
Los breadcrumbs o migas de pan en español, son un método de navegación web secundaria que permite saltar fácilmente entre diferentes secciones de un contenido online. Además, facilita a la audiencia ubicarse espacialmente dentro de un sitio web.
El término proviene del cuento de hadas “Hansel y Gretel”, en el que los niños van dejando un rastro de migas de pan para encontrar el camino de regreso a casa a través de un bosque.
De igual forma, la navegación con breadcrumbs ayuda a las usuarias/os a navegar por el sitio web y a regresar a las páginas anteriores con facilidad. Se podría decir, de forma más poética, que los breadcrumbs también van dejando un rastro para que las visitas se ubiquen dentro de una web y sepan cómo han llegado hasta allí así como qué otras páginas o contenidos componen el resto del sitio o la sección.
Cabe mencionar que el uso de breadcrumbs es recomendado como soporte para la navegación y resulta sumamente útil para navegar en aplicaciones y sitios web de gran tamaño o con múltiples subpáginas, categorías, etc.
Aun cuando es muy recomendable implementar algún tipo de navegación con migas de pan, hay diferentes tipos de breadcrumbs y elegir el más adecuado para un website dependerá del uso que se le quiera dar dentro del sitio y de cómo se podría adaptar mejor.
Así pues, los breadcrumbs se dividen en 3 tipos: ubicación, atributo y ruta.
Ubicación
La ubicación por breadcrumbs es ampliamente utilizada en la web y ayuda a la audiencia a saber en qué página se encuentran y cómo esta se relaciona con el resto del sitio web.
Este tipo de migas de pan funciona mejor en websites con una estructura de contenido jerárquica, aunque en cualquier caso, depende en gran medida de la propia estructura del sitio.
Por ejemplo, un e-commerce puede dividir sus productos en categorías y etiquetarlas con breadcrumbs de ubicación. De este modo, al navegar hacia la página de un producto se genera un rastro entre la categoría, la página de producto (que puede tener varias capas de profundidad) y el índice del sitio web.
En este ejemplo, cada elemento representa una página que está un nivel por encima de la página a su derecha.
Inicio > Página 1 > Subpágina > Posición actual
Atributo
La navegación breadcrumb basada en atributos desglosa las páginas en función de sus respectivos atributos o cualidades clave en lugar de la ubicación en relación con el resto del sitio web. Aunque este tipo de breadcrumbs son menos comunes que las de ubicación, también se las suele implementar en e-commerces.
Por ejemplo, una tienda online que ofrece productos mobiliarios como mesas, sillas o camas fabricadas con diversos materiales y que, en lugar de desglosarlos por categorías, los categoriza según sea su atributo principal, es decir, el material del que están hechos: madera, acero, etc.
Esto puede ayudar a las personas que suelen comprar más de un artículo online y prefieren navegar por los productos según sus materiales de fabricación, en lugar de hacerlo por las categorías de productos.
Un ejemplo de migas de pan según un atributo podría ser:
Inicio > Bicicletas > Bicicletas de montaña > Hombres > Acero
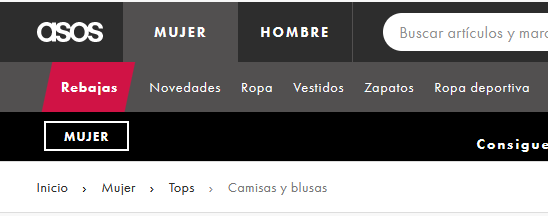
Como en el ejemplo anterior, el sitio Asos utiliza este tipo de navegación secundaria:

Captura de pantalla que muestra la navegación con migas de pan de asos.com
Ruta
Los breadcrumbs aplicados a las rutas proporcionan un rastro de los pasos que una usuaria da para llegar a una página específica. Se puede considerar como el historial de las páginas por las que las y los visitantes navegan para llegar a la página actual.
Este tipo de navegación se suele aplicar, por ejemplo, a las páginas de pago de los e-commerces. Es decir, cuando el proceso de compra se divide en varios pasos como: inicio de sesión, detalles personales, modo de pago y la confirmación del pedido, las migas de pan de ruta permiten a la o el cliente volver fácilmente al paso anterior.
Esta ruta de navegación se vería de la siguiente manera:
Inicio > Página 1 > Página 2 > Inicio > Página 3 > Carrito de compra
Los breadcrumbs se han convertido en una herramienta de navegación habitual en los sitios web y con razón. De hecho, la mayoría de los gestores de contenidos ofrecen opciones de navegación por migas de pan incorporadas a sus sistemas.
Con el uso de la navegación con migas de pan se puede visitar un sitio con un recorrido lógico o brindar una herramienta que facilita la navegación y guía a las personas a través de una página web.
Por otro lado, algunos sitios web utilizan los breadcrumbs para dividir contenidos en varias páginas, lo cual puede generar más visitas y potencialmente más ingresos por publicidad.
Asimismo, la navegación con migas de pan puede lograr que las personas permanezcan en el sitio web durante más tiempo y de este modo reducir la tasa de rebote, sobre todo cuando se emplean en sitios grandes que incluyen menús muy extensos. Por ejemplo, los websites con pies de página densos o menús de cabecera desplegables suelen utilizar este modo de navegación secundaria para facilitar y aclarar el recorrido por el sitio.
Los breadcrumbs también son útiles para la optimización SEO, ya que buscadores como Google hacen uso de elementos de navegación secundarios para entender mejor la estructura de un sitio web y mostrar información más relevante y precisa en sus resultados. Además, al funcionar como enlaces internos, proporcionan a Google más información respecto a una página y las subpáginas a las que se enlaza.
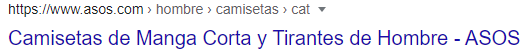
De hecho, Google muestra los breadcrumbs de los sitios web en sus resultados de búsqueda como se puede ver en la siguiente imagen, logrando que la información sea más interesante para sus internautas y generando un efecto positivo en el CTR (tasa de clics) y en el tráfico de un sitio web.

Captura de pantalla con migas de pan en las SERPs de google.com
¿Qué hay que tener en cuenta para implementar los breadcrumbs?
La navegación con migas de pan no debe utilizarse como sustituto de un menú, sino como un complemento de la navegación general de un sitio web.
Cabe destacar que el último elemento de una ruta de migas de pan, es decir, la página actual en la que se encuentra la persona, no debe estar enlazada, puesto que puede provocar confusión.
Asimismo, para brindar mayor claridad, es importante que las migas de pan individuales estén separadas por caracteres o símbolos como: » > «, » / » o » | «, por mencionar algunos de los más usados. Además, también es importante tener en cuenta el tamaño de la fuente así como el espacio entre los elementos, que no debe ser ni demasiado grande ni pequeño.
Por último, como existen varios tipos de navegación con migas de pan, es recomendable considerar qué tipo de navegación se adapta mejor a las y los visitantes de un sitio web, lo que va a depender de la estructura del sitio, las necesidades del público objetivo y el contenido o la información que sería más útil para sus internautas.
Ampliar conocimientos
- https://www.webpositer.com/blog/como-optimizar-migas-de-pan-para-seo.html
- https://altamiraweb.net/que-son-migas-de-pan-web-seo/
