Un footer, también conocido como pie de página, es un elemento ubicado en la parte inferior de una página web. Los footers se codifican en HTML y son considerados como elementos de seccionamiento, pues dan estructura a una página web, junto con otros elementos HTML como el «header» o «main».
Una página puede tener uno o varios footers y funcionar con normalidad, por ejemplo, una página tipo artículo puede contar con su propio footer sin interferir con la funcionalidad de todo el sitio. Incluso, no implementar la etiqueta footer en el código tampoco causaría errores técnicos, pero este elemento sí que se considera una parte muy funcional y estándar de los websites.
La primera manera de implementar el tag footer es mediante una etiqueta en el código HTML que conserva el mismo nombre. Si se trabaja con un CMS o gestor de contenidos, se puede implementar un pie de página con el uso de widgets, facilitando su uso para personas que tampoco saben cómo escribir en HTML.
Sin embargo, independientemente de la forma en que se implemente el footer, es importante garantizar la coherencia de la apariencia, el contenido y el comportamiento de este elemento en todas las páginas de un sitio web.
Por ejemplo, un footer sencillo se vería así:
<footer> <p> (C) 2022 Mi sitio web | <a href="/privacidad.htm" class="legal">Política de privacidad</a> | <a href="/aviso-legal.htm" class="legal">Aviso legal</a></p> </footer>
De hecho, los sitios web comerciales suelen añadir esta información al subfooter. No obstante, el footer propiamente dicho contiene mucha más información e incluso se diseña en varias columnas, las cuales se definen en el archivo CSS cuando se emplea HTML.
El siguiente ejemplo muestra el código HTML del footer de un blog que tiene 3 columnas para «nuevos artículos», «enlaces útiles» y «redes sociales» y un subfooter separado por una etiqueta <div>:
<footer> <ul class="cf"> <li class="nuevos-artículos"> <ol> <li class="widget-título">< h4>nuevos artículos</h4></li> <li id="ra1"></li> <li id="ra2"></li> <li id="ra3"></li> <li><a href="/noticias.htm">noticias</a></li> </ol> </li> <li class="enlaces-útiles"> <ol> <li class="widget-título"><h4>enlaces útiles</h4></li> <li><a href="/sobre-nosotros.htm">sobre nosotros</a></li> <li><a href="/privacidad">política de privacidad</a></li> <li><a href="/aviso-legal">aviso legal</a></li> <li><a href="/contacto">contacto</a></li> <li><a href="/ayuda>ayuda</a></li> </ol> </li> <li class="Redes-sociales"> <ol> <li class="first-child"><h4>redes sociales</h4></li> <li><a href="https://www.facebook.com/mi-website/" class="facebook">Facebook</a></li> <li><a href="https://twitter.com/mi-website/" class="twitter">Twitter</a></li> <li><a href="https://www.pinterest.com/mi-website/" class="pinterest">Pinterest</a></li> <li><a href="/rss.htm" class="rss">RSS</a></li> </ol> </li> </ul> <div class="copyright">(C) 2022 mi website<br><a href="/legal.htm" class="legal">Política de privacidad</a></div> </footer>
El contenido del footer suele incluir uno o más de los siguientes elementos:
- La autoría del sitio web o el nombre oficial de la empresa.
- El logotipo de la empresa.
- Datos de contacto: dirección, número de teléfono, coordenadas o mapa.
- Horario de apertura.
- Enlaces a las redes sociales.
- Información de afiliación o inicio de sesión.
- Información de prensa.
- Información sobre carreras profesionales.
- Información sobre derechos de autor.
- Mapa del sitio.
- Acreditaciones, premios, insignias, membresías profesionales.
- Galería de imágenes.
- Enlace de regreso al inicio.
- Enlace para llamar.
- Una llamada a la acción.
- Breves testimonios del público.
- Formularios de inscripción al correo electrónico o al boletín de noticias.
- Enlaces a los artículos más leídos o más recientes del blog.
- Aviso legal.
- Política de cookies.
- Política de privacidad.
- Términos y condiciones de uso y/o del servicio.
- Cualquier contenido legal que sea requerido por ley.
Así pues, por ejemplo, en los países de la Unión Europea está vigente la normativa RGPD, por la que existe la obligación de informar a las personas sobre cómo se recopilan, utilizan y almacenan sus datos. La inclusión de estos descargos en el footer, junto a banners de consentimiento, se ha generalizado tanto que es raro encontrarlos ubicados en otras secciones de una web.
Los pies de página también pueden contener una barra de navegación secundaria que facilite el acceso a las diferentes partes de un sitio web sin tener que desplazarse hasta la zona superior de la página, por ejemplo, podría tratarse de un duplicado de la navegación principal o solo incluir artículos que no aparecen en el menú de navegación primario.
Se puede moldear un footer con CSS para lograr diferentes efectos. Sin embargo, más allá de un enfoque estético, el footer debe ser funcional y garantizar respuestas.
Por ejemplo, es una práctica común en el diseño web redimensionar dinámicamente el footer y su posicionamiento para su correcta visualización en dispositivos móviles. Así pues, la razón principal para optimizar el diseño y la funcionalidad del footer es mejorar la experiencia de usabilidad y crear mayores niveles de engagement, lo que eventualmente podría conducir a más tráfico web.
Por otra parte, los elementos del footer deben estar separados del resto de la página web por una línea divisoria clara u otro color de fondo. Asimismo, cuando se estructuran en varias columnas y encabezados en los que se enumeran los contenidos relacionados, se facilita la orientación del público.
También es necesario mantener la mayor claridad posible limitando el contenido con la información más importante, dejando espacios suficientemente amplios entre columnas y líneas, y ahorrando en el uso de gráficos o imágenes.
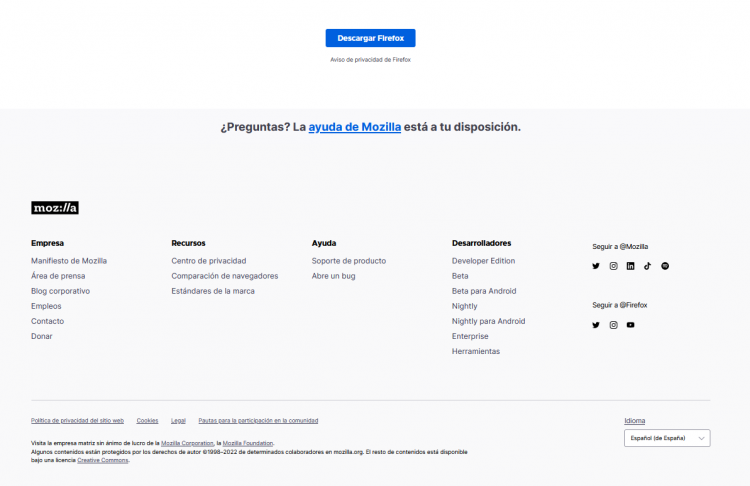
Podemos ver un ejemplo de un buen footer en mozilla.org. Este footer no solo contiene toda la información importante y los enlaces internos, sino que además, está claramente separado del resto de la página mediante elementos de diseño y dividido en columnas y secciones.

Captura de pantalla con el footer de mozilla.org
Comúnmente, se malinterpreta y se afirma que solo la información above the fold tiene un impacto directo en el SEO y las KPIs de la estrategia de marketing.
Sin embargo, seguir las directrices de buenas prácticas de diseño e incluir contenidos relevantes en el footer también contribuye al éxito de la estrategia de marketing online.
Esto es así porque el contenido del footer también puede utilizarse para mejorar la experiencia general de usabilidad de una página web, por ejemplo, al colocar un botón CTA bien elegido en la parte inferior de una página se consigue en una forma eficaz de ofrecer una experiencia de navegación coherente y de conducir al público hacia las siguientes acciones.
También, la inclusión de un Sitemap HTML en la sección del footer puede mejorar la capacidad de exploración de un sitio web, especialmente en sitios complejos.
Del mismo modo, mostrar acreditaciones, premios u otros tipos de pruebas sociales (como los testimonios) puede aumentar la confianza y la fidelidad del público, al igual que un footer que ayude a las personas a encontrar lo que necesitan puede generar mayores niveles de engagement.
Por otra parte, el contenido del footer también puede optimizarse con fines SEO. Por ejemplo, al colocar palabras clave importantes en esta sección, siempre y cuando se haga de forma estratégica y se evite el relleno de palabras clave.
Finalmente, incluir un menú de navegación secundario puede aumentar el número de enlaces internos (enlaces que apuntan a otras páginas dentro del mismo dominio), los cuales son empleados por los rastreadores para determinar mejor la estructura de una página web. Aunque eso sí, el footer es menos rastreado por las arañas en comparación con otras secciones del sitio.
No obstante, dado que el contenido del footer suele ser consistente en todas las páginas, cualquier enlace colocado en esta sección podría proporcionar link juice hacia todas las subpáginas individuales, a pesar de que su valor como enlace no sea tan alto como el de los enlaces dentro del contenido.
Ampliar conocimientos
