Warum die Sprache einer HTML Seite festgelegt werden sollte
Es gibt viele Gründe, die dafür sprechen, die Sprache einer HTML Seite im Quellcode festzulegen. Zunächst wird es dadurch User-Agents erleichtert, den Text einer Internetseite richtig darzustellen. Außerdem hilft die Sprachangabe im HTML Code Suchmaschinen dabei, Usern aus unterschiedlichen Ländern die richtigen Suchergebnisse anzuzeigen. Wird die Sprache einer Seite nicht explizit im HTML Code angegeben, versuchen diese, die Sprache der Seite anhand von anderen Faktoren zu bestimmen (siehe Abschnitt 2), was jedoch zu Fehlinterpretationen führen kann.
Darüber hinaus sollten auch Sprachwechsel innerhalb einer HTML Seite entsprechend gekennzeichnet werden, um beispielsweise Übersetzungsdiensten die Arbeit zu erleichtern.
HTML Spracheinstellung testen
Prüfe, welche Sprache im HTML Code Deiner Seite festgelegt ist
Einflussfaktoren auf die Zuordnung der Sprache
Wie oben bereits erwähnt wurde haben Suchmaschinen bei fehlender Sprachdeklaration im HTML Code einige weitere Möglichkeiten, die Sprache einer Webseite zu ermitteln. So können moderne Suchmaschinen wie Google über eine einfache Textanalyse die Sprache der Webseite erkennen und so dem richtigen Landesindex für die Suche zuordnen. Problematisch wird dies jedoch, wenn es wenig zu analysierenden Text oder gar Text in mehreren Sprachen auf ein und derselben Webseite gibt.
Weiterhin können der Standort des Servers oder die Domain Endung zur Zuordnung der Sprache herangezogen werden, was jedoch auch nicht immer zu einem korrekten Ergebnis führt. Beispielsweise kann es durchaus vorkommen, dass die Domain einer Website auf .de endet und sich deren Server ebenfalls in Deutschland befindet, aber auf der Website auch einzelne Seiten auf Englisch angeboten werden.
Um Fehlinterpretationen zu vermeiden, sollte also immer die Sprache einer Seite im HTML Code angegeben werden. Wie dies genau funktioniert, erklären wir im nächsten Kapitel.
Festlegung der Sprache im HTML Code
Am einfachsten kann die Sprache einer Seite über folgendes lang Attribut im HTML Element (HTML 5) festgelegt werden:
<html lang="de">
Das Attribut sollte immer im HTML Element angegeben werden, da es dadurch auch an alle anderen Elemente vererbt wird und somit auch die Sprache für den Text im Head-Bereich festlegt. Dies wäre bei einer Angabe im Body-Element nicht der Fall.
Wenn innerhalb einer Seite Teile des Textes in einer anderen Sprache geschrieben sind, sollte das lang Attribut jedem Element, das solche fremdsprachigen Teile umschließt, hinzugefügt werden.
Für Seiten, die als XML ausgeliefert werden, ist das xml:lang-Attribut zu verwenden.
Veraltete Angaben der Sprache in den Meta-Attributen einer Webseite z.B.
<meta http-equiv="content-language" content="de">
verstehen Suchmaschinen zwar, sollten aber nicht mehr verwendet werden.
Zur Ermittlung der jeweiligen zweibuchstabigen Sprachkürzel nach ISO 639-1, kann das IANA-Register für Sprachkürzel herangezogen werden. Diese Codes können sich auch aus zwei Teilen zusammensetzen, wobei der erste Teil auf die Sprache verweist und der zweite Teil auf das Land, in dem die Sprache gesprochen wird, z.B. “en-us” für amerikanisches Englisch.
Hat man trotz dieser Hinweise Probleme bei der sprachlichen Zuordnung, kann man zum Beispiel bei Google über die Search Console (unter Website-Einstellungen) die geographische Ausrichtung der Webseite für Google manuell festlegen.
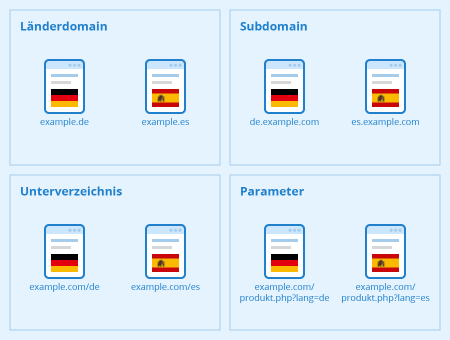
Möglichkeiten zur Strukturierung mehrsprachiger Websites

Wenn eine Website Seiten in verschiedenen Sprachen enthält, z.B. wenn ein Unternehmen international tätig ist, gibt es verschiedene Möglichkeiten, um diese zu strukturieren.
So kann beispielsweise für jedes Land die entsprechende Länderdomain erworben werden, also example.de, example.es, example.it usw.
Eine weitere Möglichkeit besteht darin, jede Sprachversion auf einer entsprechenden Subdomain bereitzustellen, also de.example.com, es.example.com, it.example.com usw.
Alternativ können Webmaster für jede Sprache ein entsprechendes Unterverzeichnis anlegen, wobei die Hauptversion der Website im Hauptverzeichnis bleibt, also z.B. example.com/es/ oder example.com/it/.
Bei dynamischen Seiten besteht zudem die Möglichkeit, einen Parameter für die jeweilige Sprache zur URL hinzuzufügen, z.B. example.com/produkte.php?lang=es.
Weiterführende Links
Ähnliche Artikel
