Definition
Als Onepager werden Webseiten bezeichnet, die nur aus einer einzigen Seite bestehen und keine Unterseiten, Kategorien oder sonstiges beinhalten. Durch die Konzentration auf das Wesentliche soll die Aufmerksamkeit eines Users gezielt auf bestimmte Inhalte und Informationen gelenkt werden, was vor allem im Bereich des Online Marketings bedeutende Chancen bietet.
Aufbau und Funktionsweise

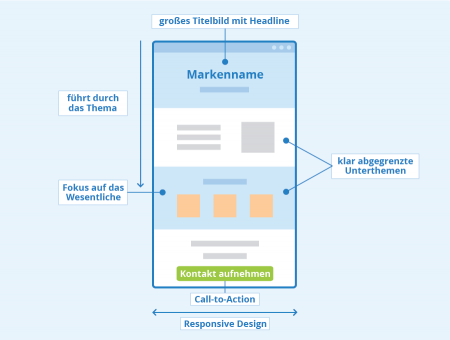
Die meisten Onepager bedienen sich großzügig grafischer Elemente in ihrem Webdesign. Zumeist wird ein User von einem großen Titelbild mit einem kurzen Text, der einer Schlagzeile gleicht, begrüßt. Weitere Informationen sind verfügbar, indem durch die Seite gescrollt wird. Verschiedene Unterpunkte werden im Design klar voneinander getrennt und bringen dem User gezielt eine Geschichte näher. Die Funktionsweise zeigt sich auch bei mobilen Geräten als sehr anwenderfreundlich, da Nutzer sich nicht durch umständliche Menüs kämpfen müssen und mühelos zum Ziel kommen. Zum Abschluss kommt in der Regel ein Call-to-Action zum Einsatz, wobei es sich um eine Aufforderung zur Kontaktaufnahme oder zum Kauf eines vorgestellten Produkts handeln kann.
Erstellen eines One Pagers
Grundsätzlich gibt es keine festen Regeln für das Erstellen eines Onepagers, aber einige Richtlinien, an die sich Webmaster halten können. Am wichtigsten ist es, sich auf das Wesentliche zu konzentrieren und überflüssige Informationen zu vermeiden. Über bestimmte Details eines Projekts können Nutzer sich auch an anderer Stelle informieren. Bei dieser bestimmten Seite liegt der Fokus jedoch darauf, einen Nutzer gezielt durch ein bestimmtes Thema zu führen. Das Prinzip ähnelt sehr dem Charakter eines Verkaufsgesprächs. Vermieden werden sollte auch, eine Seite zu lang zu gestalten oder zu viele Informationen darauf unterzubringen. Die meisten User sind nur wenig angetan, wenn sie längere Zeit durch eine Webseite scrollen müssen. Außerdem sind auch lange Ladezeiten oder ruckelnde Bildabläufe ein Faktor, der dem Erfolg der Onepager im Wege stehen kann. Auch hier gilt es also, sich zu fokussieren und diese Art von Webseite nur für ein bestimmtes Thema zu verwenden.
Für eine leichte Orientierung bietet es sich an, fixierte Navigationsleisten in das Design einzubauen. Das gibt Nutzern Sicherheit und verringert die Chance, dass diese eine Webseite vorzeitig verlassen. Denkbar wären zum Beispiel Bedienelemente, mit denen der direkte Sprung in einzelne Untersegmente möglich ist. Charakteristisch und elementar für diese Art von Webdesign ist der Call-to-Action am Ende. Durch die sehr spezifische Ansprache erzielen Onepager deutlich höhere Conversion Rates als klassische Internetseiten. Dies gilt es, bewusst zum eigenen Vorteil einzusetzen. Zuletzt ist unbedingt auf Responsive Design zu achten. Besucher müssen sowohl auf mobilen Geräten als auch an einem Computer automatisch eine angepasste Version der Internetseite erhalten, damit das Konzept aufgehen kann.
Anwendungsmöglichkeiten
Das Webdesign der Onepager kommt im Marketing zum Einsatz, um ganz bestimmte Sachverhalte zu präsentieren. Beispiele dafür sind einzelne Produkte oder auch Events sowie Projekte. Durch die Konzentration auf das Wesentliche soll erreicht werden, dass die Verweildauer von Besuchern erhöht wird und diese gleichzeitig die präsentierten Inhalte besser im Kopf behalten. Onepager sind dadurch ein gern eingesetztes Instrument, um Online-Kampagnen voranzutreiben. Eine solche Website fällt sehr fokussiert aus und verfolgt einen bestimmten Zweck. Das Design hebt sich dabei bewusst von klassischen Webseiten ab und versucht, einen User auch emotional anzusprechen.
Suchmaschinenoptimierung von One Pagern
Trotz des begrenzten Inhalts gibt es bei Onepagern einige Möglichkeiten zur Suchmaschinenoptimierung. Wichtig ist dabei vor allem ein zentrales Keyword, das sich über die gesamte Website ziehen sollte. Zumeist handelt es sich dabei um den Namen eines vorgestellten Produkts, Projekts, etc. Außerdem erwiesen sich in der Vergangenheit sogenannte Hash-URLs als ratsam. Dabei handelt es sich um Links, die zu einem ganz bestimmten Bereich der Seite führen. Auch Nutzer, die nach einem bestimmten Detail suchen, gelangen auf diese Weise zum Ziel und Suchmaschinen berücksichtigen eine Website bei entsprechenden Suchanfragen.
Vor- und Nachteile
Bei richtigem Einsatz ergeben sich durch die Reduzierung von Webauftritten auf eine einzige Seite diverse Vorteile. So sehen sich Nutzer eher den gesamten Inhalt an und übersehen bei ihrem Besuch keine wichtigen Informationen. Die Besucher werden durch das besondere Webdesign außerdem an die Hand genommen und der Ersteller hat die Kontrolle darüber, wie jeder einzelne die Inhalte wahrnimmt. Durch die hohe Übersichtlichkeit wird der Lesefluss nicht gestört und es besteht nicht die Gefahr, dass Nutzer plötzlich auf ein anderes Thema abspringen. Nicht zuletzt ist auch die Umsetzung eines solchen Auftritts in der Regel schneller und einfacher möglich als bei komplexen Internetseiten mit Unterpunkten, Menüs und Kategorien. Werbetreibende können dadurch auch kurzfristig reagieren, die Erstellung ist je nach Thema schon in wenigen Tagen möglich.
Zu den Nachteilen gehört, dass nicht jeder Besucher sich sofort zurechtfindet. Obwohl Onepager bewusst einfach gehalten sind, fehlen manchem Anwender übliche Navigationselemente und es stellt sich ein Gefühl der Verwirrung ein. Nicht vorhandene Unterseiten erschweren außerdem die Suchmaschinenoptimierung. Auch mit hohem Engagement lässt sich das nie vollständig ausgleichen und im Ranking bleiben derartige Auftritte fast immer hinter komplexen Webseiten zurück. Die hohe Anzahl an multimedialen Inhalten kann außerdem gerade auf leistungsschwächeren Geräten zu hohen Ladezeiten und einem eingeschränkten Nutzererlebnis führen. Durch diese Nachteile bedingt sind Onepager stets nur eine Ergänzung, können einen klassischen Webauftritt aber nie vollständig ersetzen. Um eine ganze Firma oder ein Produktportfolio zu präsentieren, ist eine klassische Internetseite nach wie vor die geeignete Wahl. Die Präsentation einzelner Produkte, Dienstleistungen oder Projekte hingegen kann mit einer dezidierten Webseite ein zentrales Element einer Marketingkampagne einnehmen.
Die Vor- und Nachteile eines One Pagers zusammengefasst:
| Vorteile | Nachteile |
|---|---|
| Nutzer sehen sich eher den gesamten Inhalt an | fehlendes Menü und Navigationselemente können zur Verwirrung der Nutzer führen |
| Kontrolle über die Wahrnehmung der Inhalte durch den Nutzer | schwierigere Suchmaschinenoptimierung |
| hohe Übersichtlichkeit | eventuell höhere Ladezeiten |
| Nutzer springen nicht auf anderes Thema ab | nicht zur Präsentation von komplexen Sachverhalten geeignet |
| schnellere und einfachere Umsetzung als bei klassischen Websites |
Beispiel für einen gelungenen Onepager
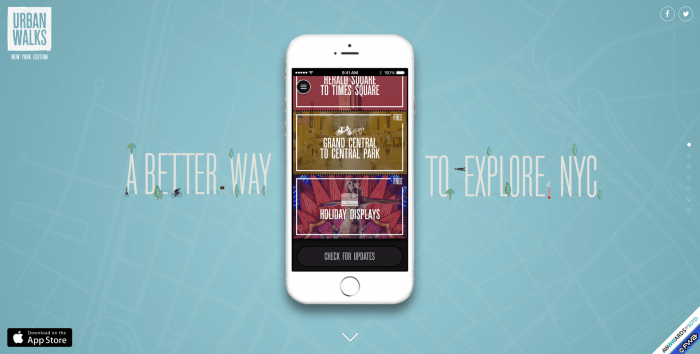
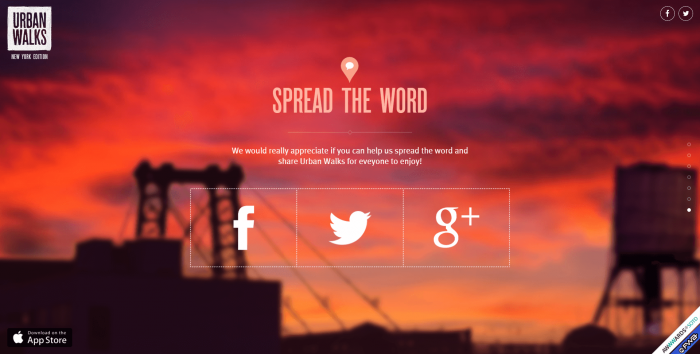
Ein Beispiel für einen gelungenen Onepager findet man auf der Website von “Urban Walks”, einer App, die Entdeckungstouren für die Stadt New York anbietet. Auf der Seite wird die App auf kreative und ansprechende Weise vorgestellt und der User zum abschließenden Call to Action geführt, bei dem er sich für den Newsletter registrieren, die Seite auf sozialen Medien teilen und besagte App herunterladen kann.

Screenshot von urban-walks.com

Screenshot mit Call to Action von urban-walks.com
Weiterführende Links
- http://onepager.de/
- https://t3n.de/news/single-page-webdesign-beispiele-323225/
- http://www.onewebsite.ch/blog/
Ähnliche Artikel
