¿Qué es la Indexación Mobile First?

La indexación “Mobile first” es una modalidad de rastreo de Google que prioriza el desarrollo y diseño de softwares y páginas web para móviles en lugar de para desktops, tablets u otros equipos.
En SEO hace referencia a la optimización basada en los algoritmos que emplean los buscadores para priorizar las versiones móviles de una web, sobre aquellas destinadas a equipos de escritorio. De esta forma ayuda a rankear las páginas que están mejor optimizadas en los primeros puestos de las SERPs.
El impacto de los smartphones en Internet
Con la expansión mundial de los smartphones y la mejora de los servicios de internet la cantidad de usuarias y usuarios que generan búsquedas móviles va en incremento. Según el Statcounter, las búsquedas móviles en los navegadores más populares representan más del 50% de las consultas desde mediados de 2016. [1].
Desde que la mayoría de internautas visitan los sitios web desde sus móviles, se hizo notoria la necesidad de priorizar los diseños web para smartphones y asegurar que los sitios fueran funcionales en todas las pantallas pequeñas y con velocidades de carga optimizadas.
Así, desde que la prioridad de los buscadores es la de promover una buena experiencia de usabilidad, las desarrolladoras y desarrolladores se impulsaron a centrarse en contenidos que se pudieran desplegar de mejor manera en las versiones móviles de sus sitios para indexar y rankear en las SERPs.
Indexación mobile first
La indexación mobile-first fue totalmente desplegada por Google en julio de 2019, según su página web [2]. Desde entonces, Google se centra predominantemente en el contenido de las versiones móviles de las páginas web a la hora de indexarlas y rankearlas en sus SERPs.
Google también ha implementado un rastreador que simula un/a visitante móvil para comprender la manera en que las usuarias y usuarios navegan al ingresar y utilizar un sitio web. El objetivo de esto es mejorar la experiencia para los millones de personas que eligen a este buscador como predeterminado en sus smartphones.
Diseño web de mobile first
El diseño y creación de contenidos adaptados a un dispositivo móvil no es algo reciente. Sin embargo, la decisión de Google de priorizar la indexación “mobile first” por su alto número de visitantes, impulsó a las desarrolladoras y desarrolladores a preocuparse por diseños más adaptados que puedan funcionar a la perfección en todos los tamaños de pantallas.

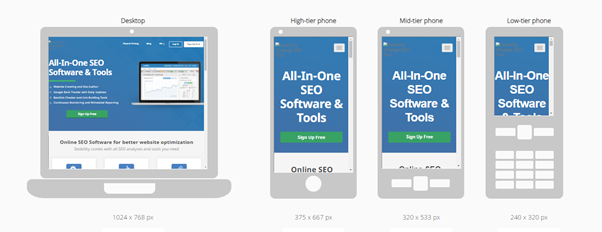
Una representación de nuestro sitio en ready.mobi que muestra las diferentes formas de visualización de nuestro sitio en diferentes tamaños de pantalla.
Optimización de un sitio web para móviles
Algunos factores importantes para optimizar un sitio web para smartphones son:
Emplear un diseño web adaptado y optimizado para móviles
Asegurarse de que un sitio web es responsive y funciona bien en todos los tamaños de pantalla es importante para la usabilidad móvil. Es por ello que estos diseños deben garantizar que el contenido se pueda leer fácilmente y que los botones sean fáciles de clicar en los dispositivos portátiles.
Reducir el peso y tiempo de carga de la web
Es importante que las imágenes estén comprimidas y que el sitio se cargue rápidamente para obtener buenos resultados en las búsquedas móviles.
Dado que muchas y muchos internautas navegan con velocidades de Internet más lentas, la optimización es aún más relevante en smartphones que en desktops. Aunque se presume que esto pueda cambiar mucho con la tecnología 5G.
Utilizar datos estructurados y competir por los rich snippets
La mayoría de búsquedas móviles se le atribuyen a consultas locales o preguntas en general. Por ello, los resultados enriquecidos se están utilizando cada vez más en las SERPs de Google.
Optimizar un sitio móvil en función de los rich snippets empleando datos estructurados puede ser una forma fácil de aparecer en ellos.
Las implicaciones para el SEO
La indexación “mobile first” ha tenido un gran impacto en el SEO y el diseño web desde que Google ya no se ciñe a las versiones de escritorio para indexar. Por lo tanto, cuando Google pasó a centrarse en la indexación mobile first, también lo hizo en todos los elementos de optimización que amerita, dando lugar a diferentes prácticas y tareas recomendadas que ayudan a mejorar las versiones móviles.
Algunos ejemplos de cómo el SEO ha cambiado son:
- Una mayor atención a la velocidad de carga web.
- Más atención al diseño responsivo y al diseño general optimizado para móviles.
- Mayor enfoque en la optimización de los resultados enriquecidos (rich snippets).
Además, para mejorar desde su base la optimización para móviles, la redacción de contenidos optimizados para Google también cambió, pues quienes escriben para sitios web han tenido que modificar las estructuras generales del texto para el público que navega desde su smartphone.
Aunque otros factores también influyeron en el cambio de enfoque del SEO, la indexación Mobile First se considera una de las fuerzas impulsoras.
Referencias
- ↑ Cuota de mercado mundial para Ordenadores vs Smartphones vs Tablets Statcounter. Recuperado el 09.01.2021.
- ↑ Prácticas recomendadas para la indexación Centro de la Búsqueda de Google. Recuperado el 09.01.2021.
Ampliar conocimientos
- https://developers.google.com/search/mobile-sites/mobile-first-indexing
- https://www.iebschool.com/blog/seo-movil-mobile-marketing/
