Was bedeutet Mobile First?

Mobile First bedeutet, dass die Entwicklung/das Design einer Software oder einer Website für Mobilgeräte anstatt für den Desktop oder andere Ansichtsmöglichkeiten optimiert wird. Für den Bereich der Suchmaschinenoptimierung bedeutet „Mobile First“, dass Suchmaschinen-Algorithmen die mobile Version einer Website gegenüber der Desktop-Version bevorzugen. Seiten, die nicht für Smartphones optimiert sind, werden dadurch möglicherweise schlechter gerankt als Seiten, die für mobile Nutzer optimiert sind.
Der Einfluss von Mobiltelefonen auf das Internet
Die stetig zunehmende Verbreitung von Smartphones und die immer bessere Internetverbindung führten dazu, dass auch mehr Menschen ihr Mobiltelefon für Online-Suchanfragen nutzen. Laut Statcounter machen mobile Suchanfragen seit Mitte 2016 über 50 % der Anfragen auf den beliebtesten Suchmaschinen aus. [1]
Da immer mehr Nutzer Websites über Smartphones besuchen, war eine Umstellung des Webdesigns auf „Mobile First“ erforderlich. Somit kann sichergestellt werden, dass Websites auf den kleineren Bildschirmen und mit den langsameren Ladezeiten, die Smartphone-Usern zur Verfügung stehen, funktionieren.
Das Ziel einer Suchmaschine ist es, ihren Usern die besten Suchergebnisse zu bieten. Mit der zunehmenden Nutzung von Smartphones wurde es daher immer wichtiger, dass eine Website auch mobil funktioniert. Daher fingen die Suchmaschinen an, den Fokus für die Indexing und das Website-Ranking auf deren mobile Versionen zu legen.
Mobile-First-Indexierung
Laut der Google-Website wurde die Mobile-First-Indexierung im Juli 2019 voll implementiert.[2] Seither konzentriert sich Google beim Ranking sowie bei der Indexierung überwiegend auf die mobilen Versionen der Websites. Dabei wird nur der auf der mobilen Webpräsenz sichtbare Inhalt berücksichtigt.
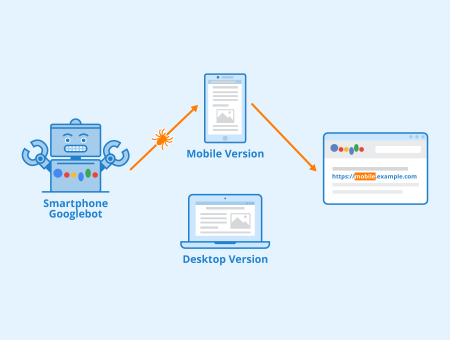
Zudem hat Google einen Crawler implementiert, der einen mobilen Besucher simuliert. Dies zeigt deutlich, wie wichtig es ist, Websites unter Berücksichtigung der Bedürfnisse von mobilen Nutzern zu erstellen. Google begründet dies auf seiner Website damit, dass die Mehrheit der Google-Nutzer ihre Suchanfragen auf dem Mobiltelefon und nicht auf einem Desktop oder Tablet durchführen.
Mobile First Web Design
Aufgrund der großen Anzahl von Website-Besuchern, die Mobiltelefone nutzen, konzentrieren sich viele Webdesigner auf Responsive Web Design. Das bedeutet, dass eine Website auf Bildschirmen jeder Größe einwandfrei funktionieren soll. Obwohl eine Orientierung an den Bedürfnissen der mobilen Nutzer in den Bereichen Webdesign und Content-Erstellung zu dieser Zeit kein Novum mehr war, beeinflusste die Umstellung von Google auf Mobile-First-Crawling das Tempo der weiteren Entwicklung maßgeblich.

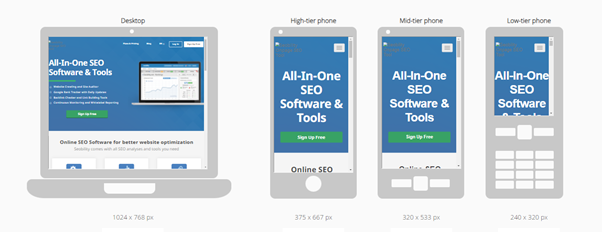
Ein Rendering unserer Website mittels ready.mobi, das die unterschiedlichen Darstellungsweisen unserer Website auf verschiedenen Bildschirmgrößen zeigt.
Optimierung von Websites für Mobilgeräte
Einige wichtige Punkte für die Optimierung von Websites für Mobilgeräte sind:
- Responsives Web Design, das für mobile Geräte optimiert ist
Die Website muss responsiv sein und auf allen Bildschirmgrößen gut funktionieren. Dies ist wichtig für die mobile Benutzerfreundlichkeit. Entscheidend ist außerdem, dass der Inhalt gut lesbar ist und die Schaltflächen auf mobilen Geräten leicht anzuklicken sein.
- Website-Größe und Ladezeit
Für gute Ergebnisse bei der mobilen Suche ist es notwendig, dass Bilder komprimiert werden und die Website auf Mobiltelefonen schnell geladen werden kann. Da die Internetgeschwindigkeiten vieler Handynutzer langsamer sind, ist dies hier noch wichtiger als bei der Desktop-Suche. Das könnte sich jedoch mit der Einführung von 5G ändern.
- Strukturierte Daten verwenden & Rich Snippets sichern
Rich-Suchergebnisse werden in den Google SERPs immer häufiger verwendet. Die gezielte Optimierung von Inhalten durch Strukturierte Daten ist eine einfache Möglichkeit, um in Rich Snippets und anderen Rich-Suchergebnissen zu erscheinen. Das ist insofern von großer Bedeutung, als es sich bei vielen mobilen Suchen um Fragen oder lokale Suchen handelt.
Die Folgen für SEO
Mobile First hatte zunächst einen enormen Einfluss auf SEO und Webdesign. Schließlich berücksichtigte Google bei der Indexierung und Reihung der Ergebnisse vor der Einführung von Mobile First die Desktop-Versionen von Webseiten. Seit Google zu „Mobile First“ übergegangen ist, hat sich auch die SEO dementsprechend verändert. Dies führte zu unterschiedlichen Best Practices sowie zu einer Priorisierung bestimmter Aufgaben, die dazu beitragen, Websites für Mobilgeräte zu optimieren.
Beispiele dafür, wie sich SEO verändert hat, sind:
- Verstärkter Fokus auf Seitengeschwindigkeit
- Verstärkter Fokus auf responsives & insgesamt für Mobilgeräte optimiertes Design
- Verstärkter Fokus auf die Optimierung für Rich-Suchergebnisse
Da die Autoren der Websites damit begannen, ihre Inhalte für Leser auf Mobiltelefonen anzupassen, änderte sich zudem die Art und Weise der Optimierungen. Obwohl auch weitere Faktoren eine Rolle spielen, gilt die Mobile-First-Indexierung als einer der wichtigsten Gründe dafür, dass sich der Fokus in der Suchmaschinenoptimierung verlagert hat.
Einzelnachweise
- ↑ Desktop vs Mobile vs Tablet Market Share Worldwide. Statcounter. Abgerufen am 9. Januar 2021.
- ↑ Best Practices für die Mobile First-Indexierung Google Search Central. Abgerufen am 9. Januar 2021.
Weiterführende Links
- https://developers.google.com/search/mobile-sites/mobile-first-indexing
- https://www.lindbaum.de/blog/2017/06/08/sechs-fakten-zum-mobile-first-index/
Ähnliche Artikel
