Allgemeine Informationen
Die Nutzung von mobilen Endgeräten (z.B. Smartphones oder Tablets) zum Surfen im Internet hat in den letzten Jahren enorm zugenommen und steigt weiterhin kontinuierlich. So erfolgten im Jahr 2017 bereits 51,47% aller Seitenaufrufe weltweit über mobile Endgeräte . Zahlen wie diese verdeutlichen, dass die Optimierung einer Webseite für mobile Endgeräte inzwischen zum Pflichtprogramm eines jeden Webmasters gehört. Das Ziel ist dabei eine angemessene Darstellung der Webseite sowie ihre vollständige Nutzbarkeit auf mobilen Endgeräten.
Die “mobile friendliness” einer Website ist mittlerweile auch für Google ein wichtiger Rankingfaktor und der Suchmaschinenkonzern hat sogar angekündigt, dass der mobile Suchindex zum Hauptindex von Google werden soll. Durch diesen “Mobile First” Index gewinnt die mobile Version einer Website erheblich an Bedeutung, da diese primär zur Indexierung herangezogen werden soll.
Für bestimmte Seiten (z.B. Restaurants, lokale Geschäfte, etc.) ist die Optimierung für mobile Endgeräte besonders wichtig, da Google beispielsweise für lokale Suchanfragen Seiten bevorzugt, die mobil gut funktionieren (da solche Suchanfragen häufig über mobile Endgeräte erfolgen).
Mobile SEO Check
Prüfe, ob Deine Seite für mobile Endgeräte optimiert ist
Besonderheiten des Nutzerverhaltens an mobilen Endgeräten
Bevor man sich mit den spezifischen Aspekten der mobilen Optimierung befasst, sollte man zunächst die Besonderheiten des Nutzerverhaltens an mobilen Endgeräten verstehen, da diese die Grundlage für die mobile Optimierung bilden.
Eine wichtige Besonderheit liegt zum Beispiel darin, dass die Navigation an mobilen Endgeräten nicht mit der Maus, sondern per Touchscreen oder Sprachsteuerung erfolgt. Zudem besitzen solche Geräte in den meisten Fällen ein wesentlich kleineres Display, wodurch die Darstellungsmöglichkeiten stark eingeschränkt werden. Außerdem ist in der Regel keine Darstellung von Java oder Flash möglich und die Nutzer verfügen meist über eine langsamere Internetverbindung. Hinzu kommt, dass die User beim mobilen Surfen sehr ungeduldig sind und die gewünschten Informationen deshalb schnell und in prägnanter Form verfügbar sein müssen, um den Nutzer zufrieden zu stellen.
Anforderungen an die Darstellung einer “mobile friendly” Website
Bevor die technischen Aspekte der mobilen Optimierung erläutert werden, soll zunächst auf solche Kriterien eingegangen werden, die eine Website bezüglich ihrer Darstellung erfüllen sollte, um als “mobile friendly” zu gelten.
So sollte zum einen die Lesbarkeit der Texte einer Website (ohne Zoom) auf allen Geräten sichergestellt werden. Auch die übrigen Elemente einer Seite müssen an die unterschiedlichen Displaygrößen angepasst werden, um zu vermeiden, dass der User zoomen oder horizontal scrollen muss. Weiterhin sollte auf einen ausreichenden Abstand zwischen Links oder Schaltflächen geachtet werden, sodass diese leicht mit dem Finger angetippt werden können, ohne beispielsweise einen falschen Link zu berühren. Auch auf die Verwendung von Software, die nicht auf allen Geräten verfügbar ist (z.B. Flash) sollte aus Gründen der Nutzerfreundlichkeit verzichtet werden.
Aspekte der mobilen Optimierung
Grundsätzlich existieren drei wesentliche Möglichkeiten für die Konfiguration einer mobilen Website. Diese sind Responsive Webdesign, die Erstellung einer separaten mobilen Website und Dynamic Serving.
Responsive Webdesign

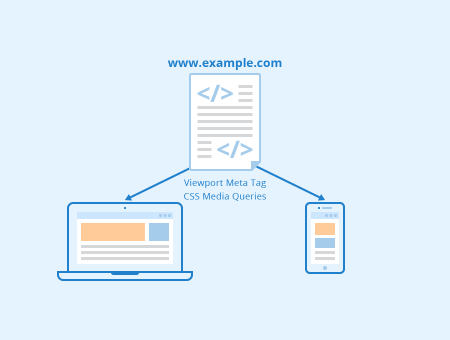
Beim Responsive Webdesign bleiben der HTML-Code und die URL der Website für alle Geräte gleich, allerdings passen sich die Inhalte automatisch an die jeweilige Bildschirmgröße an. Diese Variante stellt auch den von Google empfohlenen Ansatz dar und zeichnet sich lediglich durch den Nachteil aus, dass nicht alle Inhalte beliebig an verschiedene Displaygrößen angepasst werden können. Im Rahmen von Responsive Webdesign wird der Darstellungsbereich einer Seite durch den Viewport Meta Tag konfiguriert, welcher Angaben über die Skalierung der Seitenbreite macht:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Darüber hinaus kann mithilfe von Media Queries in CSS die Darstellung der Seite in Abhängigkeit von der Bildschirmgröße festgelegt werden.
Mobile Version der Website

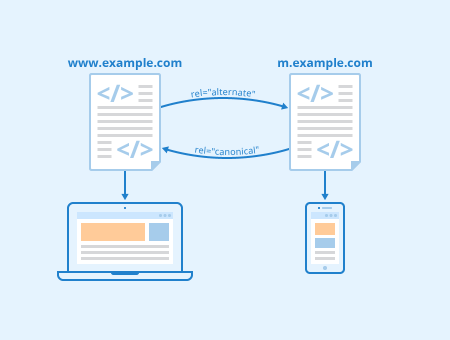
Die zweite der oben genannten Varianten ist die Erstellung einer separaten mobilen Version der Website, welche eine eigene URL besitzt. Wenn in einem solchen Fall der User von einem mobilen Endgerät aus auf die Website zugreift, wird er mit Hilfe von HTTP-Weiterleitungen auf die mobile Version der Seite weitergeleitet. Der Nachteil dieser Alternative ist jedoch, dass sie Probleme mit Duplicate Content verursachen kann.
Damit die unterschiedlichen URLs von Google besser ausgewertet werden können, sollte im HTML-Code der Desktop-Version der URL ein rel=”alternate” Tag hinzugefügt werden, welcher auf die mobile Version der URL verweist:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/">
Darüber hinaus sollte auf der mobilen Version der Seite ein Canonical Tag eingefügt werden, der auf die Desktop-Version verweist, um besagten Problemen mit Duplicate Content vorzubeugen:
<link rel="canonical" href="http://www.example.com/">
Dynamic Serving

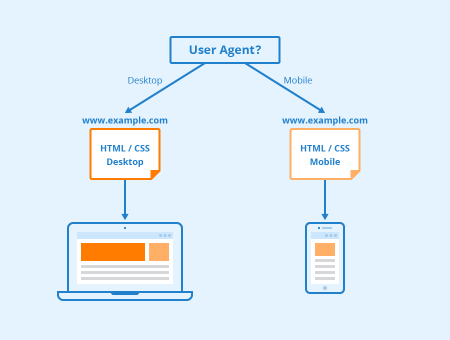
Die dritte und letzte Alternative für die Konfiguration einer mobilen Website stellt das Dynamic Serving (dynamische Bereitstellung) dar. Hierbei werden unterschiedliche HTML- und CSS-Codes geliefert, je nachdem welcher User Agent erkannt wird. Die mobile Website ist in diesem Fall eine reduzierte Version der eigentlichen Website. Der wesentliche Nachteil dieser Alternative ist die hohe Fehleranfälligkeit bei der Identifikation des User Agents.
Ein wichtiges Element bei dieser Herangehensweise ist der Vary-HTTP-Header. Durch diesen sendet der Server den Hinweis, dass der Googlebot für Smartphones die entsprechende Seite ebenfalls crawlen soll. Ohne den Vary-HTTP-Header wäre es für Google nämlich nicht erkennbar, dass der HTML-Code für mobile User Agents verändert wird. Der Header kann zum Beispiel folgendermaßen aussehen:
GET /page-1 HTTP/1.1 Host: www.example.com (...Rest des HTTP Request Headers...)
HTTP/1.1 200 OK Content-Type: text/html Vary: User-Agent Content-Length: 5710 (... Rest des HTTP Response Headers...)
Weitere Aspekte der mobilen Optimierung
Ein wichtiger Teil der mobilen Optimierung ist die Geschwindigkeitsoptimierung der Website durch die Verringerung der zu übertragenden Datenmengen. Dies ist beispielsweise möglich durch die Minimierung von CSS- und JavaScript-Dateien, indem einerseits der Code der jeweiligen Dateien minimiert wird (z.B. durch die Entfernung von Zeilenumbrüchen) und andererseits mehrere einzelne Dateien eines Dateityps zu einer Gesamtdatei zusammengefasst werden, sodass insgesamt weniger Aufrufe notwendig sind, um eine Seite zu laden. Weiterhin sollten für mobile Websites möglichst wenige Bilder verwendet werden, da diese eine deutlich längere Ladezeit mit sich ziehen. Lässt sich auf ein bestimmtes Bild dennoch nicht verzichten, sollte dieses komprimiert werden bzw. ein separates Bild für die mobile Version der Seite bereitgestellt werden (dies ist auch für Responsive Webdesign möglich). Darüber hinaus sollten Videos, Tondateien und andere multimediale Elemente auf das Nötigste begrenzt werden.
Neben der Geschwindigkeitsoptimierung ist auch die Anpassung des Seitenmenüs an kleinere Bildschirmgrößen ein wichtiger Aspekt der Optimierung für mobile Endgeräte. Hierbei sollte zum Beispiel auch auf sogenannte Hero Header verzichtet werden. Weiterhin ist auch die Schriftgröße so anzupassen, dass sie auch auf kleineren Bildschirmen ohne Zoom lesbar ist.
Weiterhin bietet der Meta Tag “rel=icon” die Möglichkeit, ein Icon festzulegen, welches angezeigt wird, wenn der User die Seite zum Homescreen seines mobilen Endgerätes hinzufügt. Dieser sieht folgendermaßen aus:
<link rel="icon" sizes="192x192" href="/icon.png">
Für das Touch Icon für Apple Geräte gibt es einen eigenen Meta Tag:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Zudem sollte man im Zuge der mobilen Optimierung Google stets mitteilen, dass eine Website für mobile Endgeräte optimiert ist bzw. eine separate mobile Website vorhanden ist. Dies geschieht durch den rel=alternate Tag bzw. Canonical-Link bei mobilen Versionen einer Website oder durch den Vary-HTTP-Header bei Dynamic Serving.
Zu guter Letzt sollte man sich neben all diesen technischen Aspekten im Rahmen der mobilen Optimierung immer bewusst machen, in welcher Situation die User auf die eigenen Inhalte zugreifen und welche Funktionen für sie relevant sind, und sich diese Aspekte bei der Gestaltung der Webseite stets vor Augen halten.
Häufige Fehler
Folgende häufig auftretende Fehler sollten im Rahmen der Optimierung für mobile Endgeräte vermieden werden:
- Interstitials, die den kompletten Inhalt einer Seite überdecken und dadurch zu Problemen bei der Indizierung der mobilen Website durch Google sowie zu einer negativen Nutzererfahrung führen. Hier sollten stattdessen Banner genutzt werden.
- falsch eingerichtete Weiterleitungen (z.B. der Nutzer wird immer auf die mobile Startseite und nicht auf die entsprechende Unterseite weitergeleitet)
- der User Agent wird nicht als mobiles Endgerät erkannt
- zu lange Ladezeiten (führen dazu, dass User abspringen)
- zu kleine Schriftgröße
- Touch-Elemente, die zu klein sein und zu nahe beieinander liegen
- Videos, die sich nicht auf mobilen Endgeräten wiedergeben lassen (z.B. Flash-Videos). Um dies zu vermeiden, sollten Videos stets durch HTML5-Standard-Tags integriert sowie Videotranskripte für den Fall, dass dennoch Fehler auftreten, zur Verfügung gestellt werden.
Hilfreiche Tools
Google selbst liefert zwei hilfreiche Tools, die Webmaster bei der mobilen Optimierung ihrer Website unterstützen sollen.
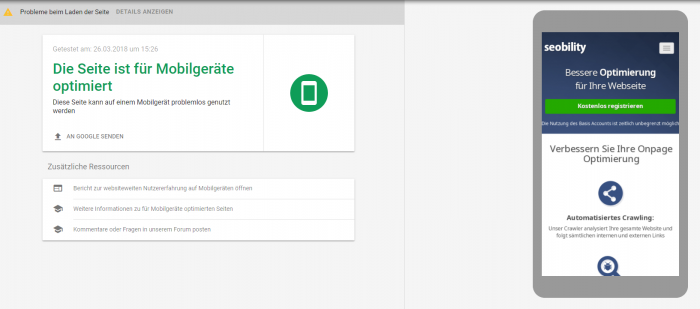
Hierzu zählt zum einen der Test auf Optimierung für Mobilgeräte. Dieses Tool testet, wie einfach die Nutzung einer Website auf mobilen Endgeräten ist und liefert dem User eine Liste mit gefundenen Problemen (z.B. kleine Schriftgrößen etc.). Außerdem enthält das Testergebnis einen Screenshot, welcher anzeigt, wie die Seite auf mobilen Endgeräten aussieht.

Screenshot mit beispielhaftem Ergebnis des Tests auf Optimierung für Mobilgeräte von search.google.com
Das zweite Tool, das Google bereitstellt, ist PageSpeed Insights. Dieses ermöglicht eine Analyse der Geschwindigkeit einer Webseite auf unterschiedlichen Geräten und gibt Tipps zur Optimierung der Ladegeschwindigkeit.
Weiterführende Links
Google liefert Webmastern im Internet sehr umfangreiche und detaillierte Informationen zum Thema mobile Optimierung:
- https://www.thinkwithgoogle.com/marketing-resources/experience-design/speed-is-key-optimize-your-mobile-experience/
- https://developers.google.com/search/mobile-sites/mobile-seo/
- https://developers.google.com/search/mobile-sites/mobile-seo/common-mistakes
- https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design?hl=de
- https://developers.google.com/search/mobile-sites/mobile-seo/dynamic-serving?hl=de
- https://developers.google.com/search/mobile-sites/mobile-seo/separate-urls?hl=de
Ähnliche Artikel
