¿Qué es un mockup?
El mockup es una maqueta conceptual que se utiliza en el desarrollo web para mostrar un primer borrador o prototipo de un sitio web o una aplicación. Principalmente, ayuda a convertir ideas y conceptos en diseños concretos, por lo que incluyen la estructura de navegación final y los elementos de diseño detallados de manera que su estructura se asemeje lo más posible a la representación final del website.
Por lo tanto, los mockups pueden ser simples plantillas sin ninguna funcionalidad hasta prototipos interactivos creados con un software especializado. Sin embargo, cuando se trata de proyectos pequeños, generalmente no se utilizan los mockups sino que directamente se crean plantillas en HTML y CSS o se utilizan plantillas terminadas que se adaptan a los requisitos individuales de cada proyecto.
Diferencias entre un wireframe y un prototipo
A menudo los términos wireframe, prototipo y mockup se emplean como sinónimos, pero en realidad son 3 herramientas conceptuales independientes que constituyen 3 etapas diferentes del diseño y que se realizan antes de pasar a la fase de programación.
En principio, un wireframe o esquema de página representa la primera versión de la plantilla en el desarrollo web y, a diferencia de los mockups, no contiene colores, textos (tipografía) o contenido visual (fotos, gráficos).
Por lo general, este boceto se genera en una computadora usando un software especializado en wireframes o mediante un dibujo hecho a mano. Así pues, como son el primer borrador del diseño, carecen de funcionalidad y se consideran dibujos conceptuales de baja fidelidad.
Por otro lado, los mockups están basados en un wireframe existente y, por lo tanto, se los sitúa en la siguiente etapa del diseño. Un mockup representa una vista previa de lo que podría ser el diseño final, agregando elementos visuales y textuales, razón por la que generalmente son el formato más popular a la hora de hacer una presentación para una o un cliente.
De hecho, inicialmente los mockups eran estáticos, pero en la actualidad, los software especializados los han vuelto más interactivos y capaces de mostrar funciones simples como la visualización de enlaces internos. Por ello, dependiendo de su complejidad y alcance, los mockups pueden acercarse mucho a lo que sería el «prototipo» del diseño final.
De esta manera, los mockups diseñados con mayor complejidad son considerados como conceptos de media o alta fidelidad y se utilizan como la base del prototipo.
El último eslabón de la cadena son los prototipos, es decir, maquetas casi idénticas al producto final. A diferencia de los mockups estáticos o básicos, los prototipos son interactivos e incluyen todas las características planificadas para sitio web o la aplicación.
Aplicaciones de los mockups
El desarrollo web actual utiliza los mockups para desarrollar aplicaciones o sitios web que serán presentadas frente a un público o a una audiencia de prueba para verificar la calidad y proporcionar demostraciones de uso.
En la mayoría de los casos, estas maquetas representan la versión final de una aplicación o sitio web en toda su funcionalidad, lo que permite evaluar el trabajo de desarrollo previo.
Así pues, durante esta evaluación se analizan las ideas, los requisitos y los deseos de las y los clientes y usuarias/os con respecto al diseño, la interfaz de uso, la estructura de la aplicación y el alcance de sus funciones.
Como la representación del mockup final es tan precisa, se puede eliminar con rapidez y eficiencia cualquier problema e inexactitud en el diseño, el alcance funcional o la estructura del contenido para que no forme parte del prototipo final.
Beneficios de los mockups
Los mockups ofrecen muchas ventajas en el desarrollo web, pues dado que su creación requiere poco esfuerzo y brindan una impresión realista del producto final, se emplean para testear la usabilidad e identificar posibles errores o fuentes de errores antes de dedicar muchas horas de esfuerzo al desarrollo final.
De este modo, se consigue identificar previamente los posibles problemas que haya antes de crear el prototipo, minimizando el riesgo de tener que rediseñar completamente el producto durante la etapa de desarrollo. Por lo tanto, el uso de mockups en el desarrollo web puede ahorrar mucho tiempo y dinero.
Software para crear mockups
Existen decenas de software de edición de imágenes para crear mockups simples como Microsoft PowerPoint o Adobe Illustrator. Sin embargo, en comparación con software especializados en la realización de mockups, estos son bastante difíciles de usar y ofrecen menos funciones.
En contraste, las tools especializadas brindan numerosos elementos y plantillas, además de la capacidad de crear diseños de mockups modulares, así como secuencias de interacción simple, rápida y fáciles.

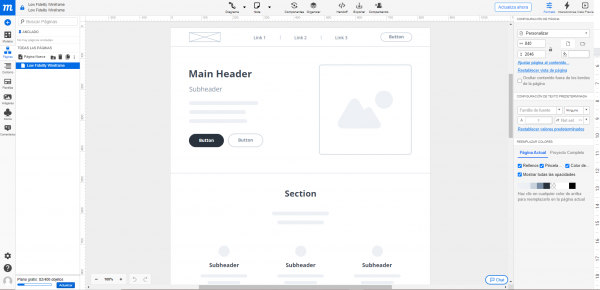
Captura de pantalla de una herramienta de mockup de moqups.com.
Estas son algunas de las herramientas para la creación de mockups más conocidas para sitios web y aplicaciones:
- Balsamiq.
- Pancil.
- Pop.
- FrameAPP.
- Moqups.
- Mockflow.
Ampliar conocimientos
- https://www.creativosonline.org/10-herramientas-imprescindibles-para-crear-mockups.html
- https://imborrable.com/blog/mockup-que-es/
