
In unserer CMS-Artikelserie haben wir getestet, wie gut die weltweit beliebtesten CMS-Systeme für SEO geeignet sind.
Dafür haben wir uns Wix, Squarespace, GoDaddy, WordPress und Joomla im Detail angesehen. Unsere finalen Ergebnisse haben wir dann in diesem Vergleichsartikel zusammengefasst, wo wir auch das aktuell für SEO am besten geeignete CMS gekürt haben.
Da die Serie so gut bei euch angekommen ist, gibt es heute einen Bonus-Artikel zu einem im deutschsprachigen Raum noch relativ unbekannten CMS, nämlich Webflow. Die Beliebtheit von Webflow hat in den letzten Jahren stetig zugenommen und das nicht ohne Grund, denn aus SEO-Sicht ist es eine attraktive Option.
In diesem Gastbeitrag zeigt Dir Armin Ramoser von der Agentur Ramoser Webdesign
- wie gut Webflow „Out of the Box“ für SEO geeignet ist,
- welche Möglichkeiten Du hast, um Deine Webflow-Website für Google zu optimieren.
Hinweis (16.07.2024): Wir aktualisieren gerade die Ergebnisse unseres CMS-Vergleichs für 2024. Eine aktualisierte Version dieses Artikels wird in den nächsten Wochen erscheinen.
Table of Contents
- 1 Was unterscheidet Webflow von anderen CMS-Systemen?
- 2 Zusammenfassung: Wie gut ist Webflow für SEO geeignet?
- 3 So haben wir die Möglichkeiten zur Suchmaschinenoptimierung bei Webflow getestet
- 4 Webflow SEO: Die Vorteile, die Nachteile und die gravierendsten Probleme
- 5 Onpage SEO Basics: Wie schneidet Webflow ab?
- 6 Fazit: Webflow ist gut für SEO geeignet
Was unterscheidet Webflow von anderen CMS-Systemen?
Webflow ist eine visuelle Software zur Website Entwicklung. Das bedeutet, man schreibt den Code (HTML, CSS und JavaScript) nicht indem man Codezeilen tippt, sondern indem man eine visuelle Oberfläche dafür nutzt. Ein CMS und eine komplette Hosting-Infrastruktur liefert Webflow ebenfalls, wobei es sich aber nicht um ein Open-Source-CMS handelt, sondern um eine geschlossene Software eines privaten Unternehmens. Anwender benötigen nur wenige HTML und CSS Grundkenntnisse, um mit Webflow individuelle Website Layouts effizient entwickeln zu können.

Das integrierte Webflow Hosting basiert auf dem globalen CDN (Content Delivery Network) von Amazon Web Services (AWS) und Fastly. AWS bietet eine globale Server-Infrastruktur, die Millionen von Websites unterstützt und auch bei hohem Traffic-Aufkommen auf Deiner Website zuverlässig und schnell läuft.
Webflow ist im Vergleich zu WordPress oder anderen gängigen CMS noch relativ unbekannt. Laut w3techs hat es derzeit einen Marktanteil von 0,7%, während WordPress bei 65,3% liegt. Warum sollte man es also nutzen und was macht es so besonders, auch im Hinblick auf SEO?
Zusammenfassung: Wie gut ist Webflow für SEO geeignet?
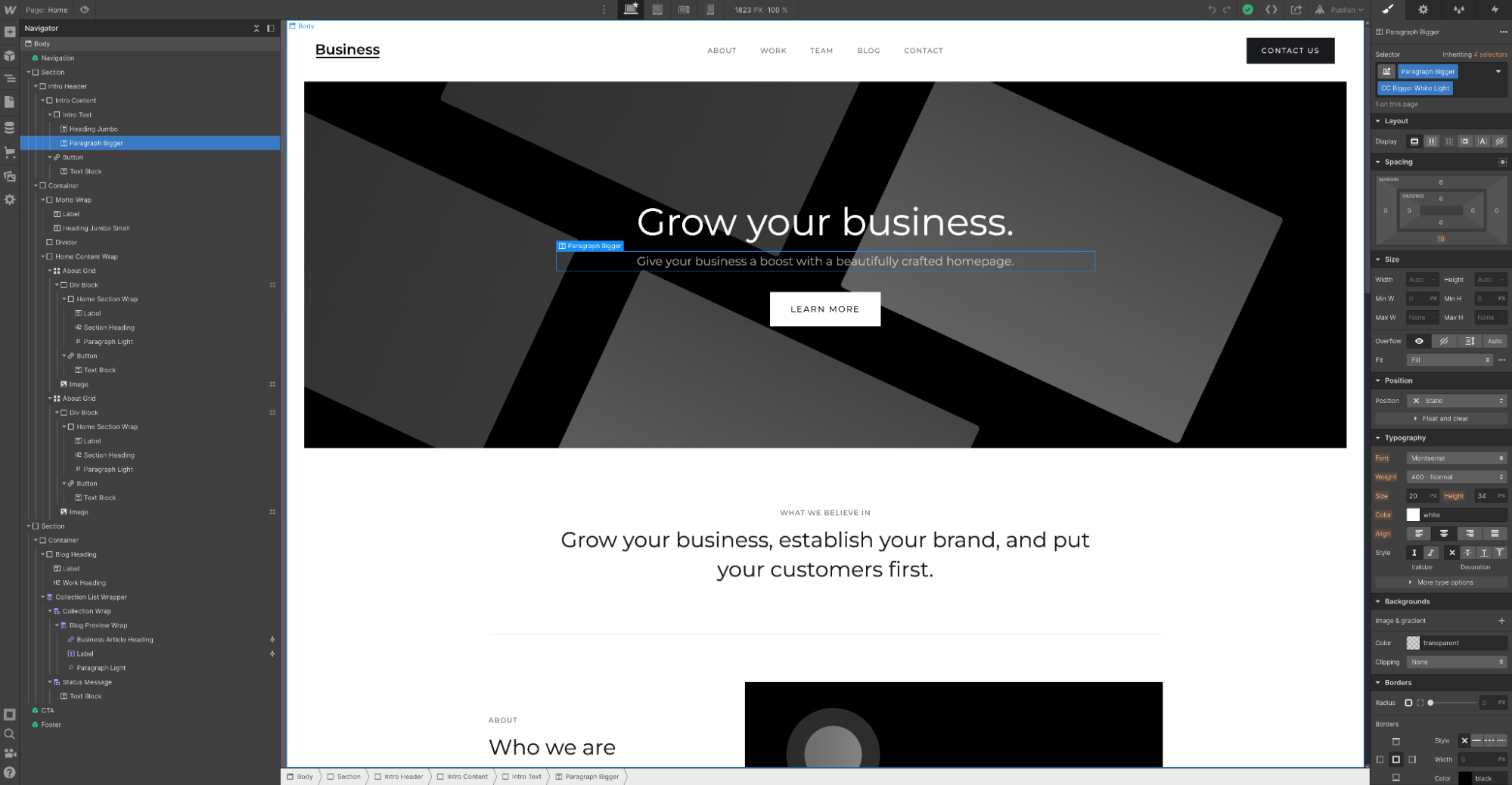
Der größte Vorteil liegt darin, dass Webflow sehr “nahe am Code” gebaut ist. Das bedeutet, anstatt mit einem Baukasten-System wie Wix oder Elementor für WordPress den Code für den Anwender zu “verstecken” und abstrakt zu machen, ist Webflow vielmehr ein Tool für “visuelles Programmieren”.

Screenshot aus dem Webflow Designer (links im Bild: HTML-Baum der Seite, rechts: CSS Einstellungen)
Dieses CMS ist damit für Anfänger deutlich komplizierter zu erlernen, bringt aber zwei sehr große Vorteile mit sich:
- Der von Webflow produzierte Code ist so sauber und semantisch wie der eines klassischen Programmierers. Anders als bei gängigen Page Buildern wird deshalb kein “Code Bloat” (aufgeblähter, unnötiger Code) erzeugt. Das Ergebnis: Websites mit sauberem Code und sehr schneller Ladezeit.
- Es gibt kaum Grenzen bei der kreativen Umsetzung individueller Website-Designs. Das bedeutet, dass auch komplizierte Layouts und Animationen mit Webflow ohne zusätzliche Plugins oder manuelle Code-Ergänzungen umgesetzt werden können. Im Bereich SEO ist das sehr nützlich, um z.B. UX und UI individuell zu gestalten und für die eigene Zielgruppe anzupassen, ohne durch vorgefertigte Templates oder Website-Bausteine limitiert zu werden.
Auf die Steuerbarkeit der wichtigsten Onpage SEO Basics gehen wir später im Detail ein, aber zusammenfassend lässt sich sagen, dass Webflow aus SEO-Sicht gut abschneidet.

So haben wir die Möglichkeiten zur Suchmaschinenoptimierung bei Webflow getestet
Anders als ein Open Source CMS lässt sich Webflow sehr gut isoliert testen, weil es sich um eine geschlossene Software handelt. Für Webflow gibt es noch keine Plugins von Drittanbietern im klassischen Sinne, wie man es von WordPress kennt.
Außerdem bietet Webflow einen eigenen Hostingdienst. Dadurch lassen sich Aussagen zur SEO-Performance von Webflow-Websites klar dem CMS zuschreiben, weil keine Beeinflussung durch verschiedene Hosting-Dienstleister, Plugins oder Themes vorliegt.
Es ist mit Webflow also sehr einfach, die Website in einem „Out of the Box“ Zustand zu halten und Möglichkeiten zur Suchmaschinenoptimierung zu testen.
Wir haben daher folgendes getan:
- Wir haben Webflow im Originalzustand belassen und alle Möglichkeiten zur Umsetzung wichtiger Onpage SEO Maßnahmen geprüft.
- Wir haben einen Relaunch unserer eigene Website mit Webflow im Januar 2021 durchgeführt und die Ergebnisse nun nach einem Jahr ausgewertet.
Webflow SEO: Die Vorteile, die Nachteile und die gravierendsten Probleme
Im nächsten Kapitel gehen wir im Detail auf die Umsetzbarkeit wichtiger SEO-Maßnahmen mit Webflow ein. Zuerst sehen wir uns aber die Vorteile, Nachteile und die gravierendsten Probleme genauer an.
Vorteile: Blitzschnelle Ladezeiten, sauberer Code und kreative Freiheit
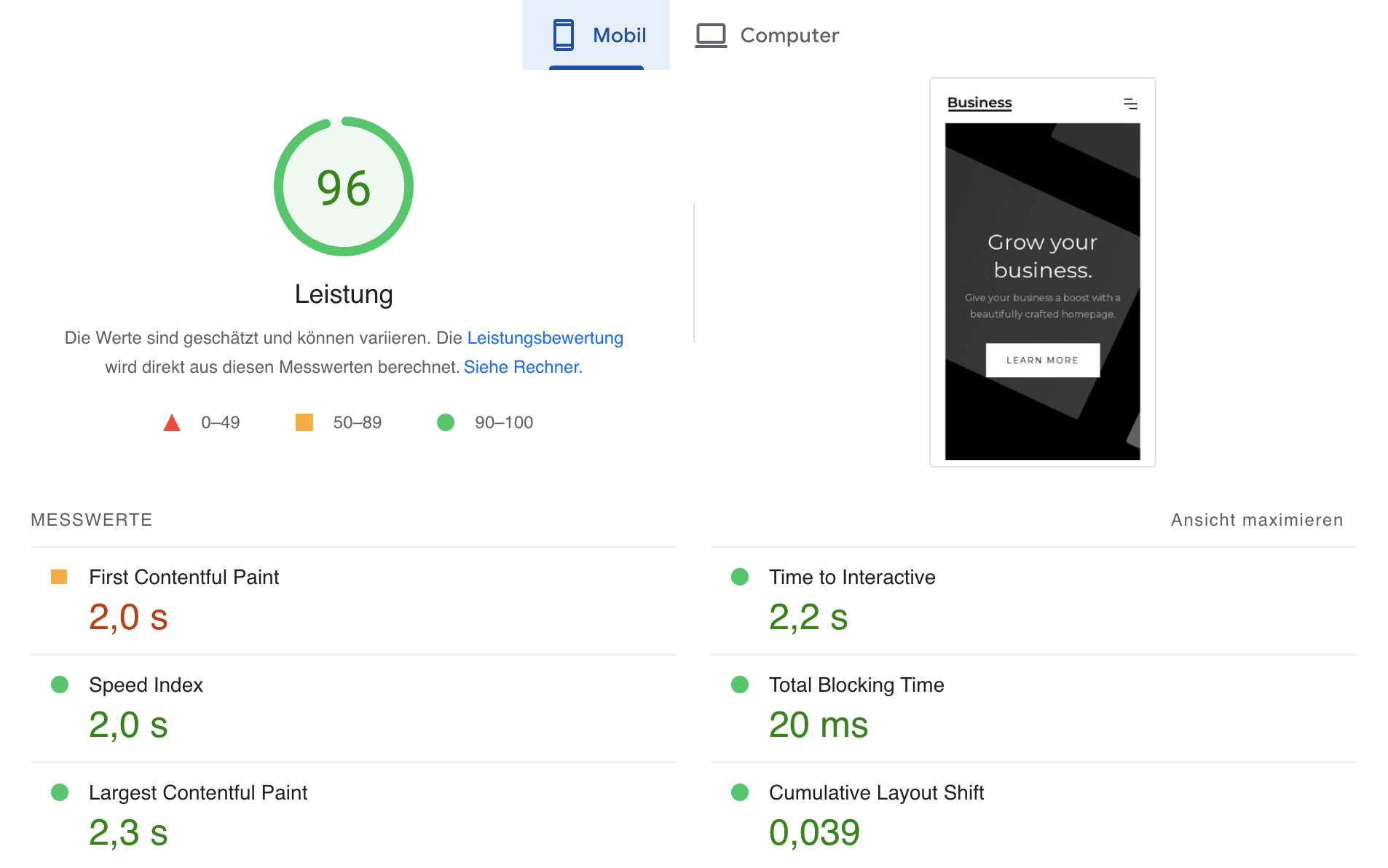
Der von Webflow produzierte Code unterscheidet sich nicht wesentlich von dem eines professionellen Programmierers, der den Website-Code von Hand schreibt. Damit lassen sich sehr schlanke und performante Websites realisieren, bei denen auch wirklich nur Code geladen wird, der tatsächlich für die Website gebraucht wird. Das wirkt sich wiederum sehr positiv auf die Ladezeit und generelle Performance der Website aus. Sieht man sich ein einfaches Template an, das Webflow kostenlos bereitstellt, sind bereits vor einer grundlegenden Onpage Optimierung sehr gute Werte in Google PageSpeed Insights zu sehen:

Ein weiterer Vorteil von Webflow im Hinblick auf SEO ist die kreative Freiheit, die man mit der Website-Software und dem CMS bekommt. Man wird nicht durch die Designvorgaben einen Themes oder Plugins limitiert und kann die visuelle Oberfläche völlig frei gestalten, ganz wie man es für seine Zielgruppe am besten hält, um eine optimale User Experience zu ermöglichen.
Nachteile: Strukturierte Daten nur umständlich konfigurierbar, keine Plugins
Anders als bei WordPress oder vergleichbaren CMS gibt es nicht für jede erdenkliche Funktion einer Website ein bereits fertiges Plugin, das man einfach kaufen und installieren kann. Beispielsweise können strukturierte Daten nicht einfach mit einem Plugin konfiguriert werden, sondern müssen “manuell” mit Code zur Seite hinzugefügt werden.
Es ist einerseits von Vorteil, dass Webflow keine Open Source Software ist und man sich damit durch Drittanbieter-Plugins die eigene Website nicht zerschießen kann. Andererseits ist das natürlich auch ein Nachteil, wenn man schnell und ohne Programmierkenntnisse bestimmte Funktionen auf der eigenen Website integrieren möchte.
Gravierendste Probleme: Ganz ohne technische Kenntnisse geht es nicht
Webflow ist zwar ein No-Code Tool, was aber keinesfalls bedeutet, dass ein grundlegendes Verständnis von HTML und CSS nicht hilfreich bzw. sogar notwendig ist, um Webflow sinnvoll und in vollem Umfang nutzen zu können. Webflow hat eine steile Lernkurve, man kann sich aber das nötige Wissen kostenlos mit der Webflow University (Online Videokurs-Portal) aneignen.
Wer aber als Code-Laie und Webflow-Neuling erwartet, wie bei anderen Website-Baukasten Systemen sofort mit der Erstellung einer neuen Website per Drag&Drop loslegen zu können, wird schwer enttäuscht werden.
Onpage SEO Basics: Wie schneidet Webflow ab?
Jetzt sehen wir uns an, ob und wie die wichtigsten Onpage SEO Maßnahmen mit Webflow gesteuert werden können.
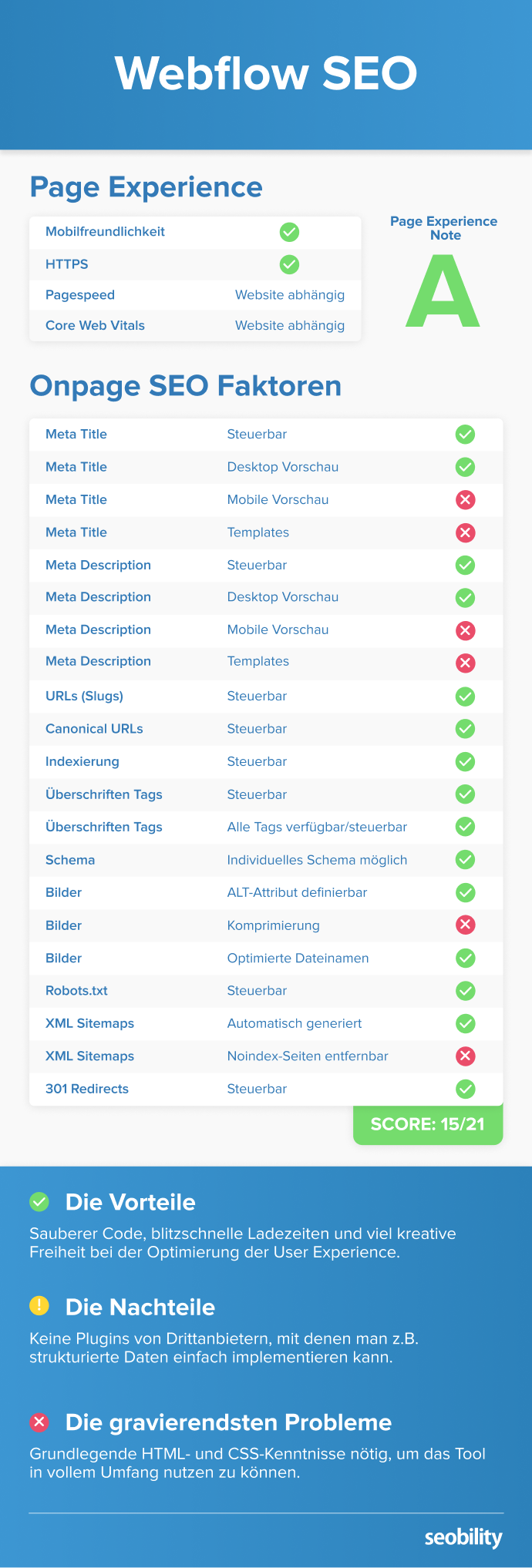
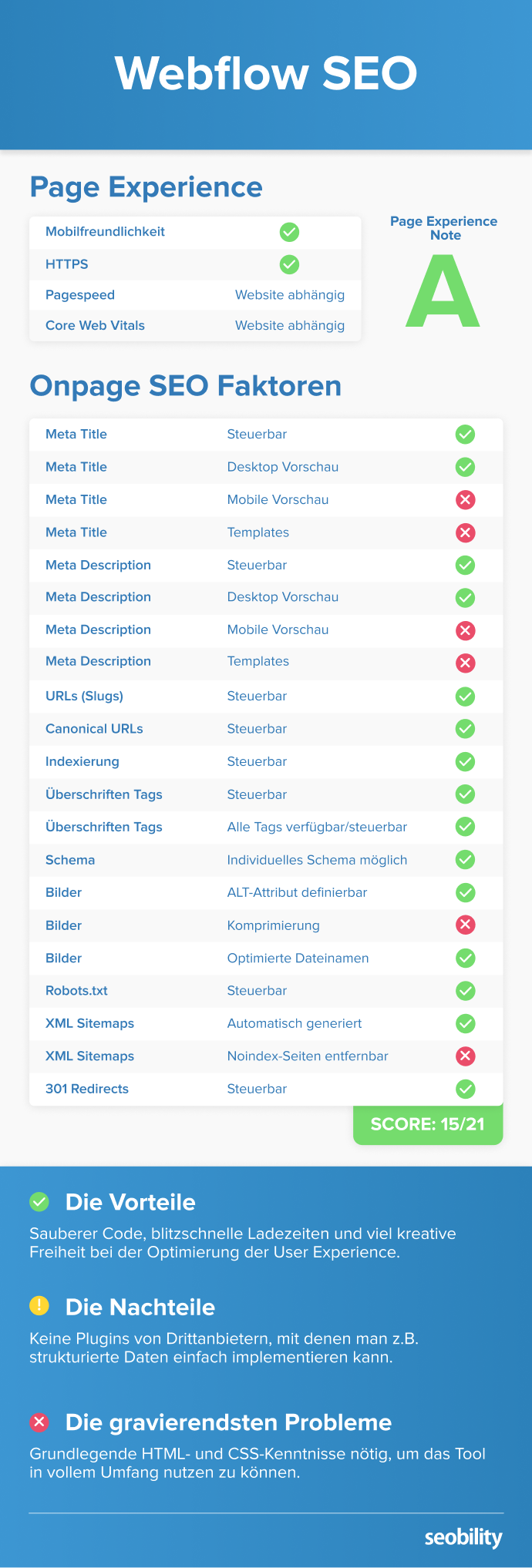
Grundsätzlich deckt Webflow fast alle gängigen SEO-Einstellungen schon von Haus aus ab, d.h. man benötigt keine Integrationen von Dritten, Plugins oder dergleichen. Hier noch einmal unsere Zusammenfassung:

Mehr zu den Einzelheiten im Folgenden.
Meta Titles und Descriptions
Können bei Webflow festgelegt werden: Ja
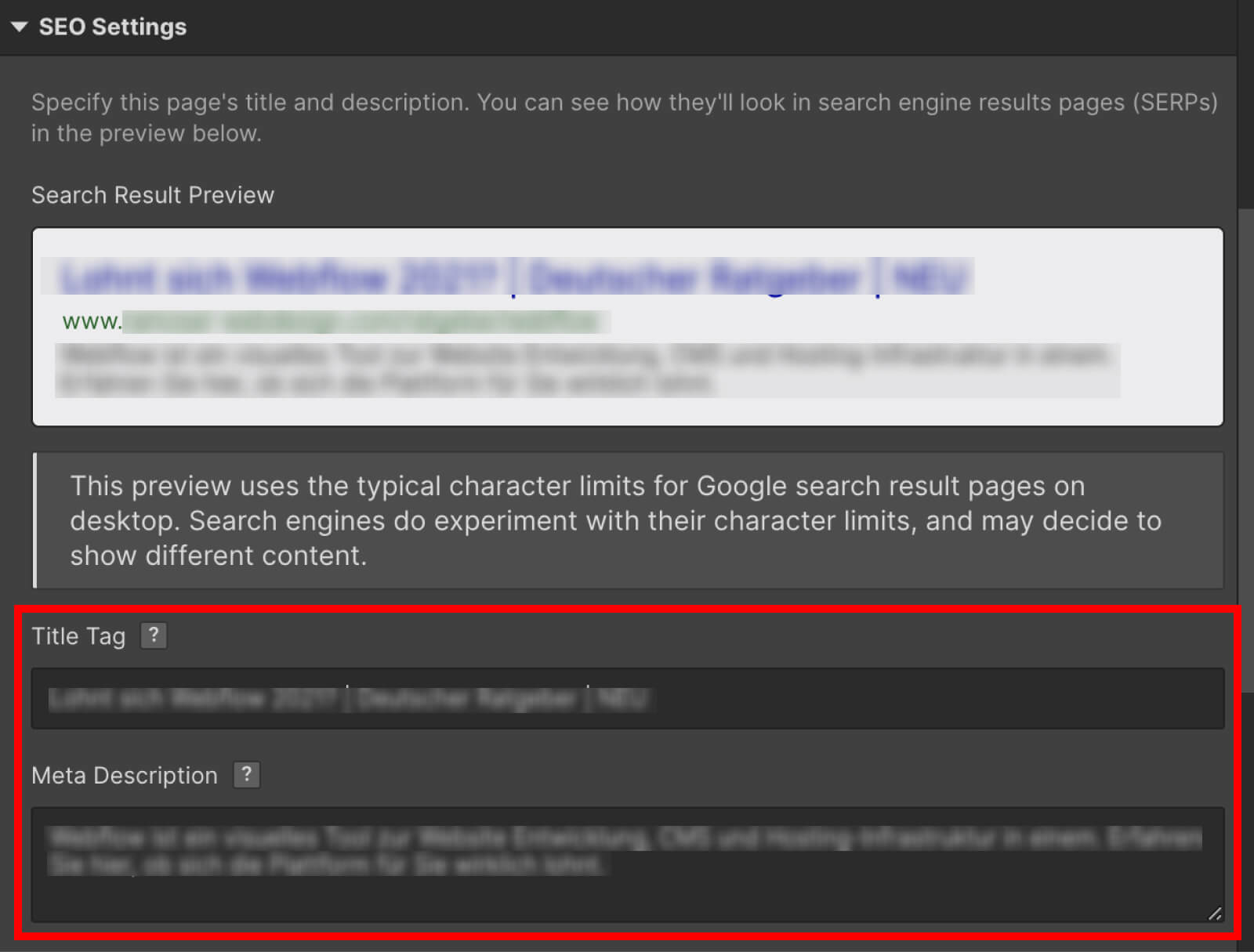
Sowohl Meta Title als auch Meta Description kannst Du bei Webflow für jede Seite individuell festlegen. Es gibt auch eine Vorschau, die Dir zeigt, wie das Snippet in den Google-Suchergebnissen auf dem Desktop aussehen wird.
Designer > Pages > Edit Page Settings

Templates für Titles und Descriptions und eine Preview des Snippets auf Mobilgeräten bietet Webflow allerdings noch nicht.
Slug / URL
Können bei Webflow festgelegt werden: Ja
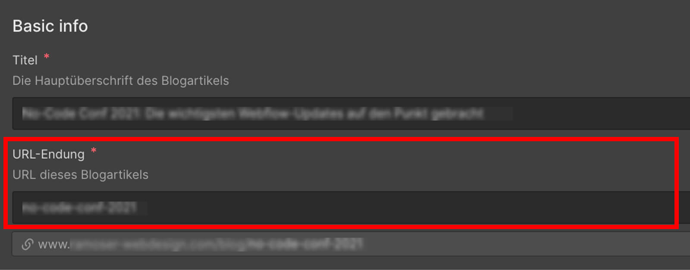
Das Festlegen individueller URL-Endungen ist in Webflow sehr einfach. Direkt dort, wo auch Meta Title und Meta Description festgelegt werden können, kannst Du für jede Seite bzw. jede Collection Page des Webflow-CMS einen eigenen Slug festlegen.
Designer > Pages > Edit Page Settings bzw.
Designer > CMS > CMS-Posts > CMS Item

Canonical URLs
Können bei Webflow festgelegt werden: Ja
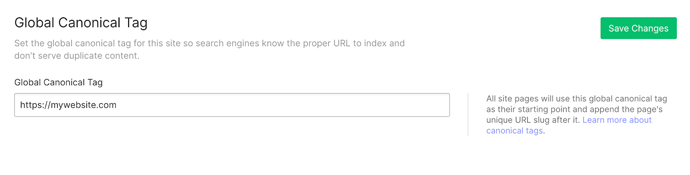
Du kannst die Basis-URL Deiner Website (z.B. https://deinewebsite.de) als globalen Canonical Tag in Webflow hinzufügen. Diese URL wird zusammen mit dem eindeutigen URL-Slug jeder Seite verwendet, um Canonical Tags für jede einzelne Seite Deiner Website zu erstellen.
Project Settings > SEO

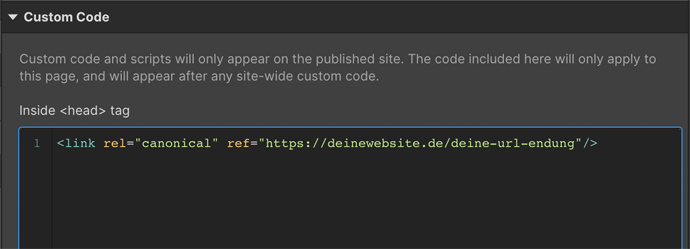
Zudem können Canonical Tags für einzelne Seiten immer mit dem Custom Code Editor von Webflow hinzugefügt werden, der in den Seiteneinstellungen zu finden ist. Folgenden Code musst Du hier im Bereich “Inside <head> tag” einfügen:
<link rel="canonical" ref="https://deinewebsite.de/deine-url-endung"/>
Designer > Pages > Edit Page Settings

Steuerung der Indexierung (Robots Meta Tag)
Ist bei Webflow möglich: Ja
Das Robots Meta Tag gibt Google den Befehl, eine Seite entweder zu indexieren (1) oder nicht zu indexieren (2):
- <meta name=“robots“ content=“index, follow“> – diese Seite bitte indexieren, Google
- <meta name=“robots“ content=“noindex, follow“> – diese Seite bitte ignorieren, Google (aber bitte den Links darauf folgen)
Den ersten Befehl brauchst Du nicht wirklich (wenn Deine Seite den Qualitätsstandards von Google entspricht), denn Google indexiert die Seiten automatisch. Es schadet jedoch auch nicht, es einzurichten.
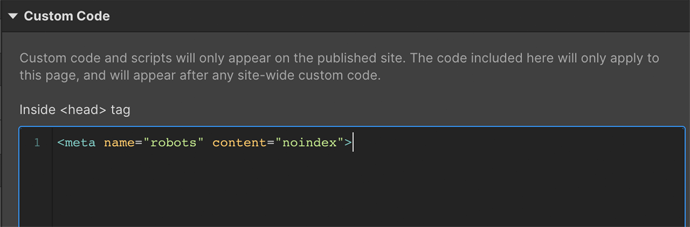
Wenn Du möchtest, dass eine Seite nicht indexiert wird, musst Du diesen Code in den Seiteneinstellungen im Bereich “Inside <head> tag” einfügen:
<meta name="robots" content="noindex">
Designer > Pages > Edit Page Settings

Bei Webflow hast Du zudem die Möglichkeit, für jede Website eine kostenfreie Subdomain zu nutzen, um verschiedene Dinge zu testen und auszuprobieren, bevor Du diese auf Deiner regulären Domain live schaltest. Die Indexierung dieser Subdomain kannst Du in den Seiteneinstellungen ebenfalls deaktivieren.
Überschriften-Tags (h1, h2, h3 usw.)
Können bei Webflow festgelegt werden: Ja
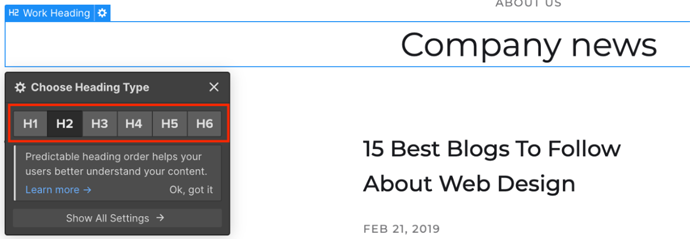
Sobald Du bei Webflow eine neue HTML-Überschrift (Heading-Element) hinzufügst, kannst Du von H1 bis H6 direkt auswählen, welcher Tag es sein soll und das auch nachträglich ändern.

Wie die Überschriften aussehen sollen (Schriftart, Farbe, Größe, Zeilenabstand, Zeilenhöhe, Abstand zum folgenden Text etc.) kannst Du im Detail selbst festlegen.
Strukturierte Daten (aka Schema)
Können bei Webflow festgelegt werden: nur mit Custom Code
Leider hast Du bei Webflow noch nicht die Möglichkeit, strukturierte Daten mithilfe einer Erweiterung einfach und visuell zu konfigurieren. Zwar ist es möglich, strukturierte Daten auf Webflow Websites festzulegen, Du musst diese aber per Custom Code auf der Seite einfügen. Generatoren wie dieser helfen Dir dabei.
Bilder SEO
Bei Webflow möglich: Ja
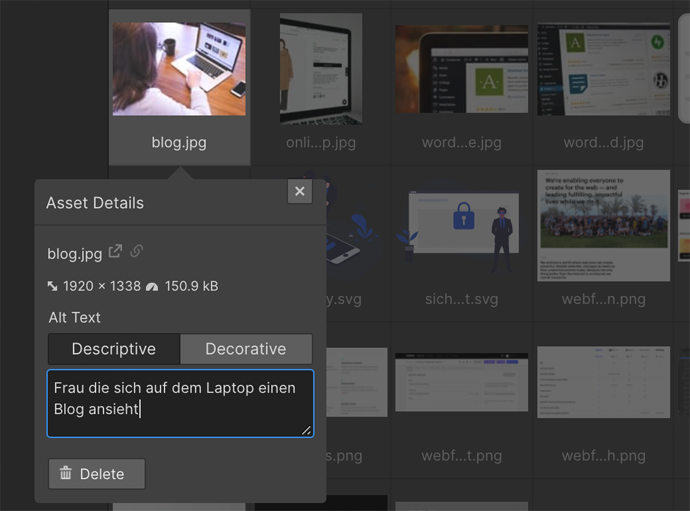
In Webflow kannst Du das ALT-Attribut für jedes Bild individuell festlegen.
Designer > Assets > Open Asset Settings

Außerdem zeigt Dir Webflow an, wie groß die Bilddatei ist und welchen Namen Du dieser gegeben hast (und dieser wird auch nicht automatisch verändert). Falls die Dateigröße eines Bilds sehr groß ist oder Du das ALT-Attribut vergessen hast, weist Webflow Dich darauf hin.
Die Komprimierung von Bilddateien ist innerhalb Webflow leider nicht möglich, sondern muss vor dem Hochladen erfolgen (z.B. mit einem Tool wie TinyPNG).
Dafür unterstützt Webflow Out of the Box aber Lazy Loading, was auf Wunsch für jedes Bild einzeln deaktiviert werden kann.
HTTPS
Laufen Websites mit Webflow Hosting über HTTPS?: Ja
Wenn Du das integrierte Hosting von Webflow nutzt, läuft sowohl Deine Webflow Subdomain zum Testen und Ausprobieren, als auch von Dir gekaufte individuelle Domains, die Du mit Deiner Webflow Website verknüpfst, standardmäßig immer über HTTPS.
Robots.txt Datei
Kann bei Webflow bearbeitet werden: Ja
In den Seiteneinstellungen hast Du direkten Zugriff auf die robots.txt und kannst diese nach Deinen Wünschen verändern.
Project Settings > SEO

XML Sitemaps
Werden durch Webflow erstellt: Ja
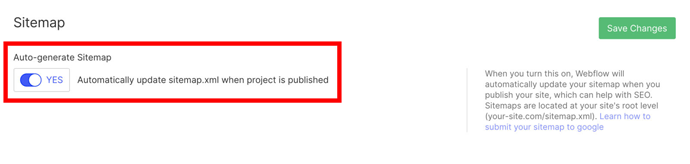
Webflow generiert für Deine Website automatisch eine Sitemap und aktualisiert diese, sobald Du Änderungen vornimmst.
Wenn Du das nicht möchtest, kannst Du diese Funktion in den Seiteneinstellungen deaktivieren.
Project Settings > SEO

Die Sitemap kannst Du innerhalb Webflow aber leider nicht selbst bearbeiten, um z.B. noindex Seiten auszuschließen.
Ist Webflow für Mobile geeignet?
Ist individuelles Design für Mobilgeräte möglich?: Ja
Webflow erlaubt es innerhalb des Designers, den Du zur Erstellung Deiner Webflow Website nutzt, zwischen verschiedenen Breakpoints zu wechseln. Du kannst Deine Website also während dem Entwickeln bereits auf dem Tablet und Smartphone (Portrait und Hochformat) begutachten und innerhalb dieser Breakpoints individuelle Design-Entscheidungen umsetzen.
Wenn Du also die User Experience für Deine Besucher auf Mobilgeräten verbessern möchtest, indem Du beispielsweise bestimmte Elemente für Smartphones anders strukturieren oder ausblenden möchtest, lässt Dir Webflow hier sehr viel Freiheit.
Für SEO ist das natürlich ideal, da man die mobile User Experience der Website individuell gestalten und optimieren kann.
Fazit: Webflow ist gut für SEO geeignet
Webflow existiert zwar erst seit dem Jahr 2013, hat aber besonders in den letzten zwei Jahren stark an Bekanntheit gewonnen, die langsam auch im deutschsprachigen Raum ankommt.
Für SEO ist Webflow wie anfangs angesprochen besonders aus zwei Gründen interessant: Sauberer und suchmaschinenfreundlicher Code ohne Code Bloat und viel kreative Freiheit bei der Gestaltung der UX/UI über alle Bildschirmgrößen hinweg.
Die Nachteile sind vor allem, dass es noch wenige Integrationen Dritter gibt, um verschiedene Website Funktionen schnell und unkompliziert einzubinden (z.B. wie bei WordPress mit Plugins) und dass Webflow eine steile Lernkurve hat (nichts für Anfänger, die sich kein Grundlagenwissen zu HTML und CSS aneignen möchten).
Alles in allem haben wir bei Ramoser Webdesign mit unserer eigenen Website und dutzenden Kundenprojekten sehr gute Erfahrungen mit Webflow gemacht.
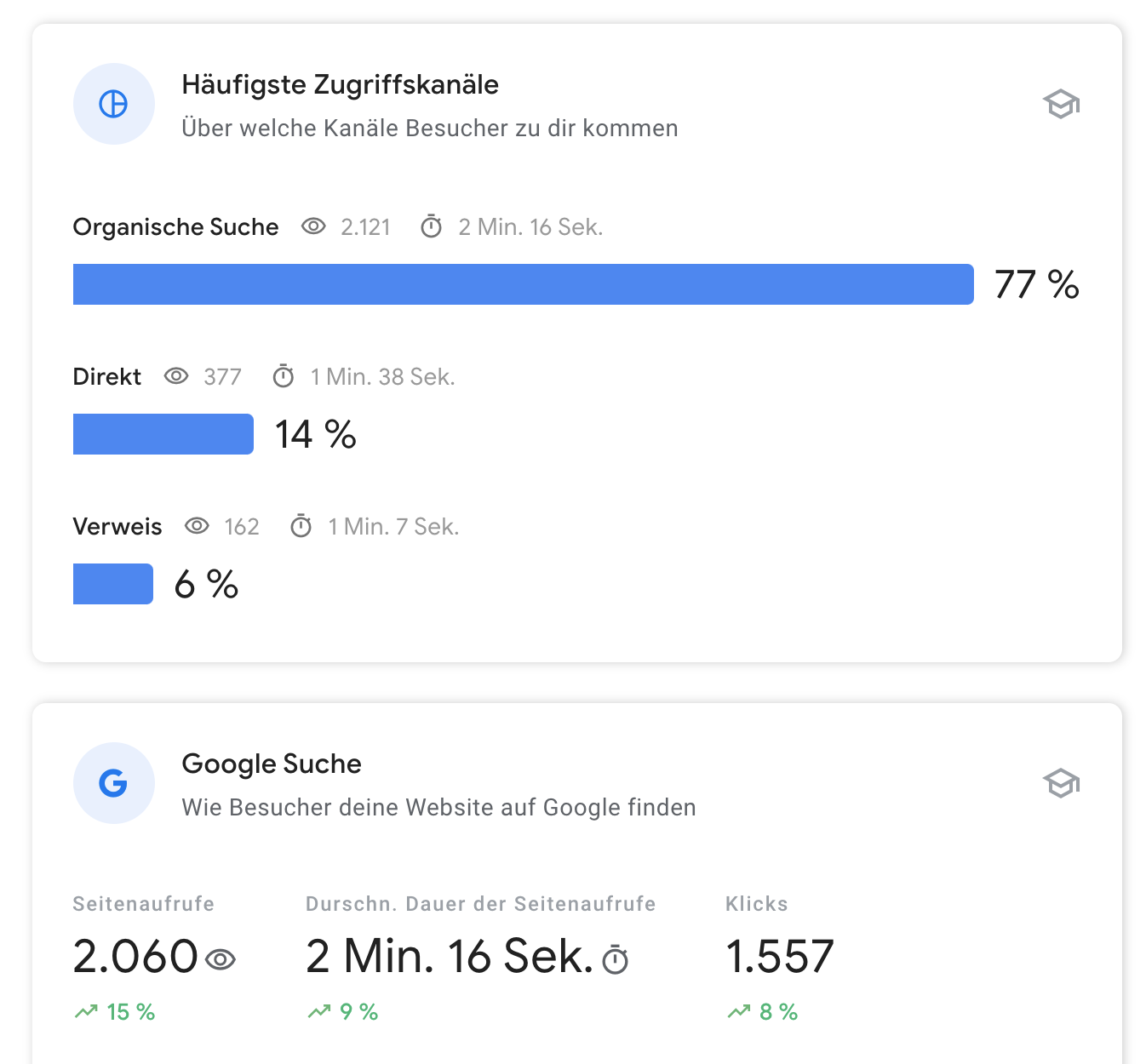
Wir konnten mit dem Relaunch unserer Website im Januar 2021 und einer vollkommen unbekannten Domain ohne Traffic innerhalb von weniger als 12 Monaten einen monatlichen organischen Traffic von mehr als 2.000 Besuchern generieren und Top-10 Rankings für über 100 relevante Keywords mit hohem Suchvolumen bei Google erzielen, was uns laufend neue Kundenanfragen bringt.
Ein Überblick der Performance der letzten 28 Tage:

Wir haben vorher mehrere Jahre mit WordPress gearbeitet, würden aber nicht mehr zu diesem CMS zurückkehren, weil die Vorteile von Webflow gegenüber WordPress aus unserer persönlichen Sicht für uns und unsere Kunden überwiegen, besonders was Suchmaschinenoptimierung betrifft.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!