Definition

Unter dem Begriff Viewport versteht man die Größe eines Sichtfensters oder einer Sichtöffnung auf einem Bildschirm. Der Begriff wird im Allgemeinen für Displays von mobilen Endgeräten wie Smartphones und Tablets verwendet.
Eine enger gefasste Bedeutung des Begriffes Viewport bezieht sich auf das Meta Element in HTML 5, welches bei der mobilen Optimierung eine entscheidende Rolle spielt. Das Element skaliert den Inhalt, der auf einem Display angezeigt werden soll, dahingehend, dass die Größe des Displays in idealer Weise ausgenutzt werden kann. Das Meta-Element Viewport ist in diesem Fall dafür verantwortlich, dass alle Inhalte auf verschieden großen Displays gleich gut lesbar sind und korrekt und vollständig dargestellt werden können. Die Seite und ihre Darstellung werden dabei durch den Viewport an Breite und Länge des Displays angepasst, so dass der mobile Browser den gesamten Content korrekt anzeigen kann.
Allgemeines zum Viewport
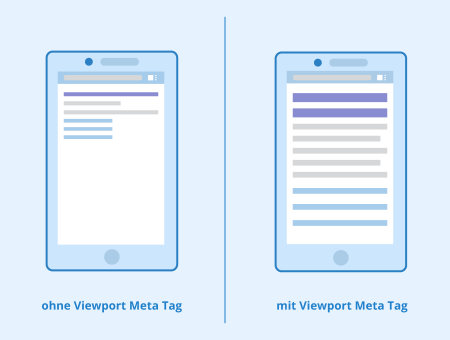
Dank des Viewports werden Webseiten auf mobilen Endgeräten nicht so dargestellt wie auf dem Computerbildschirm. Der Nutzer muss nicht hineinzoomen, sondern bekommt den Content einer Seite so angezeigt, dass er zum kleinen Display passt. Viewports als Meta-Element dienen also (in Kombination mit responsivem Webdesign) dazu, dem Browser dabei zu helfen, die Seiten so auseinanderzunehmen und auf dem kleinen Bildschirm wieder zusammenzusetzen, dass der Nutzer ein sinnvolles und lesbares Abbild erhält. Viewports haben somit die Aufgabe, Darstellungsprobleme zu verhindern, indem sie Ausgabeformate bestimmen, die auf das jeweilige mobile Gerät zugeschnitten sind.
Funktionsweise des Viewports im HTML Code oder in der CSS Datei
Viewports können auf zwei unterschiedliche Arten in einer HTML Datei hinterlegt werden: entweder unmittelbar im Dokument oder in einer referenzierten CSS Datei, wobei sich die Syntax bei diesen beiden Alternativen nur geringfügig unterscheidet.
Wird der Viewport als Meta Tag direkt in die HTML Datei eingefügt, geschieht das meist durch folgende Angabe:
<meta name=viewport content="width=device-width, initial-scale=1">
In diesem Fall wird die Breite so definiert, dass sie sich an die Breite des Bildschirms des jeweiligen Gerätes anpasst (width=device-width). Die Angabe initial-scale steht für den anfänglichen Zoomfaktor und signalisiert im obigen Beispiel, dass die Seite im Verhältnis 1:1 auf dem Bildschirm des Mobilgeräts angezeigt werden soll.
Weiterhin kann mithilfe des Viewports auch die Höhe (height) definiert sowie ein minimaler (minimum-scale) und/oder maximaler Zoomfaktor (maximum scale) konfiguriert werden. Außerdem besteht die Möglichkeit, mithilfe des Meta-Tags zu verhindern, dass User zoomen können (user-scalable=no), was vor allem bei Apps sinnvoll ist.
Wird der Viewport stattdessen in der CSS Datei angegeben, sollte dies idealerweise direkt am Anfang der Datei geschehen, um für eine korrekte Darstellung zu sorgen. Hier könnte der Code wie folgt aussehen:
@viewport {
width: device-width;
}
Mögliche Schwierigkeiten
Die Hauptschwierigkeit in Bezug auf Viewports besteht darin, dass es eine stetig wachsende Anzahl von mobilen Geräten mit unterschiedlichen Abmessungen gibt. Um dennoch möglichst auf allen vorhandenen Geräten eine optimale Darstellung zu erzielen, existieren verschiedene Tools und Programme, die überprüfen, inwieweit die korrekte Darstellung auf den handelsüblichen mobilen Geräten erfüllt wird. Solche Tools sind zum Beispiel das iOS MIH-Tool, Ghostlab und Adobe Edge Inspect. Letzteres ist auch für Windows erhältlich. Als Ergänzung zu diesen Testtools empfiehlt es sich, reale Tests durchzuführen.
Eine weitere Schwierigkeit stellt die Pixeldichte dar. Schließlich ist nicht die Größe des Displays, sondern eher die Tiefe der Darstellung der Pixel ausschlaggebend für die Darstellung auf mobilen Endgeräten. Pixel sind zwar konstante Einheiten, aber Mobilgeräte haben oft eine größere Dichte an Pixeln als ältere Computer. Aus diesem Grund ist es wichtig, dass Entwickler sich Gedanken darüber machen, wie viel Content auf einem Display dargestellt werden soll und ob eine Skalierung sinnvoll ist.
Praxisrelevanz
Viewports sollten bei allen Websites entweder im HTML Code oder in der CSS Datei angegeben werden, um sicherzustellen, dass eine angemessene Darstellung auf mobilen Geräten möglich ist. Insbesondere im Rahmen des Responsive Webdesign ist der Viewport unverzichtbar und mittlerweile zum Standard für die mobile Optimierung geworden. Alle Webseitenbetreiber, die ihren Usern ein angenehmes und ungestörtes Lese- und Surf-Erlebnis online bieten wollen, sollten sich mit diesem Thema auseinandersetzen, denn die Zahl der Nutzer, die über Mobilgeräte online geht, steigt kontinuierlich.
Weiterführende Links
- http://html5-mobile.de/blog/meta-viewport-fuer-mobile-anpassen
- https://blog.hubspot.de/marketing/viewport-optimierung
- https://www.mediaevent.de/css/viewport-mobile.html
Ähnliche Artikel
