
In our article series on the world’s most popular CMS systems, we tested the on-page SEO capabilities of 5 popular CMS.
We took a close look at Wix, Squarespace, GoDaddy, WordPress, and Joomla. Check out the final results in this comparison, where we revealed the best CMS for SEO in 2022.
Since the series was so well received, here’s a bonus article about an up-and-coming CMS that’s not widely known yet: Webflow. The popularity of Webflow has been rising steadily in recent years – and for good reason. If you love SEO and web design, Webflow could be an attractive option for you.
In this guest post, Armin Ramoser of the Austrian agency Ramoser Webdesign will show you
- how well set up for on-page SEO Webflow is out of the box, and
- how you can configure your Webflow site to rank higher in Google.
Table of Contents
(Note: This guest post was originally published in German and translated into English by the Seobility team.)
Note (July 16, 2024): We are currently updating the results of our CMS comparison for 2024. An updated version of this article will be published in the coming weeks.
How is Webflow different from other CMS systems?
Webflow is a platform for visual website development. This means that you don’t write your HTML, CSS, or JavaScript by typing in code from scratch. Instead, you use a visual interface. Webflow also provides a CMS and all the hosting infrastructure you need. It’s not an open-source CMS, though, but a proprietary solution from a private company. With some basic HTML and CSS skills, users can develop custom website layouts efficiently with Webflow.

Webflow’s integrated hosting is based on the global CDN (Content Delivery Network) of Amazon Web Services (AWS) and Fastly. With AWS, you get a global server infrastructure that supports millions of websites and will keep serving up pages at top speed no matter how heavy the traffic on your site gets.
Compared to WordPress or other popular CMS platforms, Webflow is still relatively unknown. According to w3techs, it currently has a market share of 0.7% – which at first glance looks like a rounding error compared to WordPress and its 65.3% market share. So why should you consider using it anyway, and what makes it a compelling option, especially for SEO?
In Summary: Is Webflow good for SEO?
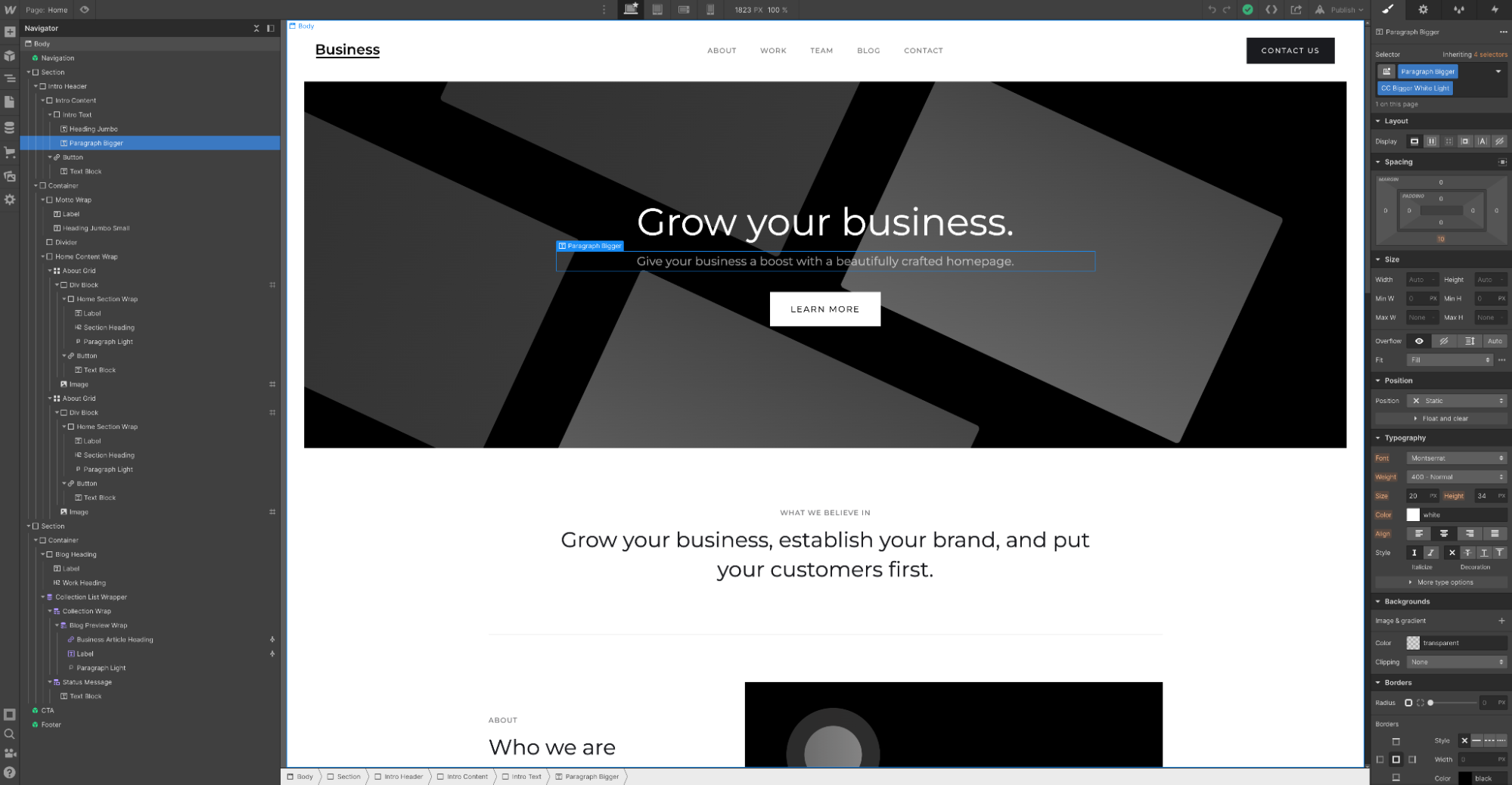
Webflow’s biggest benefit is that it allows you to get very “close to the code”, instead of hiding it from users like most website-building systems such as Wix or Elementor for WordPress do. Webflow is rather a tool for visual programming.

Screenshot of the Webflow Designer (left: HTML page tree; right: CSS settings)
That does mean that Webflow is harder for beginners to learn. But that steeper learning curve comes with two big advantages:
- The code Webflow generates is as clean and semantic as if it was written by an old-school developer. Unlike typical page builders, you don’t end up with code bloat. The result: Websites with clean code and lightning-fast load times.
- If you have an amazing design idea for a website, Webflow won’t stop you in most cases. Complicated layouts and animations? You can implement them without needing additional plug-ins or having to fiddle with the code manually. For SEO, that’s very helpful. If you’re customizing the UX or UI for your target group, you won’t be limited by prefabricated templates or website modules.
Later we’ll take a closer look at how easily you can control the most important on-page SEO fundamentals. But overall it’s fair to say that Webflow performs well from an SEO perspective.

How we tested the SEO capabilities of Webflow
Unlike any open-source CMS, Webflow can easily be tested in isolation since it’s proprietary software. At this time, there aren’t any third-party plug-ins for Webflow like you find in the WordPress ecosystem.
Also, Webflow offers its own hosting service. That simplifies our job as we don’t have to figure out if a change in performance is due to the hosting service, the plug-ins, or the themes. Instead, the out-of-the-box SEO performance on Webflow sites can be clearly attributed to the CMS.
So, here’s what we did:
- We kept Webflow in its original state and tested the options for implementing important on-page SEO tasks.
- We relaunched our own website with Webflow in January 2021 and evaluated the results a year later.
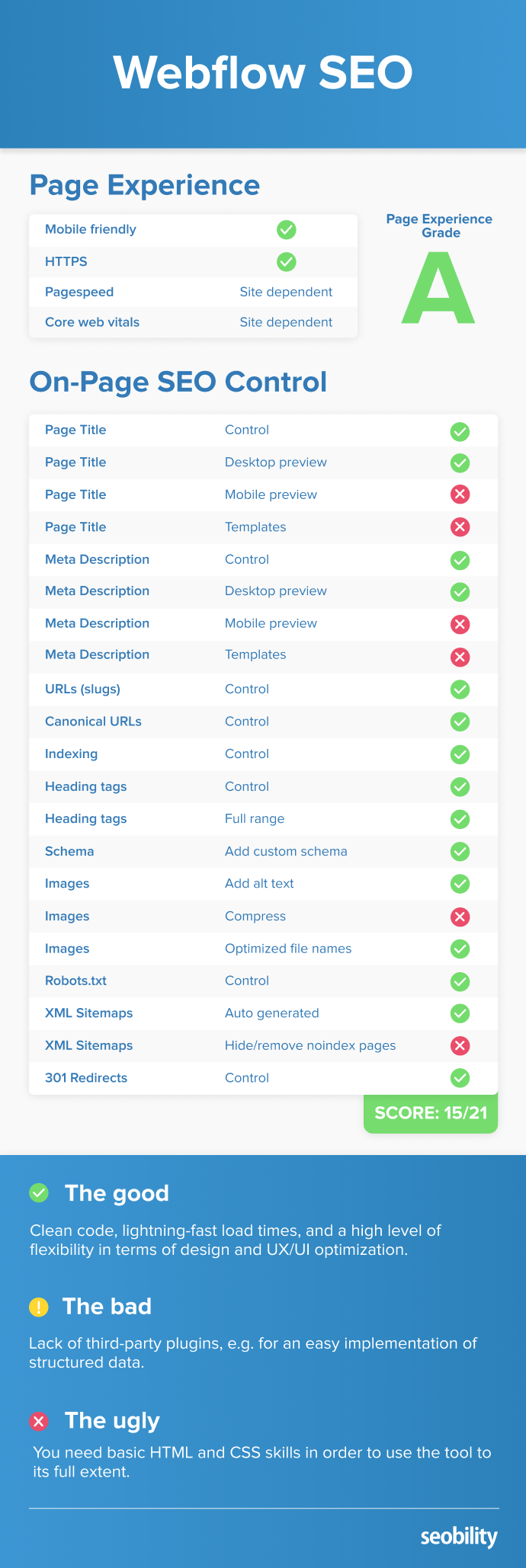
Webflow SEO: The good, the bad, and the ugly
In the next section, we’ll take a close look at how to implement important on-page SEO tasks in Webflow. But first, let’s run through some of the SEO highlights (and lowlights) of the platform.
Good: Lightning-fast load times, clean code and creative freedom
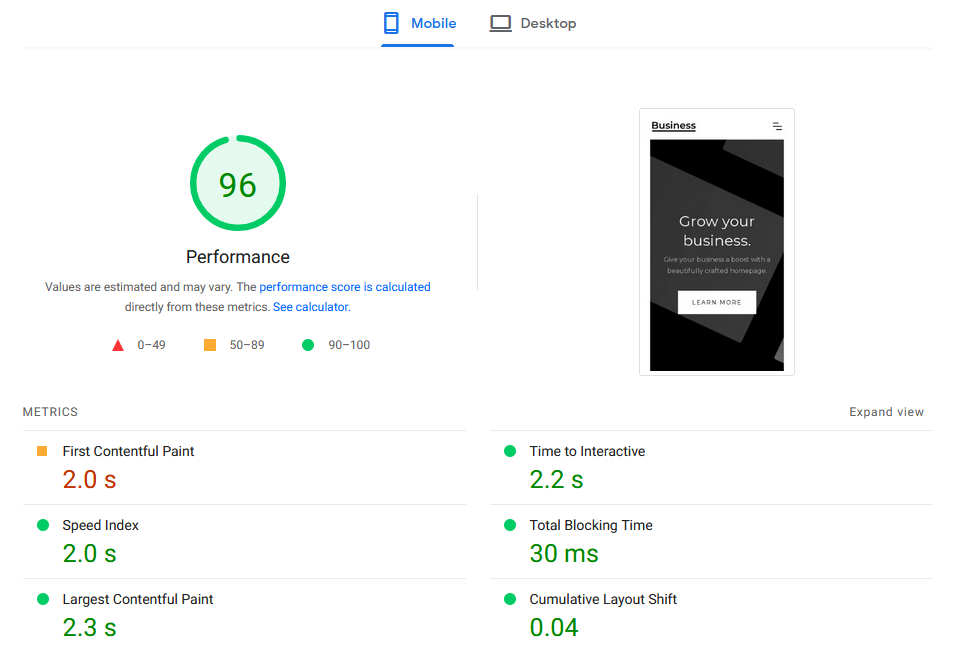
The code Webflow generates isn’t significantly different from what you’d get from a professional programmer coding a website by hand. That gets you clean, smoothly functioning websites that only load the code that’s actually needed. This, in turn, has a positive effect on the website’s performance. If you take a simple template that Webflow provides for free, you’ll see that it already comes with great scores in Google PageSpeed Insights, even before any optimization:

Another benefit Webflow offers for SEO is the creative freedom you get from the website software and CMS. You’re not limited by the parameters of a theme or plug-in. Instead, you can design the visual interface the way you think will give your target group the best user experience.
Bad: No easy way to configure structured data (and did we mention no plug-ins?)
All that creative freedom comes at a cost, however. Unlike WordPress and other major CMS systems, there’s not already a plug-in for every website feature you can think of just waiting to be purchased and installed. Structured data can’t just be configured with a plug-in, for example. It has to be manually added to the page as code.
One of the advantages of proprietary software like Webflow is that it saves you from shooting yourself in the foot (and blasting holes in your website) with a gaggle of uncooperative third-party plug-ins. But if there’s a feature you need to add to your website quickly and you don’t have much programming experience, you might start seeing the advantages of open-source software and all those plug-ins.
Ugly: Technical skill is still required
Webflow may be a no-code tool. But that doesn’t mean that a basic understanding of HTML and CSS isn’t helpful. Sometimes it’s even essential if you want to use Webflow to its full extent. I’m not going to lie: Webflow has a steep learning curve. You can pick up the essentials for free through Webflow University (Webflow’s online video course portal).
But if you’re a newbie to both Webflow and coding and you’re expecting to just start building a new website by drag & drop like you can with other site builders, prepare to be disappointed.
On-Page SEO Fundamentals: How does Webflow measure up?
Now let’s look at how well you can control the most important on-page SEO factors with Webflow.
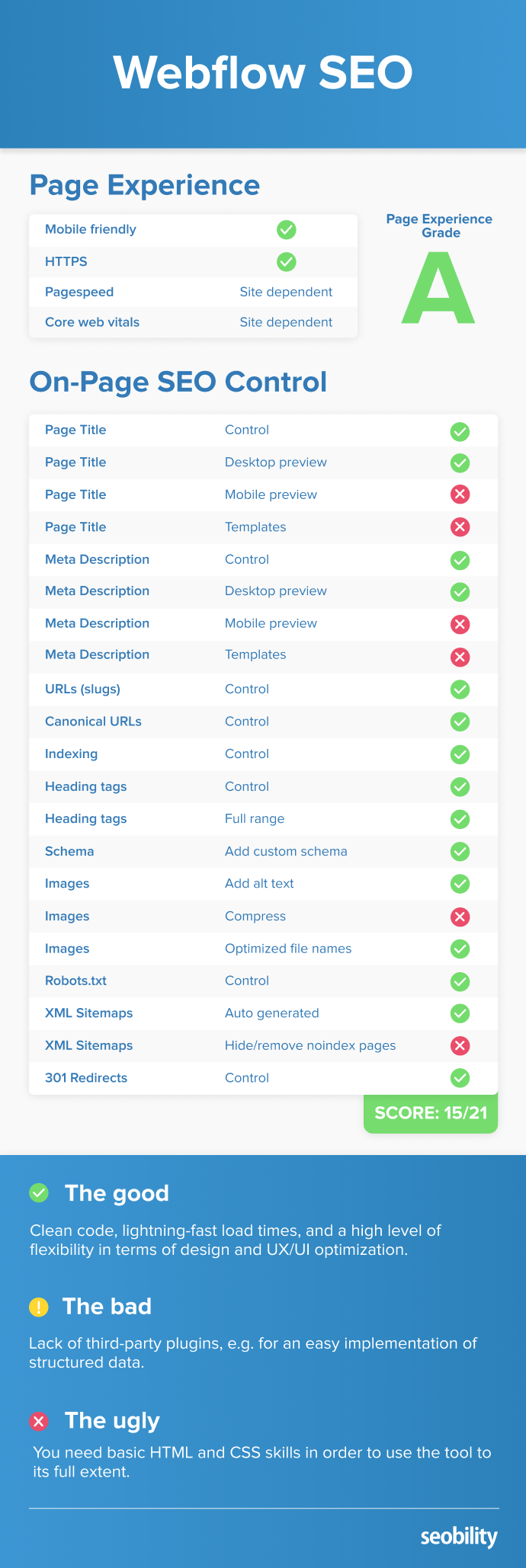
Webflow covers most basic SEO settings without needing to rely on third-party plug-ins or extensions. Here’s our summary again.

We’ll get into the details below.
SEO Titles and Meta Descriptions
Control in Webflow: yes
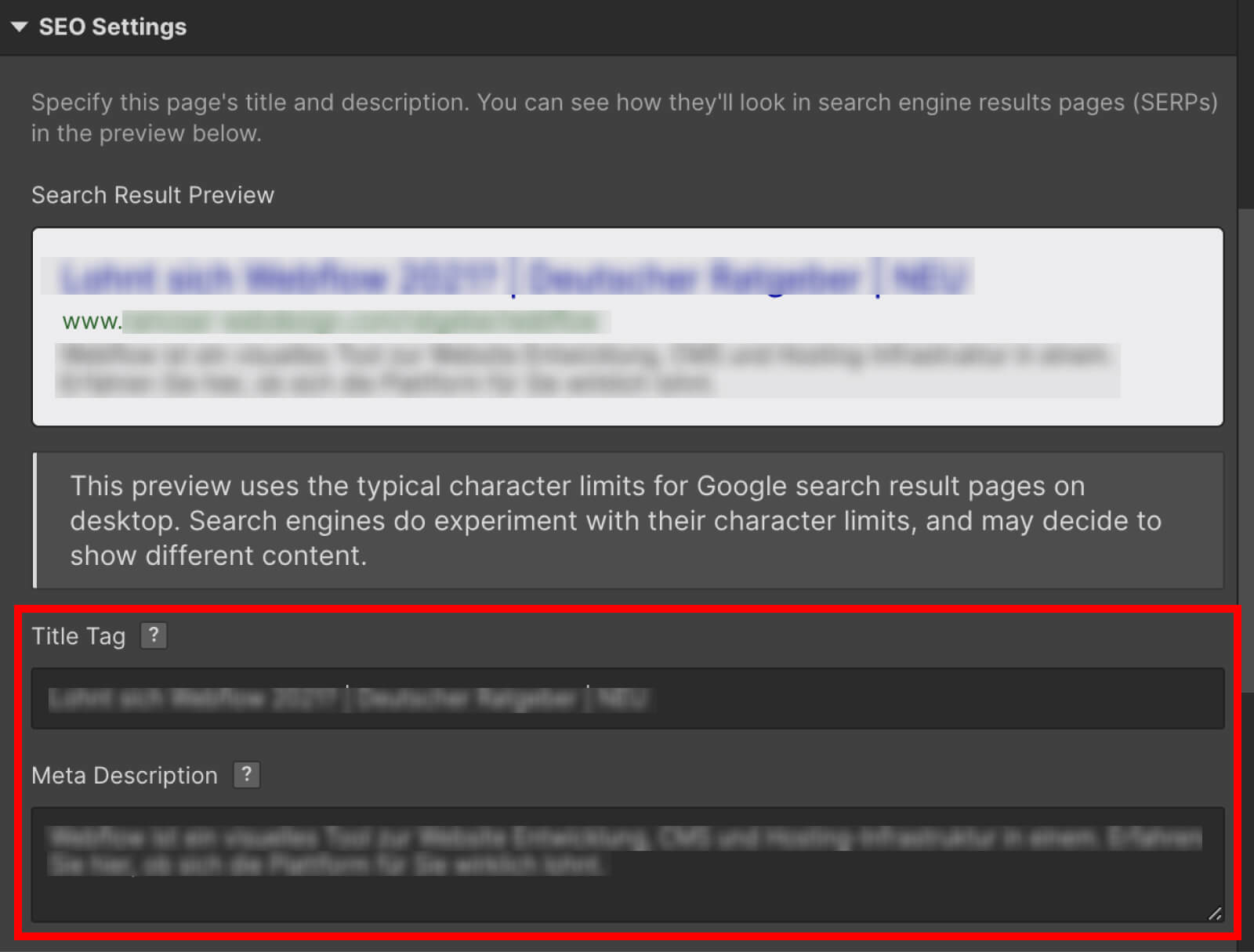
You can set the SEO title and meta description for each page individually in Webflow. There’s also a preview that shows you what the snippet will look like in Google search results for desktop.
Designer > Pages > Edit Page Settings

However, Webflow doesn’t support templates for titles and descriptions or a snippet preview for mobile devices.
Page slug / URL
Control in Webflow: yes
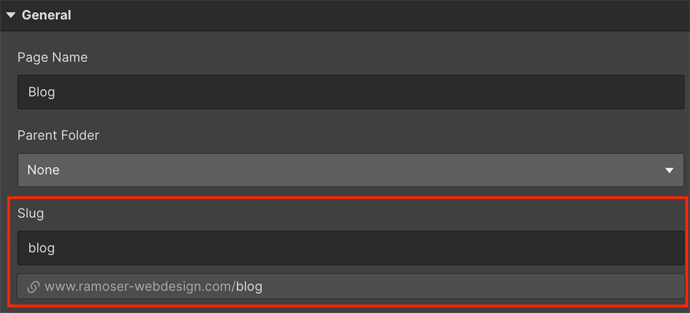
Specifying a custom URL slug is easy in Webflow. In the same place where you specify the SEO title and meta description, you can also define your own slug for each page and/or collection page in the Webflow CMS.
Designer > Pages > Edit Page Settings or
Designer > CMS > CMS-Posts > CMS Item

Canonical URLs
Control in Webflow: yes
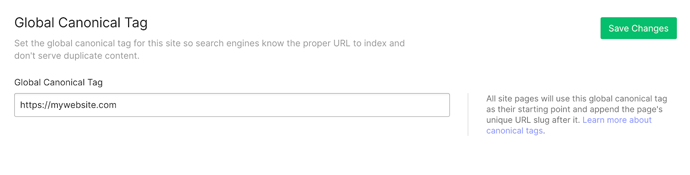
You can add your website’s base URL (such as https://yourwebsite.com) as a global canonical tag in Webflow. This URL is used together with the unique URL slug of each page to create canonical tags for every individual page on your site.
Project Settings > SEO

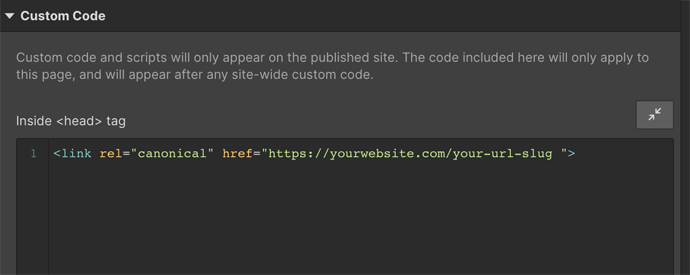
In addition, you can always add canonical tags for individual pages with Webflow’s Custom Code Editor. You’ll find that under Page Settings. You have to add the following code in the area “Inside <head> tag”:
<link rel="canonical" ref="https://yourwebsite.com/your-url-slug"/>
Designer > Pages > Edit Page Settings

Index control (robots meta tag)
Control in Webflow: yes
The robots meta tag instructs Google to either index (1), or not to index (2) a page:
- <meta name=”robots” content=”index, follow”> – index this page please Google
- <meta name=”robots” content=”noindex, follow”> – ignore this page please Google (but follow the links on it)
You don’t actually need the first one as (assuming your page meets their quality standards) indexing is Google’s default action. But it doesn’t do any harm to have it in place.
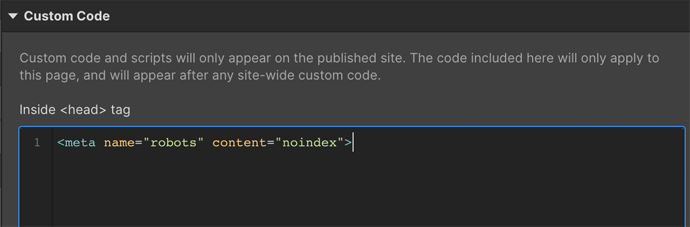
If you don’t want a page to be indexed, you have to add this code to the page settings in the area “Inside <head> tag”:
<meta name="robots" content="noindex">
Designer > Pages > Edit Page Settings

Webflow gives you the option of using a free subdomain for each website to test things out before you go live with them on your regular domain. You can also deactivate indexing of this subdomain in the page settings.
Heading Tags (h1, h2, h3, etc.)
Control in Webflow: yes
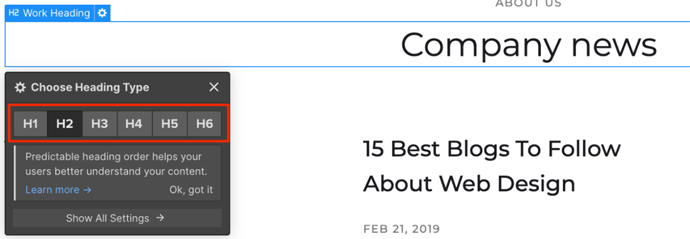
Whenever you add a new HTML heading element in Webflow, you can choose which tag to use, from H1 to H6, and edit it afterward if you change your mind.

You’re free to choose the details of what your headings should look like (font, color, size, line spacing, row height, space between text blocks, etc.).
Structured data (aka schema)
Control in Webflow: only with Custom Code function
Unfortunately, Webflow doesn’t give you the option of configuring structured data in a simple and visual way by using an extension. It’s possible to specify structured data on Webflow websites, but you’ll have to add it to the page with the Custom Code function. Code generators like this one will help you with that.
Image SEO
Control in Webflow: yes
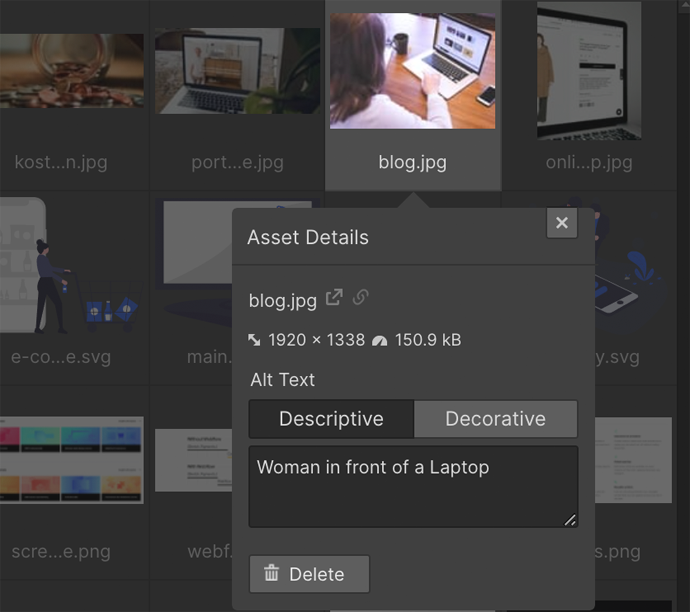
In Webflow, you can specify an alt text for every image you use.
Designer > Assets > Open Asset Settings

Webflow also shows you how large the image file is and the file name (which won’t get changed automatically). If an image file is extremely large or you’ve forgotten to add alt text, Webflow will remind you.
One feature Webflow doesn’t offer is image compression. You’ll have to make sure that gets done before uploading images (e.g. with a tool such as TinyPNG).
But a nice feature Webflow does support out of the box is lazy loading, which can be deactivated for any image on an individual basis.
HTTPS
Do sites hosted on Webflow run over HTTPS?: yes
If you use Webflow’s integrated hosting service, your website will use HTTPS by default. This applies both to your Webflow testing subdomain and to custom domains that you’ve purchased and linked to your Webflow website.
Robots.txt file
Can be edited in Webflow: yes
In the project settings, you have direct access to your site’s robots.txt and change it as you want.
Project Settings > SEO

XML Sitemaps
Generated by Webflow: yes
Webflow automatically generates a sitemap for your website and updates it whenever you make changes.
If that’s not what you want, you can deactivate this feature in the project settings.
Project Settings > SEO

Unfortunately, you can’t edit the sitemap from within Webflow yourself, like for excluding noindex pages.
Are Webflow sites mobile-friendly?
Is customized design for mobile devices possible?: yes
Within the Webflow Designer, which you use to create your Webflow website, you can switch between various breakpoints. So during development, you can preview your website on a tablet or smartphone (portrait or landscape). In between these breakpoints, you can implement custom design decisions.
So if you want to improve the user experience for website visitors on mobile devices, for example by structuring certain elements differently for smartphones or hiding them altogether, Webflow gives you a lot of freedom.
That’s close to ideal for SEO since you can fully customize and optimize the website’s mobile user experience.
In conclusion: Webflow can be a good choice for SEO
Webflow only came on the scene in 2013, but it’s been gaining in popularity, especially over the last two years.
As previously mentioned, Webflow is an attractive option for SEO for two reasons: Clean and search-engine-friendly code without code bloat, and a lot of creative freedom for UX/UI design across all screen sizes.
The disadvantages? There still aren’t many third-party extensions for quickly and easily adding website functionality (like you can do with WordPress plug-ins). And Webflow has a steep learning curve – it’s not something for newbies who don’t want to learn the basics of HTML and CSS.
All in all, here at Ramoser Webdesign we had a very good experience using Webflow for our own website and for dozens of client projects.
Beginning with the relaunch of our website in January 2021 on a completely unknown domain with no traffic, we were able to generate monthly organic traffic of more than 2,000 visitors in less than 12 months and top 10 rankings for more than 100 relevant keywords with high search volume on Google. That’s generating a continuous stream of new client inquiries for us.
Before we switched to Webflow, we were working with WordPress for several years, but we wouldn’t go back to that CMS. From our personal perspective, Webflow offers several advantages over WordPress, both for us and our clients, especially when it comes to search engine optimization.
PS: Get blog updates straight to your inbox!
5 thoughts on “Tested: Is Webflow Good For SEO?”
Yep, WebFlow is uniquely the best. My guys and I used it from the beginning and didn’t even find similar competitors in terms of price/quality.
Hi, I’m working on SEO and should I start specifically relying on Webflow or are there other similar tools?
Marcussen
Hi Marcussen,
In terms of on-page SEO performance, WordPress would be the best choice at this time, as we explain in our CMS comparison. However, you should also consider your personal requirements and skills when choosing a CMS, so unfortunately we’re not able to provide you with an individual recommendation.
Hi Armin, loved your detailed review. BTW, you mentioned about customization possibility for mobile devices. However, the infographics shows it lacks mobile preview during on-page seo. Would like to know your thoughts.
Regards.
Hi Pritesh, the lack of mobile previews refers to title tags and meta descriptions, i.e. it’s not possible to get a preview of how your titles/descriptions will look like in Google’s mobile search results. But as Armin explained in the article, you can definitely customize your Webflow site for mobile devices. 🙂