Definition

Meta-Tags werden bei der Erstellung von HTML oder XHTML Webseiten als Elemente im Header verwendet, um den Inhalt der Seite genauer zu beschreiben. Die Tags werden synonym auch als Meta-Elemente bezeichnet. Mit den Meta-Tags werden zusätzliche Informationen zu einer Seite, beispielsweise der Autor, eine kurze Beschreibung oder die Sprache der Webseite, an den Browser, eine Suchmaschine oder einen anderen Webdienst übermittelt. Für Meta-Tags in HTML5 sind die folgenden Attribute verfügbar: charset, name, content und http-equiv. Das Attribut „scheme“ wird von HTML5 nicht unterstützt.
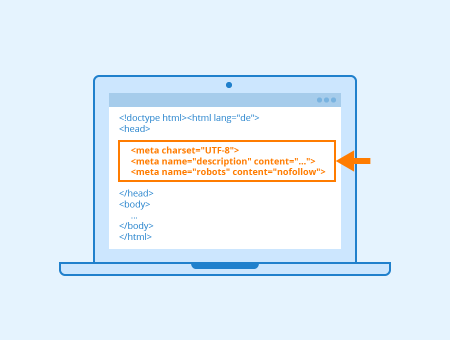
W3C, das World Wide Web Consortium, gibt vor, dass die Metadaten im HEAD-Bereich des HTML Dokuments platziert werden müssen. Der Aufbau der Tags ist dabei immer gleich:
<meta name="name-des-elements" content="Inhalt">
Zuerst wird der Tag-Name des Elements genannt, dem anschließend ein Wert zugeordnet wird. Die Übergabe der Metadaten als Name / Wert-Paare ist obligatorisch.
Meta-Tags, die für Suchmaschinen relevant sind
Die für die Besucher einer Webseite in der Regel nicht sichtbaren Elemente liefern Suchmaschinen wichtige Informationen für die Indexierung und erleichtern es ihnen, eine Website richtig einzuordnen.
In den Anfangszeiten der Suchmaschinenoptimierung waren die Metadaten noch wichtige Ranking-Faktoren und daher unverzichtbar, denn mithilfe der Meta-Tags konnte das Ranking einer Seite in den Suchergebnissen relativ leicht beeinflusst werden. Mittlerweile haben die Tags für das Ranking allerdings erheblich an Bedeutung verloren. Dennoch sind mehrere dieser Metainformationen nach wie vor wichtig und sollten bei der Erstellung einer Webseite nicht vernachlässigt oder vergessen werden. Zu den nach wie vor relevanten Tags zählen:
Description
Das Element Description ermöglicht eine genaue Beschreibung des Webseiteninhaltes. Beispiel:
<meta name="description" content="Überprüfen Sie Ihre Website mit den kostenlosen SEO Tools von Seobility! Erhalten Sie Tipps für eine bessere Suchmaschinenoptimierung.">
Die Beschreibung wird meist in den Suchergebnissen angezeigt, und hat somit einen nicht unerheblichen Einfluss darauf, ob eine Seite angeklickt wird.
Content-Type
Der Tag Content-Type gibt an, welcher Zeichensatz im Dokument verwendet wird. Dieser Tag ist deshalb wichtig, weil es sonst zu Fehlern kommen kann, etwa bei der Darstellung von Umlauten. Zur Verfügung stehen verschiedene Zeichensätze, wobei im Meta-Tag text/html sowie text/richtext und durch ein Semikolon getrennt der jeweilige ISO-Zeichensatz für die Seite angegeben werden:
- ISO-8859-1 ist beispielsweise der Zeichensatz für Deutsch, Französisch und Englisch
- ISO-8859-2 wird bei slawischen und einigen mitteleuropäische Sprachen verwendet
- ISO-8859-3 ist unter anderem für Türkisch und Maltesisch vorgesehen
Beispiel:
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
Anstelle des jeweiligen ISO-Zeichensatzes kann auch die UTF-8 Kodierung angegeben werden. UTF-8 ist die am weitesten verbreitete Kodierung für Unicode-Zeichen. Unicode ist wiederum ein Zeichensatz, welcher einen Großteil aller weltweit bekannten Zeichen enthält.
In HTML5 wird anstelle von content-type nur das Attribut charset verwendet.
Robots
Mit dem Tag Robots kann Spidern oder Crawlern mitgeteilt werden, welche Informationen der Seite berücksichtigt und welche ignoriert werden sollen. Beispiel:
<meta name="robots" content="nofollow">
Der Wert nofollow ist für Crawler das Zeichen, den Links auf der Webseite nicht zu folgen. Weitere mögliche Werte sind:
- noindex: Die jeweilige Seite soll nicht in den Suchergebnissen erscheinen.
- noarchive: In den Suchergebnissen soll nicht die im Cache der Suchmaschine gespeicherte Version der Seite angezeigt werden.
- nosnippet: Es soll kein Auszug aus der Seite (weder Text noch Video) in den Suchergebnissen dargestellt werden.
- noimageindex: Der Crawler darf nur den Text, aber nicht die Bilder einer Seite indexieren.
- notranslate: Google soll den Nutzern in den Suchergebnissen keine Übersetzung der Seite über Google Translate anbieten.
Refresh
Der Tag refresh kann dazu verwendet werden, um eine Webseite nach Ablauf einer bestimmten Zeitspanne neu zu laden oder um Besucher nach einer gewissen Zeit auf eine andere Webseite weiterzuleiten. Beispiel:
<meta http-equiv="refresh" content="5;url=https://www.seobility.net">
Durch die Angabe 5 und die URL werden Besucher bei diesem Beispiel nach Ablauf von 5 Sekunden auf die Webseite von seobility weitergeleitet. Mittlerweile ermöglichen jedoch verschiedene Browser, darunter Firefox und Internet Explorer, eine Deaktivierung des Refresh-Tags.
Revisit
Der revisit Tag enthält die Aufforderung an Crawler, eine Webseite nach Ablauf eines definierten Zeitraumes erneut aufzusuchen. Beispiel:
<meta name="revisit" content="10 days">
oder
<meta name="revisit-after" content="10 days">
Revisit und revisit-after geben an, wann eine Webseite erneut nach Aktualisierungen durchsucht werden soll. Der Tag sollte immer dann angegeben werden, wenn sich der Webseiteninhalt regelmäßig ändert. Damit wird vermieden, dass sich eine veraltete Version einer Seite im Index der Suchmaschine befindet und gegebenenfalls in den Suchergebnissen angezeigt wird.
Weiterführende Links
Ähnliche Artikel
