
Beitrag zuletzt aktualisiert am 1. Februar 2022
In dieser Artikelserie sehen wir uns an, wie gut die weltweit beliebtesten CMS-Systeme für SEO geeignet sind.
Nachdem wir im ersten Teil Wix getestet haben (Fazit: Wix wird besser in Punkto SEO), folgt in diesem Artikel Squarespace. Squarespace ist mit 1,8 % aller weltweit betriebenen Websites (Stand: Februar 2022) der größte Konkurrent von Wix im Bereich der „Click & Go“ Website Builder.
Lies jetzt weiter, um zu erfahren:
- wie gut Squarespace „Out of the Box“ für SEO geeignet ist,
- welche Möglichkeiten Du hast, um Deine Squarespace-Website für Google zu optimieren,
- welche technischen SEO Probleme wir bei der Plattform festgestellt haben.
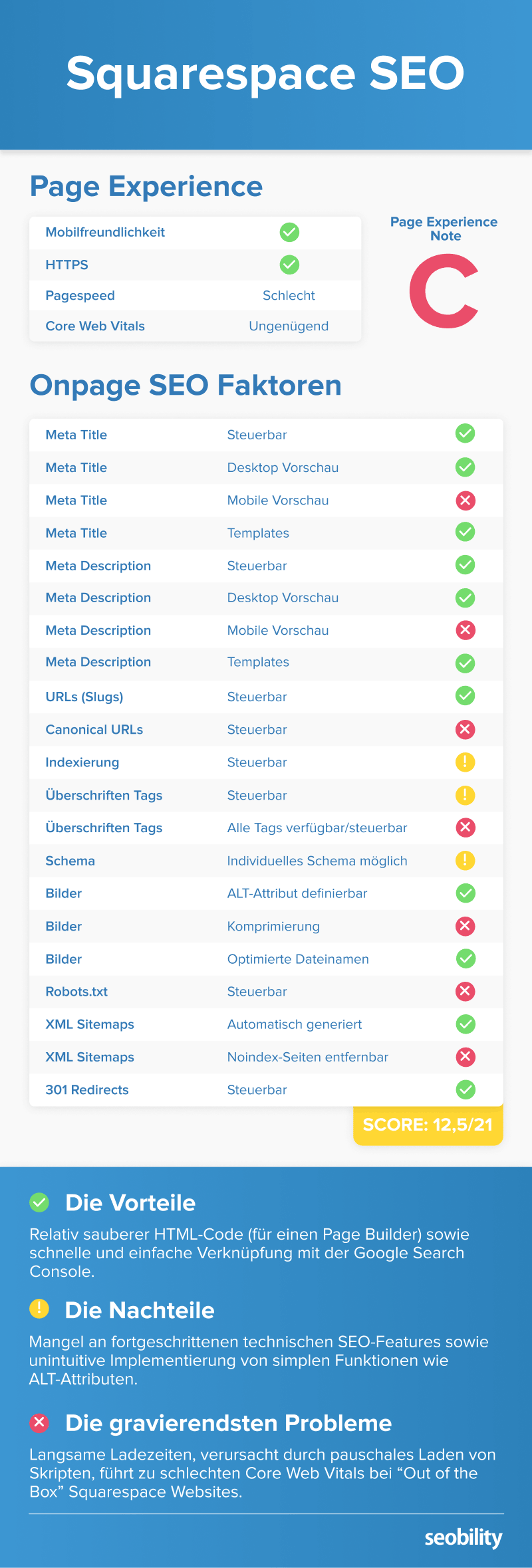
Fangen wir mit einer Zusammenfassung an.
Hinweis (16.07.2024): Wir aktualisieren gerade die Ergebnisse unseres CMS-Vergleichs für 2024. Eine aktualisierte Version dieses Artikels wird in den nächsten Wochen erscheinen.
Table of Contents
- 1 Zusammenfassung: Wie gut ist Squarespace für SEO geeignet?
- 2 So haben wir die Möglichkeiten zur Suchmaschinenoptimierung bei Squarespace getestet
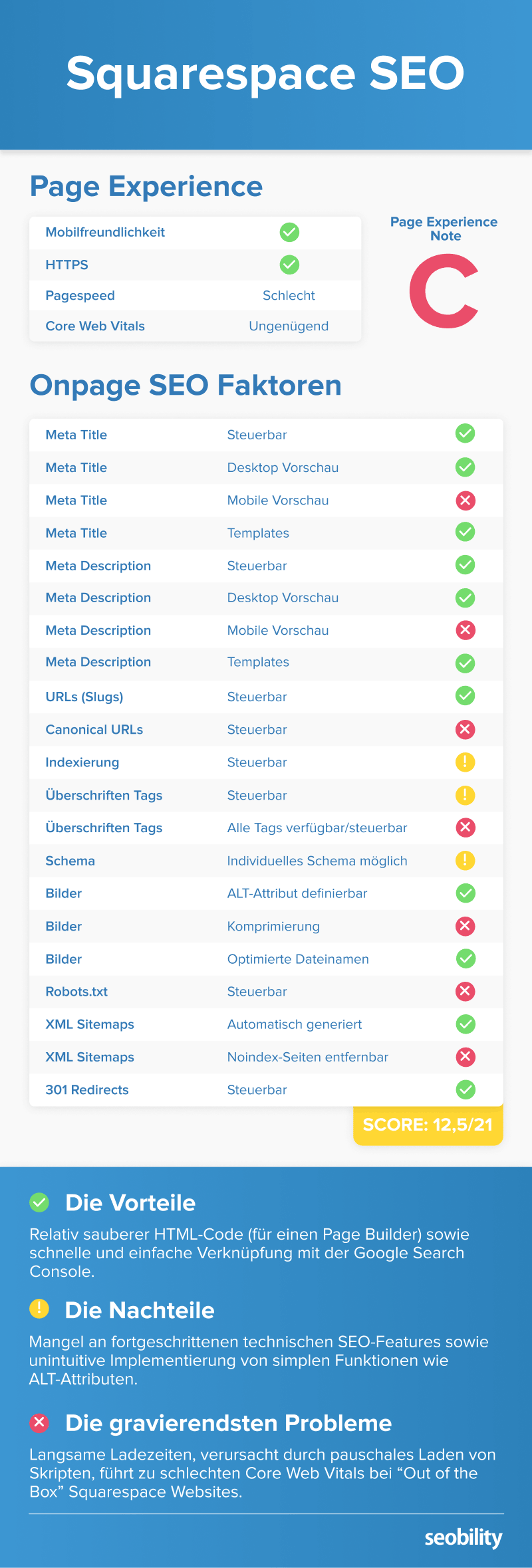
- 3 Squarespace SEO: Die Vorteile, die Nachteile und die gravierendsten Probleme
- 4 Onpage SEO Basics: Wie schneidet Squarespace ab?
- 5 Fazit: Squarespace ist nicht zu empfehlen, wenn man seine Website vollständig optimieren möchte
Zusammenfassung: Wie gut ist Squarespace für SEO geeignet?
Wie Wix ist auch Squarespace vor allem bei kleineren Unternehmen beliebt, weil man mit nur wenigen Klicks eine Website erstellen kann. Dafür brauchst Du kein technisches Wissen, sondern musst Dich lediglich durch den Setup-Assistenten klicken und Deine Website ist innerhalb weniger Stunden online.

Allerdings ist Squarespace nicht gerade ein CMS, an dem man viel herumbasteln kann. Es ist so gestaltet, dass Du Dein Unternehmen schnell ins Netz bringen kannst. Und darin ist Squarespace sehr gut.
Aber für diejenigen von uns, die gern etwas tüfteln – und sich die Möglichkeit wünschen, jedes Element einer Website zu optimieren – ist das ein großes Minus.
Reden wir also nicht lange um den heißen Brei herum: Wenn Du Deine Website ernsthaft für Suchmaschinen optimieren willst, ist Squarespace wahrscheinlich keine gute Wahl.
Du kannst zwar einige SEO Basics steuern, aber um Deine Website vollständig zu optimieren, fehlen schlichtweg die Möglichkeiten oder Du musst (unserer Meinung nach unnötige) Hindernisse überwinden.
Und alle Möglichkeiten, die Dir fehlen, um Deine Squarespace Website zu optimieren, können einem Wettbewerber, der ein anderes CMS nutzt, einen Vorteil verschaffen.
Wir werden uns in diesem Artikel im Detail ansehen, wie Squarespace die Steuerung der SEO Basics handhabt. Fangen wir aber mit einer Zusammenfassung unserer Ergebnisse an.

So haben wir die Möglichkeiten zur Suchmaschinenoptimierung bei Squarespace getestet
Zuerst haben wir über den Squarespace Business Account eine kleine Website erstellt.

Dafür haben wir uns ein beliebtes Theme ausgesucht und unsere Website mit Demo Content befüllt. Wir haben außerdem zwei weitere der beliebtesten Themes getestet, die Du hier findest.
Unsere Tests umfassten eine manuelle Bewertung, die Analyse der Squarespace-Websites mit unserem SEO Tool und Tests mit Tools von Drittanbietern wie PageSpeed Insights von Google und GTMetrix.
Squarespace SEO: Die Vorteile, die Nachteile und die gravierendsten Probleme
Bevor wir die Steuerbarkeit der wichtigsten Onpage SEO Faktoren bei Squarespace bewerten, möchten wir kurz auf einige der SEO Vorteile (und Nachteile) der Plattform eingehen. Fangen wir mit den Vorteilen an.
Die Vorteile: Der HTML Code von Squarespace ist (vergleichsweise) sauber
Auch wenn es kein gravierendes Problem ist – aus unserer Sicht ist es bei der Optimierung von Vorteil, wenn Du im Frontend Deiner Website sauberen Code hast, der möglichst frei von Code Bloat ist.
Visuelle Page Builder wie Wix haben oft das Problem, dass sie äußerst unschönen Code generieren. Wir konnten allerdings erfreut feststellen, dass der von Squarespace generierte Code relativ sauber ist.
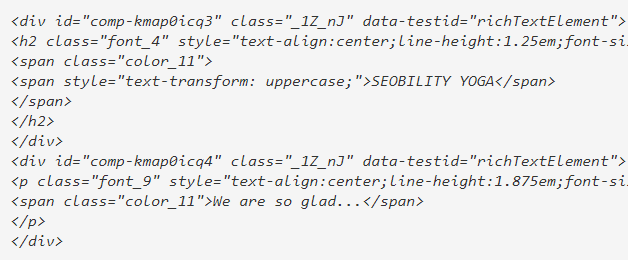
Beim Layout sind einige der DIVs immer noch ohne erkenntlichen Grund ineinander verschachtelt, aber beim Content ist ein Absatz ein Absatz und eine Überschrift ist eine Überschrift.

Die einzelnen Inline Styles für jedes Tag müssen zwar nicht sein, aber zumindest ist nicht jeder Absatz in ein DIV und der Text darin in ein SPAN verschachtelt, wie bei diesem Durcheinander, das wir bei Wix gesehen haben …

Der HTML-Code von Squarespace ist nicht perfekt, aber er ist sicherlich auch nicht das Schlimmste, was wir jemals gesehen haben.
Die Vorteile: Einfache Verknüpfung mit der Google Search Console
Die Google Search Console kann Dir wertvolle Einblicke in folgende Bereiche geben:
- die Keywords, die den meisten Traffic auf Deine Website bringen
- sämtliche Probleme, auf die Google beim Crawlen gestoßen ist
Für Nutzer, die technisch nicht ganz so versiert sind, kann es ein bisschen knifflig sein, die Google Search Console einzurichten und zu verifizieren. Squarespace macht dies recht einfach.
Gehe einfach auf Analytics > Suchbegriffe, klicke den Button an, um Deine Website mit Google zu verbinden, erlaube den Zugriff und das war‘s.

Hier findest Du die vollständige (und sehr einfache) Vorgangsweise.
Nachteile: Fehlende Steuerbarkeit für fortgeschrittene SEO-Faktoren
Du möchtest Deine Sitemap bearbeiten? Ist bei Squarespace nicht möglich.
Wie sieht’s mit Deiner robots.txt-Datei aus? Auch nicht.
Für die meisten Websites kleinerer Unternehmen ist das wahrscheinlich kein Problem, aber es ist immer gut, die Möglichkeit zu haben.
Und generell ließ die Plattform in unseren Augen bei der Steuerbarkeit sämtlicher fortgeschrittener (oder sogar semi-fortgeschrittener) Onpage SEO Faktoren zu wünschen übrig.
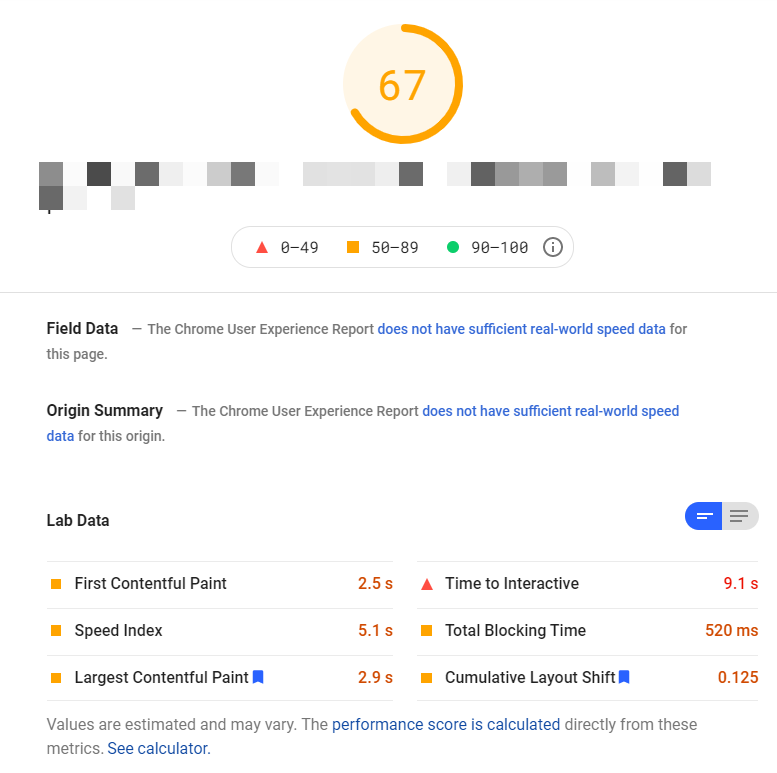
Die gravierendsten Probleme: Squarespace Websites fallen höchstwahrscheinlich bei den Core Web Vitals durch
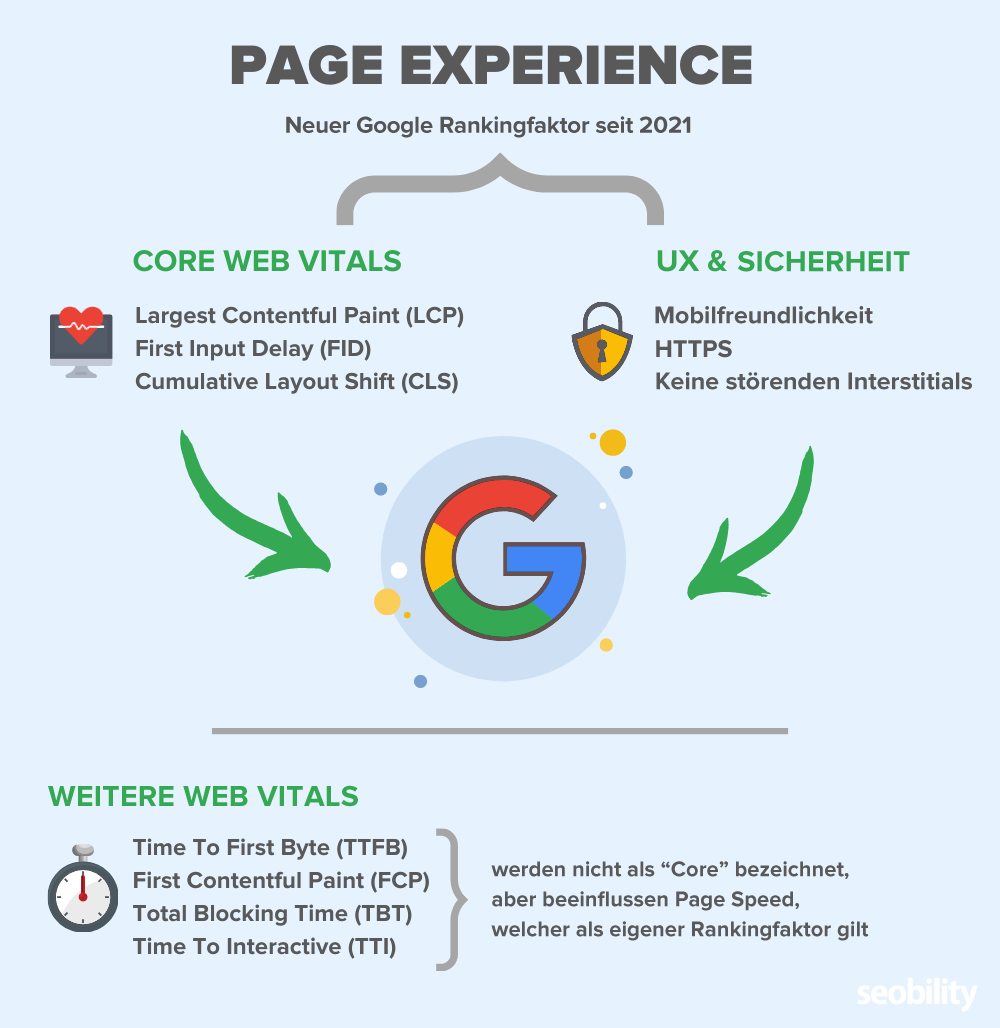
Im Sommer 2021 hat Google das „Page Experience Update“ für Mobile ausgerollt und im Februar 2022 soll auch der Rollout für Desktop beginnen.
Zur Erinnerung: Der Faktor Page Experience umfasst die User Experience und Website-Sicherheit (also HTTPS, mobile Optimierung, keine störenden Interstitials) und misst die Ladegeschwindigkeit und Layout-Stabilität anhand von drei „Core Web Vitals“.

Du kannst unsere vollständige Zusammenfassung hier nachlesen.
Die schlechte Nachricht ist, dass unsere Test-Website (und die beliebtesten Themes, die wir getestet haben) zwar in Sachen UX und Sicherheit bestanden hat, aber bei den Core Web Vitals mit Pauken und Trompeten durchgefallen ist.

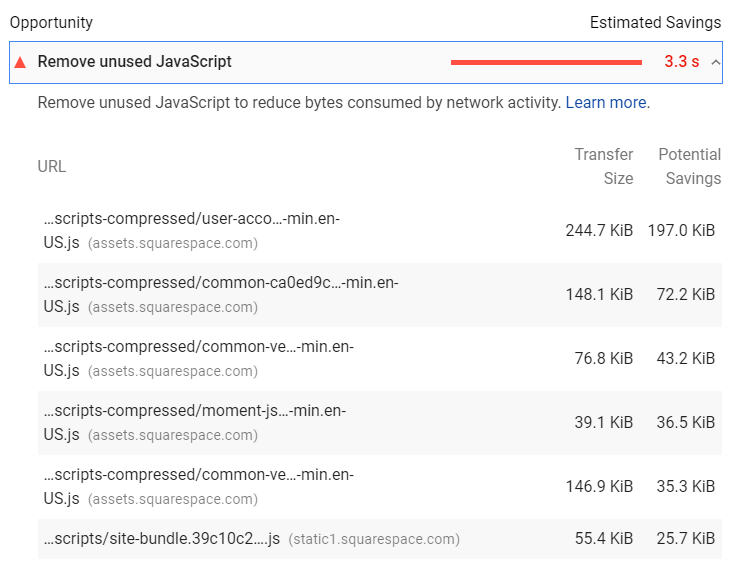
Cumulative Layout Shift kann man eventuell verbessern, aber die Probleme mit der Geschwindigkeit sind wahrscheinlich schwieriger zu lösen. Diese werden nämlich durch das pauschale Laden von Core-Skripten und Styles auf jeder Seite verursacht, und zwar selbst dann, wenn sie nicht genutzt werden.
Tatsächlich waren ungenutzte Javascripts für mehr als drei Sekunden der gesamten Ladezeit verantwortlich.

Fazit: Die „Out of the box“-Websites von Squarespace sind langsam und werden wahrscheinlich bei den Core Web Vitals durchfallen. Wir gehen davon aus, dass das in den kommenden Monaten und Jahren einen zunehmend negativen Einfluss auf das Ranking haben wird.
Onpage SEO Basics: Wie schneidet Squarespace ab?
Sehen wir uns jetzt die Steuerbarkeit einiger grundlegender Onpage SEO Faktoren an. Sind sie bei Squarespace alle abgedeckt?
Nein. Es gibt große Lücken. Und dazu kommt, dass bestimmte Onpage SEO Maßnahmen sich als schwieriger gestalten, als sie sein müssten.
Hier nochmal unsere Zusammenfassung.

Hinweis: Die Steuerbarkeit von SEO Rankingfaktoren ist nicht mit ihrer Optimierung gleichzusetzen. SEO Tools wie Seobility helfen Dir bei der korrekten Optimierung jedes Elements. Außerdem kannst Du Fehler ausfindig machen, die einen negativen Einfluss auf das Ranking Deiner Website zur Folge haben können. In unserem SEO Audit Guide findest Du eine Schritt-für-Schritt-Anleitung dafür, wie Du Deine Website vollständig optimieren kannst.
Meta Titles und Descriptions
Können bei Squarespace festgelegt werden: ja
Der Titel einer Seite gehört weiterhin zu den wichtigsten Onpage Rankingfaktoren. Und eine gute Meta Description kann Dir zu mehr Klicks verhelfen (obwohl Google nicht immer die von Dir festgelegte Description nutzt).
Bei Squarespace kannst Du Meta Titles und Descriptions für jede Unterseite Deiner Website hinzufügen und anpassen.
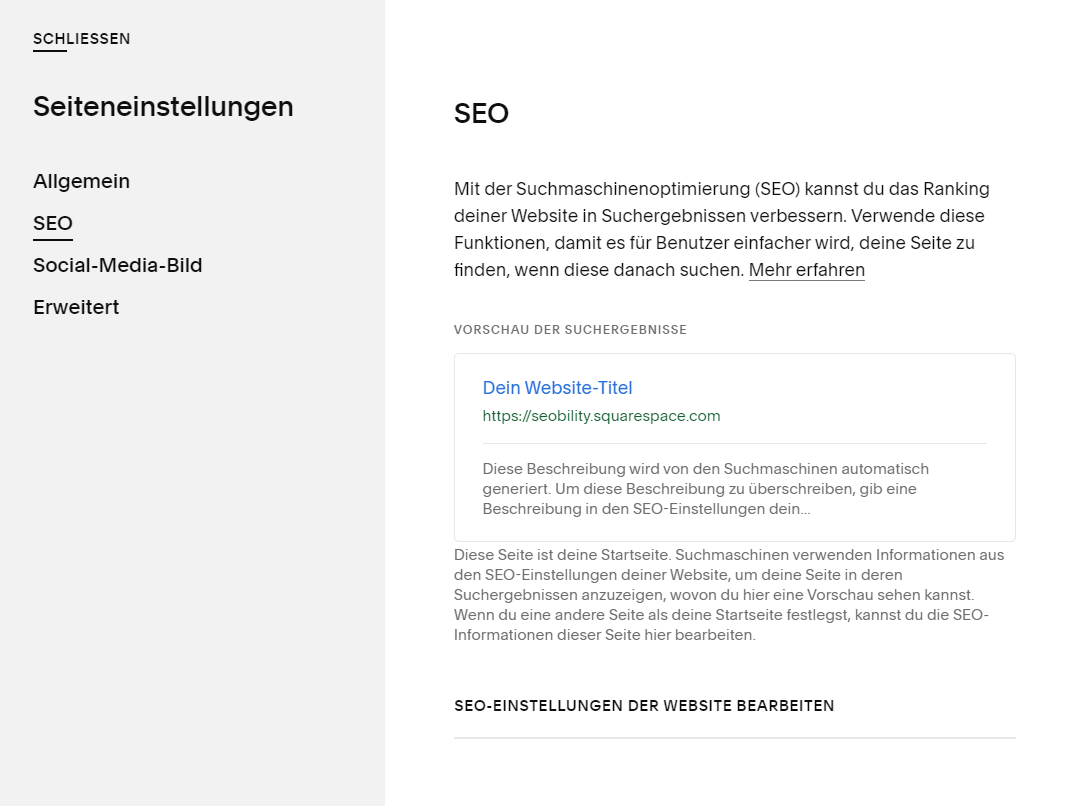
Klicke dafür einfach auf das Zahnrad-Symbol neben der Seite, die Du bearbeiten möchtest, und wähle hier SEO aus.

Du kannst den Title und die Description Deiner Seite ändern und in der Vorschau sehen, wie diese in den Suchergebnissen dargestellt werden.
Tipp: Probiere unseren kostenlosen SERP Snippet Generator aus, um umfassendere Vorschauen (inklusive Vorschau für Mobile) zu erhalten.
Soweit sieht alles gut aus. Wir haben allerdings einen kleinen Grund zur Beschwerde.
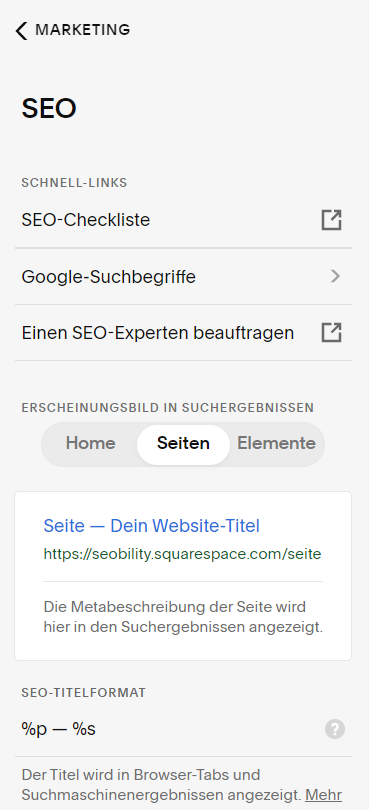
Bei Squarespace kannst Du Title-Vorlagen für Deine Seiten einrichten. Unten siehst Du, dass wir hier „Seitentitel (%p) — Website-Titel (%s)“ festgelegt haben. Es handelt sich hierbei um die Grundeinstellung.
Marketing > SEO > Erscheinungsbild in Suchergebnissen > Seiten

Das ist ziemlich nützlich. Und es ist generell gut, Deine Brand den Titeln hinzuzufügen. Was also ist das Problem?
Nun, man kann dieses Title-Format für individuelle Seiten nicht überschreiben. Und wenn Du eine Seite hast, für die Du einen längeren Title mit mehr Keywords festlegen möchtest, und Du den Namen Deiner Brand entfernen willst, damit der Title nicht abgeschnitten wird …
… tja, dann kannst Du es einfach nicht. Und das ist ziemlich ärgerlich.
Erfahre mehr über Meta Titles und Descriptions
- So schreibst Du die perfekte SEO Meta Description [2021] (Seobility Blog)
- Meta Title: Definition und Optimierung (Seobility Wiki)
Slug / URL
Kann bei Squarespace festgelegt werden: ja
Wir empfehlen, aussagekräftige Slugs mit einer Länge von 2 – 3 Wörtern zu schreiben, die das primäre Keyword für jede Seite enthalten. Die Wörter solltest Du mithilfe von Bindestrichen voneinander trennen.
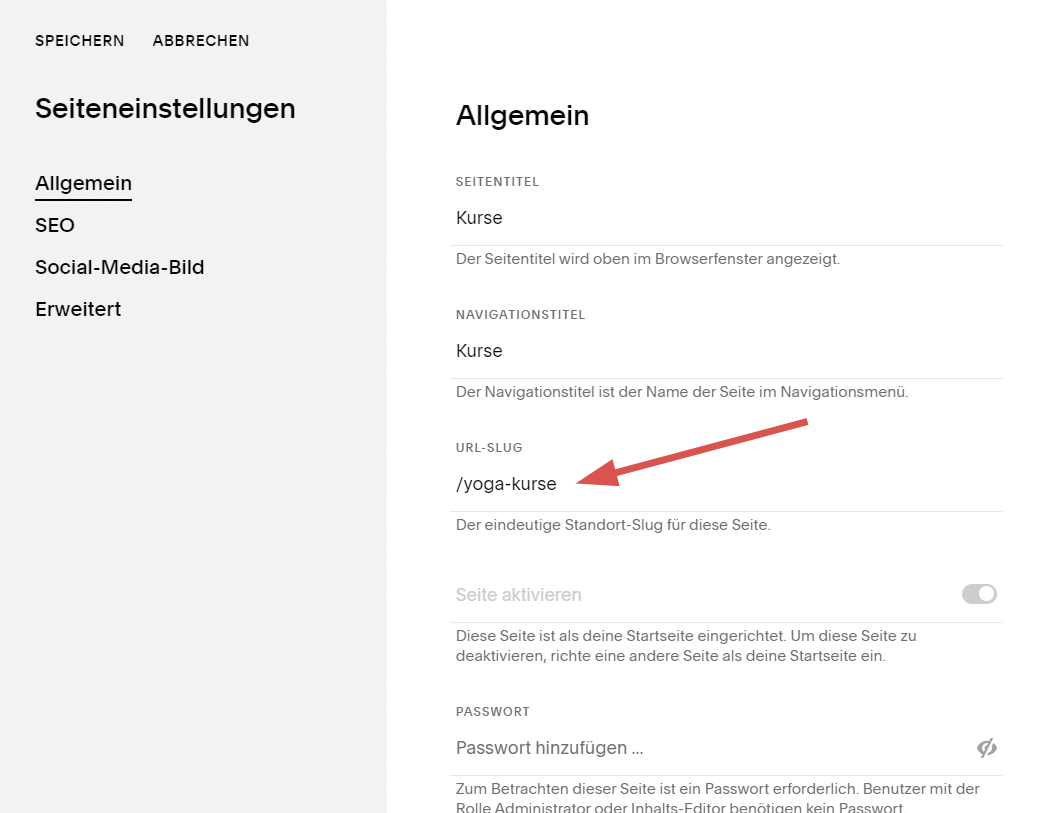
Du kannst den Slug für jede Unterseite Deiner Squarespace Website über den „Allgemein“-Reiter in den Einstellungen festlegen.

Achtung: Wenn Du den Slug eine Seite veränderst, musst Du einen 301-Redirect einrichten, um von der alten URL auf die neue weiterzuleiten. In diesem Leitfaden erklärt Dir Squarespace, wie Du hierbei vorgehst.
Erfahre mehr über URL Slugs/Permalinks
- Permalink (Seobility Wiki)
Canonical URLs
Können bei Squarespace festgelegt werden: nein
Bei kleineren Websites musst Du Dir deshalb wahrscheinlich keine Sorgen machen. Wenn Deine Website allerdings aus mehreren ähnlichen Seiten besteht – die zum Beispiel für dasselbe Keyword optimiert sind oder auf denen der Content nur minimal variiert – kann es in bestimmten Fällen empfehlenswert sein, eine Canonical (Master) URL festzulegen.
Hierdurch lassen sich Probleme mit Duplicate Content vermeiden.
Und obwohl Squarespace automatisch eine Canonical URL für jede Seite Deiner Website einrichtet, gibt es keinerlei Möglichkeit, diese zu editieren. Das macht das Ganze ein wenig sinnlos …
¯\_(ツ)_/¯
Erfahre mehr über Canonical URLs
- Canonical Tag – Was ist das? (Seobility Wiki)
Steuerung der Indexierung (Robots Meta Tag)
Ist bei Squarespace möglich: teilweise
Das Robots Meta Tag gibt Google den Befehl, eine Seite entweder zu indexieren (1) oder nicht zu indexieren (2):
- <meta name=“robots“ content=“index, follow“> – diese Seite bitte indexieren, Google
- <meta name=“robots“ content=“noindex, follow“> – diese Seite bitte ignorieren, Google (aber bitte den Links darauf folgen)
Den ersten Befehl brauchst Du nicht wirklich (wenn Deine Seite den Qualitätsstandards von Google entspricht), denn Google indexiert die Seiten automatisch. Es schadet jedoch auch nicht, es einzurichten.
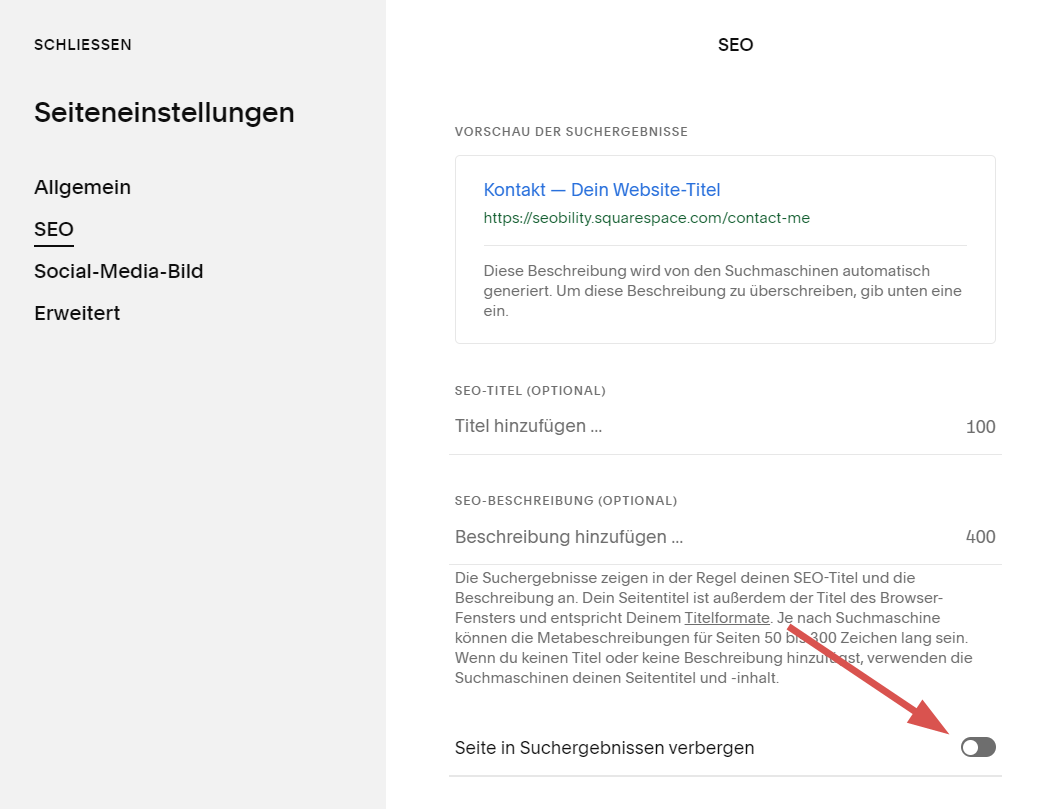
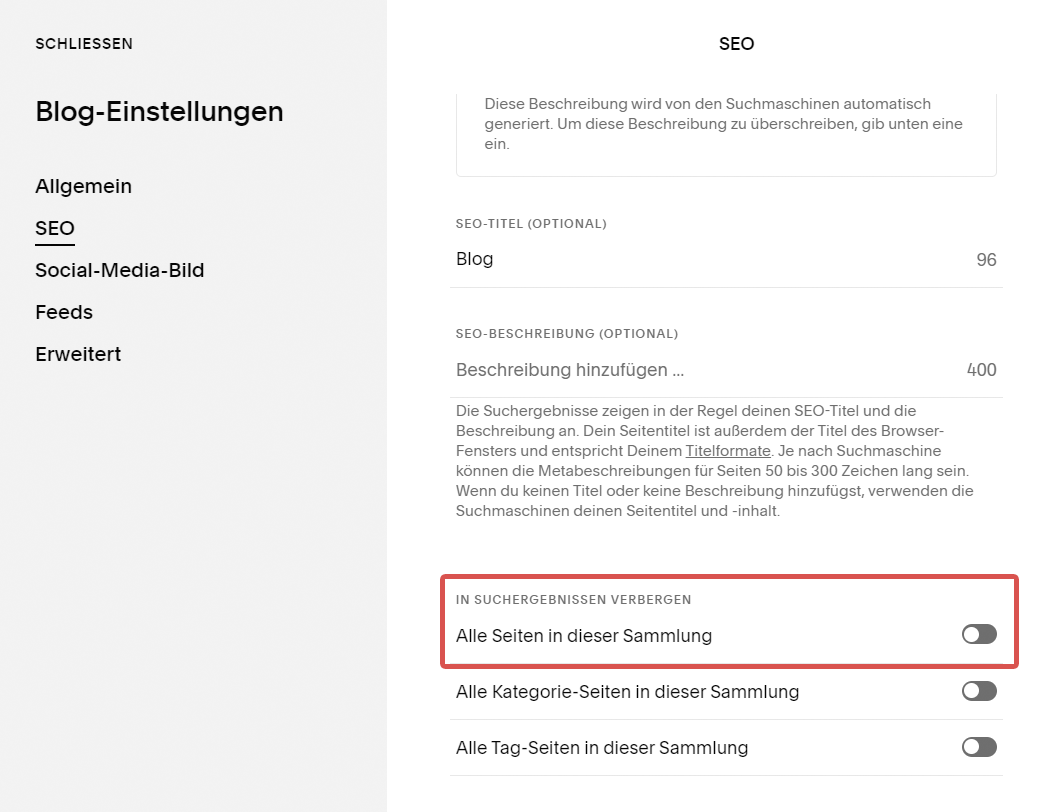
Bei Squarespace kannst Du einer gewöhnlichen Seite ein noindex Robots Tag hinzufügen, indem Du den Schalter bei „Seite in Sucherergebnissen verbergen“ aktivierst.

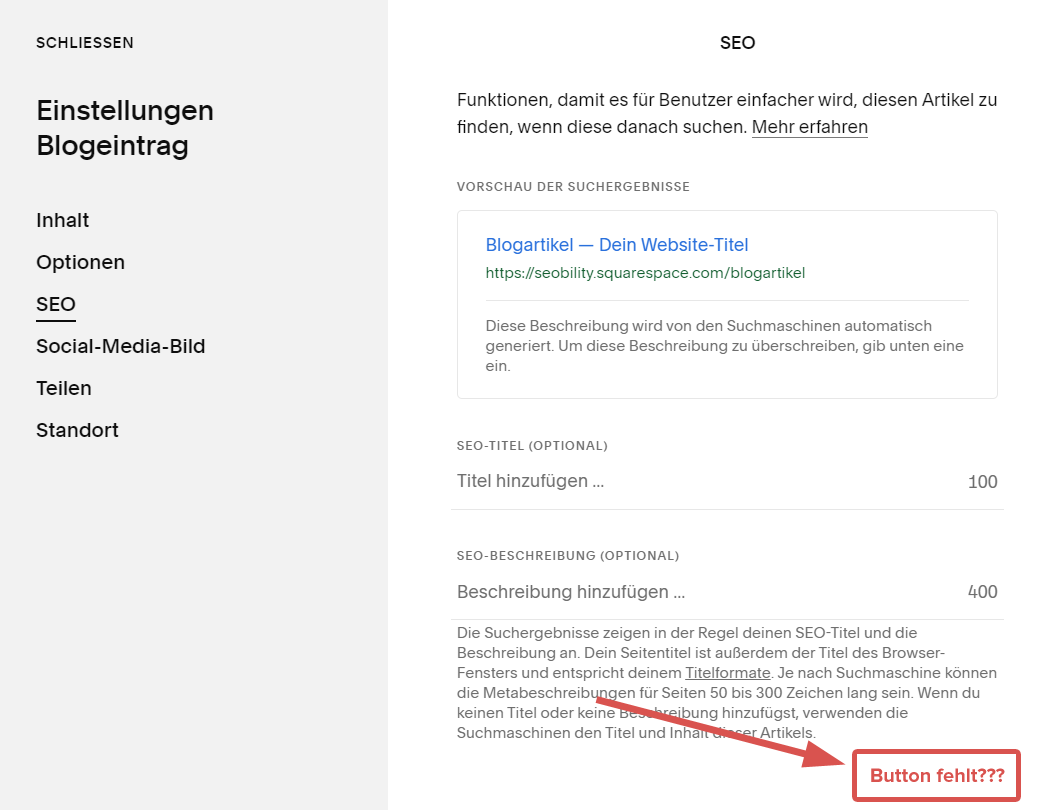
Allerdings kannst Du keine einzelnen Blog Seiten von der Indexierung ausschließen …

Beim Blog verfolgt Squarespace aus nicht erkenntlichen Gründen einen „Alles oder Nichts“-Ansatz. Die einzige Möglichkeit ist, alle Seiten auf noindex zu setzen.

Nicht gerade ideal.
Erfahre mehr über die Steuerung der Indexierung
- noindex – Was bedeutet das? (Seobility Wiki)
Überschriften-Tags (h1, h2, h3 usw.)
Können bei Squarespace festgelegt werden: teilweise
Überschriften-Tags (h1, h2, h3 usw.) helfen Google, die Struktur und Themen Deiner Webseite besser zu verstehen.
Deine Überschriften sollten deshalb korrekt verschachtelt sein. Zum Beispiel sollte ein h1-Tag in der Regel das Hauptthema (Level 1) und h2 ein Unterthema sein (Level 2). H3 kann ein Unter-Unterthema sein (Level 3) usw.:
<h1>Haustiere</h1> (Thema der Seite) <h2>Goldfische</h2> (Unterthema) <h3>Pflege von Goldfischen</h3> (Unterthema von Goldfische) <h4>Reinigen Sie Ihr Aquarium regelmäßig</h4> (Unterthema von Pflege von Goldfischen) <h2>Katzen</h2> (Unterthema) <h3>Pflege von Katzen</h3> (Unterthema von Katzen)
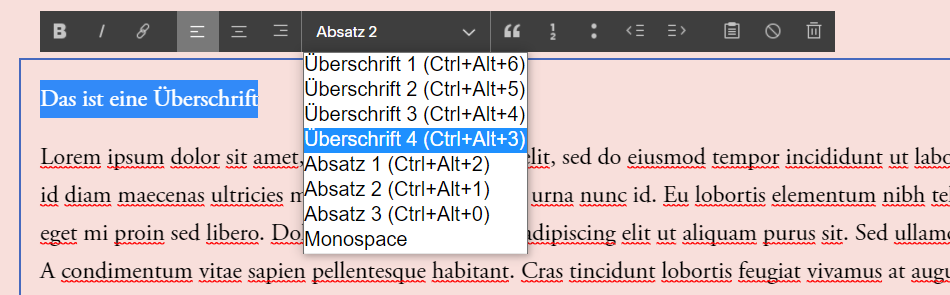
Squarespace ermöglicht es Dir, Überschriften-Tags von h1 bis h4 festzulegen.

Obwohl das wahrscheinlich für den Großteil von Content ausreicht, möchtest Du vielleicht irgendwann auch bis h5 oder sogar h6 gehen.
Dadurch, dass die Plattform hier ein Limit setzt, hält sie Dich möglicherweise davon ab, Deinen Content vollständig zu optimieren.
Erfahre mehr über Überschriften-Tags
- H1 – H6 Überschriften richtig verwenden (Seobility Wiki)
Strukturierte Daten (aka Schema)
Steuerbar bei Squarespace: gewissermaßen
Strukturierte Daten (auch als Schema bekannt) helfen Google dabei zu verstehen:
- welche Art von Content sich auf einer Seite befindet (z. B. Rezepte, Bewertungen, Produkte, Artikel),
- welche „Entität“ (z. B. welches Unternehmen) sich hinter einer Website verbirgt,
- und können außerdem genutzt werden, um zusätzliche Search Features anzuzeigen (Rich Snippets)
Wenn Du mit strukturierten Daten und deren Relevanz für SEO noch nicht vertraut bist, empfehlen wir Dir unseren Rich Snippets Guide.
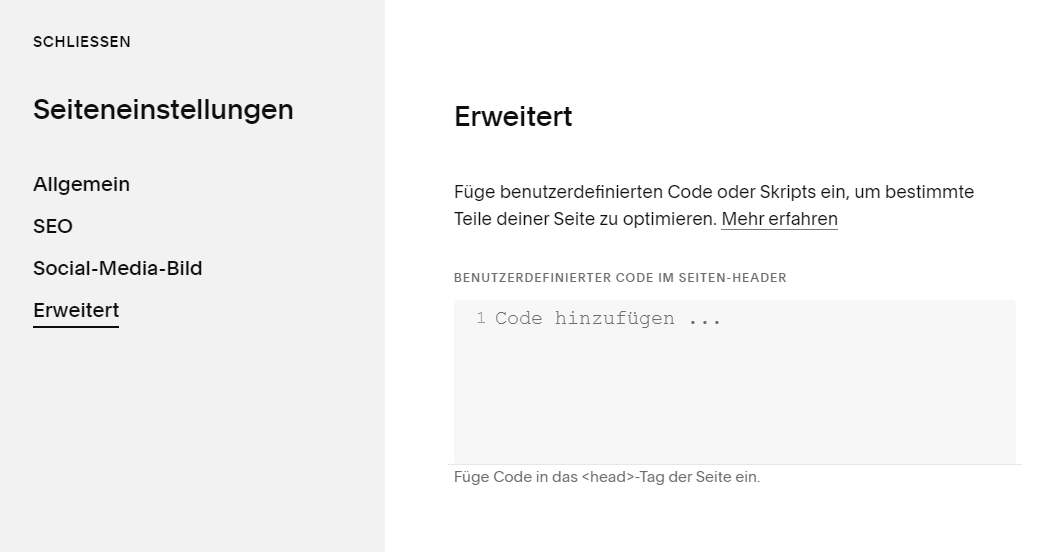
Bei Squarespace ist es möglich, jeder regulären Seite benutzerdefiniertes Schema-Markup hinzuzufügen. Du musst dafür allerdings das vorgegebene Feld für benutzerdefinierten Code nutzen. Dieses findest Du in den erweiterten Seiteneinstellungen.

Hinweis: Du musst das Schema-Markup selbst generieren. Dafür empfehlen wir die Nutzung dieses kostenlosen Tools.
Das ist vielleicht nicht gerade intuitiv, aber immerhin ist es so möglich. Die schlechte Nachricht jedoch ist, dass es diese Option nicht für Blogseiten gibt. Das heißt, Du kannst einem Blogartikel kein individuelles Schema (zum Beispiel FAQ oder HowTo) hinzufügen.
Erfahre mehr über strukturierte Daten und Rich Snippets
- Rich Snippets Guide 2021 – Alles was Du wissen musst [mit Case Study] (Seobility Blog)
- How to Add Schema to Squarespace Websites | Complete Guide (Brian Curb)
Bilder SEO
Ist bei Squarespace möglich: ja
Die drei wichtigsten Elemente für Bilder SEO sind:
- ALT-Attribut (für Screenreader und Suchmaschinen)
- Größe der Datei (kleiner = schneller = besser)
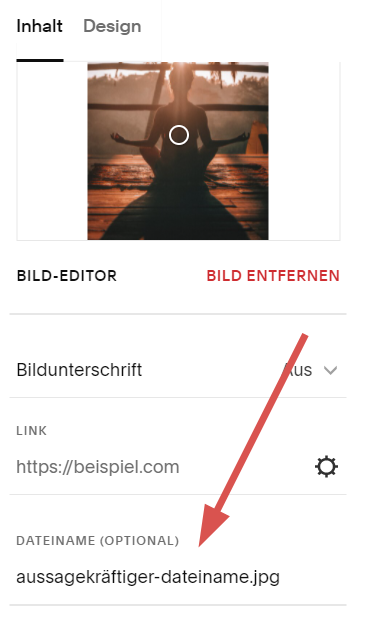
- Name der Datei (wir empfehlen aussagekräftige Namen)
Fangen wir mit dem Positiven an. Wenn Du vergisst, einen aussagekräftigen Dateinamen zu wählen, ermöglicht Dir Squarespace, ihn zu ändern. Das ist eine nette Sache.

Bei der Optimierung Deiner Bilder hast Du allerdings weniger Unterstützung. Squarespace erstellt zwar automatisch verschiedene Größen für Dich, allerdings werden die Bilder nicht komprimiert oder optimiert.
Und was das Hinzufügen von ALT-Attributen angeht …
Nun, du hast die Möglichkeit. Aber die Vorgangsweise ist wirklich absurd verworren.
Bei Inline-Bildern sieht es nicht ganz so schlimm aus. Hier wird die Unterschrift (die Du ausblenden kannst) als ALT-Attribut genommen.
Für alle anderen Arten von Bildern musst Du Dich durch diesen Leitfaden kämpfen.
Würde ein Feld für ALT-Attribute das Ganze nicht etwas einfacher machen, @squarespace?
Erfahre mehr über Bilder SEO
- Wie funktioniert Bilder SEO? (Seobility Wiki)
- ALT-Attribute (ALT-Tags) – Was ist das? (Seobility Wiki)
HTTPS
Läuft Squarespace über HTTPS? ja
Seit 2014 gilt HTTPS als Google Rankingfaktor.
Im Jahr 2022 gibt es wirklich keine Entschuldigung mehr dafür, wenn eine Website immer noch über HTTP läuft. Unabhängig von den SEO Vorteilen von HTTPS ist HTTP einfach zu unsicher.
Wir konnten erleichtert feststellen, dass jede über Squarespace erstellte Website (egal ob über eine eigene Domain oder nicht) über HTTPS läuft.
Erfahre mehr über HTTPS
- Was ist HTTPS? Definition und Erklärung (Seobility Wiki)
Robots.txt Datei
Kann bei Squarespace hinzugefügt werden: nein
Mithilfe einer robots.txt Datei kannst Du verhindern, dass Suchmaschinen auf bestimmte Bereiche Deiner Website zugreifen.
Vielleicht hast Du einen Bereich mit User Generated Content und willst nicht, dass dieser von Google gecrawlt oder indexiert wird.
Squarespace erstellt zwar eine Default robots.txt Datei für Deine Website, aber momentan gibt es leider keine Möglichkeit, diese zu bearbeiten. Diese Funktionalität würden wir uns für die Zukunft wünschen.
Erfahre mehr über robots.txt
- Robots.txt: Definition und Funktionsweise (Seobility Wiki)
XML Sitemaps
Werden durch Squarespace erstellt: ja
Eine XML Sitemap hilft Google dabei, alle Seiten Deiner Website zu finden (und zu indexieren).
Squarespace erstellt und pflegt automatisch eine XML Sitemap für Deine Website (Unterseiten, Blog Posts usw.). Allerdings besteht keine Möglichkeit, diese zu bearbeiten.
Erfahre mehr über XML Sitemaps
- XML-Sitemap: Definition und Erstellung (Seobility Wiki)
Ist Squarespace für Mobile geeignet?
Mit einem Wort: ja
Wenn Du Deine Website erstellst, konzentrierst Du Dich wahrscheinlich primär darauf, wie sie auf dem Desktop aussehen wird.
Allerdings hat der Mobile Traffic den Desktop Traffic bereits 2017 überholt. Google priorisiert beim Crawlen und Indexieren mittlerweile sogar die mobile Version Deiner Website.
Die gute Nachricht ist, dass Squarespace Websites vollständig responsive sind und (ungeachtet der Geschwindigkeitsprobleme) gut auf Mobilgeräten funktionieren.
Stelle nur sicher, dass Du die Vorschau sowohl für Desktop als auch für Mobile nutzt. Und denke daran, dass Google die mobile Version Deiner Website indexieren und ranken wird. Wenn Du also ein Feature hast, das auf Desktop, aber nicht auf Mobile angezeigt wird, wird Google es beim Ranking nicht berücksichtigen.
Du kannst in die mobile Ansicht wechseln, indem Du im Editor von Squarespace auf das Smartphone-Symbol klickst.

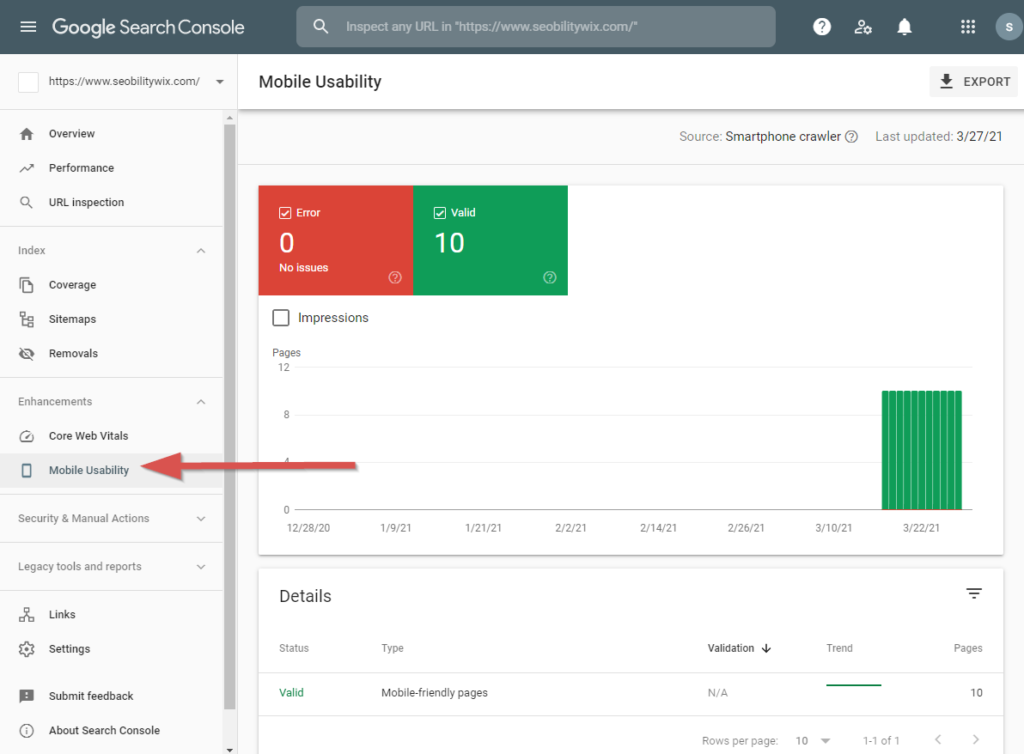
Wenn Google bei Deiner mobilen Website auf Probleme stößt, wird Dir dies über die Search Console mitgeteilt.
 Unter “Mobile Usability” (Deutsch: “Nutzerfreundlichkeit auf Mobilgeräten”) zeigt Dir Google Probleme bei der mobilen Optimierung an
Unter “Mobile Usability” (Deutsch: “Nutzerfreundlichkeit auf Mobilgeräten”) zeigt Dir Google Probleme bei der mobilen Optimierung an
Du solltest also ein Auge darauf haben.
Fazit: Squarespace ist nicht zu empfehlen, wenn man seine Website vollständig optimieren möchte
Wir möchten hier wirklich keine Plattform in den Schmutz ziehen.
Letztendlich dreht sich bei unserem Tool aber alles um die technische SEO Analyse (und natürlich um Empfehlungen zur Optimierung) und es wäre fahrlässig ein CMS zu empfehlen, das Dir keine Möglichkeit bietet, Deine Website umfassend für Suchmaschinen zu optimieren.
Es gibt einfach zu viele Lücken. Und bestimmte Vorgehensweisen bei der Optimierung (wie das Hinzufügen von ALT-Attributen zu Bildern) scheinen unnötig kompliziert.
Aber: Wenn Du bereits eine Website bei Squarespace hast, kannst Du immer noch eine Menge tun, um Dein Ranking zu verbessern – auch wenn Du sie im Moment noch nicht vollständig optimieren kannst.
Unser Rat ist Folgender:
- führe ein umfassendes SEO Audit durch (dabei kannst Du Dich an diesen Leitfaden halten),
- investiere etwas Zeit, um Probleme zu beheben und Deine Website zu optimieren (wo möglich),
- versuche möglichst hochwertigen Content zu schaffen, der Deinen Usern weiterhilft und eine Antwort auf ihre Suchanfrage bietet,
- steigere die Authority Deiner Website, indem Du Dir hochwertige Backlinks sicherst (in unserem Leitfaden findest Du einige nützliche Linkbuilding Taktiken).
Neben Squarespace haben wir uns auch die Onpage SEO Möglichkeiten in Wix, GoDaddy, WordPress und Joomla angesehen. Außerdem haben wir die SEO Vor- und Nachteile jedes CMS in einer Zusammenfassung verglichen und das aktuell für SEO am besten geeignete CMS zum Sieger gekürt.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!