¿Qué es la velocidad de carga web o Page Speed?
El término velocidad de carga web se refiere al tiempo que tarda una página web en cargar, el cual está compuesto por tres intervalos de tiempo diferentes: 1. el tiempo de respuesta del servidor (= tiempo de espera hasta el primer byte o tiempo hasta el primer byte (TTFB), así como 2. el tiempo de descarga de una página HTML (= tiempo de transferencia) y 3. la duración de la representación o renderización de la página en el navegador.
Por lo tanto, el término velocidad de carga web abarca el tiempo completo desde el envío de una petición HTTP a un servidor hasta la visualización completa del sitio web en el browser.
Comprueba la velocidad de carga
Comprueba la velocidad de tu página web
Importancia para la experiencia de usabilidad y el SEO
Un tiempo de carga web muy lento provoca una mala experiencia de usabilidad y hace que las y los internautas abandonen el sitio rápidamente.
Especialmente cuando se navega a través de un dispositivo móvil, es esencial que las usuarias y usuarios puedan acceder al contenido deseado sin demoras. De hecho, la velocidad de carga es aún más importante en estos casos, ya que la rapidez de transmisión en los dispositivos móviles es muy baja.
Si un portal tarda demasiado en cargarse, ya sea en el escritorio o en los móviles, la mayoría de las personas se sentirán frustradas y lo abandonarán rápidamente, aumentando así la tasa de rebote.
De todos modos, la velocidad de carga no solo influye indirectamente en la optimización de los buscadores, sino que también es un factor importante de clasificación directa para Google. De hecho, sus arañas rastrean las páginas lentas con menos frecuencia que las rápidas porque requieren más presupuesto de rastreo y Google prefiere utilizar este presupuesto de la manera más eficiente posible.
Como consecuencia de esto, si Google Bot visita una web con menos frecuencia, su estado de indexación se verá afectado negativamente.
Por lo tanto, la velocidad de carga es un punto de partida importante para mejorar la experiencia de usabilidad y optimizar el SEO de una página.
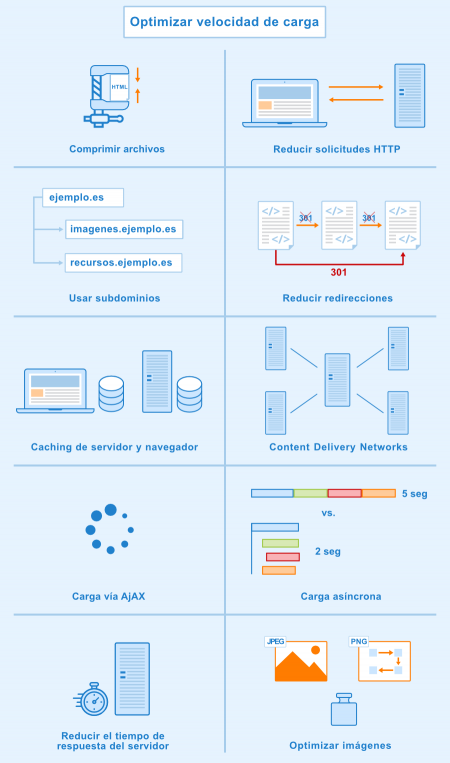
¿Cómo mejorar la velocidad de carga web?

Compresión de archivos HTML, CSS y JavaScript
Cuanto más pequeños sean los archivos necesarios para cargar una página web, más rápido se podrá cargar la página completa. Por este motivo es que, comprimir los archivos HTML, CSS y JavaScript resulta una medida útil para mejorar la velocidad de las páginas.
La compresión de estos archivos es posible acortando el código, por ejemplo, eliminando comentarios, saltos de línea, caracteres innecesarios y espacios. Además, el tamaño de los archivos puede comprimirse para su transferencia del lado del servidor utilizando gzip. Esto es estándar en los servidores web Apache y Nginx.
Minimizar las peticiones HTTP
Cuando se solicita una página web, se envía una petición HTTP al servidor por cada archivo, sea HTML, CSS, JavaScript o una imagen. Sin embargo, un navegador solo puede enviar un determinado número de peticiones por dominio a la vez. Si se requiere un gran número de peticiones para una página web, el navegador no puede enviar todas las peticiones juntas, por lo que tardará más tiempo en cargar el sitio por completo.
Se puede minimizar el número de peticiones HTTP combinando varios archivos de un mismo tipo en uno solo (por ejemplo, agrupando en un solo archivo varios archivos CSS).
Uso de subdominios
Según lo ya comentado, los navegadores solamente pueden enviar un cierto número de peticiones HTTP por dominio a la vez. El uso de subdominios adicionales aumenta la cantidad de peticiones disponibles, lo que tiene un efecto positivo en el tiempo de carga si su sitio contiene un gran número de archivos.
Reducir los redireccionamientos
Cada redirección requiere una nueva petición y respuesta HTTP y, por lo tanto, necesita de un tiempo de carga adicional. Las cadenas de redirecciones aumentan innecesariamente el tiempo de carga, por lo que se deben reducir las cadenas de redirecciones todo lo posible.
Caché del servidor
El caching del servidor informa que el resultado de la consulta de una página se almacena en la caché del servidor. Si se vuelve a solicitar esta página, los navegadores pueden acceder a esta caché y no tienen que repetir la solicitud.
Además, el servidor necesita recuperar menos datos de su base de datos, lo que permite ahorrar valiosos recursos. Sin embargo, es importante recordar que hay que borrar la caché después de haber editado el sitio.
El almacenamiento en caché del navegador indica que los elementos estáticos del sitio como imágenes, archivos JavaScript y CSS se almacenan en el navegador del dispositivo de la usuaria o usuario. Así, estos archivos no tienen que volver a cargarse cuando se solicita de nuevo la página.
Sin embargo, hay que asegurarse de que la cabecera de caducidad es correcta. Se trata de una información que indica a los navegadores cuándo va a caducar la caché de los respectivos archivos para que estos tengan que volver a cargarse desde el servidor. Esto asegura que a las y los usuarios/as se les muestre siempre la última versión del sitio en sus navegadores.
Redes de distribución de contenidos (CDN)
Una CDN es una red de servidores utilizada para distribuir el contenido de un sitio web que almacena copias del website en servidores repartidos geográficamente. Si se desea acceder al sitio web, este es entregado por el servidor más cercano a la o el internauta.
De este modo, las CDNs reducen la carga del servidor, pues procesan menos peticiones HTTP. Además, las CDNs suelen ser regionales, lo que reduce aún más el tiempo de carga debido a que las rutas de transmisión son más cortas.
Carga vía AJAX
AJAX es una técnica que permite cargar el contenido del sitio sin tener que enviar una nueva petición HTTP al servidor. Con este método, no es necesario cargar todo el contenido de un sitio web a la vez, sino que solo ocurre cuando las personas recorren el sitio.
Esto es especialmente recomendable para la visualización de un sitio web en dispositivos móviles, donde las velocidades de transferencia de datos suelen ser menores. Incluso un sitio que se carga en segundos en un ordenador de sobremesa podría causar problemas en los smartphones.
Con todo, hay que tener cuidado con la implementación de AJAX porque todavía no está claro si Google indexa correctamente las páginas AJAX y si las usuarias y usuarios pueden encontrar ese contenido a través del buscador. Lo mejor es asegurarse que el contenido de las páginas AJAX (también sea relevante para Google) sea accesible para las arañas web.
Carga asíncrona
Cuando se cargan páginas web de forma sincrónica, los archivos y elementos de la página son cargados en el mismo orden en que aparecen en el archivo HTML. De este modo se asegura de que no se cargue un archivo hasta que no se haya completado la carga del archivo anterior. Por lo tanto, si la carga de un archivo en particular demora mucho tiempo, esto puede ralentizar toda la página web.
Una solución a este problema es la carga asíncrona. Con la misma, los archivos como los de JavaScript o CSS incrustados se siguen cargando en segundo plano mientras el proceso de carga del siguiente archivo ya ha comenzado.
Optimización del tiempo de respuesta del servidor (TTFB)
Cuanto más rápido responda un servidor a una solicitud entrante, o sea que, cuanto más corto sea el tiempo hasta el primer byte (TTFB), más rápido se podrá cargar un sitio. El tiempo de respuesta de un servidor depende del tráfico web, los recursos necesarios para una página, el software del servidor y el proveedor de hosting.
El resultado total no debería superar los 200 ms, de lo contrario, el robot de Google dejará de rastrear la URL con regularidad, lo que puede tener un efecto negativo en la indexación. Es posible optimizar el tiempo de respuesta identificando y eliminando las vulnerabilidades del servidor como las consultas lentas a la base de datos.
Imágenes
El manejo correcto de las imágenes en una página web puede ser un factor importante para mejorar la velocidad de carga del site.
Por ejemplo, se recomienda no cargar gráficos como botones, iconos o fondos como archivos de imagen, sino crearlos mediante CSS. Esto no solo requiere menos código y peticiones HTTP, sino que también garantiza que estos gráficos se muestren con nitidez en todos los tamaños de pantalla.
Otro aspecto relevante es el tamaño de los archivos de imagen. Debe mantenerse al mínimo para reducir el tiempo de carga de las imágenes. Además, se puede utilizar el elemento HTML5 <picture> para proporcionar diferentes versiones de una imagen que se adecúen a los diferentes tamaños de pantalla.
Esto evita que las imágenes con un tamaño de archivo muy grande se carguen en los dispositivos móviles, lo que aumenta innecesariamente el tiempo de carga.
Además, las imágenes pueden comprimirse mediante numerosos servicios en línea, como kraken.io: herramienta que permite reducir el tamaño del archivo sin que pierda su calidad.
También hay que asegurarse de emplear el formato de archivo correcto. Mientras JPG es adecuado para fotos, PNG debe elegirse para gráficos con menos matices de color como las capturas de pantalla.
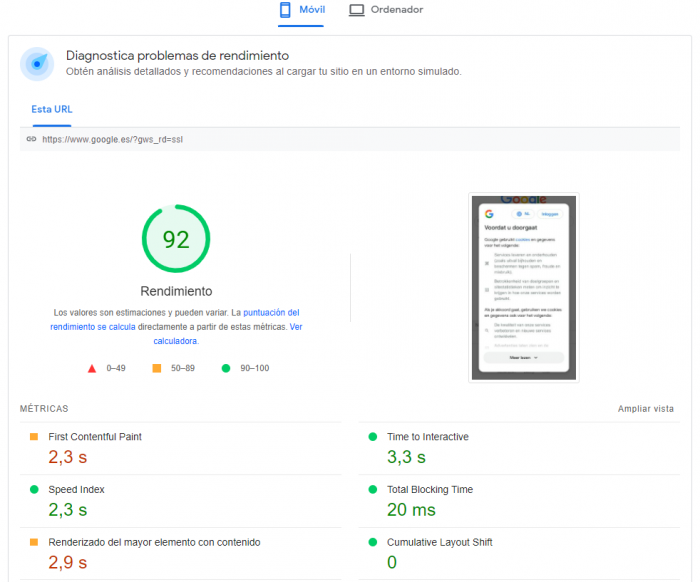
Comprobar la velocidad de una página con Google PageSpeed Insights
Se puede analizar fácilmente la velocidad de la página de un sitio web con Google PageSpeed Insights.
Esta herramienta de Google recupera el sitio web tanto con el user agent para móviles como también para ordenadores y, a continuación, proporciona una puntuación total de la velocidad de carga. Además, brinda consejos concretos de optimización para mejorar la puntuación de Google PageSpeed del sitio.

Captura de pantalla con un resultado de análisis de Google PageSpeed Insights
Ampliar conocimientos
