¿Qué son los framesets y los frames? Introducción e historia

Su origen se remonta a los primeros años del diseño web. La función frame, introducida por Netscape en 1996, permitió dividir una página en diferentes secciones.
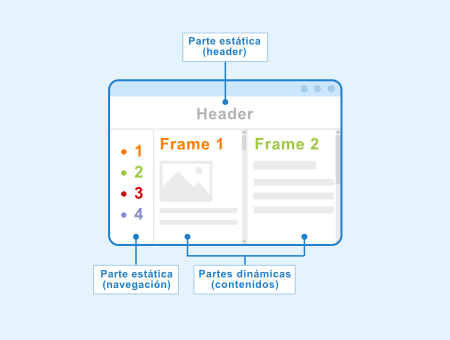
Originalmente un frameset se utilizaba para separar la cabecera y la barra de navegación web de su contenido.
Esta separación de las partes estáticas («navegación» y «cabecera») de las dinámicas era útil en aquella época porque la conexión a Internet de la mayoría era muy limitada y de baja velocidad.
Así pues, se intentaba recargar únicamente ciertas partes de un sitio web, las que cambiaban, mientras que las partes estáticas permanecían inalteradas y , de tal modo, se ahorraban datos y se reducía el tiempo de carga.
Frameset
Un frameset es el esquema de una página web y se almacena en su propio archivo HTML. Contiene el número de secciones individuales, así como el número y tamaño de las filas y columnas.
El elemento HTML correspondiente se llama «frameset» y puede contener el atributo «cols», que define el número de columnas, separadas por una coma, y el atributo «rows», que define el número de las filas.
Es posible formatear una o varias columnas o filas «dinámicamente», es decir, que una o varias filas se adapten al tamaño de las columnas o filas fijas. Con col=»400,*» se crea un conjunto de marcos o frames con dos columnas, donde la primera tiene 400 píxeles de ancho y donde la segunda ocupa el resto.
El número y el tamaño de las filas se definen de forma análoga a las columnas, y los campos resultantes se rellenan con HTML.
Frames
Un frame o marco es el núcleo de una página «frameset». HTML «frame» no puede ser cerrado por un elemento de cierre sino solo «inline», es decir, por «/>» al final del elemento HTML de apertura. Además, «frame» solamente puede utilizarse dentro de un frameset.
Los dos atributos principales de un frame son «src», que define la página de contenido que se cargará y «name», que sirve de destino para los enlaces. El primero funciona igual que con otras etiquetas como «img», mientras que el segundo es esencial para la navegación.
Además de estos dos atributos HTML, en frame se permiten los siguientes: id, class, style, title, longdesc, frameborder, marginwidth, marginheight, noresize y scrolling.
Los atributos HTML frameborder, noresize y scrolling son específicos de este elemento. Con «frameborder» se puede definir un marco para un elemento HTML, pero no todas las posibilidades de CSS están disponibles.
Noresize determina si las y los usuarios tienen la opción de ampliar o reducir el elemento. Por último, con el atributo «scrolling» se puede definir si un frame contiene una barra de desplazamiento o no.
Desventajas de los frames
En primer lugar, los framesets y los frames tienen su origen en una época en la que la mayoría de los proveedores aún no ofrecían una creación dinámica de páginas mediante el uso de lenguajes de programación.
Hoy, que sí se ofrece esa opción, ya no se usan los marcos en HTML de la manera clásica.
A pesar de ello, las desventajas continúan: como el navegador siempre muestra la construcción completa y la URL no cambia al navegar por la página, separarla en varios documentos significa que las y los usuarios no pueden marcar las subpáginas.
Por si fuera poco, los marcos hacen más engorrosa la impresión de páginas completas. Otro problema especialmente incómodo es que el contenido de la página que se encuentra a través de los buscadores se muestra sin la navegación correspondiente. En el peor de los casos, se ve el contenido del marco sin los elementos vecinos.
En la era de los smartphones, las tabletas y similares, el hecho de que los marcos no puedan posicionarse con CSS es también una desventaja inaceptable que hace casi imposible el uso de páginas en dispositivos móviles.
Importancia de los frames para el SEO
La mayoría de los buscadores, incluido Google, únicamente prestan atención a la zona «noframes» en las páginas con frameset, lo que significa que una típica página con marcos no puede ser indexada.
Para evitar que se muestre el contenido sin una navegación adecuada, se puede utilizar un snippet de JavaScript pero, en general, es desaconsejable el uso de marcos. Si se quiere optimizar un sitio web con esta tecnología es recomendable un rediseño inmediato que tenga en cuenta el uso de dispositivos móviles.
Analizador de Frameset
Comprueba si hay marcos en tu web
Sustitutos modernos de los frames
HTML5 no los admite y no deben utilizarse.
Si no se puede evitar incrustar algunos elementos o documentos, es mejor utilizar iframe en el código HTML. Este elemento es un sucesor de frame que suele utilizarse para la integración de vídeos.
Si solo se desea conseguir una navegación fija y evitar así el desplazamiento hacia ella, se puede implementar una solución compatible con XHTML y HTML5 con CSS y el atributo «position: fixed». Además, AJAX, una combinación de JavaScript y XML, ofrece la posibilidad de cargar y adaptar dinámicamente elementos y contenidos individuales en un sitio web.
Preguntas frecuentes sobre frame y frameset
¿Para qué se utilizan los frames y framesets en HTML?
Para dividir una página en elementos estáticos y dinámicos. Si un usuario o usuaria actualiza la página, el navegador recarga solo las partes dinámicas.
¿Cuál es la diferencia entre un frame y un frameset?
El frame describe el elemento individual del que se compone una página. El frameset contiene los marcos individuales.
¿Cuáles son las desventajas de los frames?
Dividir una página en varios documentos impide a las y los usuarios marcar subpáginas individuales. Otra desventaja es el hecho de que no se pueden posicionar los marcos mediante CSS.
¿Se debe seguir utilizando frames y framesets?
No. HTML5 no los admite y ya no se recomienda su uso.
¿Cuáles son las alternativas a los frames?
Un enfoque más actualizado es el elemento HTML iframe. También se puede utilizar CSS o AJAX para alcanzar resultados similares.
Ampliar conocimientos
