¿Qué es above the fold o el primer pantallazo?
El Above the fold o el primer pantallazo describe el área visible de una página web que captura la atención inmediata de las y los visitantes, pues es lo primero que visualizan, en la parte superior de la página, cuando acceden a una web.
Este término también se aplica comúnmente a los contenidos que se publican en los periódicos. De hecho, above the fold tiene su origen en los medios impresos, pues se utilizaba para describir la información que aparece en las portadas de los periódicos, la cual debe atraer, naturalmente, la mirada de la lectora o lector.
Desde la perspectiva del diseño, esto era particularmente importante al considerar que los periódicos se doblaban por la mitad, pues solo la parte superior quedaba por encima del pliegue (esta es la traducción literal del inglés “above the fold”) y era lo que las clientas y clientes potenciales podían ver de entrada.
Por esa razón, era imperativo que los titulares y el fragmento de información que se veía primero, llamaran la atención lo suficiente para convencer a la lectora o lector de comprar el periódico y leerlo. Como resultado, la clase de contenido a incluir en el above the fold solían ser encabezados en negritas con eslóganes intrigantes e imágenes o textos atractivos.
Con el tiempo, este principio también se comenzó a aplicar a los medios digitales y en la actualidad todo el contenido de una página web, descrito como above the fold, es aquel que resulta visible para las y los internautas antes de que desplacen la página hacia abajo (hagan scroll down).
En esta sección se incluyen a menudo banners, encabezados o el menú del sitio web, así como también la introducción de algún fragmento escrito más abajo en la página. Por esta misma regla de tres, cualquier contenido que deba desplazarse para ser visto, se clasifica como debajo del primer pantallazo o below the fold.
¿Qué contenido se usa en el above the fold?
Es importante para las/los desarrolladoras/es que consideran el posicionamiento de sus páginas web, utilizar el concepto “above the fold” para crear una buena primera impresión de la marca entre las y los visitantes del sitio web.
Así pues, mientras mejor sea el contenido que aparece en el primer pantallazo, más altas son las posibilidades de incrementar la tasa de conversión del sitio web, generar más tráfico y aumentar las ventas.
Por lo tanto, en esta área de la página se debería ubicar un contenido atractivo, vibrante y fácil de entender a primera vista. Por ejemplo, el tipo de contenido ideal para colocar en el above the fold puede ser:
- Encabezados visuales.
- Titulares y eslóganes impactantes.
- Diseños coloridos.
- Contenido visual de la marca.
- Logo de la compañía.
- Imágenes llamativas.
- Fotografías.
- Vídeos.
- GIFs atractivos.
- Copia breve, entretenida y bien escrita o un texto que deje un gancho.
- Un clip que describa los servicios de la empresa.
- Una presentación interactiva.
- Testimonios y reseñas de usuarias y usuarios.
- Una llamada a la acción, ya sea a través del copy, un hiperlink, una página de inicio de sesión (como en el caso de los emails, periódicos, etc) o un botón.
- Una selección de los productos más vendidos.

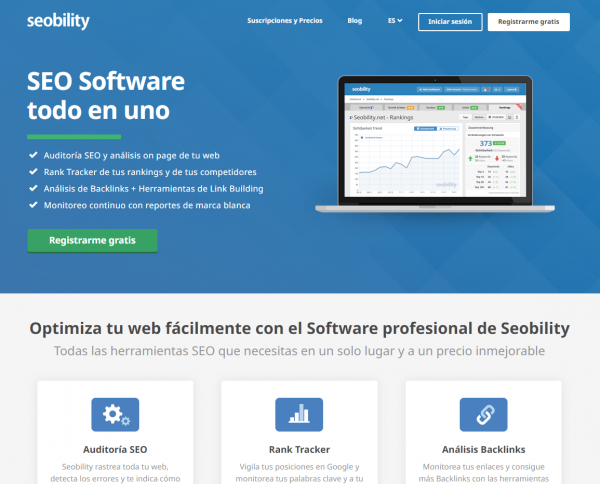
Contenido ubicado above the fold en seobility.net
Mejores prácticas para usar el above the fold en diseño web
Más allá del ejemplo descrito, para rediseñar el contenido above the fold de un sitio web, es importante considerar los siguientes puntos:
- No todas las pantallas comparten las mismas dimensiones, por lo tanto, hay que asegurarse que el contenido a ubicar en la sección above the fold tenga el mismo impacto para las y los visitantes, sin importar desde dónde accedan, sea un smartphone, o una computadora, etc.
- Es una buena oportunidad para dejar volar la creatividad con la estrategia de marketing online del sitio web. Se recomienda evitar el uso de plantillas estándares y comunes para el contenido above the fold, ya que es probable que ese tipo de formatos o diseños no destaquen o atraigan la atención de las y los internautas.
- La elección de un diseño simple y claro, excluyendo el exceso de información, ruido o imágenes recargadas es lo más adecuado, puesto que lo contrario podría confundir o disuadir a las usuarias y usuarios de permanecer en la página.
- Al momento de crear el contenido web, se deben considerarlas buenas prácticas respecto a la interfaz y la experiencia de usabilidad.
- También hay que considerar las pruebas AB como un método para identificar qué diseño funciona mejor para el público de la página.
Importancia para el marketing online
Existe cierto debate entre las y los marketers y especialistas en diseño web respecto a la relevancia de la apariencia en el área above the fold. Esto es así porque las personas ya nos hemos acostumbrado a navegar a través de un sitio web de forma natural, lo cual disminuye la necesidad de posicionar contenido importante en dicha sección.
Sin embargo, en términos de análisis de tráfico web, continúa teniendo sentido considerar una estructura de página con este formato. Según estimaciones realizadas, la/el visitante promedio de una página web pasará, al menos, el 80% de su visita buscando en el contenido de la zona superior de la site.
Por lo cual, si un sitio web o las métricas de marketing informan sobre una tendencia negativa (como una tasa de rebote alta), se puede introducir u optimizar el above the fold para mejorar esas estadísticas.
Además, decidir qué tipo de contenido posicionar en la mitad superior de la página no solo es relevante para el diseño web, sino también para la estrategia de marketing de la empresa, ya que puede determinar si un/a visitante permanece o no en el portal.
En esta línea, el contenido de dicho apartado, debe dejar claro lo que hace la compañía, así como representar el valor de la marca y atraer al público objetivo.
Finalmente, incluir u optimizar el above the fold puede conseguir una promoción más exitosa del sitio web de la empresa entre sus visitantes, ya que al mejorar el contenido se aumenta la probabilidad de que las y los usuarias/os interactúen con la web y continúen navegando, por ejemplo, para hacer una compra.
Como alternativa, utilizar el efecto parallax en el sitio web, puede ser positivo, siendo que se crea un efecto de desplazamiento tridimensional, muy visual y llamativo, ideal para aplicar en el above the fold, pues permite crear un sitio más atractivo y memorable.
Ampliar conocimientos
- https://www.oleoshop.com/blog/above-the-fold-que-es
- https://borjaarandavaquero.com/que-es/above-the-fold/
