Definition

Flat Design (deutsch: „Flaches Design“) ist ein Design-Stil für Benutzeroberflächen, der einfache, zweidimensionale Elemente und helle Farben verwendet. Flat Design wird oft als Gegenentwurf zum Skeuomorphismus bezeichnet, welcher durch das Kopieren von realen Eigenschaften die Illusion von drei Dimensionen auf zweidimensionalen Displays und Bildschirmen erzeugt. Populär wurde die auf einfache Typografie und Geometrie zentrierte Designsprache mit der Veröffentlichung von Microsofts Windows Phone 7 im Jahr 2010. Etwas später folgte die Einführung von Windows 8, Apples iOS 7 und Googles Material Design, die ebenfalls flaches Design verwenden.
Die Anfänge des Flat Design reichen zurück bis in die 1950er Jahre. Erstmals bekannt wurde dieses Design durch den als Swiss Style bezeichneten International Typographic Style. Die aktuellen Designs wurden ursprünglich für das Responsive Webdesign entwickelt, bei dem der Inhalt einer Website je nach Bildschirmgröße des Gerätes skaliert wird. Durch die Verwendung einfacher Formen und Flächen anstelle komplexer Bilder trägt Flat Design dazu bei, dass responsive Webseiten auch bei Verbindungen mit geringer Bandbreite schnell geladen werden können.
Merkmale des Flat Designs
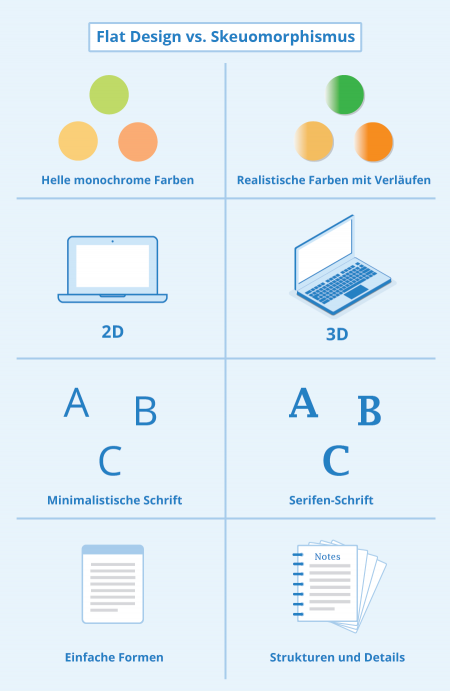
Flat Design ist ein rein zweidimensionaler Design-Stil. Bei den gestalterischen Elementen des Designs wird vollständig auf Schatten, Strukturen, Farbverläufe und andere Mittel, die einem Element Tiefe hinzufügen, verzichtet. Jedes Element im Flat Design, von Rahmen bis hin zu Schaltflächen, ist glatt, ohne 3. Dimension und gestochen scharf. Designer von Webseiten verwenden im Rahmen des Flat Designs meist nur einfache Formen wie Kreise, Rechtecke oder Quadrate.
Schwerpunkt auf Typografie und Farbe
Aufgrund der Einfachheit der Elemente spielt die Typografie beim Flat Design eine wichtige Rolle. Passend zum minimalistischen Design der Elemente nutzen Designer in der Regel einfache serifenlose Schriftfamilien. Unterschiedliche Formatierungen der Schrifttypen werden genutzt, um die User darauf hinzuweisen, wie die einzelnen Elemente auf einer Seite zu verwenden sind.
Farben sind ebenfalls ein wichtiger Aspekt im Rahmen des Flat Designs. Die verwendeten Farbpaletten sind in den meisten Fällen viel heller und enthalten mehr Farbtöne als bei anderen Websites. Während sich die meisten Webanwendungen auf wenige (oft nur drei) verschiedene Farben konzentrieren, nutzen Designer für die Gestaltung von Webseiten im Flat Design oft sechs bis acht unterschiedliche Farben. Bestimmte Farbtöne werden dabei häufiger verwendet als andere. Retro-Farben – inklusive Orange, Violett, Grün, Türkis und Blau – sind die von Designern im ursprünglichen Flat Design wie bei Windows 8 am häufigsten verwendeten Farben.
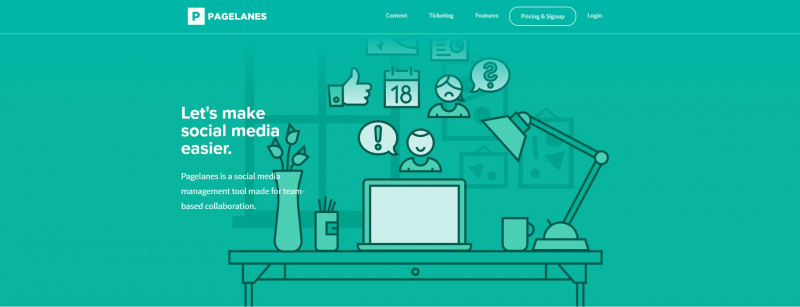
Ein Beispiel für eine Website, die im Flat Design gestaltet ist, findet man unter pagelanes.com. Wie auf nachfolgendem Screenshot zu sehen ist, verzichtet die Seite weitestgehend auf Schattierungen und sonstige plastische Elemente und zeichnet sich durch ein sehr simples und übersichtliches Design aus.

Screenshot mit Beispiel für Flat Design von pagelanes.com
Die Vor- und Nachteile des Flat Designs
Das flache Design fokussiert den User mit seinen minimalistisch gestalteten Elementen auf den Inhalt einer Webseite. Die Designsprache betont die Benutzerfreundlichkeit durch eine klare visuelle Hierarchie über Formen, Farben und Schriften und bietet eine effektive Unterstützung bei der schnellen und intuitiven Navigation in Desktop- und mobilen Anwendungen. Flat Designs sind einfach anpassbar in Bezug auf adaptives und Responsive Design, für Designer einfacher umsetzbar und reduzieren die Datenmenge bei der Übertragung einer Webseite.
Die minimalistische Gestaltung ohne räumliche Tiefe und Strukturen ist gleichzeitig der größte Nachteil des Flat Designs für User. Eine Analyse der Norman Nielsen Group ergab, dass flache Designstile die Benutzerfreundlichkeit beeinträchtigen können, da die User nicht immer wissen, was anklickbar ist. Darüber hinaus wird bei vielen Flat Design Projekten auf einen Teil der für User wichtigen inhaltlichen Informationen verzichtet, um das Design einfach zu halten. In dem Bestreben, die klaren, stromlinienförmigen Qualitäten des flachen Designs zu betonen, geraten einige Designer in die Falle, sich zu sehr auf die Ästhetik zu konzentrieren, was sich negativ auf die Benutzerfreundlichkeit einer Website auswirkt. Dies ist ein besonderes Risiko für das Web- und Mobile-Design. Wichtige Funktionen und Interaktionsmöglichkeiten können ausgeblendet werden oder visuelle Hinweise, die den Benutzern bekannt sind, fehlen – alles im Sinne der Einfachheit.
Die Usability Probleme wurden durch eine als Flat 2.0 oder Almost Flat bezeichnete Weiterentwicklung des ursprünglichen Flat Designs behoben. Bei diesen Designstilen und dem 2014 veröffentlichten Material Design von Google werden in geringem Umfang wieder Schatten, Glanzlichter und Strukturen eingesetzt, die eine Andeutung von Dreidimensionalität ermöglichen und die Benutzerfreundlichkeit für User erheblich verbessern.
Weiterführende Links
- https://manx.de/flat-design/
- https://www.creativebloq.com/graphic-design/what-flat-design-3132112
- http://www.usability.ch/news/flat-design-20.html
Ähnliche Artikel
