¿Qué es la optimización móvil o mobile optimization?
Se conoce como optimización móvil a las medidas requeridas para lograr una adecuada presentación del sitio web en los dispositivos móviles. Se trata de aquellas medidas que garantizan la usabilidad de sus páginas cuando se accede a ellas desde un smartphone.
El uso de dispositivos móviles para navegar por internet ha aumentado enormemente en los últimos años y continúa al alza. Esto hace que la optimización de sitios web para dispositivos móviles sea una tarea prioritaria para toda/o webmaster.
SEO Checker para móviles
Checkea si tu página web está optimizada para dispositivos móviles
Asimismo, que un sitio web brinde un «formato amigable para móviles» en la actualidad es para Google un factor de posicionamiento fundamental. De hecho, Google ya anunció en 2020 que su índice de búsqueda móvil se convertiría en su índice principal. De aquí nace además el concepto de «mobile first«, es decir, que la versión móvil de un sitio web se considere como la más importante, al ser la versión preferida a la hora de indexar una página.
Para ciertos sitios web como los restaurantes y tiendas físicas locales, la optimización móvil es, particularmente, aún más relevante si cabe, esto es así porque Google estima que la mayoría de consultas relacionadas con estos negocios se realizan generalmente a través de dispositivos móviles, pues tienen una marcada intención local o regional.
Antes de abordar los aspectos específicos de la optimización móvil, hay que comprender el comportamiento peculiar que presentan los usuarios y usuarias de estos dispositivos, pues es la base para realizar una buena optimización del sitio web para dispositivos móviles.
Una característica significativa es que la navegación en móviles o celulares no se efectúa con un mouse, sino a través de una pantalla táctil o por control de voz. Además, en la mayoría de los casos, los smartphones poseen una pantalla pequeña, lo que limita severamente las opciones de visualización.
Por otra parte, a menudo no se puede visualizar Java o Flash en dichos dispositivos, y las usuarias/os suelen contar con una conexión a Internet más lenta. Además, las y los cibernautas se muestran más impacientes cuando navegan desde un dispositivo móvil, por lo que la información buscada debe estar disponible más rápidamente para satisfacer su experiencia de navegación.
¿Que requisitos debe cumplir una web compatible con móviles?
Antes de explicar los aspectos técnicos de la optimización móvil, conviene mencionar los criterios que debe cumplir un sitio web para ser considerado compatible con dispositivos móviles o “mobile-friendly”.
En primer lugar, todos los textos del sitio web han de ser legibles, sin que sea necesario aplicar un zoom, en cualquier modelo de dispositivo. Los restantes elementos gráficos de la página también deben estar adaptados a diferentes tamaños de visualización, evitando que los usuarios/as deban hacer zoom o desplazarse horizontalmente.
Adicionalmente, debe haber suficiente espacio entre los enlaces o botones para que se puedan clicar fácilmente con un dedo, sin seleccionar el enlace equivocado. De igual modo, las páginas deben evitar el uso de software que no esté disponible en todos los dispositivos (como es el caso de Flash), por razones de accesibilidad.
3 formas de crear una web mobile-friendly
Podemos decir que hay, básicamente, 3 maneras diferentes de configurar un sitio web para móviles:
- Diseño responsive.
- Versión móvil por separado.
- Publicación dinámica.

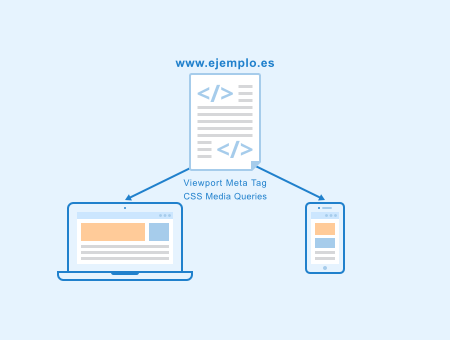
Diseño responsive
En el diseño web adaptativo o responsive, el código HTML y la URL de un sitio web siguen siendo los mismos, independientemente del tipo de dispositivo empleado. La característica de esta configuración es que el contenido de la página web se adapta automáticamente a las características de la pantalla del dispositivo en uso.
El diseño web adaptativo es el enfoque de optimización móvil recomendado por Google, sin embargo su principal desventaja es que no todo el contenido se puede adaptar a diferentes tamaños de pantalla.
Dentro del diseño web adaptativo, el área de visualización de una página está configurada por una metaetiqueta viewport, la cual proporciona información sobre la escala del ancho de la página:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Además, se puede utilizar Media Query o consulta de medios en CSS para un diseño web adaptativo y así definir la visualización de su página en función del tamaño de la pantalla.
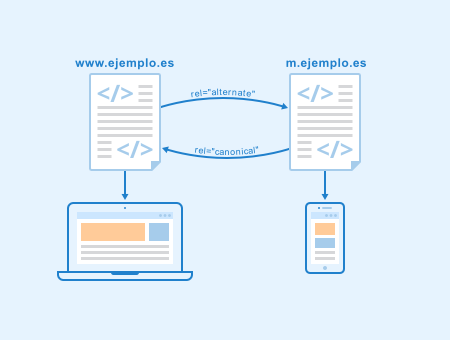
Versión móvil de un sitio web

Otra variante es crear una versión móvil separada del sitio web, con su propia URL. En tal caso, si los y las usuarios/as acceden al sitio web desde un dispositivo móvil, son redirigidos/as a la versión móvil mediante redireccionamientos HTTP. Sin embargo, la desventaja de esta alternativa es que puede causar problemas de contenido duplicado.
Para facilitar que Google evalúe las diferentes URLs, hay que agregar una etiqueta rel=»alternate» al código HTML de la versión de escritorio de la URL.
Por ejemplo, la siguiente etiqueta apunta a la versión móvil de la URL:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.ejemplo.com/">
Además, hay que agregar una URL canónica a la versión móvil de la página que dirija a la versión de escritorio. De este modo, se evitan los problemas con contenido duplicado mencionados anteriormente.
En el caso del ejemplo anterior, la forma de hacerlo es mediante la siguiente instrucción:
<link rel="canonical" href="http://www.ejemplo.com/">
Cabe mencionar, que Google no recomienda configurar una web con URLs independientes, dado que su implementación y mantenimiento son complicados. En su lugar, propone que siempre se emplee un diseño web adaptable.
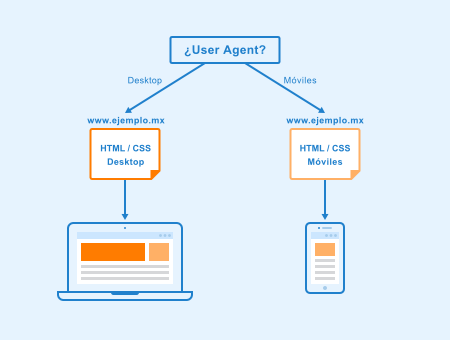
Publicación dinámica

La tercera y última alternativa para configurar un sitio móvil es la publicación dinámica, la cual se caracteriza por entregar diferentes códigos HTML y CSS según el User Agent. Sus mayores desventajas radican en dos puntos: en estos casos, el sitio móvil es solo una versión reducida de la web principal y existe una alta tasa de error en la identificación del User Agent.
Un elemento indispensable de esta implementación es la cabecera HTTP de variación. Con ella, el servidor envía un mensaje que indica al Google Bot para dispositivos móviles que también debe rastrear la página correspondiente. Sin dicha cabecera, el Google Bot no sabría que el código HTML para los agentes de usuario móviles se está modificando
La cabecera HTTP suele verse de este modo:
GET /page-1 HTTP/1.1 Host: www.ejemplo.com (...el resto del encabezado HTTP requerido...)
HTTP/1.1 200 OK Content-Type: text/html Vary: User-Agent Content-Length: 5710 (...el resto del encabezado HTTP response...)
Más aspectos de la optimización móvil
Una parte significativa de la optimización móvil es la optimización de la velocidad del sitio, que se logra reduciendo la cantidad de datos transferidos. Esto es posible, por ejemplo, minimizando los archivos CSS y JavaScript, que se puede conseguir reduciendo el código, por ejemplo eliminando los saltos de línea.
Una forma de lograr dicho objetivo es combinando varios archivos individuales del mismo tipo en un único archivo general. Con ello se logra que se requieran menos solicitudes para cargar una página.
Además, conviene usar una menor cantidad de imágenes para las páginas webs dirigidas a la navegación desde los dispositivos móviles. Si no se puede prescindir de alguna de ellas, lo mejor es comprimirlas o proporcionar una imagen separada para la versión móvil de la página. Igualmente, hay que limitar los videos, archivos de sonido y otros elementos multimedia al mínimo.
Otro punto destacado a tener en cuenta es la adaptación del menú de la página a tamaños de pantalla más pequeños, siendo que es un aspecto importante de la optimización móvil para evitar los llamados encabezados de héroe. Asimismo, hay que ajustar los tamaños de fuente para que las usuarias y los usuarios puedan leer el texto de las páginas en pantallas más pequeñas, sin necesidad de aplicar un zoom.
Además, se puede agregar la metaetiqueta «rel=icon» que permite definir un icono, que se muestra cuando las usuarias y los usuarios agregan la página a la pantalla de inicio de sus dispositivos móviles. Esta metaetiqueta se ve así:
<link rel="icon" sizes="192x192" href="/icon.png">
El ícono táctil para dispositivos Apple tiene su propia metaetiqueta:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Se recomienda, siempre informar a Google que el sitio está optimizado para dispositivos móviles o que existe un sitio móvil independiente. Esto se hace con una etiqueta rel=alternate, un enlace canónico para las versiones móviles del sitio o con el encabezado HTTP de variación para la publicación dinámica.
Por último, pero no menos importante, además de todos estos aspectos técnicos, siempre hay que conocer la situación en la que usuarias y usuarios acceden al contenido. Así como cuáles son las funciones relevantes para ellas y ellos. Ambos aspectos han de ser tomados en cuenta al momento del diseño del sitio web.
Errores frecuentes en la optimización móvil
Cuando optimizamos una web para móviles, debemos evitar los siguientes fallos:
- Anuncios intersticiales o interstitials que cubren todo el contenido de su página, lo que genera problemas con la indexación del sitio móvil y una experiencia de usabilidad negativa. En su lugar, resulta más conveniente el empleo de banners.
- Redireccionamientos configurados incorrectamente. Por ejemplo, cuando los enlaces son redirigidos a la página de inicio móvil y no a la subpágina correspondiente.
- El user agent o agente de usuario no es reconocido como un dispositivo móvil.
- Tiempos de carga que son demasiado largos, situación que origina que las y los visitantes abandonen la página prematuramente.
- Tamaños de fuente que resultan muy pequeños, y por ello, dificultan la lectura del texto.
- Elementos táctiles que son demasiado pequeños y están muy juntos.
- Videos que no se pueden reproducir en dispositivos móviles, tales como los videos Flash. Para evitar esto, hay que integrar los videos usando etiquetas estándar HTML5 y proporcionar transcripciones de ellos en caso de que ocurran errores.
Herramientas de Google para medir la optimización móvil
Google pone a disposición de las y los webmasters dos herramientas útiles para ayudar en la optimización móvil de su sitio web.
Una de ellas es la prueba de mobile-friendly. Esta herramienta evalúa qué tan fácil es utilizar un sitio en dispositivos móviles y proporciona una lista de los problemas encontrados. Además, el resultado de la prueba contiene una captura de pantalla que muestra cómo se ve el sitio en smartphones.

Captura con un resultado de search.google.com
Otra tool de Google extremadamente popular es la PageSpeed Insights. Esta herramienta permite un análisis de la velocidad de cada sitio en diferentes dispositivos y comparte consejos para su optimización.
Ampliar conocimientos
Google facilita a las y los webmasters información extensa y detallada sobre la optimización móvil:
- https://support.google.com/webmasters/answer/6352293?hl=es
- https://developers.google.com/search/mobile-sites/mobile-seo/
- https://developers.google.com/search/mobile-sites/mobile-seo/common-mistakes
- https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design
- https://developers.google.com/search/mobile-sites/mobile-seo/dynamic-serving
Contenidos relacionados
