Definition
A mockup is a conceptual tool that is used especially in web development. It is basically an early draft of a website or web application. Mockups are primarily used for conception to convert ideas and concepts into a concrete design. They typically include the final navigation structure and detailed design elements so that they often resemble the final design of the website.
Mockups range from simple templates without functionality to interactive prototype-like designs created with dedicated mockup software. Smaller projects often do not require the use of mockups. In this case, templates are created directly in HTML and CSS or finished templates are adjusted to individual requirements.
Distinction from wireframe and prototype
Although the terms wireframe, prototype, and mockup are often used as synonyms, these are independent conceptual tools. They are three different types or stages of design that are performed before the actual programming.
A wireframe represents the earliest template version in web development and, in contrast to mockups, does not contain colors, textual (typography), or visual content (photos, graphics). This first sketch-like concept can either be created on a computer using special wireframe software or drawn by hand. Since wireframes are the first draft, they lack any functionality, which is why they are considered low fidelity concept drawings.
Mockups are based on an existing wireframe structure and represent the next stage of design. By using textual and visual elements, a mockup can be very similar to the final product design. This is why mockups are often preferred for presentations. Although mockups were originally static, it is now possible to create interactive mockups and provide them with simple functions such as internal links by using modern mockup software. Depending on their complexity and scope, mockups can come very close to what is called a “prototype”.
Multi-layered, complex mockups serve as the basis for prototypes which, depending on their complexity, are counted as middle to high fidelity concepts. Prototypes almost resemble the final product. In contrast to traditional, static mockups, prototypes are interactive and usually already contain all planned features of the website or application.
Application of mockups
Modern web development uses mockups during website or app development to present them to clients or a test audience as part of quality controls and demonstrations. These mockups often depict an app’s or website’s final version in its full functionality, allowing an evaluation of previous development work. During this evaluation, the clients’ and the users’ ideas, requirements, and wishes regarding the design, the user interface, the structure, and the scope of features can be put into relation and checked. Due to the already very precise representation of the finished product, possible problems and inaccuracies in the design, functional scope, or content structure of the website can be quickly and efficiently eliminated so that they do not enter the prototype.
Benefits of mockups
Using mockups in web development has many advantages. Since you can create mockups with comparatively little effort and provide a realistic impression of the final product, you can use them to test usability and identify potential errors and error sources before spending a lot of time on development. Problems can be identified before the prototype is created and the risk of having to completely redesign the product during development is minimized. Therefore, using mockups for web development can save a lot of money and time.
Mockup tools
You can use presentation and image editing programs such as Microsoft PowerPoint or Adobe Illustrator to create simple mockups. Compared to dedicated mockup software, however, these are rather hard to use and offer fewer features. Dedicated mockup tools provide you with numerous template elements and the ability to create modular mockup designs as well as simple interaction sequences quickly and easily.

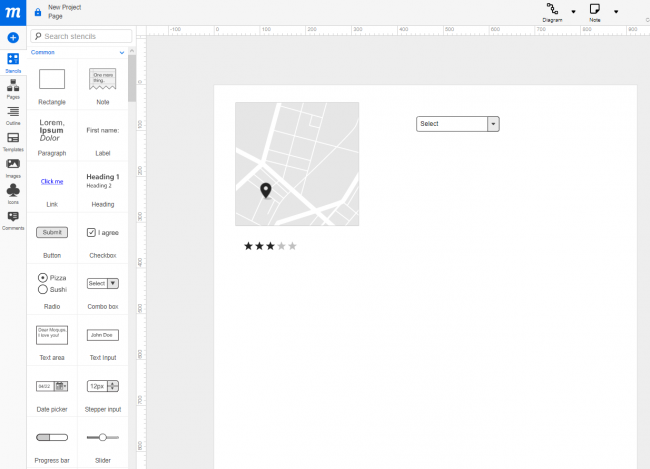
Screenshot of a mockup tool of moqups.com.
The best-known mockup tools for websites and apps are:
- Balsamiq
- Pancil
- Pop
- FrameAPP
- moqups
Related links
- https://www.mockplus.com/blog/post/wireframe-mockup-prototype-selection-of-prototyping-tools
- https://mashable.com/2012/06/07/mockup-tools/
