Die korrekte Einbindung von Dateien auf Deiner Website ist essentiell für die richtige Darstellung Deiner Inhalte beim Nutzer sowie für eine korrekte und vollständige Indexierung durch Google. Probleme mit eingebundenen Dateien können sich aber nicht nur negativ auf die User Experience und Indexierung auswirken, sondern auch in unnötig hohen Ladezeiten resultieren – ein wichtiger Google Rankingfaktor!
Unser Crawler analysiert deshalb ab sofort zusätzlich zum HTML Deiner Seiten auch alle dort eingebundenen Dateien, also Bilder sowie CSS- und JavaScript-Dateien.
Was in der neuen Analyse im Detail geprüft wird und wie Dir diese dabei hilft, die Darstellung und Ladegeschwindigkeit Deiner Website zu optimieren, erfährst Du in diesem Artikel!
Die neue Analyse im Überblick
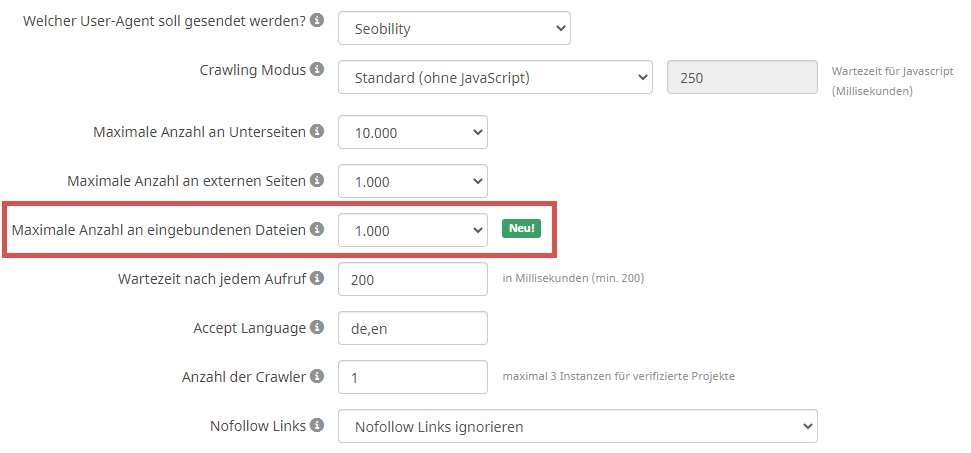
Achtung: Die Analyse eingebundener Dateien ist standardmäßig noch nicht aktiviert, sondern muss erst in den Crawlereinstellungen Deines Projektes unter „Maximale Anzahl an eingebundenen Dateien“ ausgewählt werden:
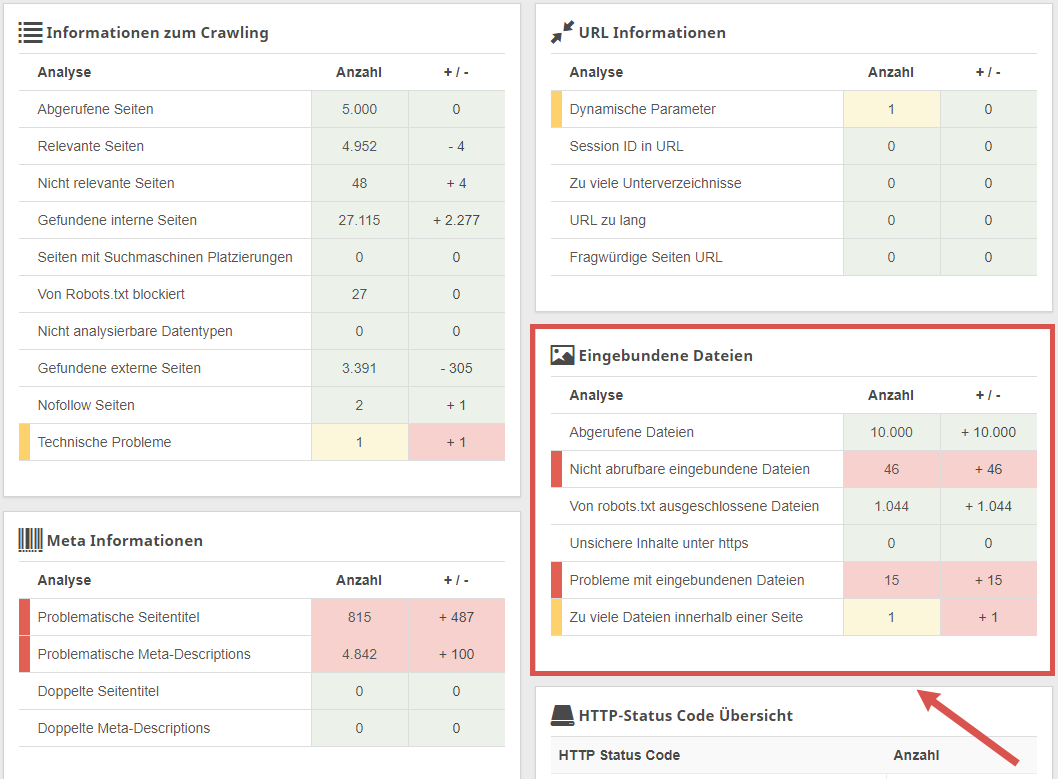
Sobald Du das Feature aktiviert und ein neues Crawling gestartet hast, findest Du die entsprechenden Analysedaten in Seobility unter Onpage > Technik & Meta:
(Ab August wird das neue Feature automatisch aktiviert.)
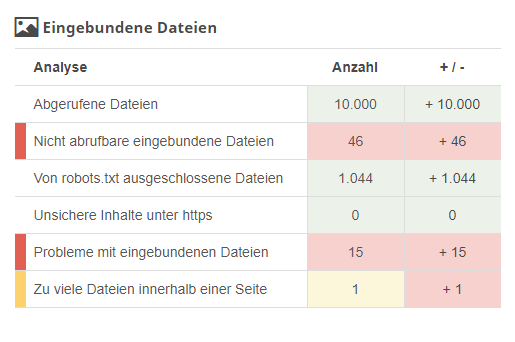
Schauen wir uns zunächst die analysierten Faktoren im Überblick an. Im nächsten Kapitel erfährst Du dann, wie und wofür Du diese anwenden kannst.
- Abgerufene Dateien: Hier findest Du einen Überblick über alle eingebundenen Dateien, die vom Seobility Crawler auf Deiner Website gefunden und abgerufen wurden.
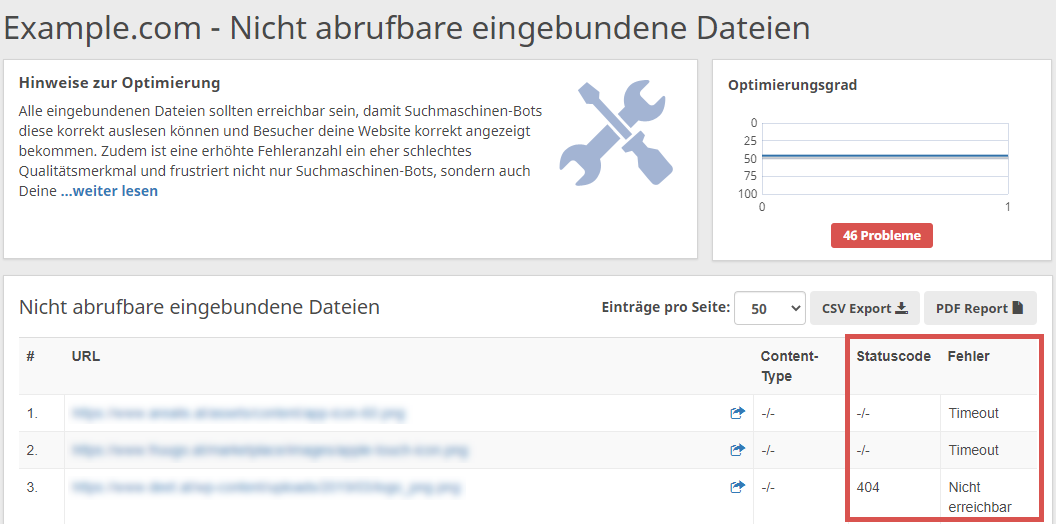
- Nicht abrufbare eingebundene Dateien: Listet alle eingebundenen Dateien auf, die aufgrund von Fehlern nicht abgerufen werden konnten.
- Von Robots.txt ausgeschlossene Dateien: Hierbei handelt es sich um eingebundene Dateien, auf die unser Crawler nicht zugreifen kann, da sie in der Robots.txt vom Crawling ausgeschlossen wurden.
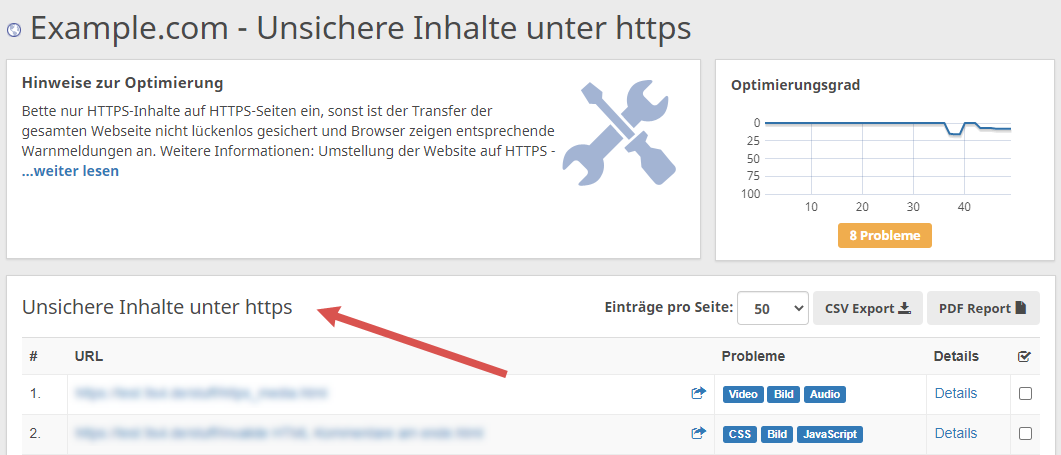
- Unsichere Inhalte unter HTTPS: Hier werden Seiten aufgelistet, die zwar per HTTPS übertragen werden, aber unsichere Dateien (also nicht-HTTPS Inhalte) eingebunden haben.
- Probleme mit eingebundenen Dateien: Bei dieser Analyse werden diverse Probleme geprüft, die bei eingebunden Dateien auftreten können, z.B. fehlende Komprimierung, lange Ladezeiten oder Weiterleitungen.
- Zu viele Dateien innerhalb einer Seite: Hier werden Dir diejenigen Unterseiten angezeigt, auf denen eine sehr hohe Anzahl an Mediendateien eingebunden ist.
Kommen wir nun zum spannenden Teil: Wofür kannst Du die neue Analyse nutzen?
So unterstützt Dich unser neues Feature
Die Analyse eingebundener Dateien liefert Hinweise zu drei wichtigen Bereichen der Website Optimierung: die korrekte Anzeige Deiner Website für Nutzer und den Googlebot, Website-Sicherheit und Pagespeed Optimierung.
Korrekte Darstellung Deiner Website für Nutzer und Google
Die Grundvoraussetzung für eine positive User Experience ist, dass alle Deine Inhalte dem Nutzer korrekt angezeigt werden. Niemand surft gerne auf einer Website, auf der Bilder nicht geladen werden können oder das Layout aufgrund von fehlerhaften CSS-Dateien nicht korrekt dargestellt wird.
Auch für Google ist es wichtig, dass alle relevanten Dateien aufrufbar sind, damit Deine Website vollständig und korrekt indexiert werden kann. Um dies sicherzustellen, zeigt Dir Seobility jetzt alle Dateien an, die unser Crawler nicht abrufen konnte. Die Ursachen dafür (z.B. Statuscode 404) werden ebenfalls mit aufgelistet:
Außerdem findest Du in der Analyse „Von Robots.txt ausgeschlossene Dateien“ alle Dateien, die in Deiner Robots.txt für Crawler gesperrt wurden. Wenn Du diese Dateien nicht explizit nur für den Seobility Bot gesperrt hast, sind sie womöglich auch für den Googlebot nicht abrufbar. Hier sollten also keine Dateien dabei sein, die für die korrekte Anzeige Deiner Website notwendig sind. Notwendige Dateien wären z.B. CSS-Dateien, die die Anzeige Deiner Website auf mobilen Endgeräten festlegen. Google rendert diese nämlich, um die mobile Optimierung Deiner Seiten zu prüfen, welche ein wichtiger Rankingfaktor ist!
Website Sicherheit
Die Analyse „Unsichere Inhalte unter HTTPS“ (vorher unter „Seitenoptimierung und Richtlinien“) ist zwar nicht neu, aber hat nun als Teil der Analyse eingebundener Dateien einen neuen Platz gefunden. Hier werden Dir alle Seiten aufgelistet, die zwar per HTTPS übertragen werden, aber unsichere Dateien (nicht-HTTPS Inhalte) eingebunden haben.
Das ist deshalb problematisch, weil Browser in diesem Fall eine Warnmeldung anzeigen, auch wenn die Webseite an sich HTTPS verwendet. Nutzer werden dadurch verunsichert und vertrauen Deiner Seite womöglich weniger. Außerdem ist die Nutzung von HTTPS ein wichtiges Ranking Signal, daher solltest Du diese Probleme unbedingt beheben. In unserem Blogbeitrag Umstellung der Website auf HTTPS findest Du eine ausführliche Anleitung dafür, wie Du Deine komplette Website, inkl. eingebundener Dateien, auf HTTPs umstellen kannst.
Pagespeed Optimierung
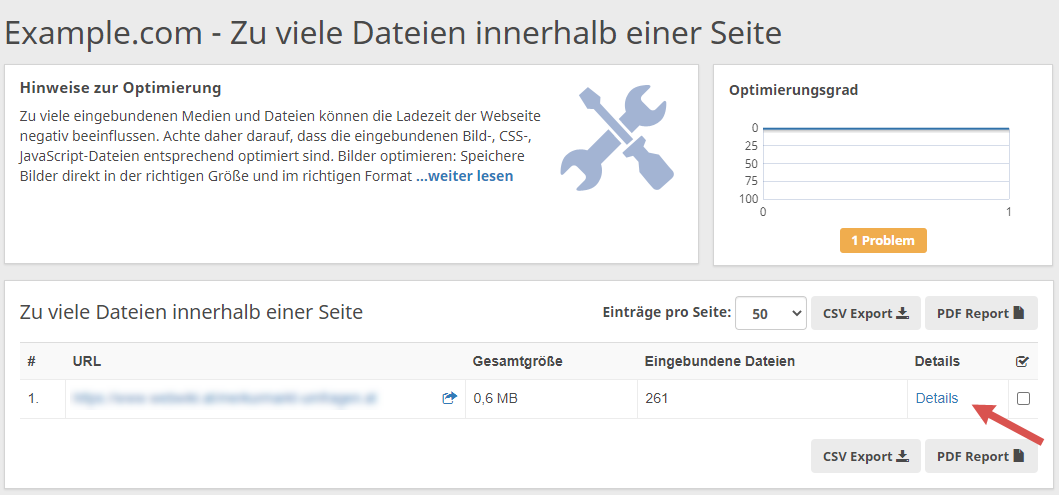
Der Pagespeed, also die Ladegeschwindigkeit Deiner Website, ist ein wichtiger Faktor für das Ranking bei Suchmaschinen wie Google. Die Ladegeschwindigkeit kann durch diverse Probleme negativ beeinflusst werden, welche wir in den Analysen „Probleme mit eingebundenen Dateien“ und „Zu viele Dateien innerhalb einer Seite“ prüfen:
Große Dateigrößen
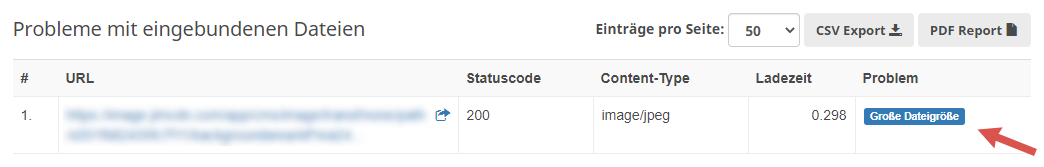
Je größer die eingebundenen Dateien auf Deinen Webseiten sind, desto länger dauert es, die Seiten vollständig zu laden. Bilddateien sollten deshalb nicht größer als 2MB sein, CSS- und JavaScript-Dateien nicht größer als 0,5MB. In Seobility listen wir Dir jetzt alle Dateien auf, die diese Größen überschreiten:
Um die Größen dieser Dateien so klein wie möglich zu halten, solltest Du darauf achten, Bilder im richtigen Format abzuspeichern. Beispielsweise ist JPEG für Fotos besser geeignet, während PNG bei Screenshots und simplen Grafiken eine geringe Dateigröße sicherstellt. CSS-Dateien kannst Du verkleinern, indem Du sie von nicht benötigten Style Angaben bereinigst. Außerdem gibt es sogenannte Minifier-Tools, mit denen Du den Code von CSS- und JavaScript-Dateien minimieren kannst.
Fehlende Komprimierung
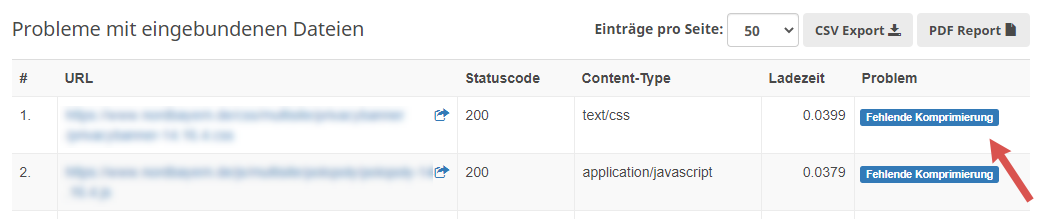
Wenn CSS- und Javascript-Dateien unkomprimiert übertragen werden, führt das zu einer längeren Ladezeit. Du solltest daher immer eine komprimierte Übertragung wie beispielsweise gzip nutzen. In Seobility zeigen wir Dir alle Dateien an, für die das nicht der Fall ist:
Weiterleitungen
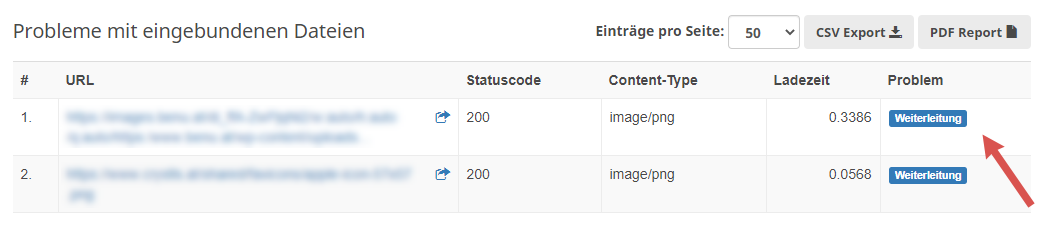
Wenn verlinkte Dateien auf eine andere URL weiterleiten, verursacht das unnötige HTTP Requests, die die Ladedauer verlängern. Stattdessen sollte immer direkt auf das letztliche Ziel verlinkt werden.
Ein Beispiel: Eine Webseite hat die Datei example.com/images/image1.png eingebunden. Diese leitet allerdings auf images.example.com/image1.png weiter. Damit muss ein zusätzlicher HTTP Request an den zuständigen Server gesendet werden, um die Datei laden zu können, was entsprechend länger dauert.
Aus diesem Grund werden Dir jetzt auch Weiterleitungen bei Dateien von unserem Tool als Fehler angezeigt.
Zu viele Dateien innerhalb einer Seite
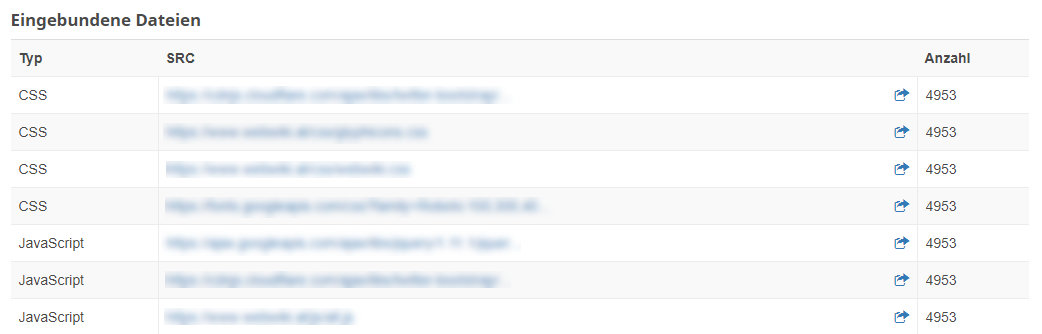
Wenn auf einer Webseite sehr viele Dateien eingebunden sind, erhöht das ebenfalls die Anzahl an benötigten HTTP Requests, um die Seite vollständig laden zu können. Du solltest deshalb nach Möglichkeit alle CSS- und Javascript-Dateien in jeweils einer Datei zusammenfassen, um die Ladegeschwindigkeit Deiner Seiten zu beschleunigen. Wenn Du in der Analyse „Zu viele Dateien innerhalb einer Seite“ bei den betroffenen URLs auf „Details“ klickst, siehst Du auf einen Blick alle eingebundenen Dateien, die auf der jeweiligen Seite gefunden wurden:
Noch Fragen?
Wir hoffen, dass Dir unser neues Feature bei der Optimierung Deiner Website weiterhilft!
Konntest Du bereits erste Erfahrungen mit der neuen Analyse eingebundener Dateien machen? Schreib uns Dein Feedback gerne in die Kommentare!
Wenn Du Probleme mit der Analyse oder weitergehende Fragen hast, dann wende Dich jederzeit gerne an unser Support-Team: support@seobility.net