Definition
Above the Fold ist derjenige Bereich einer Webseite, der die unmittelbare Aufmerksamkeit der Besucher erregt. Dabei handelt es sich um das, was die Nutzer beim Besuch einer Webseite auf den ersten Blick sehen, bevor sie weiter nach unten scrollen.
Der Begriff „above the fold“ wird darüber hinaus auch im Zusammenhang mit Inhalten gebraucht, die in Zeitungen veröffentlicht werden. Ursprünglich stammt er sogar aus dem Bereich der Printmedien. Dabei bezeichnete er diejenigen Nachrichten, die auf dem Titelblatt der Zeitung erschienen und so für den Leser direkt sichtbar waren.
Im Hinblick auf das Layout ist dies insofern von Bedeutung, da die in der Auslage platzierten Zeitungen in der Mitte gefaltet werden. Für potenzielle Kunden ist somit zunächst nur die obere Hälfte der Titelseite sichtbar.
Die direkt sichtbaren Schlagzeilen und Informationen sollten die Aufmerksamkeit des Lesers auf sich ziehen und ihn dazu bringen, die Zeitung weiterlesen und deshalb auch kaufen zu wollen. Aus diesem Grund handelte es sich bei den Inhalten, die „above the fold“ („oberhalb der Faltung“) zu sehen waren, oft um große Überschriften, spannende Schlagzeilen, interessante Bilder und fesselnde Texte. Mittlerweile wurde dieses Prinzip auch auf den Bereich der digitalen Medien übertragen.
Bei Websites werden sämtliche Inhalte als Above the Fold bezeichnet, die für den Nutzer direkt sichtbar sind, bevor er auf der Webseite nach unten scrollt. Dazu gehören alle Banner, Überschriften, Menüs und oft auch die ersten Sätze des geschriebenen Textes auf einer Seite. Alle Inhalte, die erst durch Scrollen sichtbar sind, werden als Below-The-Fold-Content bezeichnet.
Welche Inhalte sollten Above the Fold sein?
Für Webdesigner ist es wichtig, die Positionierung auf einer Seite zu berücksichtigen und sich dabei das Above-The-Fold-Prinzip zunutze zu machen. So erzeugen sie bei den Besuchern der Website den bestmöglichen ersten Eindruck von der jeweiligen Marke. Je besser der Above-The-Fold-Inhalt ist, desto eher wird er die Conversion Rate der Website erhöhen, mehr Traffic generieren und höhere Verkaufszahlen erzielen.
Es empfiehlt sich also, lebendige und ansprechende Inhalte zu positionieren, die sowohl attraktiv als auch sofort verständlich sind.
Vorteilhaft wäre es, Inhalte wie die folgenden „above the fold“ zu positionieren:
- Visuelle Überschriften
- Prägnante Schlagzeilen oder Taglines
- Farben
- On-Brand-Visuals
- Firmenlogo
- Bilder
- Fotografien
- Videos
- GIFs
- Ein kurzer, unterhaltsamer und gut geschriebener Text oder Cliffhanger
- Ein Clip, der die Leistungen des Unternehmens kurz umreißt
- Eine interaktive Diashow
- Kundenrezensionen und Testimonials
- Eine Handlungsaufforderung über einen Text, einen Hyperlink, eine Anmeldeseite (z. B. für einen E-Mail-Newsletter) oder einen Button
- Eine Auswahl der meistverkauften Produkte

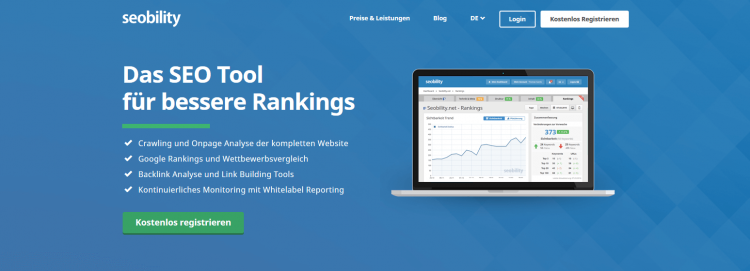
Der Above-The-Fold-Inhalt auf seobility.net
Best Practices für Above-the-Fold-Content
Abgesehen vom oben beschriebenen Beispiel sind bei der Neugestaltung des Above-the-Fold-Inhalts einer Website im Allgemeinen die folgenden Faktoren von großer Bedeutung:
- Nicht alle Geräte haben dieselbe Bildschirmgröße. Above-the-Fold-Content sollte für die Besucher auf dem Laptop die gleiche Wirkung wie beim Abrufen über ein Mobiltelefon haben.
- Es empfiehlt sich, bei der Online-Marketing-Strategie der Website kreativ zu sein. Der Gebrauch von Standard-Webseitenvorlagen für den Above-the-Fold-Content sollte vermieden werden. Dass diese auf dem Markt auffallen oder Besuchern besonders ins Auge stechen, ist schließlich eher unwahrscheinlich.
- Die Wahl sollte idealerweise auf ein sauberes und einfaches Design fallen. Keinesfalls sollte der Above-the-Fold-Content viele Informationen, störende Elemente oder hektische Bilder umfassen. Dies wirkt verwirrend und im schlimmsten Fall sogar abschreckend auf die Nutzer.
- Bei der Erstellung des Above-the-Fold-Webinhalts sollten Best-Practice-Beispiele für User Interface und Nutzererfahrung einbezogen werden.
- A/B-Tests helfen dabei herauszufinden, welches Inhaltsdesign für die Nutzer am besten funktioniert.
Bedeutung für das Online-Marketing
Die Relevanz von Above-the-Fold-Positionierungen ist unter Spezialisten für Marketing und Webdesign ein strittiges Thema. Das hat mitunter damit zu tun, dass das Scrollen für viele Webnutzer mittlerweile zu einer natürlichen Angewohnheit geworden ist. Inhalte „above the fold“ zu platzieren, ist deshalb immer weniger notwendig.
Im Hinblick auf die Website Traffic-Analyse erscheint es jedoch sinnvoll, die Struktur der Webseite entsprechend zu betrachten.
Ein durchschnittlicher Besucher einer Webseite verbringt schätzungsweise 80 % seines Besuchs damit, sich Above-the-Fold-Inhalte anzusehen. Eine Studie aus dem Jahr 2015 zeigt, dass die CTR kein Google-Ranking-Faktor ist. [1]
Wenn Website- oder Marketing-Kennzahlen auf einen negativen Trend schließen lassen (z. B. eine hohe Absprungrate), kann das Above-the-Fold-Konzept zu einer Verbesserung dieser Statistiken beitragen.
Für Webdesigner ist die Überlegung, was als Above-the-Fold-Inhalt platziert werden soll, ein wichtiger Teil des Unternehmensmarketings. Diese Faktoren sind ausschlaggebend dafür, ob ein Besucher auf der Website bleibt oder nicht. Aus dem sich hier befindlichen Inhalt sollte deutlich hervorgehen, was das Unternehmen macht und anbietet. Gleichzeitig sollen der Zielmarkt klar adressiert und die Markenwerte repräsentiert werden.
Durch die Verwendung des Above-the-Fold-Konzepts kann Werbung für die Unternehmensseite bei den besuchenden Kunden größere Erfolge erzielen. Wenn die Inhalte auf diese Weise optimiert werden, ist es wahrscheinlicher, dass sich Kunden mit der Webseite beschäftigen und über diese auch Käufe tätigen.
Alternativ empfiehlt sich die Verwendung des Parallax-Effekts auf der Webseite. Hierbei wird ein überaus effektiver visueller, dreidimensionaler Scroll-Effekt erzeugt, der sich des Above-the-Fold-Prinzips bedient. Dadurch wird eine einprägsamere und ansprechendere Website erstellt.
Einzelnachweise
- ↑ Scrolling Attention Use It. Abgerufen am 15. Januar 2021.
Weiterführende Links
- https://blog.hubspot.de/marketing/landing-page-erstellen
- https://medium.com/@juliazell/minimal-web-design-5-tipps-f%C3%BCr-minimalismus-im-webdesign-175c3719bcd1
