¿Qué es un Sitemap HTML?

Un sitemap HTML es una página en la cual se encuentran enlistadas todas las subpáginas de una web. Tal y como su nombre lo indica, se estructura mediante el uso del lenguaje HTML.
El término “sitemap” proviene del inglés y puede traducirse literalmente como “mapa del sitio web”. Estos mapas suelen enlazarse al footer de cada portal y pueden ser vistos por todas las personas que visitan la página web.
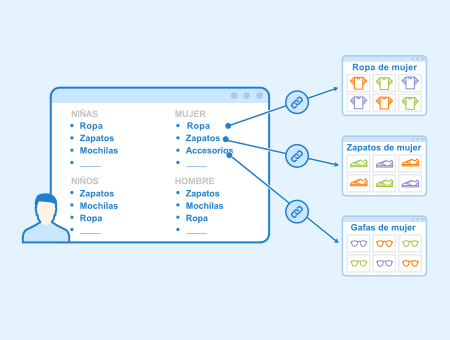
A diferencia de los Sitemaps XML, los HTML son creados principalmente para los usuarios y usuarias. La idea es proveerles un vistazo general de la estructura del sitio web, de manera que resulte mucho más sencillo para las y los cibernautas navegar por las diferentes subpáginas.
Visualmente, un mapa del sitio es muy similar a una barra de navegación con todas las pestañas abiertas. Asimismo, basta con hacer clic en cualquiera de los enlaces para que redireccione a la subpágina correspondiente.
Diseño y requerimientos
Estos listados incluyen cada subpágina existente en una web y por esto pueden volverse confusos y adquirir una apariencia sobrecargada lo cual ocurre, generalmente, cuando el sitio en cuestión es bastante grande.
Para evitar este problema, puedes elegir entre dos estrategias diferentes. La primera táctica limita la extensión de tu sitemap a las páginas más importantes y, en teoría, esto ya abordaría las categorías principales y las subpáginas más relevantes.
La segunda alternativa consiste en dividir tu mapa en diferentes niveles de jerarquía. Por ejemplo, puedes enlistar primero todas las letras del alfabeto. Así, cuando el o la visitante, haga clic en una letra, aparecerá una nueva sección con todas las subpáginas cuyo nombre comiencen con esa letra.
En caso de considerarlo necesario, puedes crear otra subdivisión hasta conseguir un número manejable de enlaces en cada sección del mapa.
Ahora bien, si se trata de websites más pequeños, puedes enlistar todas las subpáginas en una sola página HTML. Por ejemplo, los hipervínculos pueden acomodarse de forma cronológica, en especial, si se trata de contenido editorial como noticias o artículos de blogs. Dependiendo del contenido de tu sitio, el orden alfabético también podría resultar útil.
En cualquier caso siempre debes asegurarte de que no haya más de 800 enlaces internos en una página HTML. De no ser así, esto podría afectar negativamente el rendimiento de tu web.
Ejemplo de un buen Sitemap HTML
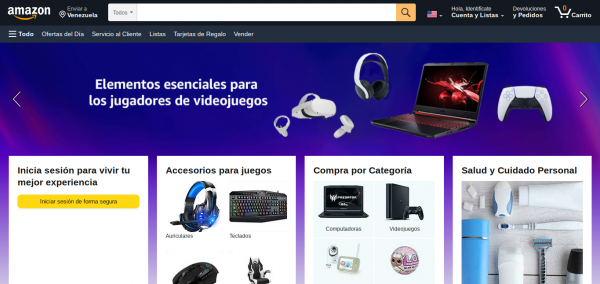
En este ejemplo de Amazon.com vemos un mapa del sitio organizado con claridad y precisión, pues contiene todas las categorías principales junto con las subcategorías más importantes. Gracias a ello, se puede navegar por el sitio con facilidad.

Captura de pantalla con Sitemap HTML en amazon.com
Los sitemaps son importantes para el SEO y la usabilidad
Esta clase de mapas resultan de gran importancia para facilitar la usabilidad de un sitio web, ya que su cometido principal es posibilitar el acceso a cualquier subpágina a la velocidad de un clic.
Los sitemaps solían ser más relevantes cuando los websites aún no disponían de barras de navegación lo suficientemente claras. No obstante, siguen cumpliendo el propósito de apoyar la navegación a través de un sitio, como podemos observar en el ejemplo de Amazon.
Adicionalmente, estos mapas también pueden ser útiles para el SEO porque ayudan a los rastreadores de Google y otros buscadores a encontrar todas las subpáginas con más facilidad.
Esto es así porque un sitemap está compuesto básicamente de enlaces internos que Google Bot y otros rastreadores siguen con el objetivo de examinar todas las subpáginas en tan solo segundos. Además, puedes utilizar estos mapas para transferir “link juice” de tu página de inicio a las subpáginas de tu sitio.
A pesar de estas ventajas, la importancia de los sitemaps para la optimización de motores de búsqueda es un tema controversial. Expertas y expertos en SEO objetan que dichas herramientas pueden ser más bien reemplazadas por una estructura de navegación plana. Aun así, esto resulta difícil de implementar y sigue siendo recomendable crear un mapa de sitio HTML con propósitos orientados al SEO.
¿Sitemap HTML o XML?
Las y los webmasters a menudo ponderan qué tan necesario es un mapa HTML, sobre todo si la website en cuestión ya cuenta con un mapa del sitio XML subido a la Google Search Console. Sin embargo, ambos recursos tienen propósitos diferentes.
Mientras que los sitemaps XML suelen crearse específicamente para los rastreadores de Google y otros motores de búsqueda con el objetivo de ayudarlos a encontrar todo el contenido disponible en una web, los mapas HTML están más bien pensados para las y los usuarias/os, pues su finalidad no es otra que facilitar la navegación.
De acuerdo con esto, los dos se complementan entre sí y aumentan la funcionalidad del otro. Tiene sentido implementar ambos para mejorar la usabilidad de tu website y la efectividad de tu estrategia SEO.
Matt Cutts (actual encargado de “search quality” en Google) también recomienda crear un mapa HTML en conjunto a un sitemap XML ya existente. Las ventajas en el posicionamiento orgánico siguen siendo importantes.
Ampliar conocimientos
- https://adbot.com.ar/blog/que-es-un-sitemap-html
- https://www.lawebera.es/como-hacer/ejemplos-html-xhml/protocolo-sitemap.php
