
Want to learn how rich snippets can help you get more traffic from Google?
You’re in the right place!
In this guide, you’ll find out:
- how rich snippets will help your website stand out in today’s crowded search results,
- how to get them,
- and how that extra search visibility will lead to extra clicks (and more potential customers)
Here’s a full list of what’s inside:
Table of Contents
- 1 What are rich snippets?
- 2 Rich snippets vs rich results – what’s the difference?
- 3 How rich snippets can increase your traffic from Google
- 4 How to qualify for rich snippets
- 5 Should you use Microdata or JSON-LD?
- 6 Will adding schema improve your rankings?
- 7 Which rich snippet format is right for you?
- 8 Testing rich snippets and schema
- 9 Testing the major Ecommerce providers
- 10 Getting the most out of rich snippets
- 11 Rich snippet spam
- 12 Rich snippet FAQs
- 13 Over to you!
Ready to dive in?
Before we get to the cool stuff, let’s start with a definition.
What are rich snippets?
Rich snippets are enhanced search results that provide additional information to searchers on the contents of a page. Google and other search engines use structured data contained within the HTML or Javascript of a webpage to form these snippets.
Rich snippets vs rich results – what’s the difference?
Rich results refer to the same thing as rich snippets. This can sometimes lead to confusion since they are two distinct terms that refer to the exact same thing.
Google seems to prefer the term rich result over the terms rich snippet and rich cards – both of which can be used in place of rich result.
In the SEO community, both rich snippet and rich result are commonly used. For this post, however, we’ll stick to rich snippet.
How rich snippets can increase your traffic from Google
In short: visibility.
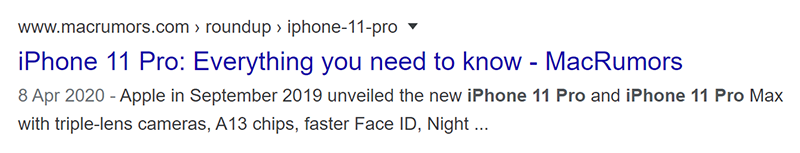
These days, a typical search result can look like this:
This means that if your search result looks like this:

It’s going to be super hard to grab a searcher’s attention. You’re going to get lost in the crowd.
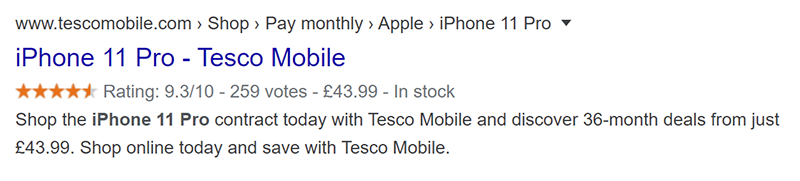
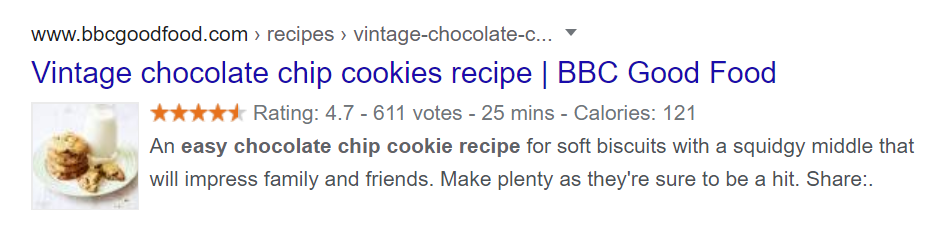
But add structured data and your search result could look like this:

Which is going to give you a fighting chance.
The good news:
It’s super simple to do.
The bad news:
Google won’t always display your rich snippets. But more on that later.
How to qualify for rich snippets
For your webpage to be eligible for rich snippets, you’ll need to add a specific type of structured markup to your HTML called “schema”.
So what’s schema?
Well, search engines are smart. But they’re not as smart as you.
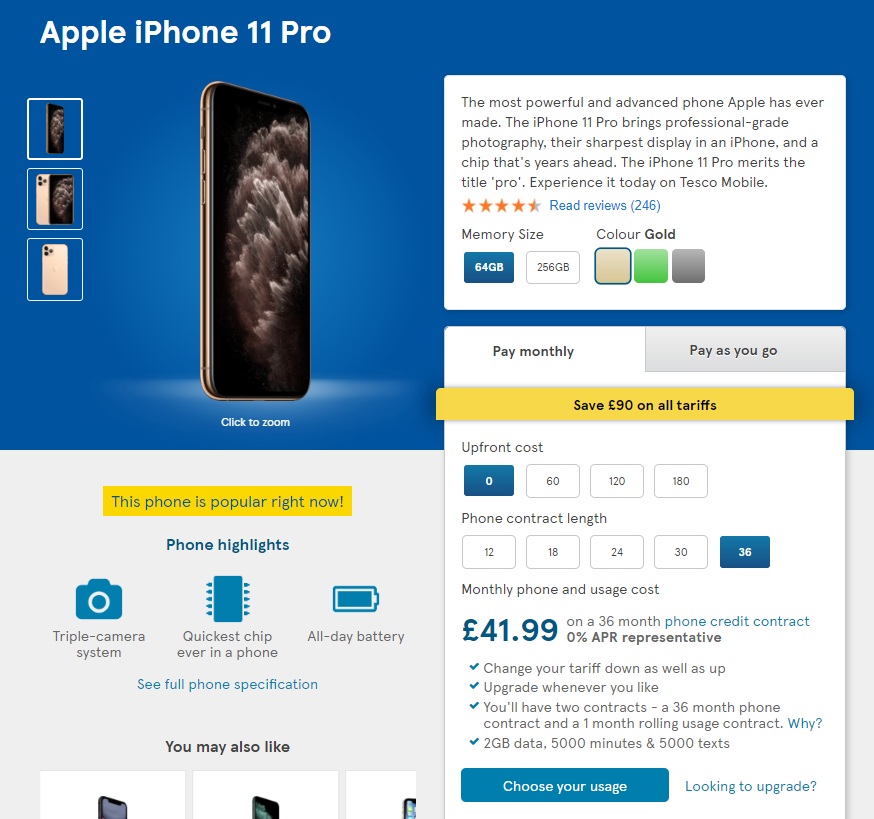
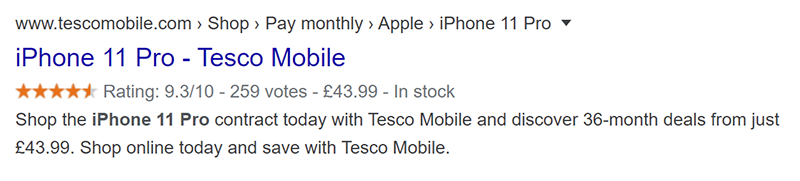
Take a look at the following screenshot:

In a few seconds, you’ll figure out that:
- this is an iPhone 11 Pro,
- it’s got 4.5(ish) stars,
- it’s going to cost you £41.99 a month
A search engine on the other hand…
…well, it might make an educated guess.
But unless you spoon -feed it the information, it’s not going to be 100% sure. And it’s definitely not going to be sure enough to display that additional information in a rich snippet.
Schema is the spoon with which you feed it this information.
You can implement schema in two ways. Let’s start with the simplest.
1. Adding schema with microdata
For a basic product we might have the following HTML:
<div> <h1>iPhone 11 Pro</h1> <img src="iphone11pro.jpg" /> <p>This is an iPhone 11 pro.</p> <p>Price: £41.99</p> <p>Availability: in stock</p> </div>
And that’s actually reasonably well structured. But it’s still not going to be 100% crystal clear to a search engine.
So we can add schema microdata to remove any doubt.
Here’s how that would look for the example above.
<div itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name">iPhone 11 Pro</h1> <img src="iphone11pro.jpg" itemprop="image" /> <p itemprop="description">This is an iPhone 11 pro.</p> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <p>Price: <span itemprop="priceCurrency" content="GBP">£</span> <span itemprop="price">41.99</span></p> <link itemprop="availability" href="http://schema.org/InStock" /> <p>Availability: in stock</p> </div> </div>
Breaking that down, we’ve got our parent entity, a product:
<div itemscope itemtype="http://schema.org/Product">
We have its name, image and description:
<h1 itemprop="name">iPhone 11 Pro</h1> <img src="iphone11pro.jpg" itemprop="image" /> <p itemprop="description">This is an iPhone 11 pro.</p>
We then have our offer, which is nested inside the parent product:
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
Which includes currency, price, and availability.
<p>Price: <span itemprop="priceCurrency" content="GBP">£</span> <span itemprop=”price”>41.99</span></p> <link itemprop="availability" href="http://schema.org/InStock" /> <p>Availability: in stock</p>
We then close off the offer.
</div>
And finally, close off the parent product entity.
</div>
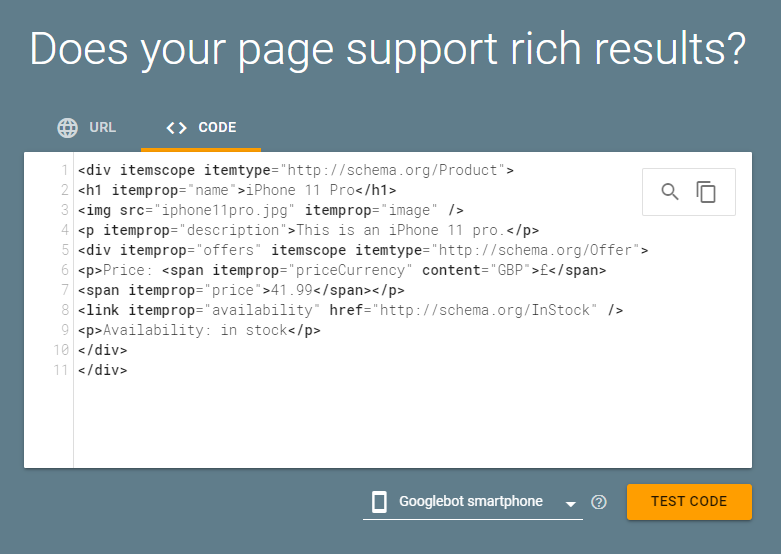
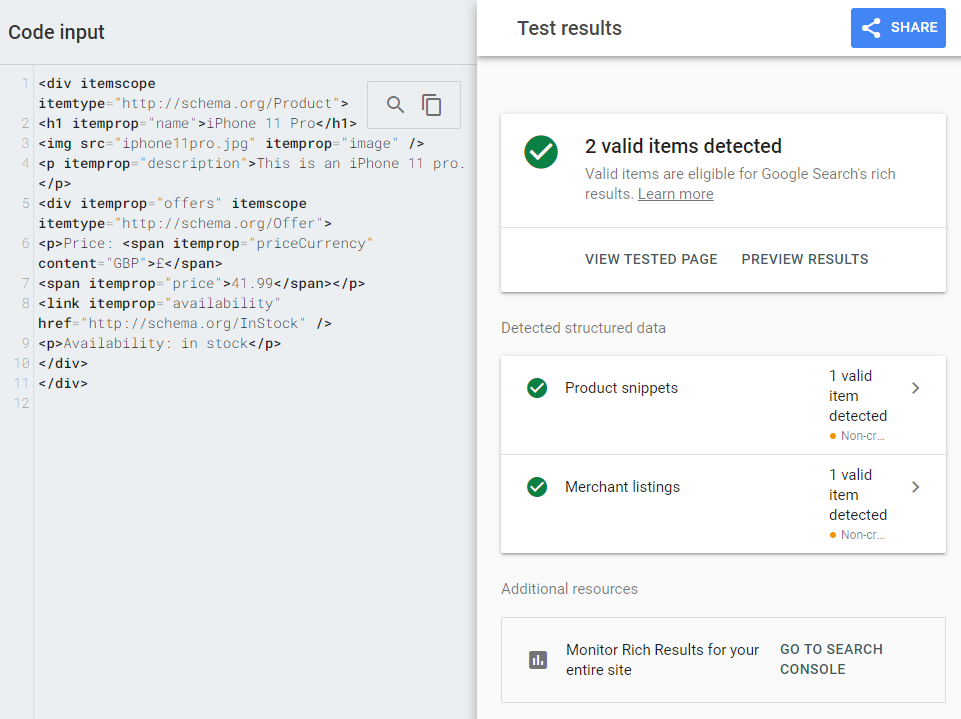
We can then validate our code using the “Code Snippet” option in Google’s Rich Results Test tool.

And we can see that Google has correctly interpreted the code:

Which means we’ll be eligible for a product rich snippet in search results, with price and stock status shown.
If you’re not familiar with HTML/XML, we realize this might be a little tricky to follow.
So we’d recommend reading the following:
2. Adding schema with JSON-LD
JSON-LD stands for JavaScript Object Notation for Linked Data.
Which sounds intimidating…
But for our purposes, all you need to know is that it’s a way to include schema data in Javascript, rather than in microdata added to your HTML tags.
(If you want to know more about how it works check out this guide from Moz)
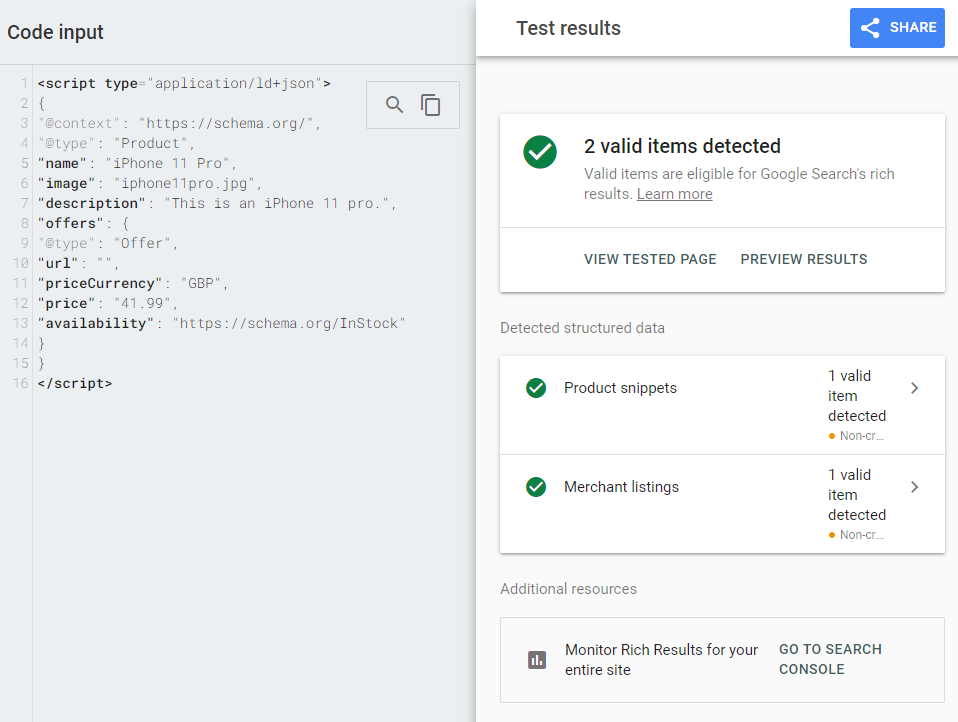
Instead of the HTML above, we could add the following script to our page:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "iPhone 11 Pro",
"image": "iphone11pro.jpg",
"description": "This is an iPhone 11 pro.",
"offers": {
"@type": "Offer",
"url": "",
"priceCurrency": "GBP",
"price": "41.99",
"availability": "https://schema.org/InStock"
}
}
</script>
And Google would interpret it in the same way as our microdata example:

If you’re not comfortable with Javascript, then you can use this free tool to generate JSON-LD schema.
Should you use Microdata or JSON-LD?
You can use either format to implement your schema. Both formats will make your pages eligible for rich snippets.
But if you have the option, then I’d recommend going for JSON-LD.
Why?
Because according to Google’s John Mueller, that’s what they prefer.
“We currently prefer JSON-LD markup. I think most of the new structured data that are kind of come out for JSON-LD first. So that’s what we prefer.”
Also, it’s far easier to manage since it’s added in a <script> tag in the header or body of a page.
This means that you don’t need to make changes to the HTML’s structure when updating your schema markup.
Sidenote: Luckily, for those of you who don’t feel comfortable writing your own schema code, many modern CMSs can auto-generate common schema types for rich snippets.
This is usually done through a built-in feature or by using plugins, saving a ton of time and effort. In general, auto-generated schema uses JSON-LD.
Will adding schema improve your rankings?
Google evaluates a TON of factors to decide where your page should rank.
But the mere presence of structured data (schema) is almost certainly not one of them. It would be too easy to manipulate.
In other words, if two pages already rank on page one for a keyword, and:
- Page A has schema
- Page B does not have schema
Page A has no immediate advantage over page B.
However…
We know that schema helps Google to understand what a page is about. And according to this tweet from John Mueller, that “might make it easier to show where it’s relevant”.
There’s no generic ranking boost for SD usage. That’s the same as far as I remember. However, SD can make it easier to understand what the page is about, which can make it easier to show where it’s relevant (improves targeting, maybe ranking for the right terms). (not new, imo)
— I am John (@JohnMu) April 2, 2018
Which is a bit cryptic.
But here’s a way that statement could be interpreted.
- Page B is a product page, but also includes a large 2,000-word description of the product
- Google is unsure whether to show the page more frequently for transactional (“buy X”) or informational (“what is X”) queries
- The addition of product schema gives Google clarity that transactional queries would be the best fit
So while adding schema won’t move you from position 5 to position 4…
…it MAY help Google show your page for more relevant queries.
Improved CTR may lead to improved rankings
Does Google use click-through rate (CTR) to directly influence rankings?
Depends on which article or study you read.
In the blue corner (it does) we have:
- This experiment by Cesarino Morellato and Andrea Scarpetta
- And this one from Rand Fishkin
And in the red corner (it doesn’t) we have:
- This study by Eric Enge
- This one from Bartosz Góralewicz
This article by Dan Taylor does a good job of summing up the arguments.
Google also regularly weighs in on the topic.
For example, there are numerous statements from Google that would suggest Google doesn’t use CTR to influence rankings.
However, recent revelations in documents made public during Google’s antitrust trial seem to support the fact that Google uses clicks in rankings.
They have also confirmed they use click data for training, personalization and controlled experiments.
This doesn’t necessarily mean they use CTR specifically, but it does hint at user signals playing an important role in search ranking.
This post by Search Engine Land goes into a number of documents that support the idea that Google uses various user interaction signals in its ranking algorithms.
So, as expected, Google isn’t being entirely transparent…
But one thing’s for sure:
More clicks = more eyeballs on your content = more potential links. And links DEFINITELY influence rankings.
So even if CTR is not a direct ranking factor…
…an improved CTR is going to lead to many of the good things (like traffic, mentions and links) that will improve your rankings.
To summarize:
- Schema markup won’t directly influence rankings. There’s no immediate boost.
- But it may help Google understand which queries (or query types) to show your page for.
- Adding schema makes your page eligible for rich snippets.
- Rich snippets can boost your CTR, which may not influence rankings directly, but will help with other factors that can.
Or long story short:
Yes, adding schema can improve your rankings. Probably not directly, but definitely indirectly.
Which rich snippet format is right for you?
So schema is the “how”.
Your next task is to figure out which type of rich snippet is right for you.
Because there are LOTS of options!
The simplest way to break this down is by business type.
While this is not hard and fast, the following should give you a good indication of the type of rich snippet that will be most effective for your website.
Note: I should also point out that this list is far from exhaustive. But I’ve focused on the most common rich snippet formats.
Ecommerce sites
If you’re running an Ecommerce store, you’ll want product details (price, stock status) and ideally review stars on your snippet.

Which means that “Product schema” is what you need to implement.
Easy peasy.
(the good news is that most Ecommerce systems are set up with this in place out of the box; more on that later)
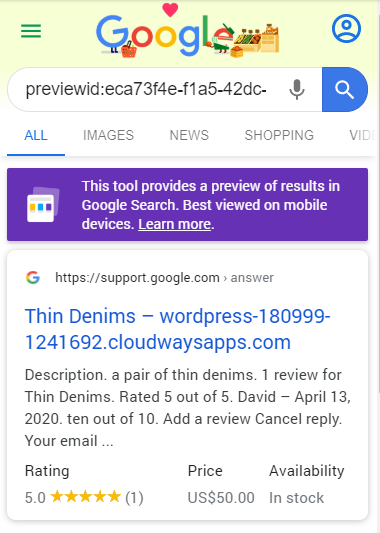
Review sites
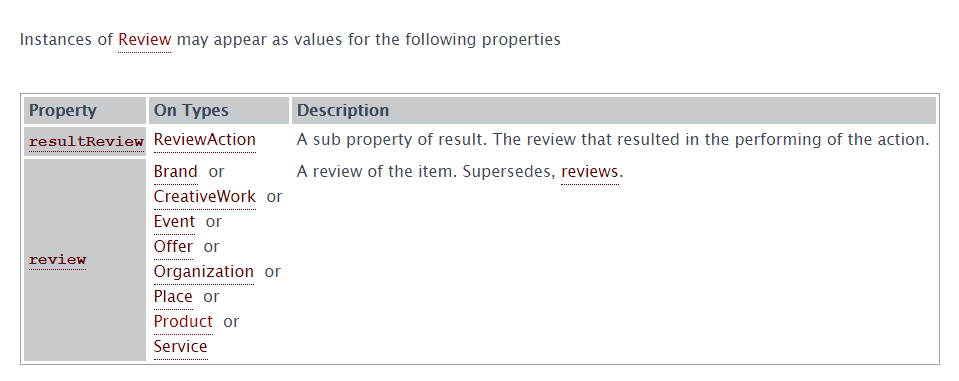
Running a review site? You’ll want your ratings for each article, and generally, the name of the reviewer, to show up on Google.

So you might think that “Review schema” is what you need to add.
And it can be…
But actually, if you’re reviewing a product, you can also use Product schema (with “Review” as a section).
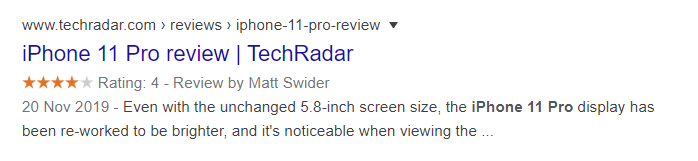
Which is exactly what TechRadar have done.

So which should you use?
Either. Your rich snippet will be the same.
But I’d be leaning towards Product schema.
Why? Because that’s what most of the big boys do.
On a Google search for “iPhone 11 pro review” 5 out of the 8 organic results on the first page had schema in place.
And all of them opted for Product schema.
Content sites
General content site?
You have a few options!
Until recently, FAQ and HowTo schema were some of the best options for content sites to add.
FAQ schema gave you rich snippets like this (mobile):

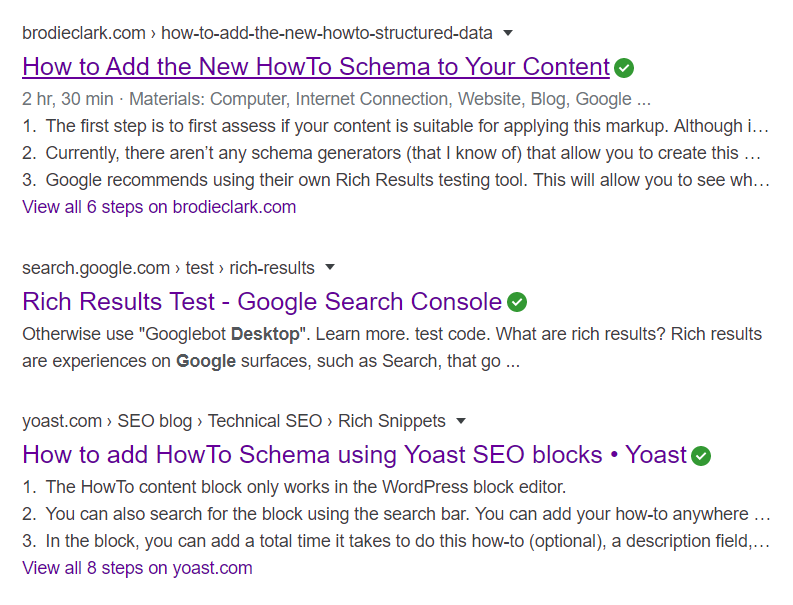
And this (desktop):

However, both of these rich snippets are no longer shown in Google SERPs.
Instead, you can opt for article structured data.
This doesn’t have the same impact as FAQ and HowTo schema once did.
But it does help Google understand more about your web pages and show better title text, images and date information – clearly showing that your posts are relevant and up-to-date.
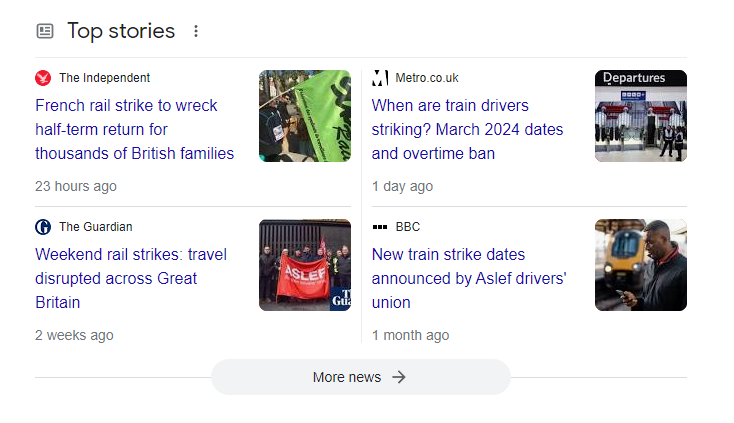
Here’s an example of how Google displays News articles in its search results:

Recipe sites
Does your site feature recipes? There’s a rich snippet for that.
And it looks awesome…

In the rich snippet above we can see that, in addition to a picture and rating, Google has included total time and number of calories.
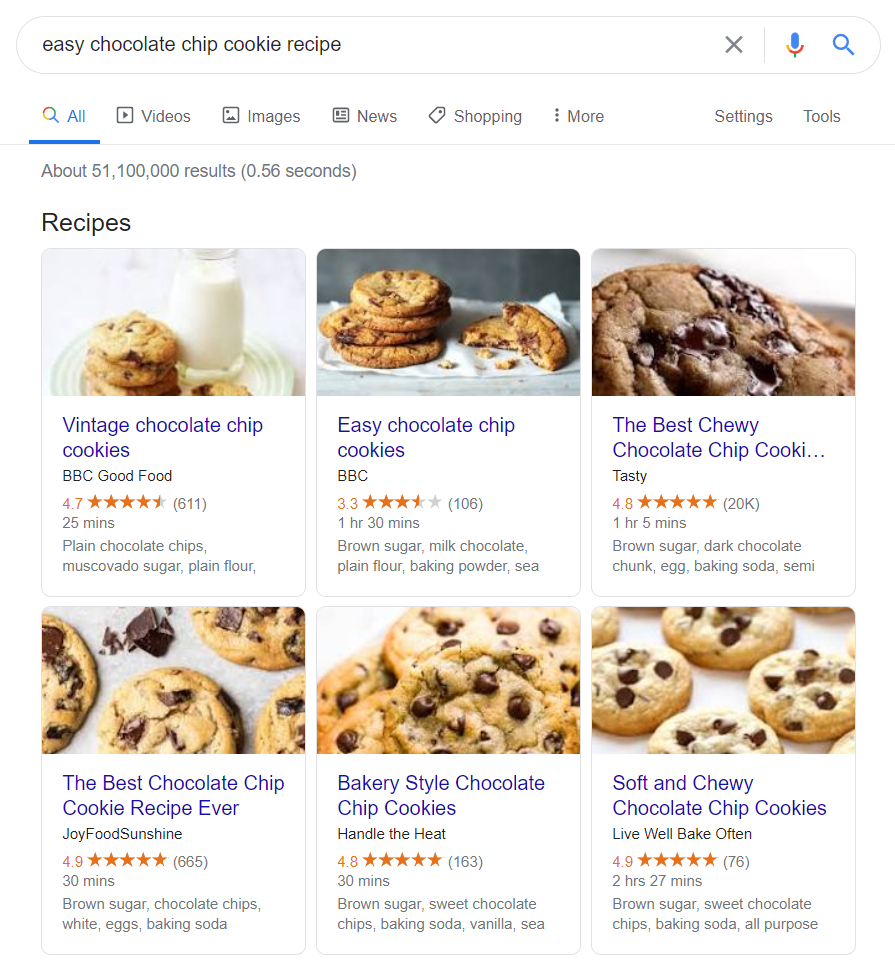
But even better than that…
Adding recipe schema makes a page eligible for the “Recipes” block, which is displayed above the regular organic results:

Here’s Google’s guide on how to do it.
Events
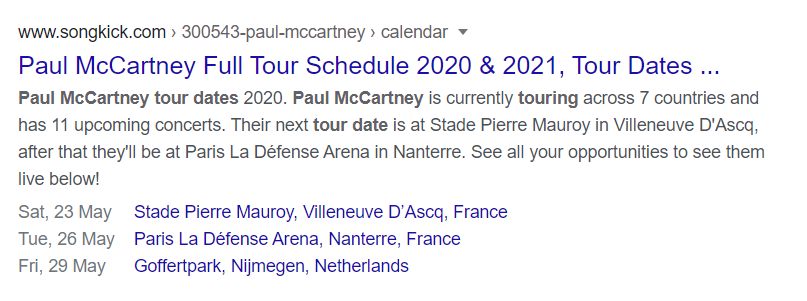
Got an event (or events) coming up? Add Event schema for rich snippets like this:

We get dates and venues right in the snippet.
And as an added bonus, those links are clickable. Clicking the first one takes me straight to the booking page for the Stade Pierre Mauroy.

So not only do we get increased visibility in search, we should up our conversion rate too.
Nice!
Video rich snippets
Video embedded on your page? Add VideoObject schema and Google may show a video preview beside your listing in the SERPs.
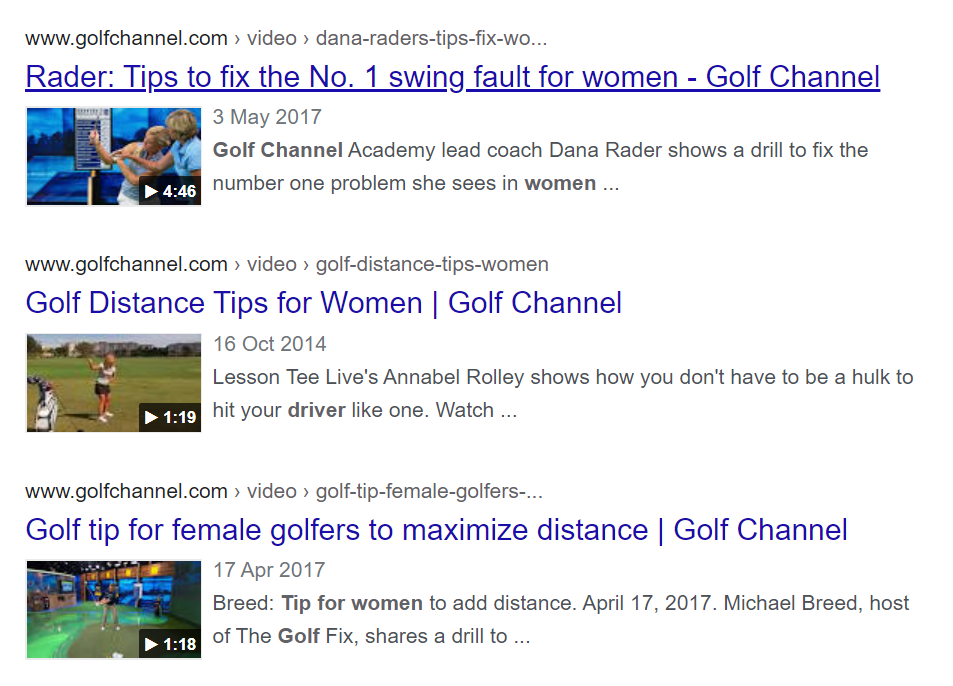
Golf Channel include VideoObject schema on most of their pages. Which makes for some eye catching search results…

Pro tip: reverse engineer your competitor’s rich snippets
Not sure which rich snippet format is right for you?
Browse through some search results in your niche and take a look at what your competitors are doing.
And when you spot a rich snippet format you like…
…grab the URL and plug it into Google’s Rich Results Test tool.
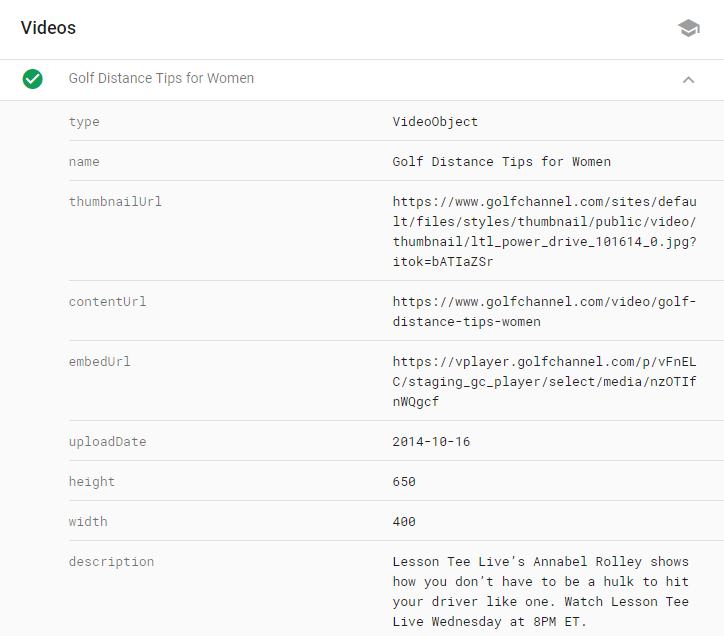
If we do that for one of the Golf Channel videos above, we can see they have the VideoObject schema in place.

So now all we need to do is add the same schema to our page and we have a shot at grabbing a similar rich snippet.
Picked your rich snippet format?
That’s a quick overview of the most common rich snippet formats currently supported by Google.
But there are loads more….
…like Q&A rich snippets, music, and flights.
Google won’t show a rich snippet for EVERY type of schema. But as they’re always tweaking their layouts, that’s not to say they won’t add (or remove) more formats in the future.
Here’s a handy list of all rich results currently supported by Google.
And this video from Search Engine Land discusses the difference between Schema.org and Google’s use of structured data.
Finally, for completeness, here’s a full list of schema types on schema.org.
Testing rich snippets and schema
Chosen the rich snippet format that’s right for you? Implemented the schema code on your website? It’s time to test.
There are two main tools you can use for testing:
- Google’s “Rich Results Test” tool
- Schema.org’s Schema Markup Validator
Here’s how (and when) to use them.
Use the Schema Markup Validator to validate ALL your schema
The Schema Markup Validator is not specifically designed for rich snippets. It’s a tool for validating ALL schema on a webpage.
You should use it whenever you add any new schema (for rich snippets or otherwise) to make sure everything is validating correctly.
(or if you’re not sure which schema is already installed on your site, you can use the tool to check!)
Just go to the tool, enter a URL, and hit “Run Test”.

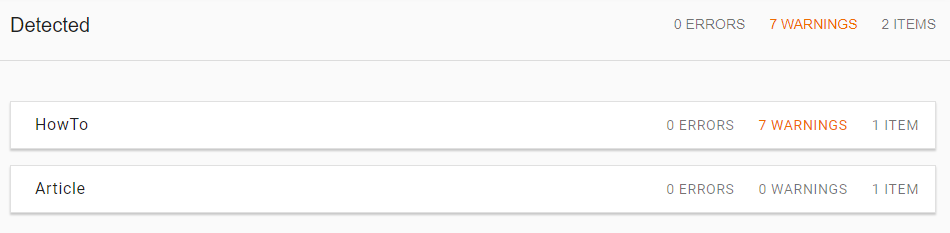
The tool will show you which schema types were detected on the page, and notify you of any errors or warnings.
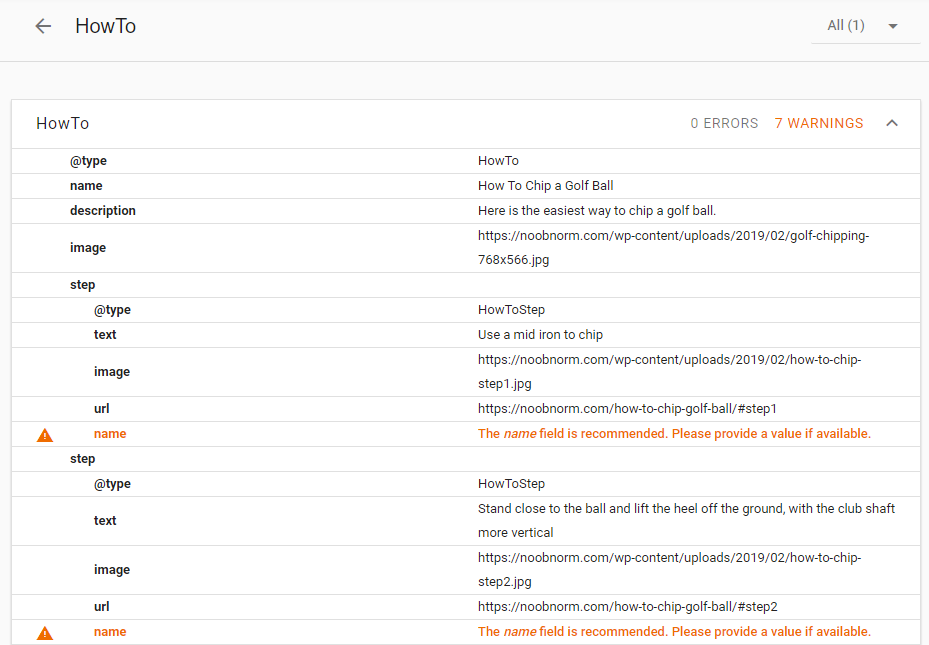
In the example below we can see that Google has detected both “Article” and “How To” schema.

And we can click on a schema type to view the data.

You’ll need to fix any errors.
But generally, warnings are safe to ignore. They won’t stop your rich snippets from being displayed. Although, if you can fix them… then fix them!
Once we’re happy that everything is validating, we can use the rich results test tool.
Use the Rich Results Test Tool to preview your rich snippets
The Schema Markup Validator is super helpful.
But what it doesn’t do is let us preview how our snippet might look in search.
That’s where the Rich Results Test tool comes in!
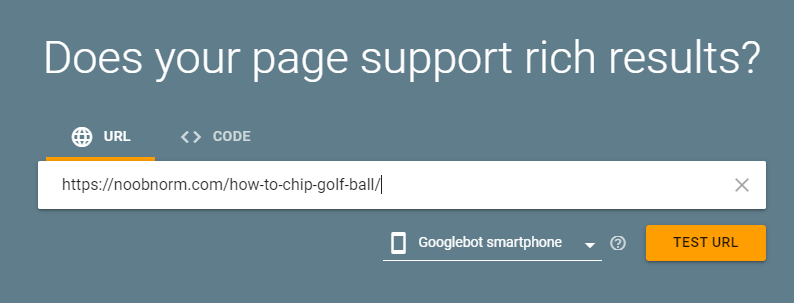
Again, we’ll start by plugging in a URL.

But this time, the tool will focus on schema that’s eligible for rich results.

We can see warnings and errors.
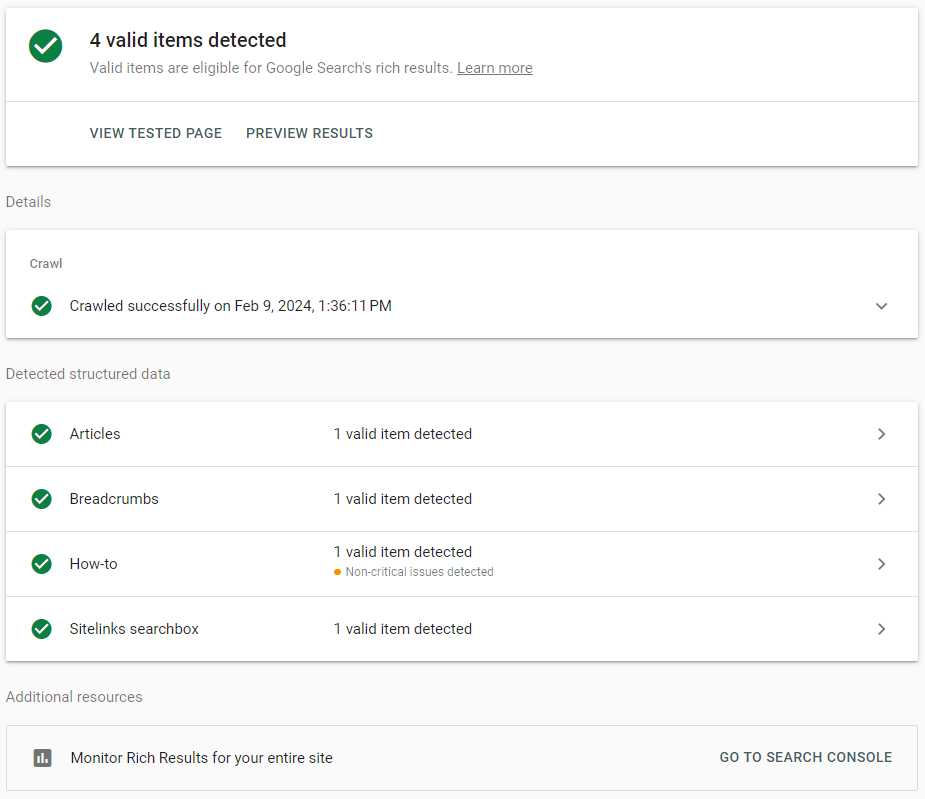
But what’s really cool is we can also click “Preview Results” to see how our snippet could look on a Google results page.
Bonus: check Google Search Console for errors in existing schema
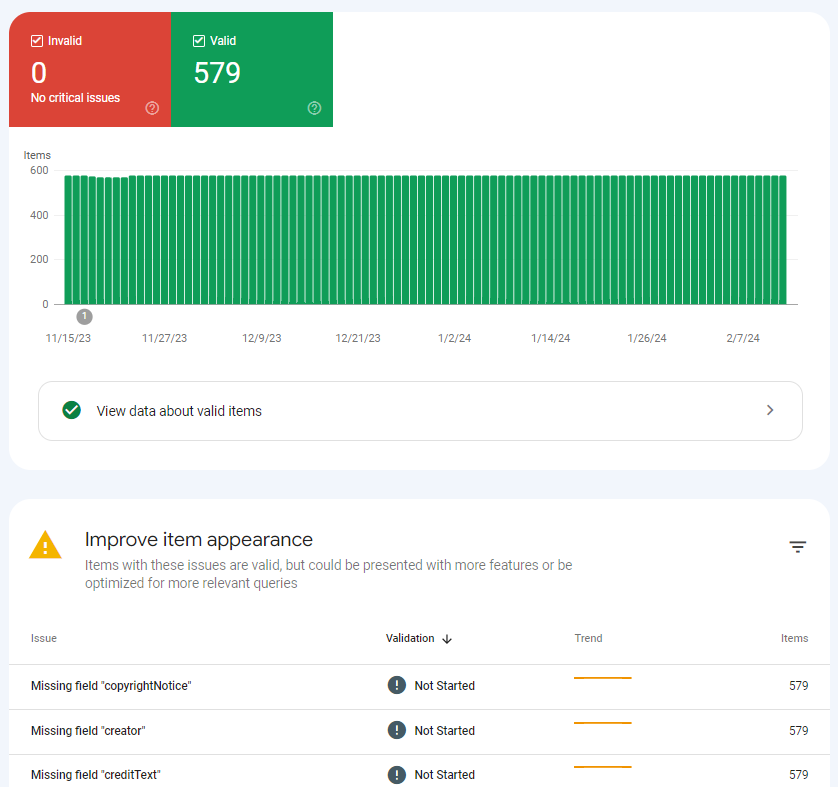
Google will also report errors and warnings for existing structured data in Search Console.
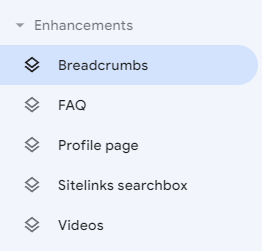
You’ll find the reports under “Enhancements” on the left menu.

In this example we can see that Google has found several rich snippet formats, including Breadcrumbs, FAQ, and Videos.
Clicking on one of the formats takes us to the relevant report:

And gives us a list of any errors and warnings for our markup.
Even better…
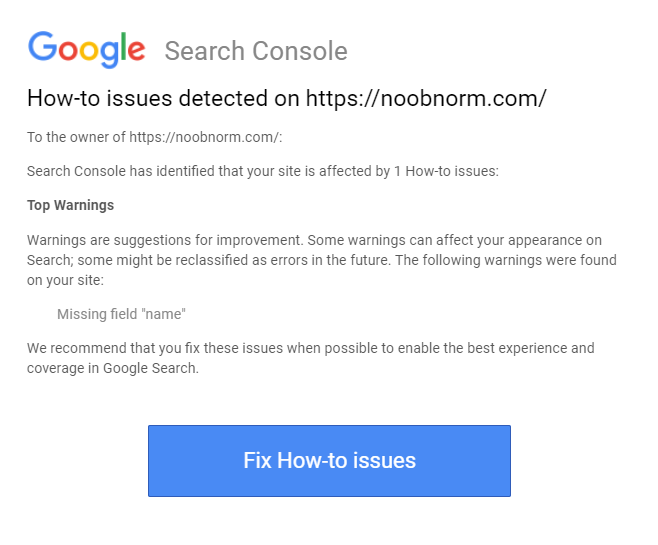
Google will send you an email any time it discovers new errors in your schema.

So keep an eye on your inbox!
Testing the major Ecommerce providers
Running an Ecommerce business?
(No? Click here if you want to skip the eCommerce part)
Yes? I’m sure you’d rather focus on helping your customers and growing your sales than tweaking HTML and JavaScript.
So I decided to test some of the major Ecommerce platforms to find out how well they supported product rich snippets.
First, the good news:
I set up demo stores on 4 of the largest Ecommerce platforms — Shopify, BigCommerce, Wix, and WooCommerce. I also tested an online demo of Magento.

All 5 platforms were eligible for Ecommerce rich snippets right out of the box.
Nice!
But let’s be picky…
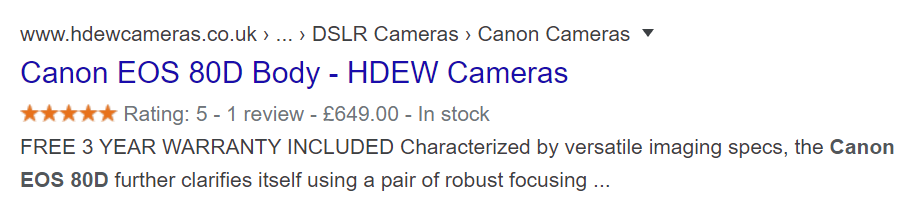
Because in an ideal world, we want our Ecommerce rich snippet to look like this:

That’s a review rating, price, and stock status. All the shiny things that will draw a searcher’s attention.
WooCommerce, BigCommerce, and Magento give us the full set with a default installation.
Here’s the mobile snippet from my demo WooCommerce store:

For Shopify you’ll get pricing and stock status. But for the review snippet you’ll need to install a product reviews app (various free + paid available).
But like I said, that’s being picky. Installing an app is no big deal.
And it’s fair to say that all 5 Ecommerce platforms tested were well set up for rich snippets.
So we don’t need to worry, right?
Well, not quite.
Because I used the phrase “out of the box” for a reason…
Always test your snippets when you install a new theme
Shopify: we’re all set for rich snippets!
Fancy new theme: hold my beer!
The default themes on the major Ecommerce platforms are generally well- coded and set up for rich snippets.
But once you’ve configured the basics and added a few products what are you gonna’ do?
You’re gonna’ ditch that ugly default theme and go hunting for a fancy new one!
And here’s the thing:
While most theme developers will pay attention to schema (and SEO optimization in general), some… well… they won’t.
So whenever you install a new theme on your site, run it through the rich results testing tool to make sure your product schema is still in place.
Because sometimes… it won’t be.
Or if it is… it might have errors.
Either way, you can kiss goodbye to your rich snippets.
Fortunately, it’s fixable. Here’s how to do it in Shopify.
Fixing missing product schema in Shopify
Product schema completely missing from your new theme?
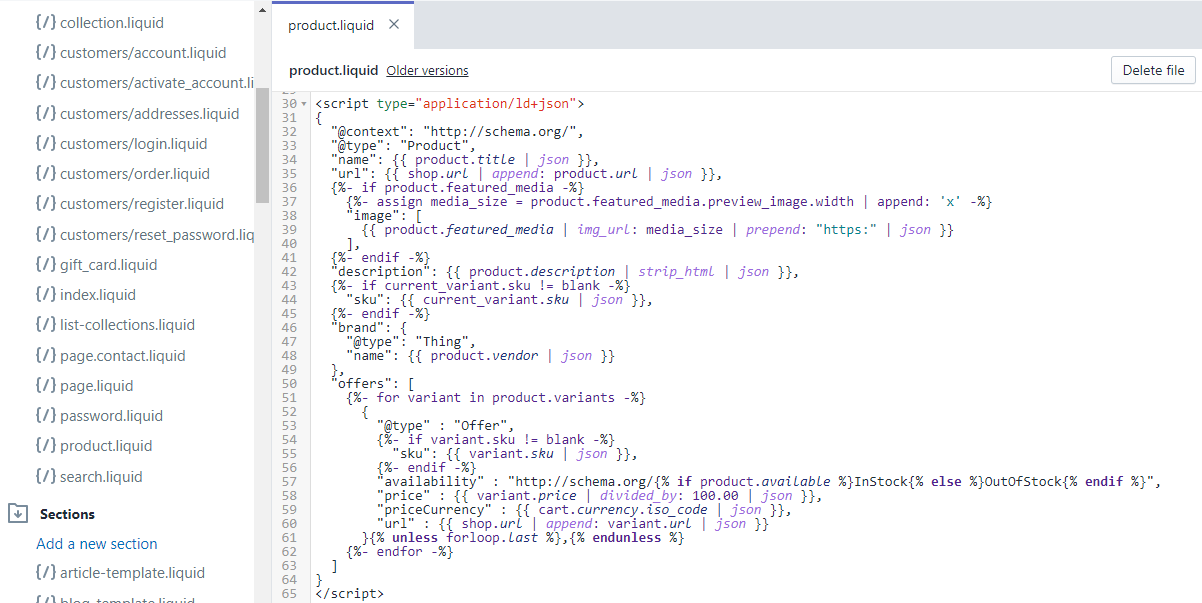
This one is easy.
In Shopify’s default theme, the product schema is generated by this code in product.liquid:

Just copy everything between <script type=”application/ld+json”> and </script> and paste it into your new theme’s product.liquid template.
Important: don’t overwrite anything else in that template. Paste the schema code underneath the existing code.
Fixing product schema errors in Shopify
If your product schema is returning errors you’re going to have to get a little more forensic to figure out why.
The Schema Markup Validator tool will let you know what the errors are.
But you’ll need to dig into your theme’s templates to find the offending code and fix it.
Generally, it’s going to be:
- in the product.liquid template if it’s a JSON implementation
- in the product-template.liquid template (under sections) if it’s a microdata implementation
But I’ve come across some weird Shopify theme structures in the past, so that’s not a guarantee…
Be careful as this is easier to break than a straight copy and paste.
And ask your theme developer for help if you’re not 100% confident in altering code. It’s a bug after all, and something they should fix!
Note: A previous version of this article included a case study on the prevalence of how-to rich snippets in the next section. However, since Google stopped showing how-to and FAQ rich snippets in September 2023, the results are no longer relevant. If you’re still interested in the results, you can find the old case study content here.
Getting the most out of rich snippets
If you’re planning to test rich snippets for a small number of pages to start, then you’ll want to get the most bang for your buck.
While it’s certainly possible to get a rich snippet for a page that’s not currently ranking on page one, the page isn’t going to have huge visibility.
As the saying goes:
“the best place to bury a body is page 2 of a Google search”
So, for testing it’s best to stick to pages already ranking on the first page.
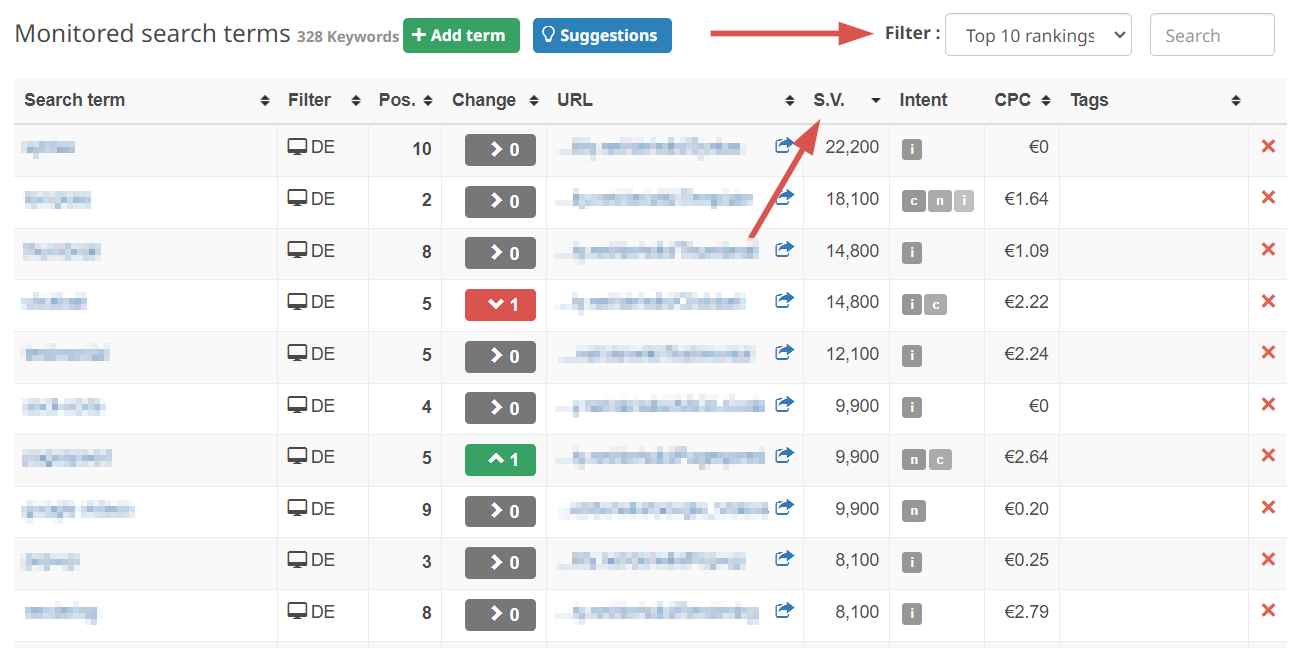
If you’re using our keyword ranking monitor (sign up for free here if not), it’s easy to find out which keywords are already ranking in the top positions.
Just run the report, order by search volume (S.V.) and filter it to “Top 10 rankings”.
Seobility > Rankings > Order by S.V. > Filter “Top 10 Rankings”

I would probably steer clear of anything ranking in position 1 (if it ain’t broke, don’t fix it!).
But any keyword ranking between positions 2 and 8 will be a great one to test.
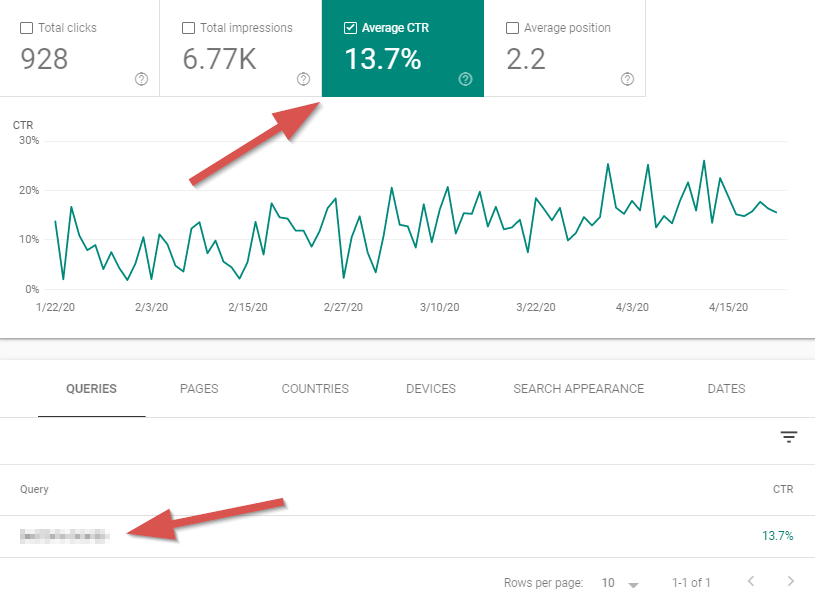
If you successfully get the rich snippet, monitor the impact on CTR in Google Search Console. You can run the “Performance” report, then click on an individual keyword to check its stats.
Google Search Console > Performance > Click Keyword > Select CTR

Hopefully you’ll see an upward trend!
Rich snippet spam
Google giveth, and Google taketh away.
Many rich snippet formats are automatic. You add the code, you get the rich snippet.
Which means of course…
…they’re open to abuse.
And Google doesn’t like that one bit.
(us SEOs just can’t have nice things)
Back in 2019, they took action on what they called “self serving reviews”.

An action that was primarily aimed at local businesses.
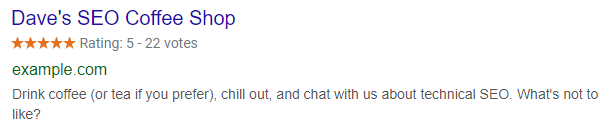
Before the update, a local business could simply add review schema to their HTML (or embed a third-party widget) and they’d get 5 pretty little stars in their snippets:

Google decided that this was too easy to manipulate (being honest it was). And just like that, they took them away.
In September of 2023, they also took away our FAQ and HowTo snippets – both of which provided a significant boost to the amount of SERP real estate you could control.
The lesson?
Choose the schema format that is correct for your page, not the schema you think looks prettiest in a rich snippet.
Because otherwise, they’ll either shut you down.
Or they’ll shut everyone down.
Which is NOT cool.
Rich snippet FAQs
There’s a lot of information to take in here.
So let’s summarize.
What are rich snippets?
Rich snippets are enhanced search results which provide additional information to searchers on the contents of a page. Google and other search engines use structured data, contained within the HTML of a webpage, to form these snippets.
What’s the benefit of rich snippets?
Rich snippets increase a page’s visibility in search results and can lead to a higher click-through rate (CTR).
Do rich snippets impact SEO?
Yes, but indirectly. The inclusion of schema markup does not directly impact on rankings., However, improved CTR may improve a page’s rankings over time. Rich snippets could therefore be classed as an indirect ranking factor. Additionally, search engine “optimization” is not just rankings, it also includes maximizing visibility in search and optimizing clicks.
How does a page qualify for rich snippets?
To be eligible for rich snippets a webpage should include structured data in the form of schema. Schema markup can be added via microdata, or JSON-LD.
Which rich snippet format should you choose?
The type of rich snippet that’s right for your page will depend on the product, or service offered. Popular schema formats include “Product” schema for Ecommerce sites, “Review” schema for review sites, and “Article” schema for content sites.
Do Ecommerce systems include product schema “out the box”?
Most major Ecommerce systems include product schema by default. However, third- party themes and plugins may cause errors, or in some cases remove product schema entirely. Any changes to default configurations should therefore be tested with either Schema.org’s Schema Markup Validator or Google’s Rich Snippet Preview tool.
Will Google always show rich snippets?
Even when the correct schema is in place, Google will not always show rich snippets in search. Google may be using user signals or other indicators to determine when to show rich snippets.
Over to you!
That’s it for our guide to rich snippets.
If you have any questions then please leave a comment below.
PS: Get blog updates straight to your inbox!
19 thoughts on “Rich Snippets: Everything You Need To Know”
Hi David,
Is it applicable if we add both review snippet and faq schema to view in SERP, example is this page, I added both review rating and faq but in google serp the rating only will be visible, https://www.onedayglass.com/products/firelite-fire-rated-glass/ any thoughts?
Hi Ken, Google won’t always show the FAQ rich snippet unfortunately. But that’s not to say they’re not taking the structured data into account when evaluating the page + that page looks really good generally (for both users and Google), so I’d stick with the format.
Do you plan to make a post about “Breadcrumbs”? Very much needed as mine is not working as expected 😉
We provide some general information about breadcrumbs in our wiki article on this topic: https://www.seobility.net/en/wiki/Breadcrumb_Navigation
And if you’re struggling with a specific issue related to breadcrumbs and SEO, feel free to contact our support team ([email protected]), so they can take a look at it 🙂
Surprisingly the Rich snippet criteria seems to have changed from april and I am not able to pass the test in recent update. As I am self coding the damn thing its very confusing and not getting any proper resource.
Hi William, which type of rich snippets are you having problems with? Each type of rich snippet comes with different criteria you have to meet. We’d recommend you to go through Google’s general structured data guidelines here and also check the specific requirements for your rich snippet type.
[…] Schema.org is also very important for SEO. Google uses generated rich snippets according to Schema.org. These are bound to increase clicks and visits because of the visually more […]
[…] Rich Snippets: Everything You Need To Know In 2021 [With Case Study] – SEObility […]
[…] et à comprendre vos pages plus facilement, ce que les moteurs de recherche aiment, surtout pour les Rich Snippets. Les quoi […]
Nice article! When auditing websites, I often find improper use of structured markup that’s riddled with warnings and errors. I love using Google’s Structured Data Testing Tool to check and correct these issues, but unfortunately, Google is deprecating their tool in favor of the rich results tester, which isn’t as convenient because it only provides markup suggestions if the schema is eligible for rich results.
I talk about this in my latest post, but outside of Google’s Structured Data Testing Tool, Merkle’s Schema Tester is my second favorite for making sure my schema markup is set up properly: https://brandonlazovic.com/best-structured-data-testing-tools-for-schema-markup
Yeah, the structured data testing tool shutting down is going to be a pain. Although recently I noticed they took off the “this tool is shutting down” (paraphrasing) message from that, so wondering if they might have changed their mind? I’ve used Merkle’s schema generator in the past – great tool.
Hello David, Chetan here. I’m getting “Page not eligible for rich results known by this test” message on Rich Result Test site. May I know how can I fix this issue for these pages:
https://www.asbico.com/5/assisted-living
https://www.asbico.com/2/memory-care
https://www.asbico.com/1/residential-care-home
My email id is [email protected]
Hi Chetan, doesn’t look like you have any structured data on those pages. Did you add schema markup?
Sir, I have a problem with the review snippet. Problem is when I am testing my URL in google search console then there is an issue name unnamed item ‘fn’ issue. have tried lots of methods but it’s not going. how do I deal with this? please reply!! you can check my website Fast2Smart
Hi, I’m not seeing any errors? Did you manage to fix it?
Great article, very detailed. Thought to notify you that on this article on of the images that has alt tag”rich snippet local business review stars” did not load for me. Not sure if its broken.
I’m not selling anything on my website.
Can I use rich snippets for informative blog or non-product based blog?
Hi Jatin, thanks for the heads up, we’ll get that image fixed!
And yes, we’d recommend implementing either FAQ or HowTo snippets depending on your content. Previously HowTo snippets were only shown on mobile, but Google has started to show them for some desktop queries, so there’s a great opportunity there 🙂
Dear David
Nice article and very helpful for me to gain extra knowlege
Thanks Kashif, glad you found our guide helpful!