Definition
Open Graph ist ein Protokoll, mit dem sich beeinflussen lässt, wie eine Webseite dargestellt wird, wenn sie auf Social Media geteilt wird. Hierbei werden Metadaten auf der Webseite eingefügt, um ein Standardformat für die verschiedenen Social-Media-Kanäle zu schaffen.
Ursprünglich wurde Open Graph von Facebook entwickelt. Seither wurde es aber auch von anderen Social-Media-Kanälen wie Twitter, Pinterest und LinkedIn übernommen.
Wofür wird Open Graph verwendet?
Open Graph wird hauptsächlich genutzt, um das Teilen von Seiten einer Website zu optimieren. Anstatt ein automatisch generiertes Bild mit Beschreibung anzuzeigen, kann mittels Open Graph Metadaten der Social-Media-Plattform genau mitgeteilt werden, wie eine geteilte Webseite dargestellt werden soll.
Die Optimierung der Darstellung auf sozialen Medien kann sich wiederum positiv auf den Traffic zur Website auswirken. Wenn der Inhalt für den Nutzer klar einordbar ist und ein ansprechendes Bild oder Video bereitstellt wird, kann die Nutzerinterkation mit dem Inhalt verbessert und eine höhere CTR erzielt werden.
Durch die Implementierung von Open-Graph-Meta-Tags können Social-Media-Kanäle außerdem den Inhalt auf einer Webseite besser verstehen. Die Funktionsweise ähnelt der von Microdata und JSON-LD für Suchmaschinen dahingehend, dass die Verarbeitung des Inhalts erleichtert wird. Dies ermöglicht es Social-Media-Kanälen, Content bei einem relevanteren Publikum zu bewerben.

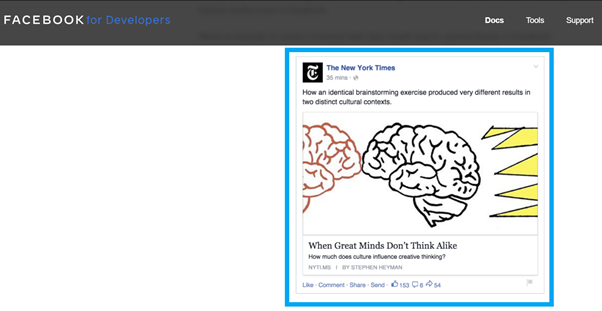
Ein Screenshot eines Social-Media-Posts, der mit Open-Graph-Meta-Tags formatiert wurde, auf developers.facebook.com
Open-Graph-Meta-Tags
Als Open-Graph-Meta-Tags wird der Code bezeichnet, der auf Webseiten eingefügt wird, um zu steuern, wie diese in sozialen Netzwerken angezeigt werden. Open-Graph-Meta-Tags werden in der Regel in den Head einer Webseite eingefügt. Zu erkennen sind sie am Kürzel „og:“, das am Anfang steht.
Die verschiedenen Open-Graph-Tags
Es gibt viele Open-Graph-Tags, die von Webentwicklern verwendet werden können. Zu den häufigsten zählen:
- og:title – Das og:title-Tag zeigt den Titel einer Webseite an.
<meta property="og:title" content="Open Graph Meta Tags: Alles, was man wissen muss" />
- og:image – Dieses Tag beinhaltet das Bild, welches angezeigt werden soll.
<meta property="og:image" content="https://example.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />
- og:type – Dieses Tag gibt an, welche Art von Webseite geteilt wird.
<meta property="og:type" content="article" />
- og:url – Die URL der Seite.
<meta property="og:url" content="https://example.com/blog/open-graph-meta-tags/" />
- og:description – Die Beschreibung des Inhalts, der dargestellt werden soll.
<meta property="og:description" content="Dies ist eine Beschreibung des geteilten Inhaltes." />
- og:locale – Die Sprache des Inhalts auf der Webseite.
<meta property="og:locale" content="de_DE" />
- og:sitename – Der Name der Website (Hinweis: Hierbei handelt es sich nicht um den Namen der Unterseite, sondern um den der ganzen Internetpräsenz.)
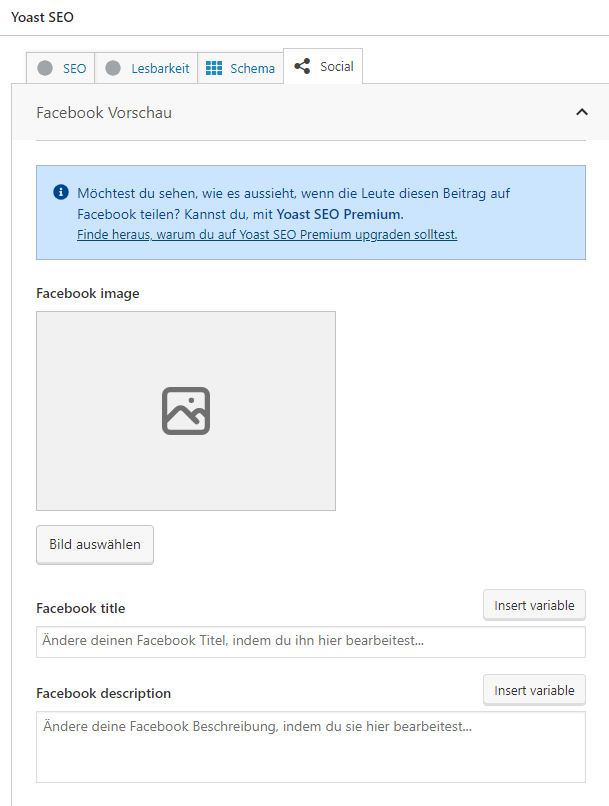
Die meisten Content-Management-Systeme ermöglichen es, Open-Graph-Tags auch ohne Programmierkenntnisse hinzuzufügen:

Der Screenshot zeigt, wie Open-Graph-Tags in WordPress einfach mit dem Yoast Plugin hinzugefügt werden können.
Social-Media-Netzwerke, die Open Graph unterstützen
Zahlreiche Social-Media-Plattformen haben Open Graph implementiert, sodass Seitenbetreiber beeinflussen können, wie ihre Webseiten dargestellt werden, wenn sie geteilt werden. Sie folgen in der Regel derselben Kern-Syntax. Einige Social-Media-Kanäle nutzen jedoch zusätzliche Tags für kanalspezifische Funktionen.
Die größten Social-Media-Kanäle, die derzeit mit diesem Protokoll arbeiten, sind Facebook, LinkedIn, Pinterest und Twitter. Andere Social-Media-Plattformen werden wahrscheinlich folgen. Daher ist es für SEO und Marketing wichtig, das Konzept von Open Graph zu verstehen.
Relevanz für die SEO
Open Graph wirkt sich nicht direkt auf die SEO einer Website aus, kann aber die Ergebnisse der Offpage-Optimierung beeinflussen. Durch eine wirksamere Darstellung von Social-Media-Beiträgen, die auf eine Webseite verlinken, kann die Click-Through-Rate verbessert und die Anzahl an Shares erhöht werden. Außerdem können Social Media Plattformen durch Open Graph den Inhalt einer Seite besser verstehen und den Beitrag infolgedessen auch der passenden Zielgruppe anzeigen.
Weiterführende Links
- https://developers.facebook.com/docs/sharing/webmasters?locale=de_DE
- https://help.pinterest.com/de/business/article/rich-pins
- https://knowledge.hubspot.com/de/social/featured-image-not-displaying-correctly-in-social-preview
