
The correct use of file sources on your website is essential for properly displaying your content to users and to make sure that Google can index your website completely. Issues with these files will not only affect user experience and indexation in a negative way but can also result in longer page load times – an important Google ranking factor!
This is why we added a new set of checks to Seobility which analyze all files used on your website. In other words, we will now not only analyze the HTML code of your web pages but also images as well as CSS and JavaScript files.
In this article, we will have a closer look at the new Seobility feature and show you how it can help to optimize the display and load times of your website!
File Source Analysis – Overview
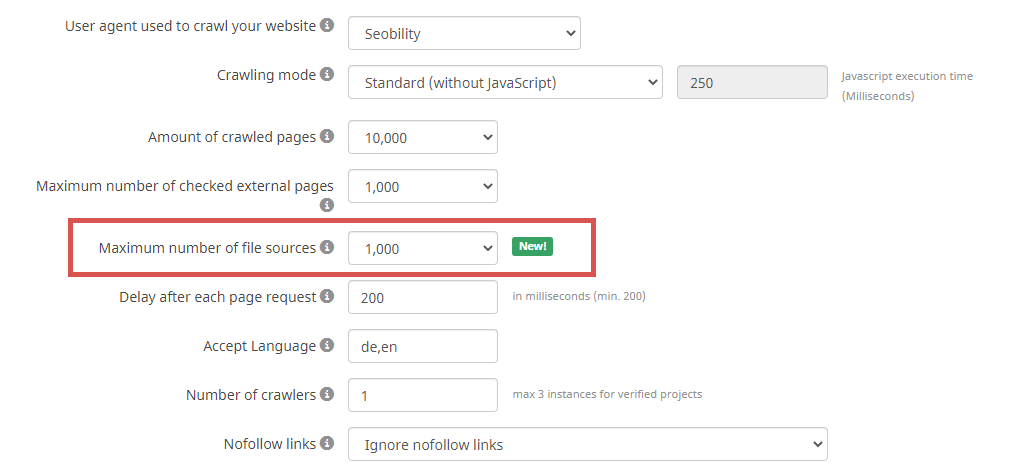
Note: The File Source Analysis feature is not yet activated automatically. In order to use it, you will need to set a “Maximum number of file sources” in the Crawler settings of your Seobility project.

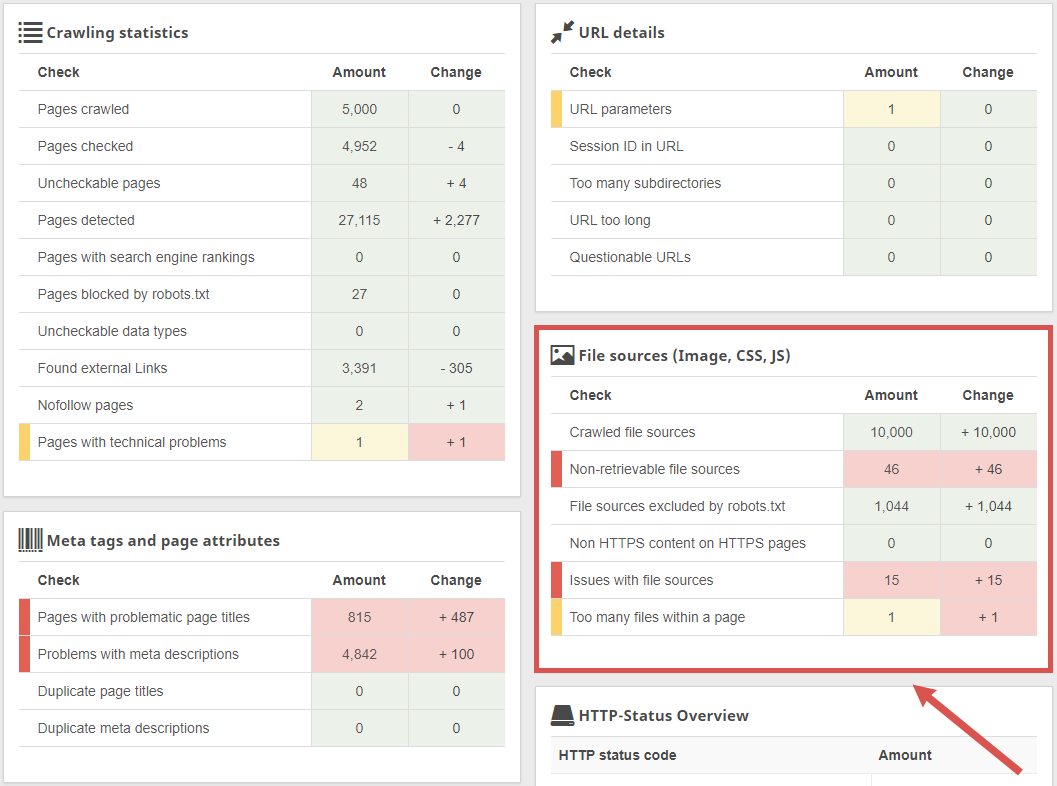
Once you started a new crawling, you will find the analysis here:
Onpage > Tech. & Meta

(From August the feature will be activated automatically.)
Let’s start with a quick introduction of the factors we analyze. In the next section, you will learn how to use the new feature for optimizing your website.

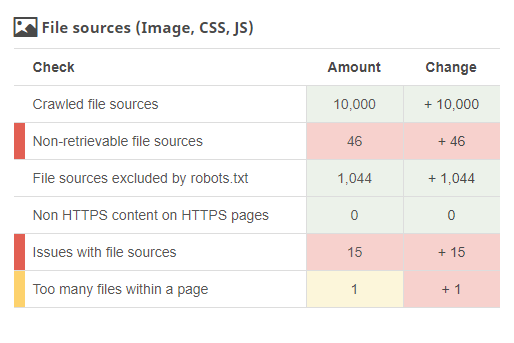
- Crawled file sources: This will give you an overview of all media and files that the Seobility crawler found on your website.
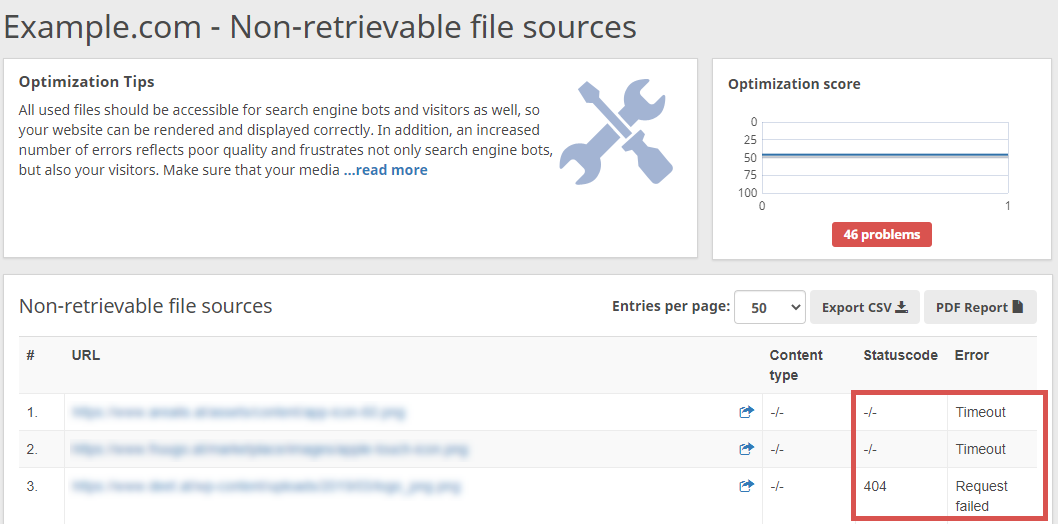
- Non-retrievable file sources: Lists all files that could not be retrieved for various reasons.
- File sources excluded by robots.txt: These are files that are blocked in your robots.txt file and thus can’t be accessed by our crawler.
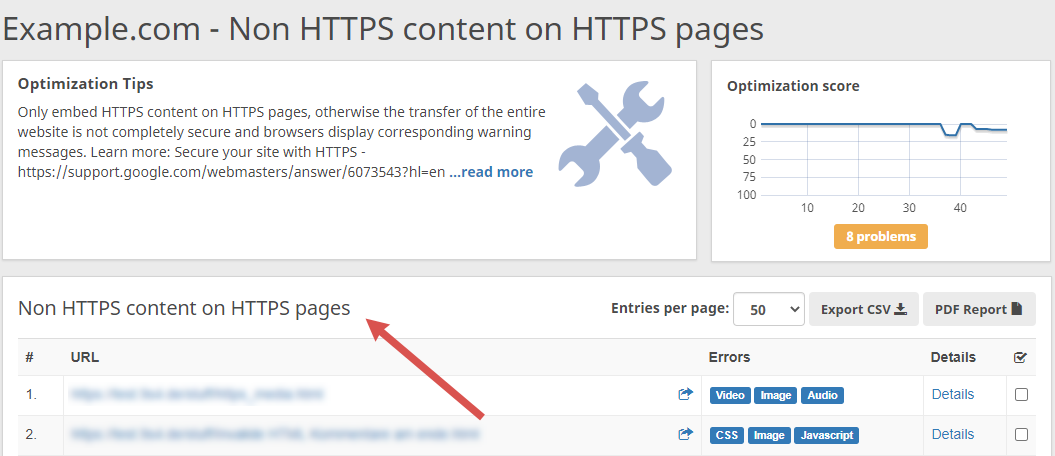
- Non HTTPS content on HTTPS pages: Here you will find a list of all pages that are encrypted for transfer via HTTPs but link to unsafe files (non HTTPS content).
- Issues with file sources: This analysis checks your files for several problems such as missing compression, long loading times, or redirects.
- Too many files within a page: Lists all subpages that contain a high number of media and files.
Now let’s get to the interesting part: How can this new feature help with your SEO?
How to use the File Source Analysis feature for SEO
The new File Source Analysis can help you improve three important aspects of your website: the correct display to users and Google, website security, and page speed optimization.
Correct display of your website to users and Google
In order to ensure a positive user experience, all of your content has to be displayable to website visitors without errors. Nobody likes surfing on a website with broken images or faulty layout due to errors in CSS files.
For Googlebot it’s also important that it can access all of your content for indexation. Therefore, the Seobility site audit now includes a report of all files that could not be accessed by our crawler. The reasons for that (e.g. status code 404) are listed as well:

In addition, the analysis “File sources excluded by robots.txt” will list all files that have been excluded from crawling in your robots.txt file. If you haven’t explicitly blocked these files for the Seobility crawler, they probably aren’t accessible for Google either. Thus, this list should not contain any files that are necessary for the correct display of your website. Necessary files would be CSS files that define your website’s layout on mobile devices. Google renders these files in order to check your mobile optimization which is an important ranking factor!
Website security
The analysis “Non HTTPS content on HTTPS pages” already existed before our software update (under “Page optimization and guidelines”), but now became part of the new File Source Analysis. It lists all pages that are encrypted for transfer via HTTPS but contain unsafe files (non HTTPS content).

This issue will lead to web browsers displaying a warning message even though your web page uses HTTPS. This can irritate users and make your website seem less trustworthy. In addition, HTTPS is an important ranking signal, so you should definitely eliminate these issues. Our HTTP to HTTPS migration guide explains how to switch your whole website, including all files, to HTTPS.
Pagespeed optimization
Page speed (or page load time) is an important Google ranking factor! There are multiple issues that can slow your site down (checked in the reports “Issues with file sources” and “Too many files within a page”):
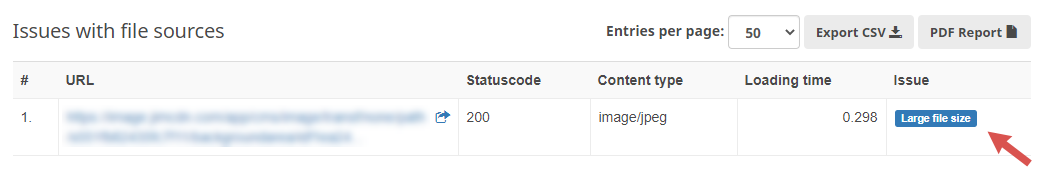
Large file size
If the files used on a web page are very big, it will take more time to fully load this page. Therefore, your image files shouldn’t exceed a size of 2MB, for CSS and Javascript the maximum would be 0.5MB. In Seobility you can now check your website for files that are too big:

In order to keep file size as small as possible, you should always save images in the right format. For example, JPEG is better suited for photos whereas PNG leads to small file sizes for screenshots and simple graphics. CSS files can be reduced by clearing them from unneeded style specifications. There are also minifier tools that help you reduce the code of CSS and JavaScript files.
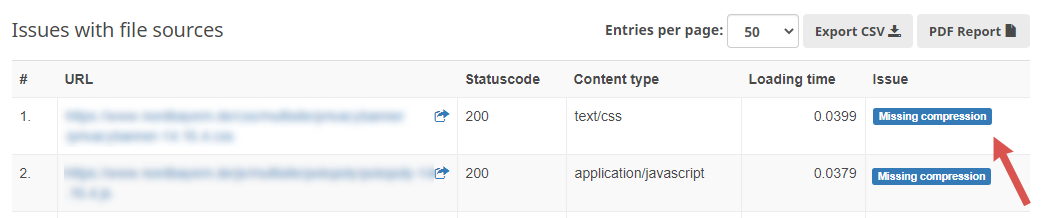
Missing compression
If CSS and Javascript files are transferred without compression this will increase page load time. For this reason, you should always use compression such as gzip. In Seobility, we will list all files with missing compression:

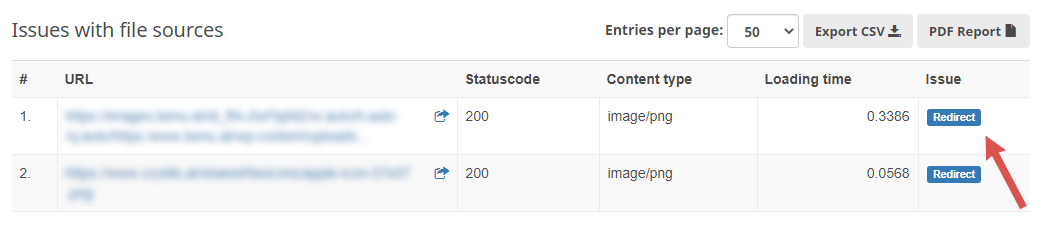
Redirects
File sources that redirect web browsers to another URL cause additional HTTP requests which in turn increase page load times. Therefore, you should always directly link to the ultimate file source.
Here’s an example: The file example.com/images/image1.png is used on a web page. When it is accessed by web browsers it redirects to images.example.com/image1.png. Thus, an additional HTTP request has to be sent to the web server in order to retrieve the file. As this requires additional time, our tool now displays redirecting file sources as an error:

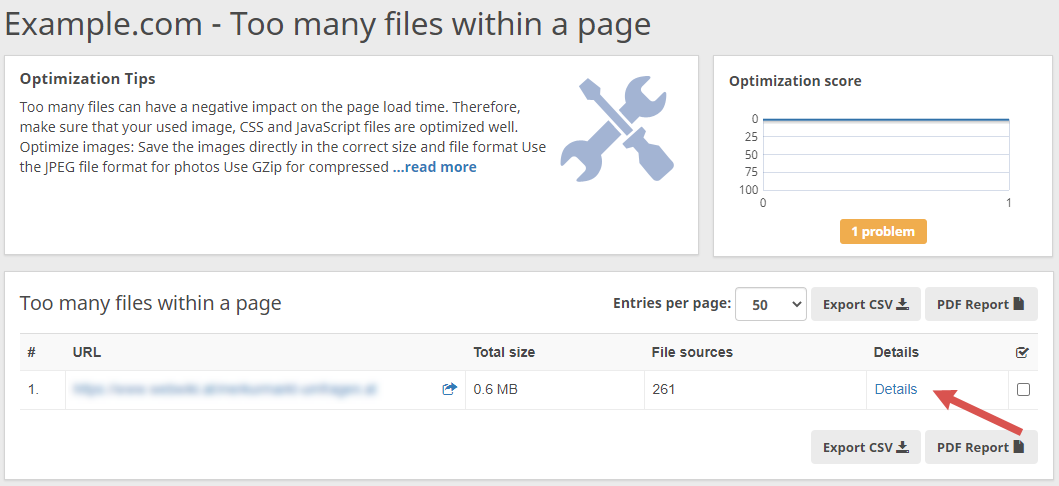
Too many files within a page
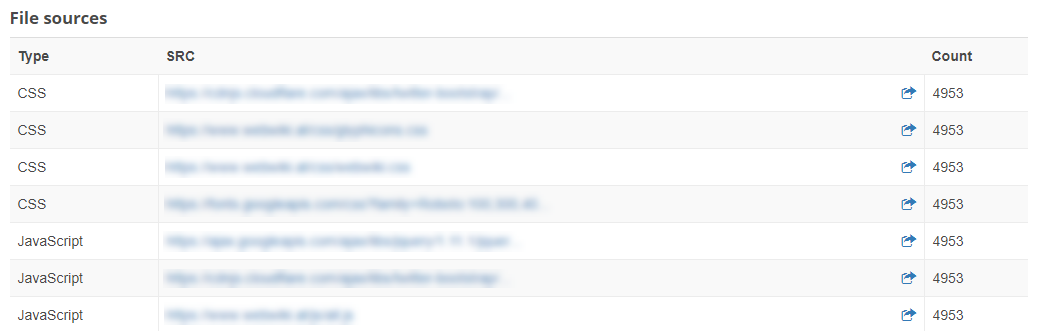
If a single web page uses a high number of file sources, this also increases the number of HTTP requests needed to load the full page. To improve page speed, you should merge all CSS and JavaScript files into one file each. In the analysis “Too many files within a page”, you can click on “Details” to get a list of all file sources found on a certain subpage:


Any Questions?
We hope that our new feature will help you with the optimization of your website!
Have you already had a look at the new File Source Analysis? We would love to hear your feedback in the comments!
If you have any problems or questions about the new feature, you can always contact our support team: [email protected].
PS: Get blog updates straight to your inbox!
8 thoughts on “New Seobility Feature: File Source Analysis”
I’m having 700+ unmatched extension issues. They weren’t there until like today. I’m just wondering what could cause that issue. and also I would like to know the quickest way to solve this problem.
Hi Thuta, if you send us an email to [email protected], we’ll be happy to take a look at your issue 🙂
Hi,
I want to know how to resolve some “issues with file sources / unmatched extension”.
The number of problems have been increasing.
Do I have to delete or re compress image files?
Thanks
Hi Oscar, if you have issues with unmatched extensions, this means that the file extensions of your images don’t match the content type that’s specified. You don’t have to delete or compress the images – just make sure that you use the correct content type (e.g. image/jpeg, image/png, or image/svg+xml, depending on the image format). If you need further help with this, don’t hesitate to send us an email ([email protected]). 🙂
Great, that’s a fantastic edition and makes the software even better.
I have used every SEO software over the past 20 years and only recommend this one to our clients, who have seen fantastic results if the software is used correctly and have realistic SEO goals
Hi David, thank you so much for your positive feedback! We’re glad to hear that you like the new feature and that you recommend our software to your clients!
Good job on your Seobility site & team. Best regards for yours contributions in improve all websites
Thank you, Badulescu!