¿Qué es renderizar o rendering?
El renderizado es un proceso utilizado en desarrollo web para convertir el código de un website en una página con la que las usuarias y usuarios puedan interactuar. Como tal, el término hace referencia a la conversión de los códigos HTML, CSS y JS que son los encargados de la interfaz y contenido de la página.
El proceso para renderizar una web se realiza con un motor de renderizado o software que, por lo general, ejecutan los navegadores. A estos motores de renderizado también se los conoce comúnmente como motores del navegador.
El rendering se desarrolla de la siguiente manera:
Construcción de un DOM y un CSSOM partiendo de un código sin formato
- Mientras se carga el sitio, el servidor web envía una carpeta o archivo que contiene los códigos HTML, CSS y JS al navegador de la usuaria o usuario.
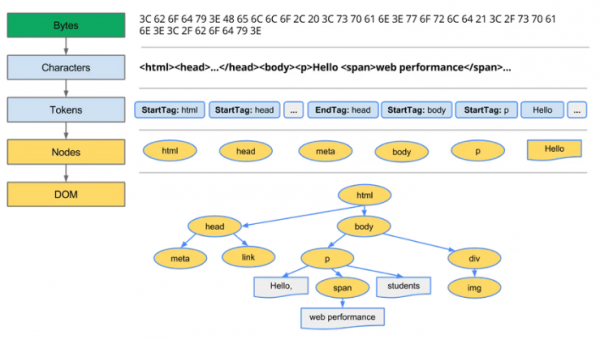
- Seguidamente, el navegador convierte los datos (bytes) en caracteres (código HTML).
- A continuación, se descompone los caracteres en tokens (en el tokenizardor) y luego se verifican en nodos (parser) [1] [2].
- A partir de aquí el motor del navegador enlaza los nodos en una estructura de tipo árbol, conocida como DOM, del inglés: Document Object Model o Modelo de Objeto de Documento, que es la representación del Javascript del HTML.
- Simultáneamente, el navegador convierte el código CSS en un CSSOM (Modelo de objeto CSS) mediante un proceso similar.

Imagen del renderizado HTML de: developers.google.com
Uso del árbol de renderizado para crear una página web final
- El motor del navegador combina los archivos DOM y CSSOM para crear una estructura similar a un árbol que se llama “árbol de renderizado” y que incluye la información de contenido y estilo que necesitan los navegadores para llenar la página que las o los internautas van a ver. También estima el diseño para cada elemento visible del sitio y les da color en la pantalla para lograr el resultado final que él y la usuaria verán.
- El siguiente paso es la operación del diseño final. Mediante el árbol de renderizado, el motor del navegador calcula la posición de cada elemento visible en la página final.
- Por último, el motor del navegador añade o colorea los elementos en la pantalla para que la persona pueda visualizar el resultado.
Una vez completados los pasos en ambas secuencias, se puede decir que la página está renderizada.
Renderizado dinámico
Javascript es una elección frecuente para renderizar una página, porque permite crear una experiencia de usabilidad intuitiva. Sin embargo, muchos rastreadores suelen presentar problemas al procesar Javascript [3].
En consecuencia, los sitios que utilizan Javascript para almacenar la mayor parte de su contenido y navegabilidad corren el riesgo de ser invisibles para los rastreadores.
No obstante, el renderizado dinámico soluciona este tipo de problemas al renderizar una página para las y los internautas, como se describe en los párrafos anteriores, mientras que también renderiza el HTML estático para que los bots puedan rastrearla e indexarla.
Velocidad de renderización de una página
La velocidad de renderización es el tiempo que demora en generar una página y se mide desde el momento en que se envía la petición del navegador (cuando la persona hace clic en un enlace) hasta que la página se vuelve funcional para él o la cibernauta.
Con esto en mente, la velocidad de renderización y la velocidad de carga de la página (el tiempo que le toma a una usuaria o usuario hasta que puede ver el site) están estrechamente relacionadas y se utilizan indistintamente, pues ambos procesos ocurren en fracciones de segundo.
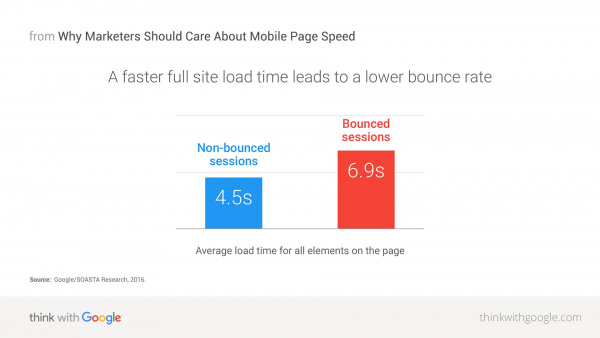
Así pues, cuando la velocidad de carga es lenta, se incrementa la tasa de rebote y disminuyen las conversiones. De hecho, según un estudio de Google [4], las páginas con un tiempo de carga más lento (+2,5 segundos) en móviles, sufrieron una mayor tasa de rebote que el resto (media de 4,5 segundos) en 2020.

Imagen de la tasa de rebote de un sitio, debido al tiempo de carga en: thinkwithgoogle.com
Por lo tanto, debido a que la velocidad de renderización influye en la experiencia de usabilidad, Google ha hecho de la velocidad de carga una directriz oficial de rankeo en 2010[5]. Por todo esto, mantener una buena velocidad de renderización y de carga de página, en general, es una tarea de importancia para el SEO actual.
Importancia del rendering en el SEO
El renderizado de una página web afecta la manera en que los robots de Google pueden indexarla y también en la experiencia de usabilidad. De forma que, comprender el impacto de la renderización en el ranking de los buscadores y en cómo influye en el SEO, debe ser crucial para cualquier equipo de desarrollo web.
En resumen, para muchos sitios web (incluso portales minoristas) la construcción de una página, principalmente, en Javascript, puede proporcionar una interfaz más user friendly y estéticamente atractiva. No obstante, el uso de este código puede generar dificultades a los robots de Google y otros buscadores a la hora de rastrear e indexar estos sitios, lo cual impactaría negativamente en sus rankings y en su tráfico orgánico
Por otra parte, cuando se tienen páginas que renderizan muy lento, se perjudica la experiencia de usabilidad y, en consecuencia, se dañan una vez más los rankings del sitio en las SERPs.
Por todo ello, las y los desarrolladores web deben tener muy en cuenta los requisitos tanto de los bots como de los humanos a la hora de optimizar el rendimiento SEO de su portal.
Referencias
- ↑ Anatomía de un compilado Consultado 11.12.2020.
- ↑ [https://es.wikipedia.org/wiki/Nodo_(inform%C3%A1tica) Nodo (informática)
] Wikipedia. Consultado: 27.05.2020. - ↑ Implementando el renderizado dinámico Centro de búsqueda de Google Consultado: 8.12.2020
- ↑ Por qué las y /los especialistas del marketing deberían cuidar la velocidad de carga de sus páginas para móviles Think with Google Consultado: 3.12.2020
- ↑ Uso de la velocidad de carga en el ranking del buscador Centro de búsqueda de Google Consultado: 11.12.2020
Ampliar conocimientos
- https://www.humanlevel.com/diccionario-marketing-online/renderizado-rendering-o-representacion-grafica-de-la-pagina
- https://smartsi.co/pagina-web/renderizado-cache-pagina-web
- https://es.quora.com/Qu%C3%A9-es-la-renderizaci%C3%B3n-del-lado-del-cliente-y-el-servidor-y-c%C3%B3mo-est%C3%A1-relacionado-con-las-aplicaciones-de-una-p%C3%A1gina
