass das Feld “Alt text” leer sein soll, während das Feld “Attached to this post” nicht leer sein soll (!=).

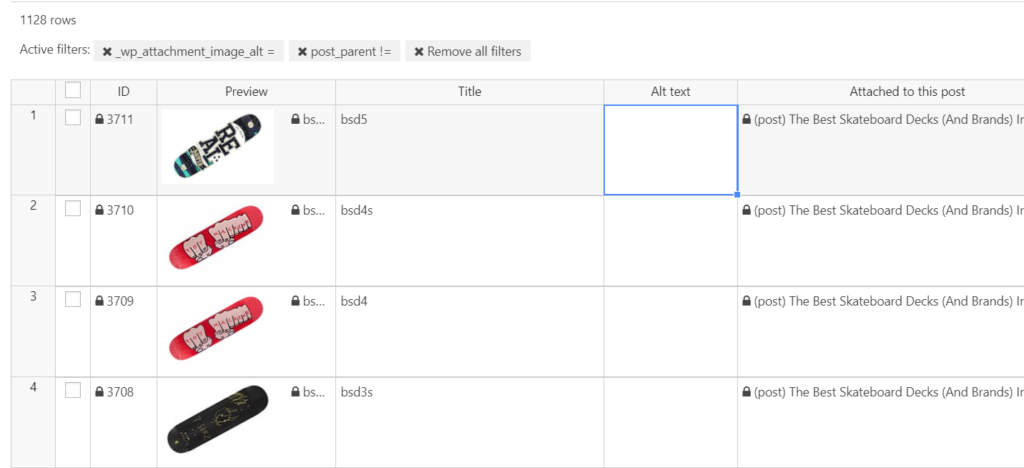
In meinem Fall wurden 1.128 Bilder mit fehlendem Alt Attribut angezeigt.

Diese musste ich dann nacheinander durchgehen und kurze beschreibende ALT-Attribute für jedes Bild festlegen.
Einige Stunden später war ich endlich fertig.

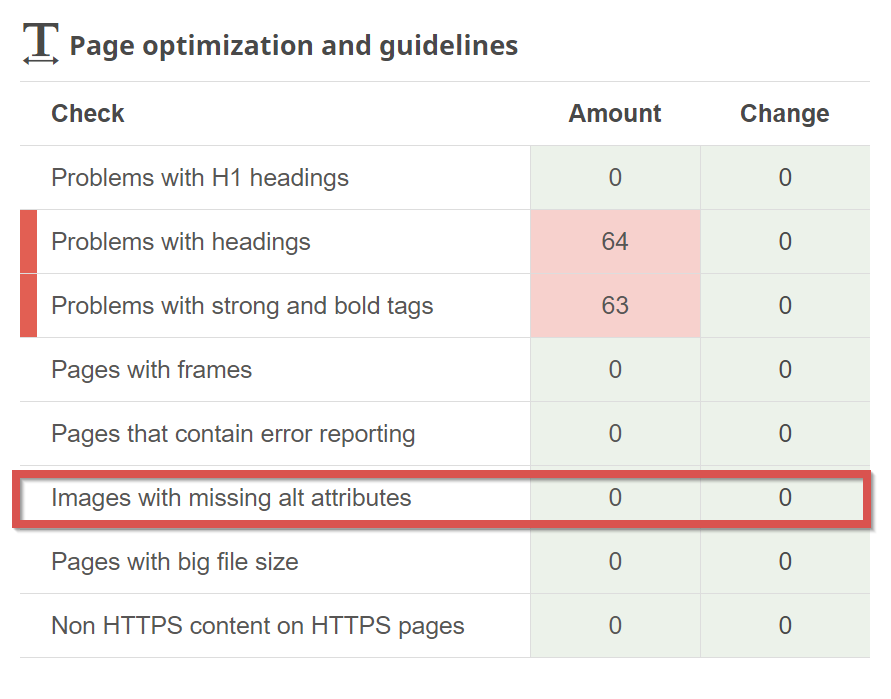
Nach der Optimierung zeigt die Analyse “Fehlende Alt-Attribute” 0 betroffene Seiten an
Was ich daraus gelernt habe?
Lege immer gleich ein Alt-Attribut für Deine Bilder fest, wenn Du diese auf Deiner Website hochlädst. Damit sparst Du dir später sehr viel Zeit und Nerven.
Probleme mit H1 Überschriften
Die H1 Überschrift ist für die OnPage Optimierung nach wie vor sehr wichtig und sollte daher definitiv Dein wichtigstes Keyword enthalten.
Beiträge auf WordPress Websites dürften hier nicht zu Problemen führen (als H1 wird hier der Titel des Beitrags verwendet). Aber Kategorieseiten und die dazugehörigen Archive sind manchmal problematisch.
Warum? Weil WordPress standardmäßig einfach den Namen der Kategorie bzw. “{Kategoriename} Archiv” als H1 Überschrift verwendet.
Für allgemeine Kategorien ist die H1 Überschrift somit oft sehr kurz oder besteht sogar nur aus einem Wort. Da ist aus SEO Sicht noch Luft nach oben.

Alle H1 Probleme, die unser Audit aufgedeckt hat, standen im Zusammenhang mit solchen Kategorieseiten, und es hat nicht allzu lange gedauert, die Probleme zu beheben.
Weiterführende Links:
- H1-H6 Überschrift (Seobility Wiki)
Probleme mit dem Robots-Meta-Tag “Nofollow”
Ein Robots-Meta-Tag mit der “noindex, nofollow” Anweisung sagt Google und anderen Crawlern sie sollen:
- eine Seite aus ihrem Index ausschließen
- den enthaltenen Links nicht folgen
Bei regulären Unterseiten Deiner Website kann “nofollow” zu Problemen (und Verlust von PageRank) führen, da Google solche Links nicht crawlt.
In meinem Fall war das allerdings kein Problem. Der Grund für die Nofollow-Seite war die E-Mail Verschleierung von Cloudflare.
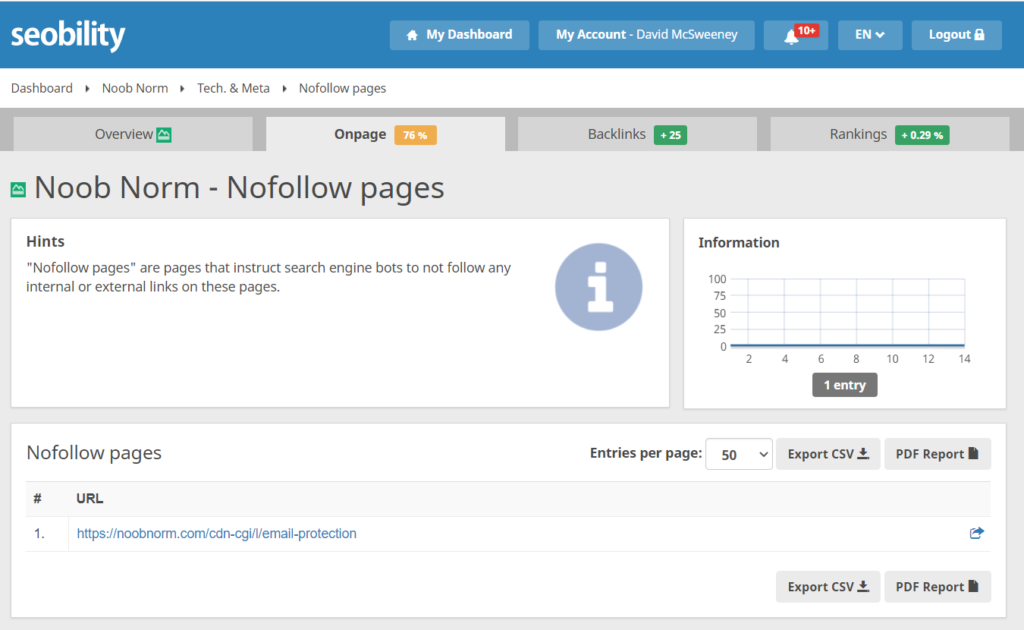
Seobility > Dashboard > Projekt > Technik & Meta > Nofollow Seiten

Unter “Nofollow Seiten” steht lediglich die E-Mail Verschleierung von Cloudflare
Für alle, die das gleiche Problem haben und die Warnung loswerden wollen: füge einfach folgende Zeile in Deine robots.txt Datei ein, so dass Crawler nicht mehr auf die Seite zugreifen können.
![]()
Genau das habe ich auch getan.
Wenn Du nicht möchtest, dass eine bestimmte Seite in den Suchergebnissen erscheint und Suchmaschinen auch keinen Links auf dieser Seite folgen sollen, gibt es höchstwahrscheinlich keinen Grund dafür, warum Suchmaschinen die Seite überhaupt crawlen sollten.
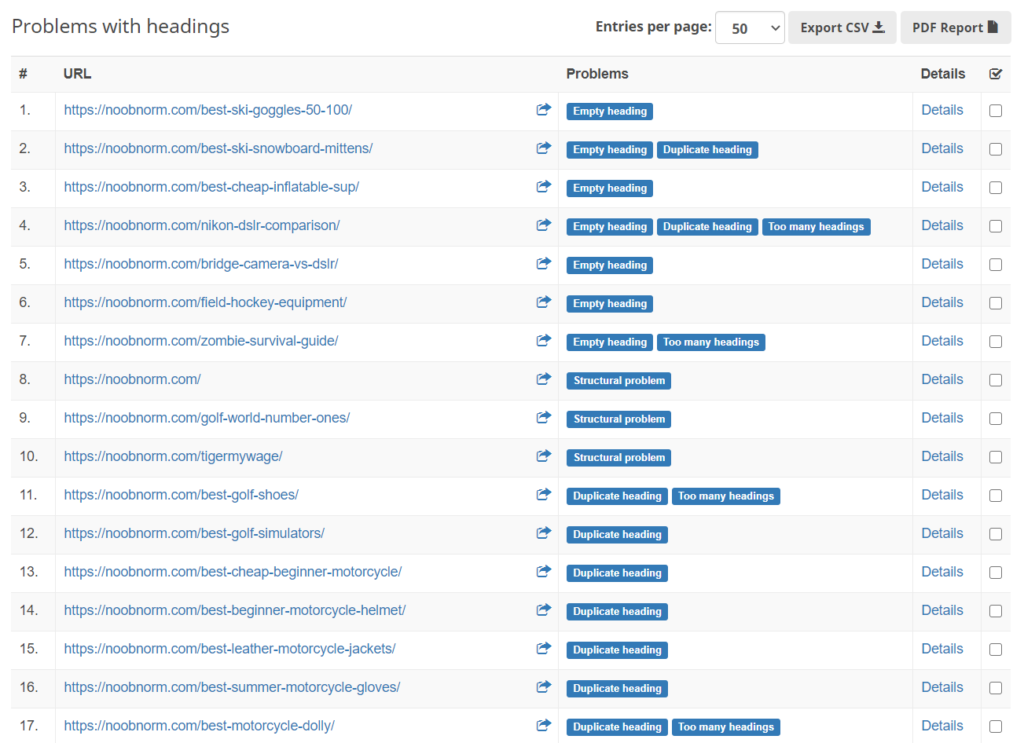
Probleme mit Überschriften
Seobility hat auf meiner Website einige Probleme bei den Überschriften (h2, h3, h4, etc.) gefunden.
Seobility > Dashboard > Projekt > Technik & Meta > Probleme mit Überschriften

Bei den meisten Fehlern habe ich mich dazu entschieden, diese zu ignorieren. Im Folgenden zeige ich Dir, um welche Probleme ich mich allerdings gekümmert habe und gebe Tipps, wie Du die anderen Hinweise angehst (und warum Du das tun solltest).
Probleme mit leeren Überschriften
Zum einen hat mir Seobiliy angezeigt, dass ich einige leere Überschriften auf meiner Seite habe. Ein Problem, das die investierte Zeit definitiv wert ist.
Manche davon waren lediglich überflüssige Header-Tags, die in WordPress entstanden sind. Diese habe ich einfach gelöscht, da sie ohnehin leer waren.
Andere (und das ist ein Problem, das ich häufig sehe) hat WordPress immer dort erstellt, wo ein Bild und eine Überschrift aufeinander folgten. Das sah dann etwa so aus:
<h3>Die Überschrift</h3> <h3><img src=”bild.jpg”></h3>
Das ist eine der Eigenheiten des WordPress Editors und passiert manchmal.
Aber warum ist das ein Problem?
Nehmen wir an, Du erstellst eine Liste der 5 besten Produkte einer bestimmten Kategorie. Wenn Du Dein HTML so strukturierst:
<h2>5 beste Produkte</h2> <h3>Produkt 1</h3> Beschreibung des Produkts <h3>Produkt 2</h3> Beschreibung des Produkts <h3>Produkt 3</h3> Beschreibung des Produkts <h3>Produkt 4</h3> Beschreibung des Produkts <h3>Produkt 5</h3> Beschreibung des Produkts
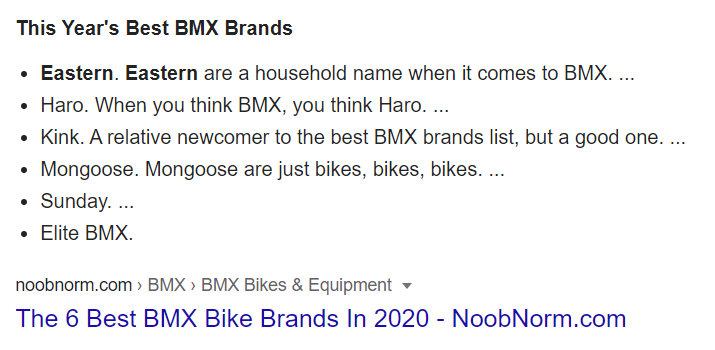
Dann erkennt Google die H3 Überschriften als Liste und Du sicherst Dir vielleicht ein Featured Snippet für die Suchanfrage “5 beste XX”.

Featured Snippet von noobnorm.com mit den “6 besten BMX Rädern 2020”
Enthält Deine Website allerdings leere Header-Tags – oder Header-Tags mit Bildern dazwischen (die im Grunde auch leer sind) – verlierst Du eventuell das Snippet.
Fazit:
Leere Header-Tags gehören zu den Problemen, um die Du Dich kümmern solltest.
Probleme mit der Dokumentstruktur
Um Google dabei zu helfen, Deinen Content zu verstehen, solltest Du Dein HTML-Dokument logisch strukturieren.
H2 Tags sollten unter der H1 stehen, H3 Tags unter der H2, etc. Damit ergibt sich folgende Struktur:
– Thema (H1)
— Untergeordnetes Thema (H2)
— Spezifischer Teil des untergeordneten Themas (H3)
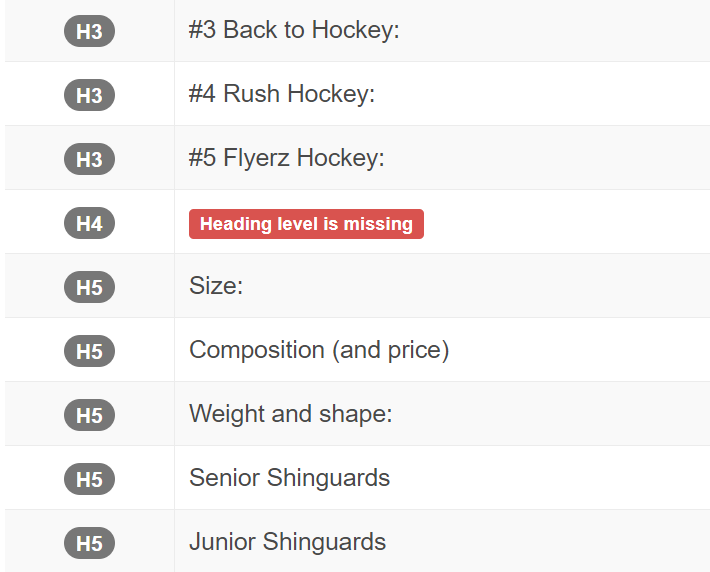
Seobility zeigt Dir an, ob es Probleme mit der Struktur Deiner Seiten gibt:
![]()
Auf der Website Noob Norm wurde ein Strukturproblem (“Structural problem”) gefunden
Hier sehen wir, dass wir von der H3 Überschrift direkt zur H5 gesprungen sind.

Die Überschriftenebene H4 fehlt (“Heading level is missing”)
Das sollte natürlich nicht passieren und muss behoben werden.
Probleme mit doppelten Überschriften
Ich muss gestehen, dass ich dieses Problem auf meiner Website ignoriert habe Hätte ich mehr Zeit gehabt, hätte ich das aber vermutlich nicht getan.
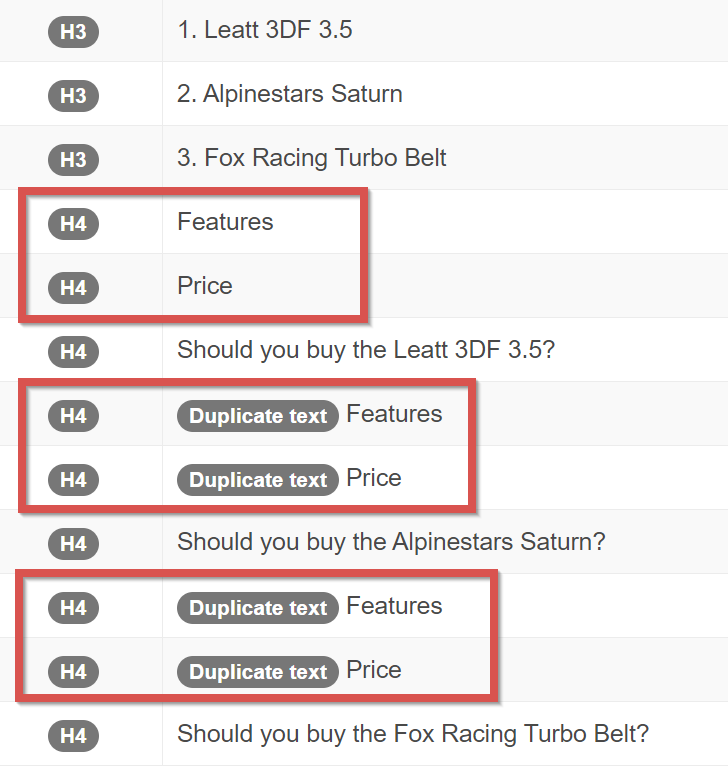
Sehen wir uns dieses Beispiel an:

Seobility zeigt an, dass die Überschriften “Features” und “Price” mehrmals auf einer Seite vorkommen
Die Struktur dieser Seite sieht so aus:
– Product (Produkt) (h3)
— Features (Funktionen) (h4)
— Price (Preis) (h4)
— Should you buy the {product name} (Solltest Du {Produktname} kaufen?)(h4)
Auf der Seite werden 3 Produkte vorgestellt, also kommen “Features” und “Price” mehrmals vor.
Das ist an sich kein großes Problem. Aber könnten wir die Seite dennoch verbessern?
Die Antwort lautet ja!
Tatsächlich könnten wir die Überschriften sowohl für Nutzer als auch für Suchmaschinen verbessern, denn “Features” ist keine aussagekräftige Beschreibung. Eine bessere Überschrift wäre etwa:
<h4>Was sind die wichtigsten Funktionen von {Produktname}?</h4>
Das fällt Nutzern beim Überfliegen der Seite viel stärker auf.
Und gegenüber Suchmaschinen betont eine solche Überschrift, dass es im Text um die Funktionen des genannten Produkts geht.
Wir könnten sogar noch weiter gehen und mit diesen Funktionen eine Liste aus Zwischenüberschriften erstellen:
<h4>Was sind die wichtigsten Funktionen von {Produktname}?</h4>
<h5>Funktion 1</h5>
<h5>Funktion 2</h5>
<h5>Funktion 3</h5>
Damit erhöhen wir unsere Chancen auf das Features Snippet für “{Produktname} Funktionen”.
Ähnlich können wir auch mit “Preis” verfahren.
<h4>Ist {Produktname} preiswert?</h4>
Wenn wir das für alle Seiten machen wollen, kostet das natürlich viel Zeit und Arbeit. Zeit, die in anderen SEO Bereichen vermutlich besser investiert ist.
Meine Empfehlung? Für wichtige Seiten ist es den Aufwand wert. Für andere Seiten würde ich es auf die “To-Do” Liste setzen, mich deswegen aber nicht verrückt machen. 🙂
Probleme mit “Zu vielen Überschriften”
Den Punkt kannst Du vermutlich ignorieren, solange Du keine absurd hohe Anzahl an Überschriften verwendest.
Wenn eine Überschrift passt und Sinn macht, dann solltest Du sie auch verwenden. Da gibt es nicht unbedingt ein absolutes Limit. Ihr dürft mir in den Kommentaren natürlich gerne widersprechen. 😉
URL Parameter
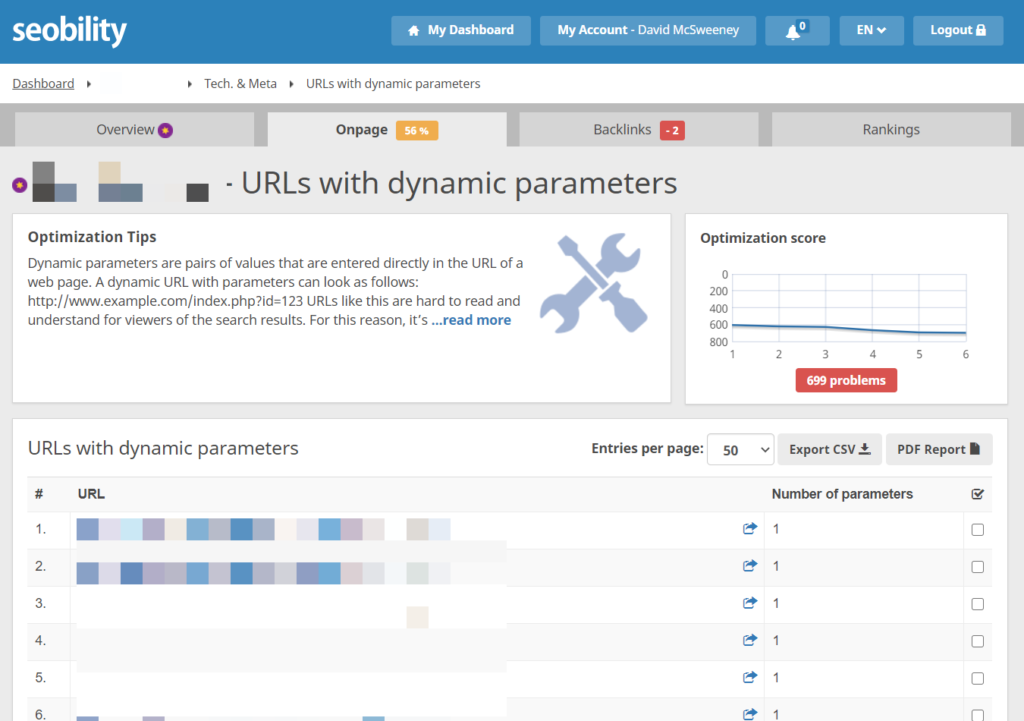
Wenn Dir in einem SEO Audit indexierbare Seiten mit dynamischen URL Parametern angezeigt werden, solltest Du genauer hinsehen – vor allem wenn Du einen Online-Shop betreibst.

Seobility Analyse “URLs mit dynamischen Parametern”
Solche URLs können schnell zu Problemen bei der Indexierung führen. Eine Website mit 1000 Unterseiten könnte beispielsweise plötzlich zehntausende von beinahe-Duplikaten in Googles Index haben. Das ist aus SEO Sicht ein echtes Problem.
Die häufigste Ursache sind Filter auf Kategorieseiten (z.B. nach Größe, Farbe, etc.).
Und am schlimmsten ist der Filter “Sortieren nach”.
Glücklicherweise lässt sich das Problem aber leicht beheben.
Du musst lediglich sicherstellen, dass auf allen gefilterten/Parameter-Seiten ein Canonical Link vorhanden ist, der auf die “Haupt”-Seite (also die Seite ohne Parameter) verweist.
Mit der Zeit werden die URLs mit Parametern aus dem Index fallen.
Fehlermeldungen im Quelltext
Fehlermeldungen auf Webseiten kommen öfter vor als man denkt.
Mir ist das auf meiner Website auch schon passiert, als ich Fehler behoben und vergessen habe, die Fehlerberichterstattung abzuschalten.
Das wirkt nicht nur auf Nutzer und Suchmaschinen negativ, sondern stellt auch ein großes Sicherheitsrisiko dar. Wenn Dir Seobility in dieser Analyse also Seiten anzeigt, kümmere Dich darum!
Unsichere Inhalte unter https
Wenn Deine Website HTTPS nutzt (was sie hoffentlich tut), sollten auch alle Bilder und eingebundenen Dateien per HTTPS übertragen werden.
Ist das nicht der Fall, erhalten Nutzer eine Sicherheitswarnung in Chrome und anderen Browsern.
Diese Seobility Analyse zeigt Dir alle HTTPS Seiten an, auf denen ein Bild (oder eine andere Datei) per HTTP übertragen wird.
Meiner Erfahrung nach kommt das häufig bei externen Skripts vor, aber manchmal können auch Bilder auf der eigenen Website betroffen sein – vor allem dann, wenn Du von HTTP auf HTTPS umgestellt hast.
Phase 2: Probleme mit der Website-Struktur
Die Struktur einer Website hat einen großen Einfluss auf die Suchmaschinenoptimierung.
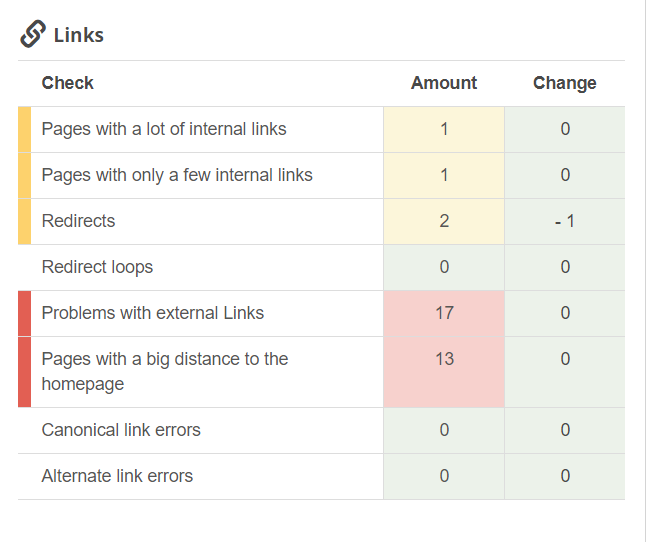
Die Seobility Analyse hat mir einige Probleme mit der internen Linkstruktur meiner Website aufgezeigt.

Die Analyse von Verlinkungen zeigt Probleme mit internen und externen Links an
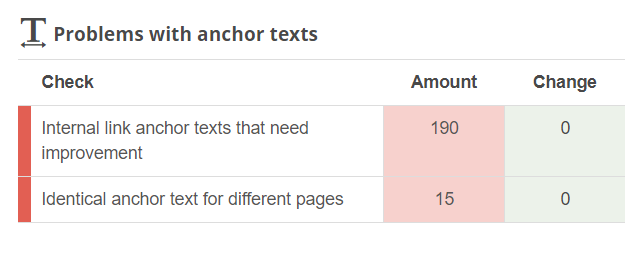
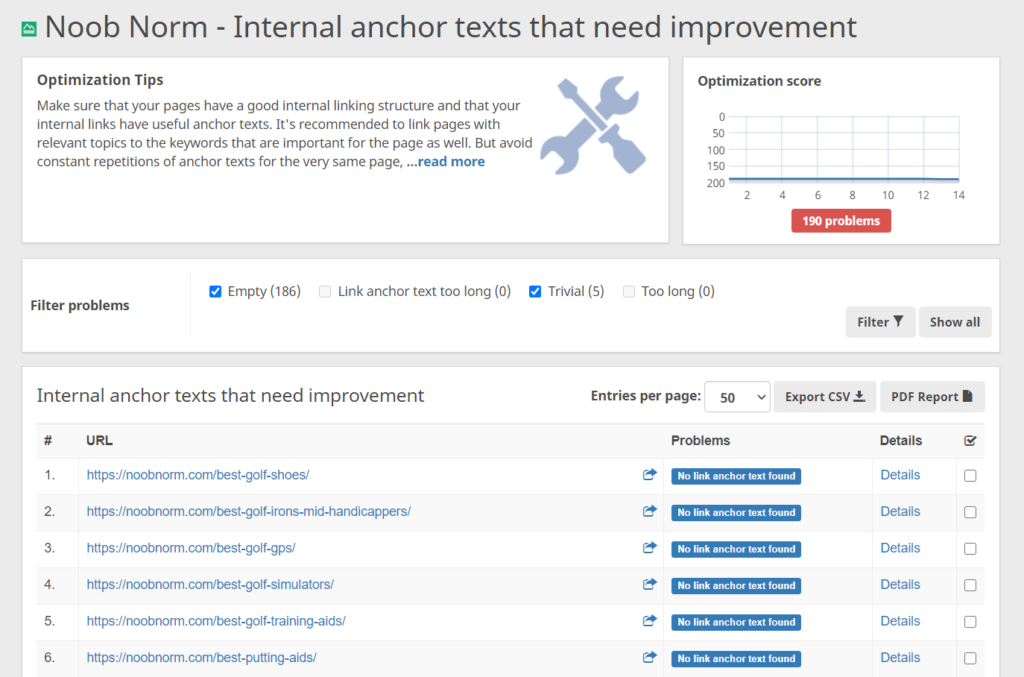
Außerdem gab es Probleme mit internen Ankertexten.

Die Analyse der Linktexte (“Problems with anchor texts“) zeigt 190 verbesserungswürdige interne Linktexte und 15 identische Linktexte für unterschiedliche Seiten an
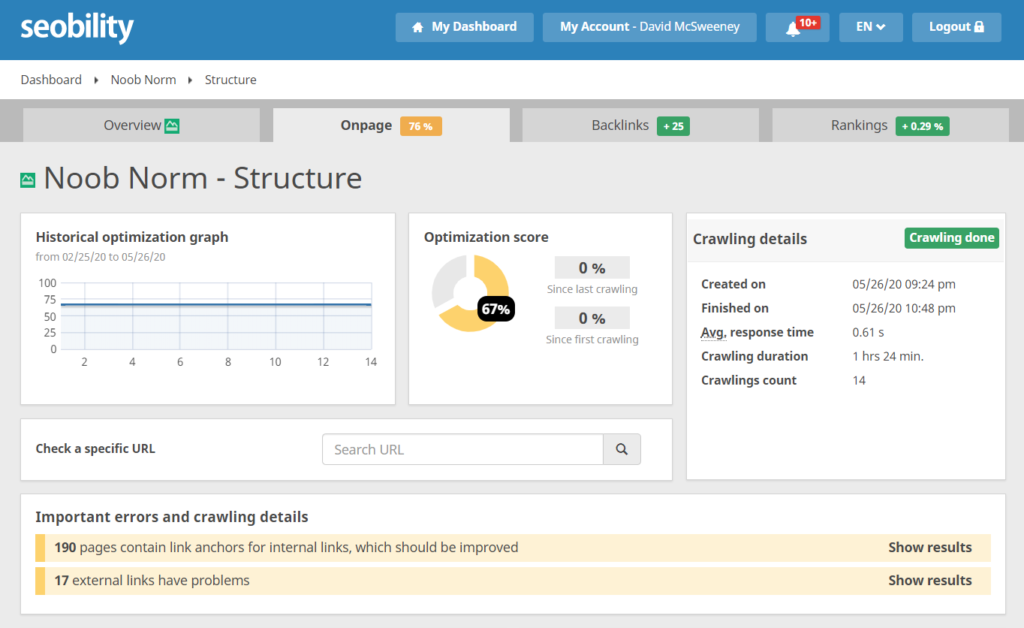
Insgesamt hatte die Website zu Beginn einen Optimierungsgrad von 67% im Bereich Struktur.
Seobility > Dashboard > Projekt > Struktur

Kommen wir nun zu den Problemen, die in diesem Bereich auftauchen können.
“Seiten mit großem Abstand zur Startseite”
Die Startseite ist (in der Regel) eine der stärksten Seiten einer Website und verfügt über eine Menge Link Juice, der durch Verlinkungen auf andere Seiten weitergeleitet werden kann.
Google hat offiziell bestätigt, dass die Anzahl der benötigten Klicks von der Startseite bis zu einer bestimmten Unterseite ein Signal dafür sein kann, wie wichtig diese Seite ist.
“What does matter for us a little bit is how easy it is to actually find the content. So especially if your homepage is generally the strongest page on your website, and from the homepage it takes multiple clicks to actually get to one of these stores, then that makes it a lot harder for us to understand that these stores are actually pretty important.
On the other hand, if it’s one click from the home page to one of these stores then that tells us that these stores are probably pretty relevant, and that probably we should be giving them a little bit of weight in the search results as well.”
Zusammengefasst heißt das also, dass Seiten, die nur wenige Klicks von der Startseite entfernt sind, höchstwahrscheinlich als wichtiger eingestuft werden. Wir empfehlen deswegen, die Seitenstruktur so zu gestalten, dass jede Unterseite maximal drei Klicks von der Startseite entfernt ist. Das ist natürlich nicht immer möglich, könnte aber etwa so aussehen:
Startseite > Kategorie > Unterkategorie > Seite
Deine wichtigsten Seiten sollten im Idealfall mit nur ein bis zwei Klicks erreichbar sein.
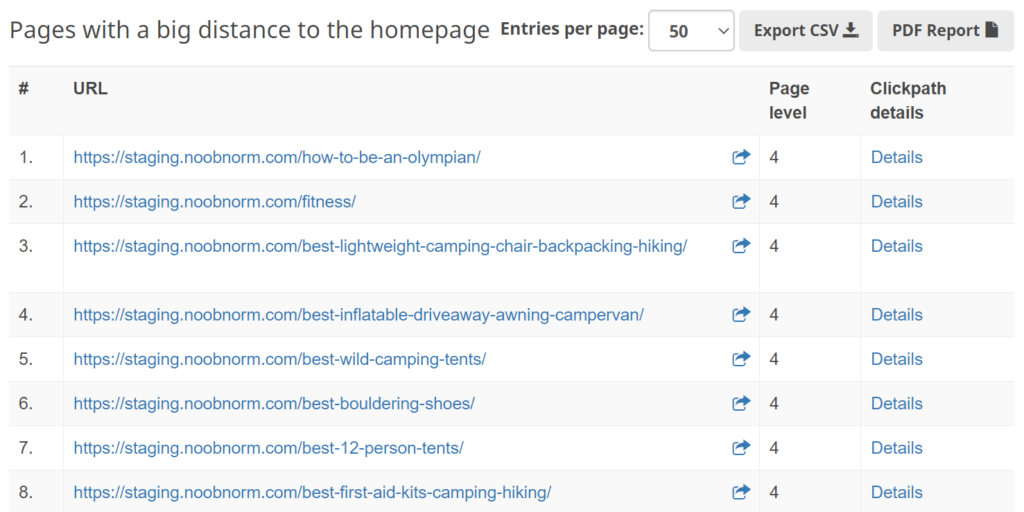
Die Analyse “Seiten mit großem Abstand zur Startseite” zeigt Dir alle Seiten, die weiter als drei Klicks entfernt sind.
Seobility > Dashboard > Projekt > Struktur > Seiten mit großem Abstand zur Startseite

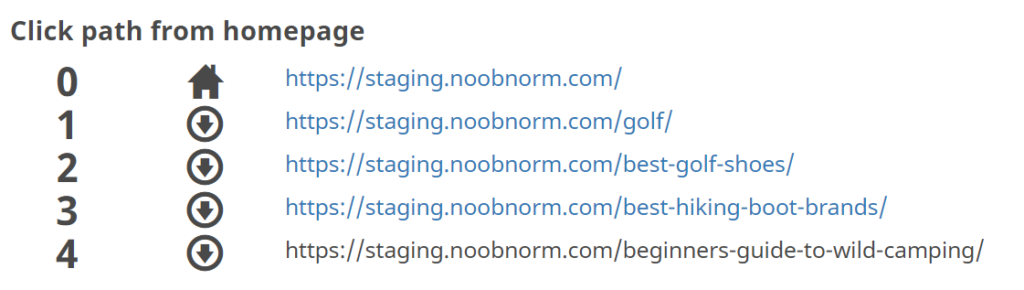
Ein Klick auf “Details” zeigt die nötigen Klicks und den zurückgelegten Pfad von der Startseite bis zur jeweiligen Unterseite.
Bei Noob Norm war diese Seite besonders tief verzweigt:

Die Lösung war aber recht einfach.
Auf meiner Website gab es anscheinend mehrere verwaiste Kategorien. Diese habe ich einfach der Seite „Explore“ hinzugefügt, welche wiederum im Hauptmenü unter “More” verlinkt ist.

Von der Startseite ist ein erster Klick auf “More” notwendig, dann ein zweiter auf die Kategorie
Somit habe ich die Anzahl der benötigten Klicks für die verwaisten Kategorien auf zwei reduziert (und für die dort aufgelisteten Unterseiten auf drei).
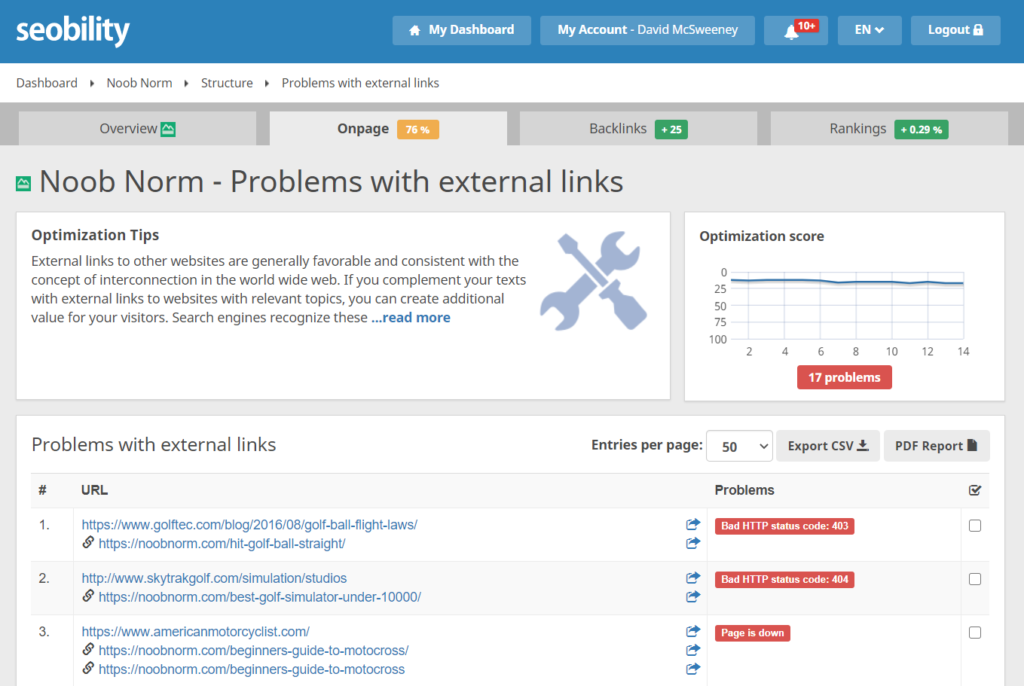
Probleme mit externen Links
Über Deine eigene Website hast Du die volle Kontrolle. Fremde Websites kannst Du aber nicht kontrollieren. Das gilt auch für die Websites, auf die Du verlinkst.
Deine externen Verlinkungen können sich ständig ändern, beispielsweise durch einen Domain-Umzug oder eine neue URL-Struktur.
Darum solltest Du Deine externen Links regelmäßig auf Probleme prüfen.
Seobility > Dashboard > Projekt > Struktur > Probleme mit externen Links

…und diese dann beheben!
Denn kaputte Links wirken nicht nur auf Nutzer, sondern auch auf Suchmaschinen negativ.
Wenn Du Fehler bei externen Links behebst,zeigst Du Google, dass:
- Du Dich um Deine Website und ihren Content kümmerst
- Du Deine Website aktuell hältst
Hinweis: Ich habe festgestellt, dass dieses Problem sehr häufig bei Zitaten mit Link zu wissenschaftlichen Zeitschriften/Studien vorkommt. Ich rate in solchen Fällen dazu, ein Archiv der Seite anzulegen, wenn Du darauf verlinkst. Falls das Original dann jemals offline geht (was scheinbar häufig passiert), kannst Du auf die archivierte Version verlinken. Natürlich solltest Du Deinen Artikel auch aktualisieren, wenn sich der Stand der Forschung ändert.
Probleme mit Redirects
Wenn Deine Website bereits seit Längerem besteht, kann es sein, dass Du für manche Unterseiten die URLs geändert hast.
Und wenn Du dabei SEO Best Practices befolgt hast, hast Du bestimmt 301 Redirects eingerichtet, um die alten URLs auf die neuen umzuleiten.
Das ist auch absolut in Ordnung.
Google hat mehrmals bestätigt, dass der PageRank durch einen 301 Redirect nicht verringert wird.
Aber …
… Ich rate dennoch dazu, alle internen Links anzupassen, so dass sie direkt auf die neue URL verweisen. So bleibt alles sauber und ordentlich.
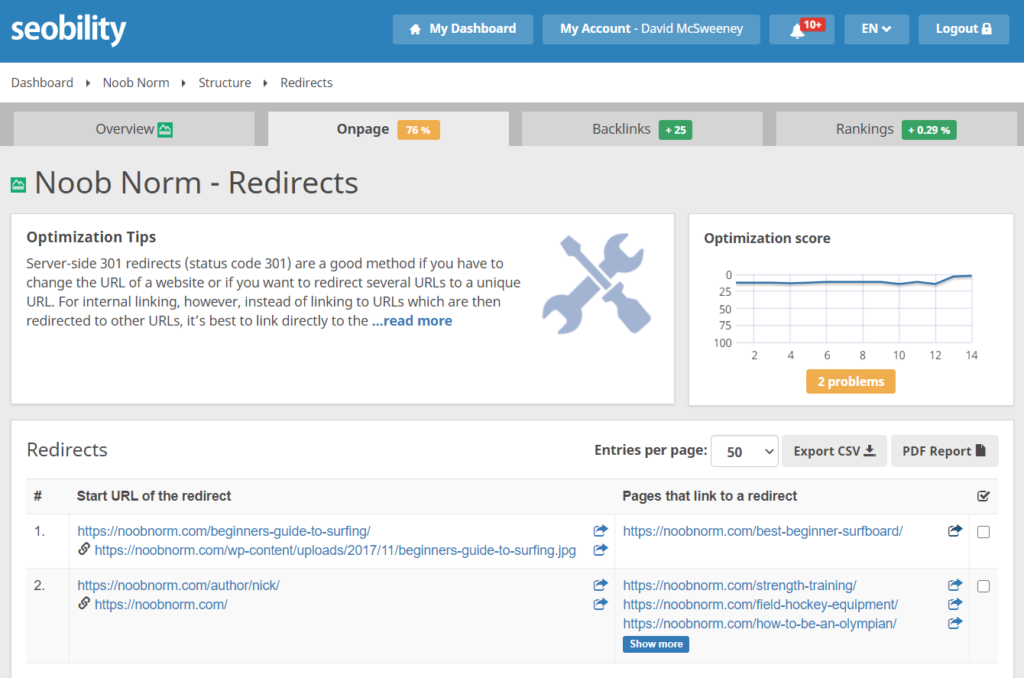
Die Analyse “Weiterleitungen” zeigt Dir alle interne Links, die auf andere Seiten weiterleiten.
Seobility > Dashboard > Projekt > Struktur > Weiterleitungen

Sofern es nicht zu viele sind, gehst Du sie am besten nacheinander durch und aktualisierst einen Link nach dem anderen.
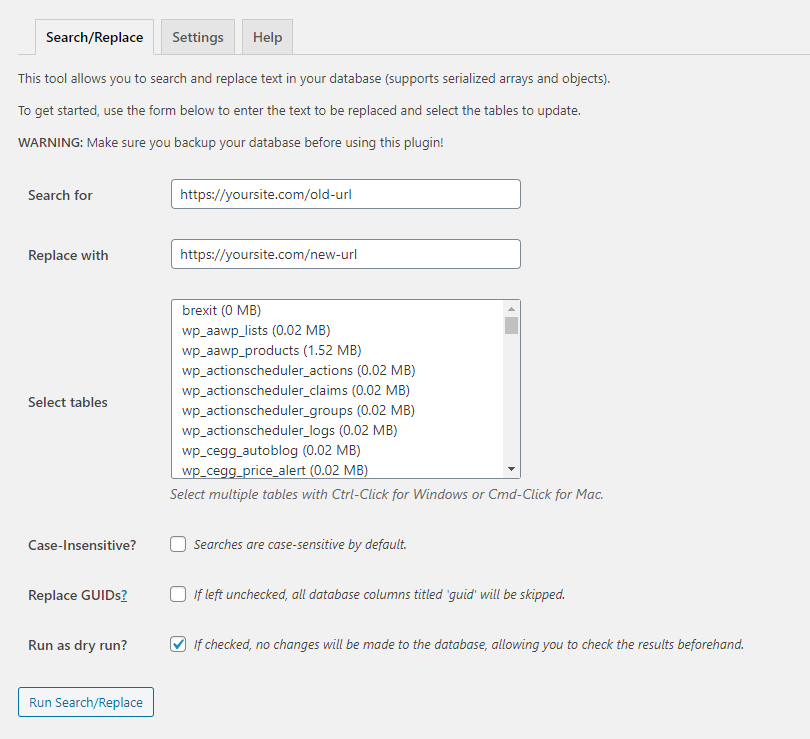
Wenn für bestimmte URLs allerdings sehr viele weiterleitende Links vorhanden sind, hilft eventuell ein Plugin wie “Better Search Replace”, um alle zu finden und auf einmal zu ersetzen.

“Better Search Replace” bietet die Option, eine alte URL (unter “Search for”) durch eine neue URL (unter “Replace with”) zu ersetzen
Ich rate Dir aber dazu, erst ein Backup zu erstellen!
Verbesserungswürdige interne Linktexte beheben
Wie wichtig interne Linktexte sind, habe ich bereits im Abschnitt zu Alt-Attributen beschrieben.
Aber um es noch einmal zu betonen: es handelt sich hierbei um einen der wichtigsten Hinweise an Google bezüglich des Themas einer Seite.
Du hast eine Seite über rote Schuhe? Benutze “rote Schuhe” oder Variationen dieses Keywords im Ankertext aller internen Links, die auf diese Seite verweisen.
Außerdem solltest Du generische Anker (wir nennen sie “trivial”) wie “Klick hier” vermeiden.
Die Analyse “Verbesserungswürdige interne Linktexte” macht genau das, was der Name andeutet …
…sie zeigt auf, welche internen Linktexte nicht ausreichend optimiert sind.
Beim ersten SEO-Audit für Noob Norm sah es so aus, als wären sehr viele verbesserungswürdige Linktexte vorhanden.
Seobility > Dashboard > Projekt > Struktur > Verbesserungswürdige interne Linktexte

In der Analyse ist zu sehen, dass bei vielen internen Links der Ankertext fehlt (“No link anchor text found”)
Es stellte sich aber heraus, dass die meisten dieser Probleme durch fehlende Alt-Attribute bei Bildern verursacht wurden.
Das haben wir bereits behoben. Nach Start eines neuen Crawlings waren daher alle leeren Anker bereits beseitigt.

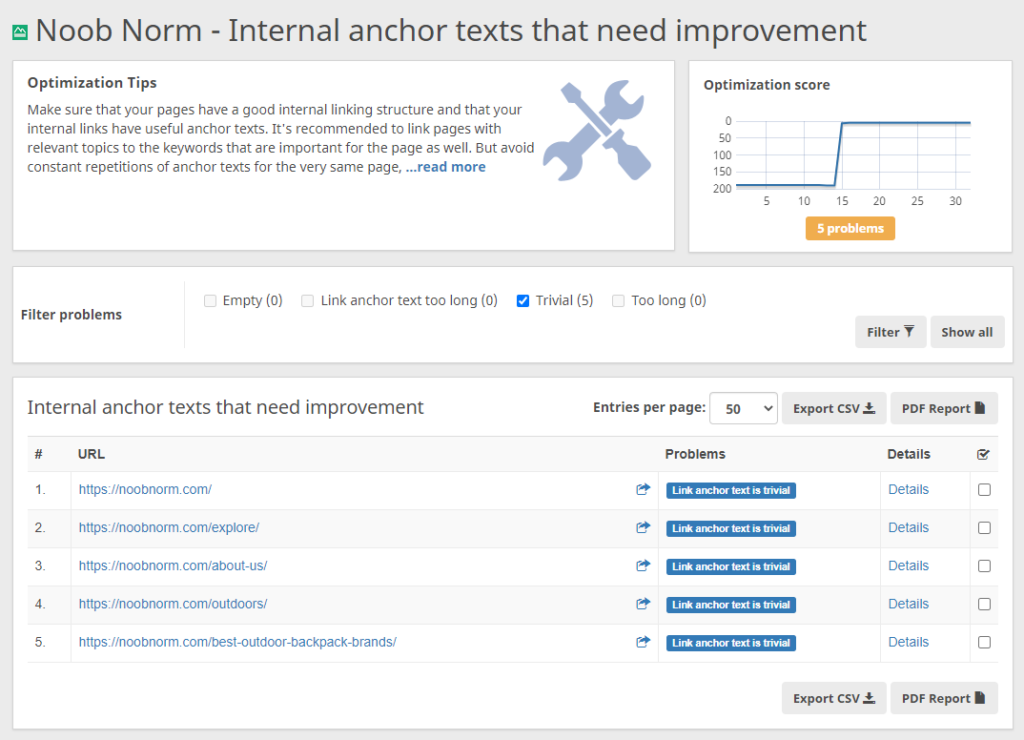
Nach einem erneuten Crawling zeigt Seobility nur noch triviale Ankertexte als Problem an
Ich hätte mir zwar die Zeit nehmen können, die wenigen noch verbliebenen „trivialen“ Ankertexte zu überarbeiten, aber das war meiner Meinung nach überflüssig.
Wenn bei Dir allerdings viele Seiten mit trivialen Ankertexten auftauchen, solltest Du Dich darum kümmern.
Jedes “Klick hier” ist eine weitere Möglichkeit zur Optimierung!
Kannibalisierung von Ankertexten
Was bedeutet Kannibalisierung von Ankertexten?
Wir wissen, dass Google Ankertexte als (starken) Hinweis auf den Inhalt einer Seite betrachtet.
Das bedeutet, wenn Du mehrere Seiten mit dem gleichen Ankertext verlinkst, dann verwirrst Du Google.
Soll Seite A oder B für das Keyword ranken?
Oder keine der beiden?
Lange Rede, kurzer Sinn:
Du solltest auf Deiner Website nicht mit dem gleichen Keyword auf unterschiedliche Unterseiten verlinken. Wir wollen Google die Indexierung von Inhalten so leicht wie möglich machen.
Bei Noob Norm war das kein größeres Problem, aber es gab ein paar Links/Seiten, die überarbeitet werden mussten.
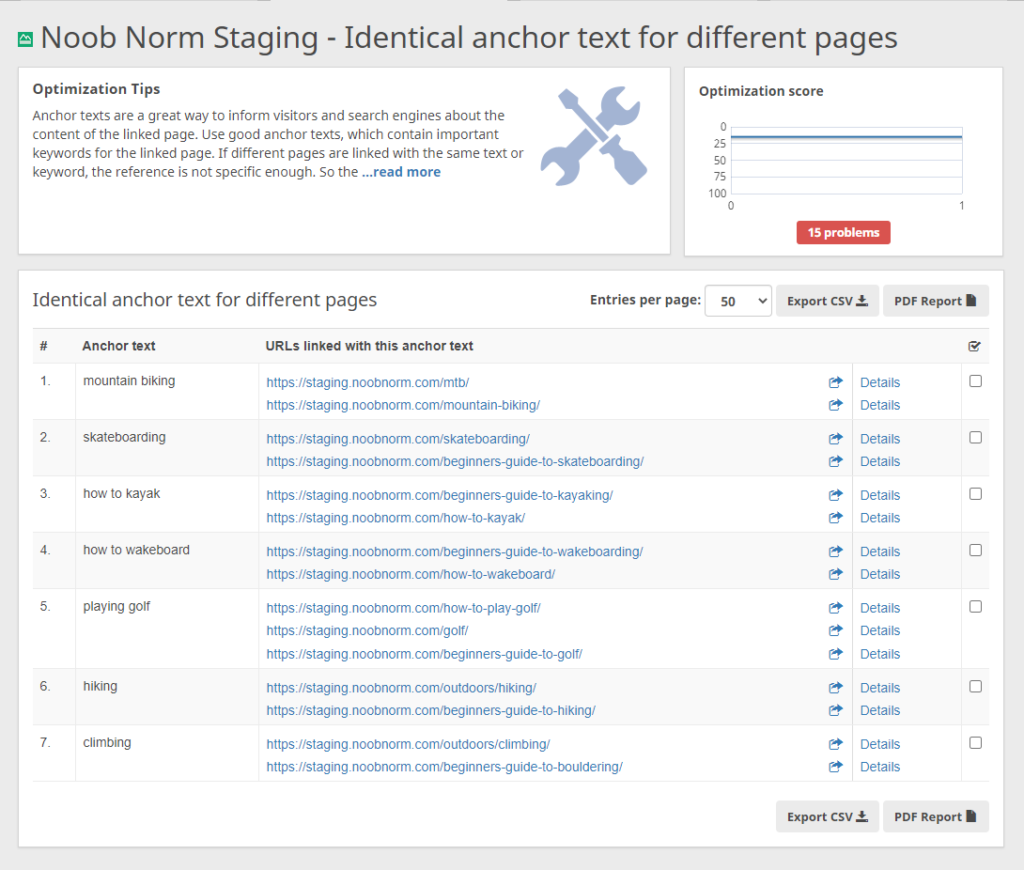
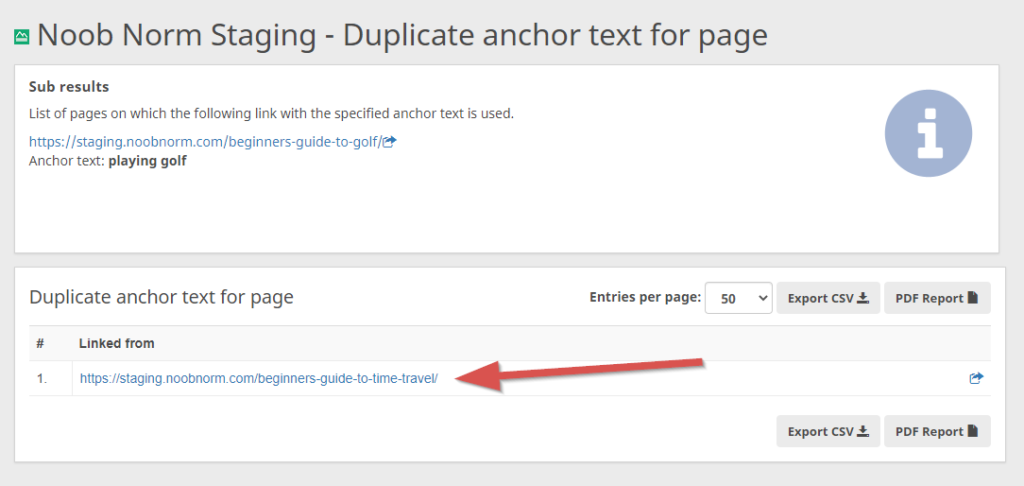
Seobility > Dashboard > Projekt > Struktur > Identische Linktexte für unterschiedliche Seiten

Hier ein gutes Beispiel:

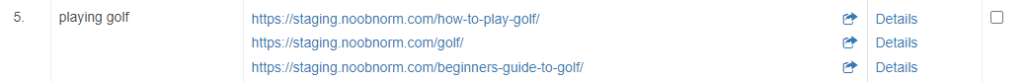
Der Ankertext “playing golf” (Deutsch: Golf spielen) wird für drei unterschiedliche interne Links verwendet.
Damit erschweren wir Google die Kategorisierung dieser Seiten.
Was also tun?
Ganz einfach:
Nimm die Seite, die am besten zum Keyword passt und
- passe die Ankertexte der anderen Seiten an
- ändere alle Links, sodass sie auf die am besten passende Seite verweisen (Ankertexte bleiben gleich)
Ich habe in diesem Fall die “How to play golf” Seite als am besten passend empfunden und mich für Option 2 entschieden.
Ein Klick auf “Details” bei den anderen Seiten zeigt mir, welche Links ich ändern muss (in diesem Fall nur einen).

Dann habe ich die Analyse durchgearbeitet bis alle Probleme mit Ankertexten beseitigt waren.
Weiterleitungsschleifen
Weiterleitung sind (in der Regel) kein Problem. Wie ich bereits zuvor erwähnt habe, rate ich allerdings dazu, interne Links auf Weiterleitungen so anzupassen, dass sie direkt auf die neue Ziel-URL verweisen.
Weiterleitungsschleifen hingegen solltest Du unbedingt vermeiden.
Sie bringen Google (und Nutzer) dazu, sich im Kreis zu drehen. Im Grunde leitet Seite A dabei auf Seite B weiter, Seite B dann zurück zu A oder auf eine andere Seite usw..
Seobility findet solche Weiterleitungsschleifen für Dich.
In diesem ausführlichen Guide von Kinsta erfährst Du, wie man das Problem löst.
Seiten mit vielen internen Links
Warum solltest Du zu viele interne Links auf einer Seite überhaupt vermeiden?
Erstens, weil Google möglicherweise irgendwann aufhört, den Links zu folgen. Es herrscht Uneinigkeit darüber, wann genau das passiert (nach 150, 400, 500 Links?). Sicher ist jedoch, dass der Googlebot an irgendeinem Punkt sagt “Genug ist genug … Ich bin weg!”.
Was aber vermutlich noch wichtiger ist: viele Links sorgen dafür, dass jede der verlinkten Seiten weniger Link Juice bekommt.
Nehmen wir mal an, Du hast eine sehr starke Unterseite, die viele Backlinks anzieht.
Wenn Du nun von dieser Seite aus intern auf drei andere Seiten verlinkst, bekommt jede davon ein Drittel des Link Juice und damit einen guten Boost.
Verlinkst Du stattdessen aber auf 100 Seiten, bekommt jede Seite viel weniger von dieser Relevanz ab.
Obwohl der PageRank also weiterhin innerhalb Deiner Site fließt (er geht nicht verloren), wird der Einfluss auf einzelne Seiten stark abgeschwächt.
Zusammengefasst:
Tauchen in dieser Analyse viele Seiten auf, solltest Du Deine interne Verlinkung genauer untersuchen. Eine Umstrukturierung könnte wichtigen Seiten einen Ranking Aufschwung geben.
Canonical Link Fehler
Canonical Links sind wichtig um sicherzustellen, dass Google die richtige Version einer Webseite indexiert.
Dabei können allerdings Fehler auftreten, welche Dir in dieser Seobility Analyse angezeigt werden.
Mehr Informationen über Canonical Links findest Du in unserem Wiki.
Phase 3: Probleme mit dem Website-Inhalt
Probleme mit dem Inhalt einer Website können sehr vielschichtig sein, weshalb hier grundsätzlich eine manuelle Analyse der Content-Qualität zusätzlich zum tool-basierten Audit empfehlenswert ist.
Der Bereich „Inhalt“ der Onpage-Analyse von Seobility liefert jedoch einen sehr hilfreichen Startpunkt für Deine Analyse.
Sehen wir uns auch hier die häufigsten Probleme an, die das Audit aufdecken könnte.
Seiten ohne (oder mit sehr wenig) Fließtext
In der Regel (wenn auch nicht immer) ist es vorteilhaft, auf einer Webseite indexierbaren Textinhalt zu haben.
Die häufigsten Probleme entstehen hier mit Kategorieseiten.
Ich rate Dir, auch auf diesen Seiten zumindest einen oder zwei Paragraphen Text hinzuzufügen. Achte dabei darauf, dass Du für Deine Leser schreibst, nicht für Suchmaschinen!
Allerdings solltest Du dabei auf ein sinnvolles Mittelmaß achten, schließlich willst Du Deine Kategorieseiten ja nicht einen Blogartikel verwandeln!
Seitendopplungen (Duplicate Content) und mehrfach vorkommender Inhalt
Duplicate Content ist inzwischen nicht mehr so gravierend wie früher.
Mit Seobility kannst Du sowohl komplette Seitendopplungen (Duplicate Content) als auch einzelne Textabschnitte, die auf mehreren Seiten vorkommen, finden. Letztere haben zwar keinen direkten negativen Einfluss auf Deine SEO Bemühungen, aber wenn es sich vermeiden lässt, solltest Du darauf verzichten.
In der „Duplicte Content“ Analyse findest Du hingegen Dopplungen des gesamten Contents einer Seite, z.B. doppelte Blogartikel, doppelte Produktseiten, etc. Diese können sich auf vielfältige Weise negativ auswirken und sollten daher Teil jedes SEO Audits sein.
Vor ein paar Jahren noch hätte zu viel Duplicate Content Deiner gesamte Website schaden können. Inzwischen wirkt sich Duplicate Content jedoch eher auf die betroffenen Seiten aus als auf die komplette Website.
Trotzdem solltest Du versuchen, Duplicate Content auf ein Minimum zu beschränken.
Konkurrierende Seiten zum gleichen Keyword (Keyword-Kannibalisierung)
Im Allgemeinen solltest Du nicht versuchen, mehrere Seiten für das gleiche Keyword zu optimieren.
Sonst muss Google raten, welche der Seiten für dieses Keyword ranken soll.
Wenn mehrere Deiner Seiten derzeit für das gleiche Keyword ranken, denk am besten darüber nach, entweder:
- die Seiten zu einer zusammenzufassen (und für die wegfallenden URLs einen 301 Redirect einzurichten), oder
- eine der Seiten als Canonical URL festzulegen
Das erhöht Deine Chance auf ein besseres Ranking.
Weiterführende Links:
- Was ist Keyword Cannibalization? (Seobility Wiki)
Seiten mit Tippfehlern
Jeder macht ab und an einen Tppfelr …
Diese Analyse zeigt sie Dir an, so dass Du sie beheben kannst 🙂.
Weitere potentielle Probleme mit dem Website-Inhalt
Die Content-Analyse in Seobility prüft neben den oben beschriebenen Faktoren auch weitere potentielle Probleme, wie z.B.
- Seiten mit zu viel oder zu wenig Text/li>
- Seiten mit doppelten Textblöcken
- Seiten, auf denen Keywords aus dem Seitentitel/der H1-Überschrift nicht im Inhalt der Seite vorkommen
- Seiten mit Blindtexten oder -bildern
Da diese Faktoren nicht zwangsläufig problematisch sein müssen, werden wir in diesem Artikel nicht im Detail darauf eingehen.
Du solltest Dir aber definitiv die Seiten, die in diesen Analysen gelistet sind, ansehen und prüfen, ob es sich um ein Problem handeln könnte.
Das Endergebnis
Wie ich am Anfang des Artikels schon erwähnt habe, habe ich die 100% nicht ganz erreicht, war aber zumindest nah dran.
“Technik & Meta” sprang von 77% auf 96%

Der Bereich “Struktur” hat sich ebenfalls verbessert, von 67% auf 98%.

Hätte ich im Bereich Technik auf einen Score von 100% kommen können?
Ja.
Dafür hätte ich aber Hunderte von Seiten durchgehen und die Header-Tags anpassen sowie die Ankertexte von Seiten wie “Über uns” verbessern müssen.
Irgendwann erreicht man aber den Punkt, an dem der Aufwand die potentiellen SEO Vorteile überwiegt.
Also habe ich es dabei belassen.
Womit wir diese häufigen Fragen in Bezug auf SEO Audits beantworten können:
“Ist es möglich, 100% zu erreichen?”
Ja, ein Optimierungsgrad von 100% im SEO-Audit ist definitiv möglich.
“Will man tatsächlich 100% erreichen?”
Vermutlich nicht. Wenn die größten Probleme einmal beseitigt sind, nimmt der Nutzen kleinerer Optimierungen leider immer weiter ab.
“Was sagt der Wert eigentlich aus?”
Wenn Deine SEO Analyse ein Ergebnis von 95% anzeigt, heißt das Deine Website ist zu 95% optimiert? Könntest Du sie um 5% verbessern?
Wäre das Ergebnis dann 5% mehr Suchmaschinentraffic?
Nein.
Denn wie ebenfalls bereits erwähnt, gibt es immer etwas zu verbessern.
Außerdem unterscheidet sich der Optimierungsgrad je nach Tool und den analysierten SEO Ranking Faktoren.
Welchen Optimierungsgrad solltest Du dir als Ziel setzen?
Da gibt es keine feste Regel.
Wenn es Probleme gibt, die behoben werden müssen, dann kümmere Dich darum (natürlich immer unter Berücksichtigung der Wichtigkeit des Problems und der Zeit, die Dir zur Verfügung steht).
Wenn Du mich allerdings zu einer Aussage zwingst, würde ich sagen, dass bei Technik & Meta sowie bei Struktur jeweils ein Score von 90% oder höher angestrebt werden sollte.
Zumindest wenn Du Seobility benutzt ….
Denn eine Frage haben wir noch nicht beantwortet.
Was sagen andere SEO-Audit-Tools?
Zur Veranschaulichung habe ich Noob Norm (nach den Optimierungen) auch durch andere SEO-Audit-Tools laufen lassen. Der Wert lag bei allen Tools irgendwo zwischen 80 und 90% (bzw. bei „A“, wo der Score in Buchstaben dargestellt wurde).
Das zeigt, dass SEO-Audit-Scores am Ende nur eine Zahl (oder ein Buchstabe) sind. Google nutzt diese Scores nicht, um Websites zu ranken, und zudem können Tools niemals alle relevanten Faktoren prüfen.
Aber …
SEO-Audit-Tools haben zwei wesentliche Vorteile:
- Sie zeigen technische Probleme auf, um die Du Dich möglicherweise kümmern musst. Probleme, die Du bei einem manuellen Check leicht übersiehst.
- Sie sparen eine Menge Zeit. Wer will schon Hunderte von Seiten einzeln überprüfen? Ich nicht, soviel steht fest.
Am Ende geht es bei solchen Tools also nicht unbedingt um den Score, sondern um die Analyse.
Wenn Du weißt was zu tun ist, liegt es an Dir, Prioritäten zu setzen.
Denn das können wir Menschen (momentan noch) besser als jede Software.
Bonus: Wie gut schneiden Top SEO Blogs ab?
Um weiter zu verdeutlichen, dass ein SEO-Audit-Score von 100% (extrem) selten ist …
Und damit ich ihnen diesen Beitrag per E-Mail schicken kann 😉…
Habe ich mich entschieden, ein paar der beliebtesten (und empfohlenen) SEO Blogs zu analysieren. Und zwar:
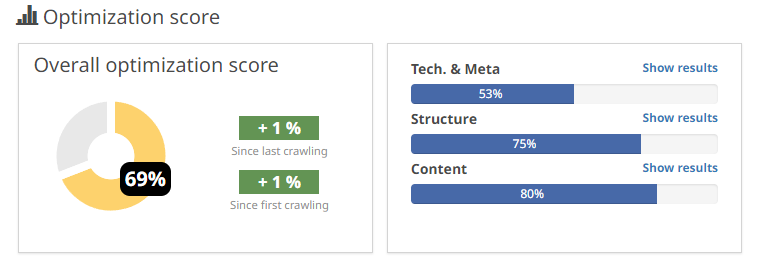
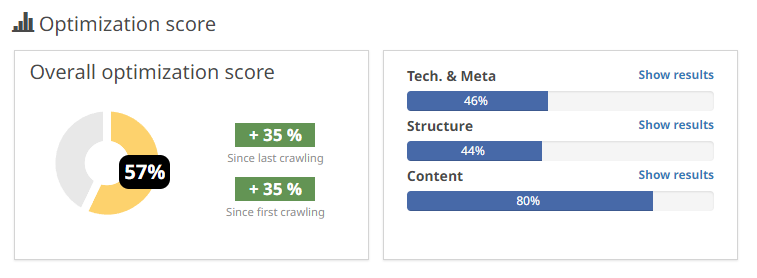
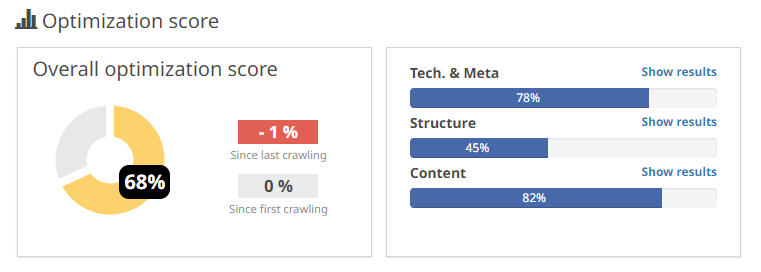
Es sieht so aus, als wäre die Website von Matt Diggity die beste im Bereich technisches SEO.
Auf den ersten Blick wirken manche der Scores relativ niedrig, das bedeutet aber nicht, dass die Websites schlecht optimiert sind. Hauptsächlich liegt das an den vielen kleinen Problemen, die wir gerne ignorieren.
Fassen wir nochmal zusammen
Dieser Guide hatte zwei Hauptziele:
Zum einen zu zeigen, wie Du typische SEO Probleme mithilfe eines Audits aufdecken kannst, und zum anderen die Unsicherheit um die Bedeutung von SEO-Audit-Scores zu beseitigen.
Ein SEO-Audit-Tool (wie Seobility) kann Dir dabei helfen, solche Probleme schnell zu finden.
Aber beheben musst Du sie selber und das braucht Zeit und Mühe. Daran führt kein Weg vorbei.
Ich sollte noch erwähnen, dass das Audit, den ich in diesem Artikel beschrieben habe, noch um viele weitere Schritte ergänzt werden könnte, z.B.
- Ich hätte Seite für Seite durchgehen und den dort befindlichen Content sowie die User Experience im Detail analysieren können.
- Ich hätte viel mehr Zeit für die Analyse der Ausgangssituation der Website und wie sie im Vergleich zur Konkurrenz abschneidet verwenden können.
- Ich hätte mehr Zeit in die Analyse von Ziel-Keywords sowie der SERPs für diese Keywords stecken können.
Insgesamt habe ich für die Analyse und die Fehlerbehebung ungefähr 20 Stunden aufgebracht. Selbst wenn ich doppelt oder dreimal so viel Zeit investiert hätte, wäre ich vermutlich nicht fertig geworden.
Es gibt immer etwas, das Du noch verbessern kannst.
Eine Sache noch zum Abschluss:
Wenn ein Audit Deiner Website einen niedrigen Score ausgibt, lass Dich davon nicht entmutigen! Das bedeutet lediglich, dass bei Dir noch viel Luft nach oben ist. 🙂
Also registriere Dich hier, um ein SEO Audit für Deine eigene Website durchzuführen.
Und wenn Du noch Fragen hast (oder uns einfach nur mitteilen willst, wie sehr Du es hasst, Alt-Attribute auszubessern), dann lass uns doch einen Kommentar da. Wir beantworten sie Dir gerne!
SEO Tools, die in diesem SEO Audit Guide verwendet wurden
- Seobility (Kostenlos oder Premium)
- Google Search Console (Kostenlos)
- Google PageSpeed Insights (Kostenlos)
- GTmetrix (Kostenlos)
- Seobility Redirect Check (Kostenlos)
- WP Sheet Editor (Kostenlos und Premium)
- CLS Debugger (Kostenlos)
Dieser Beitrag ist in der englischen Originalversion von David McSweeney erschienen und wurde vom Seobility Team übersetzt.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!