¿Qué es el flat design o diseño plano?

El Flat Design o diseño plano por su traducción del inglés es un tipo de diseño de interfaz de usuario o usuaria que se centra en crear elementos bidimensionales simplificados y colores claros.
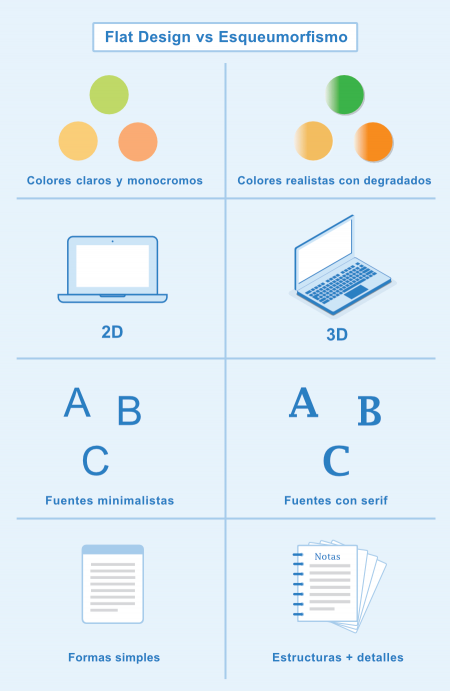
Habitualmente, es considerado un diseño opuesto al esqueumorfismo, que crea la ilusión de tres dimensiones en pantallas y visualizaciones bidimensionales copiando estructuras y efectos del mundo real. El Flat Design, se caracteriza por utilizar una tipografía simple y elementos geométricos.
Se hizo popular con el lanzamiento de Microsoft Windows Phone 7 en 2010, seguido por la introducción de Windows 8, iOS 7 de Apple y Material Design de Google, que también lo aplicaban.
Sin embargo, el Flat Design ya se había originado en la década de 1950, dándose a conocer a través del estilo tipográfico internacional, también conocido como estilo suizo.
Y aunque en la actualidad su uso se ha generalizado, sus formas primigenias se desarrollaron originalmente para el diseño responsive, en el que el contenido del sitio web se escala según el tamaño de la pantalla del dispositivo. De esta forma, no solo era más sencillo reconocer los elementos, sino que los móviles podían cargar las webs responsive más rápido, incluso con conexiones lentas.
Características del flat design
El diseño plano es un estilo puramente bidimensional, que evita las sombras, las estructuras, las degradaciones de color y otras técnicas que añaden profundidad a un elemento. Todos los componentes, desde los marcos hasta los botones, son suaves, sin tercera dimensión y nítidos, utilizando formas simples como círculos, rectángulos o cuadrados.
El flat design se centra en la tipografía y el color
Debido a la simplicidad de sus elementos, la tipografía desempeña un papel importante en el flat design. Las y los diseñadores suelen utilizar fuentes sans serif que combinen con el diseño minimalista del conjunto. Los diferentes formatos de las fuentes les indica a las y los navegantes cómo utilizar cada elemento de la página.
El color también es un aspecto clave en los diseños planos. Las paletas utilizadas suelen ser mucho más claras y contienen más matices que en otras páginas web. Mientras que la mayoría de las aplicaciones se centran en unos pocos colores, que generalmente son solo tres, en las páginas diseñadas con flat design se suelen utilizar de seis a ocho tonos diferentes.
Algunas tonalidades se usan con más frecuencia que otras. Es el caso de los colores retro como el naranja, el violeta, el verde, el turquesa y el azul; más utilizados en el diseño plano original, como se puede apreciar en Windows 8.
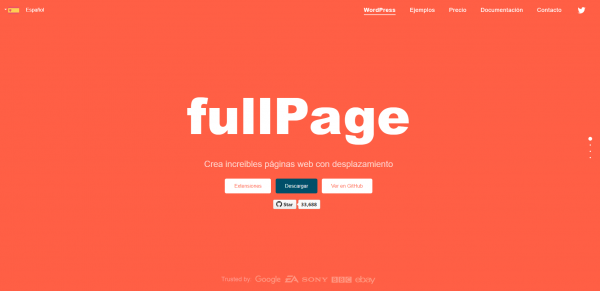
En Alvaro Trigo podemos encontrar un ejemplo de sitio web con características Flat Design. Como se puede apreciar en la siguiente captura de pantalla, el sitio evita en gran medida el sombreado y otros elementos plásticos, utilizando un diseño muy sencillo y claro.

Captura de pantalla con un ejemplo de Flat Design de Alvaro Trigo
Ventajas y desventajas del diseño plano
El flat design con sus elementos minimalistas, ayuda a las personas a centrarse en el contenido de un sitio web. De este modo, mejora la usabilidad mediante una clara jerarquía visual de formas, colores y fuentes que permite una navegación rápida e intuitiva en aplicaciones de escritorio y móviles.
Los diseños flat son, asimismo, fáciles de personalizar en términos de desarrollo adaptativo/responsivo, siendo más sencillos de implementar para los diseñadores y además reducen la cantidad de datos necesarios al acceder a un sitio web.
Curiosamente, su estilo minimalista, sin profundidad espacial ni estructuras, es también su mayor desventaja. Según un análisis realizado por el Norman Nielsen Group, se descubrió que los diseños planos pueden comprometer la usabilidad porque las personas no siempre saben en qué zonas se puede hacer clic. Además, muchos de estos proyectos sacrifican contenidos informativos importantes para mantener la sencillez del diseño.
En un esfuerzo por enfatizar las cualidades claras y simplificadas propias del Flat Design, algunos diseñadores y diseñadoras caen en la trampa de centrarse demasiado en la estética, lo que puede tener un impacto negativo en la usabilidad de un sitio web. Este es un riesgo que se da especialmente en el diseño web y móvil.
Por el afán de crear simplicidad, se pueden ocultar funciones importantes y elementos interactivos necesarios, o prescindir de incluir sugerencias visuales con las que usuarios y usuarias están familiarizados.
Estos problemas de usabilidad se resolvieron con un perfeccionamiento del diseño plano original llamado Flat 2.0 o Almost Flat. Este estilo, así como el Material Design de Google publicado en 2014, utilizan mínimamente sombras, brillos y texturas para insinuar la tridimensionalidad, lo que puede mejorar significativamente la experiencia de usuario o usuaria.
Ampliar conocimientos
- https://www.departamentodeinternet.com/que-es-flat-design-diseno-plano/
- https://galernaestudio.com/flat-design/
