Definition

Breadcrumb navigation is a method of providing a secondary linkable navigation trail on websites and apps. The term comes from the fairy tale Hansel and Gretel, where two young children leave a trail of breadcrumbs so that they can find their way back through a forest. In the same way, breadcrumb navigation helps users to navigate through your website and get back to previous pages with ease.
Breadcrumbs provide a trail that allows a user to know where on a website they are on, how they got there, and how it fits into the rest of the website. Using breadcrumbs as a navigation aid is highly recommended for large, multi-page websites and apps.
While it is highly recommended to implement some type of breadcrumb navigation, there are many different types of breadcrumbs. Which type is most suitable depends on its intended use and how it best fits into a website. Breadcrumbs are generally broken down into the 3 types listed below: location, attribute, and path.
Location
Location breadcrumbs are widely used around the web and help the user to know which page they are on and how it fits into the rest of the website.
Location-based breadcrumbs work best for websites with a hierarchical content structure where they show users which page they are on. Location breadcrumbs are highly dependent on the structure of a website. For example, an e-commerce website may break down their products into categories. Navigating to a product page would produce a trail of breadcrumbs from the product page back to the product category (which may be several layers deep) and finally, the index page of the website.
In the following example, each element represents a page that is one level higher than the page to its right.
Home > Page 1 > Subpage > Current Position
Attribute
Attribute-based breadcrumb navigation breaks pages down based on key attributes on the page, rather than the location of the page relative to the rest of the website. While less common than location-based breadcrumbs, attribute breadcrumbs are also popular for e-commerce sites.
For example, an e-commerce site may offer a range of products made with a variety of materials, such as furniture. There may be several types of furniture, like tables, chairs, and beds. Rather than breaking these down by category, an e-commerce site may choose to provide breadcrumb navigation using attributes. Example attributes would be the primary material used, such as wood or steel. This may be more beneficial to users if they typically buy more than one item and would prefer to browse products by materials, rather than by product category.
An example could look like this:
Home > Bikes > Mountain Bikes > Men > 29 Inch > Orange
Etsy uses this type of breadcrumb navigation, for example.
Screenshot showing breadcrumb navigation of etsy.com
Path
Path-based breadcrumb navigation provides a trail of the steps a user took to get to a specific page. It can be considered as a history of pages that the user navigated through to get to the current page. As an example, path-based breadcrumbs are used on e-commerce checkout pages. When checkout is broken down into several steps (such as account login, address details, payment details, and order confirmation), path-based breadcrumbs may be used to help the user easily get back to a specific step if they made a mistake, or if they want to change something.
A path-based breadcrumb might look like this:
Home > Page 1 > Page 2 > Home > Page 3 > Shopping Cart
Breadcrumbs are a common navigation tool on websites and with good reason. A variety of content management systems even provide breadcrumb navigation options built-in by default. They can help break down and split up content into logical steps, or they can be an additional navigation tool to help users around the website.
Some websites use breadcrumbs to break up articles into several pages. This has the added benefit of generating additional views and potentially more ad revenue, as users will end up visiting multiple pages on your website and viewing ads on each individual page.
Breadcrumbs can keep users engaged on your website for longer and reduce the bounce rate. Breadcrumbs are popularly used in conjunction with large menus. Websites with chunky footers or large dropdown header menus often use breadcrumb navigation as a secondary navigation tool which is much simpler and clearer.
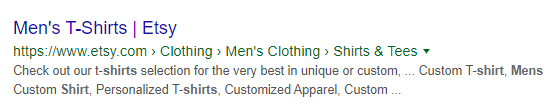
Breadcrumbs can also be useful for search engine optimization (SEO). Search engines such as Google use secondary navigation elements to better understand the structure of a website and thus display more relevant and accurate information in their search results. Internal links also give search engines more information about a particular page and the pages it links to. In addition, Google displays breadcrumbs in search results, as shown in the figure below. This makes the search result more interesting for search engine users, with positive effects on the CTR (click-through rate) and traffic of a website.

Screenshot with breadcrumbs in the SERPs of google.com
What needs to be considered during implementation?
Breadcrumb navigation should not be used as a substitute but rather as a supplement to the general navigation of a website.
Furthermore, the last element in a breadcrumb path, i.e. the current page on which the user is located, should not be linked as this may confuse users.
The individual breadcrumbs should be separated by characters or symbols for better clarity. The most common characters used to do this are ” > “, ” / ” or ” | “. The font size as well as the space between the elements should neither be too large nor too small.
As there are several different types of breadcrumb navigation, it is important to consider which type of navigation best serves your users. This will heavily depend on the structure of your website and the needs of your audience. Consider the content of your website and what information would be most useful to your users.
Related links
- https://yoast.com/breadcrumbs-seo/
- https://www.smashingmagazine.com/2009/03/breadcrumbs-in-web-design-examples-and-best-practices/
Similar articles
