Einleitung und Geschichte

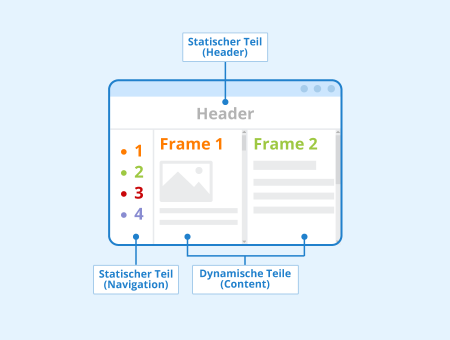
Das Frameset mit seinen Frames stammt aus den frühen Jahren der Webseitengestaltung. Durch dieses 1996 von Netscape eingeführte Feature war es möglich, eine Webseite in unterschiedliche Abschnitte zu gliedern. Ursprünglich wurde das Frameset verwendet, um den Header und die Navigationsleiste einer Seite vom Inhalt zu trennen. Diese Trennung der statischen Teile – Navigation und Header – von den dynamischen Teilen, stammt aus einer Zeit, in der die Internetverbindung der meisten Nutzer nur sehr eingeschränkt war und nur ein Bruchteil der modernen Geschwindigkeiten und Datenübertragungsraten zur Verfügung stand. Deshalb wurde versucht, nur bestimmte Teile einer Webseite neu zu laden, nämlich jene, die sich verändern, während die statischen Teile unverändert blieben. Dadurch wurde Datenvolumen gespart und die Ladezeit reduziert.
Das Frameset
Das Frameset ist sozusagen der Grundriss einer Seite und wird in einer eigenen HTML Datei gespeichert. Es enthält die Anzahl der einzelnen Abschnitte sowie die Anzahl und Größe der Reihen und Spalten. Das dazugehörige HTML Element lautet „frameset“ und kann unter anderem die Attribute „cols“ und „rows“ enthalten. Mit „cols“ wird die Anzahl der Spalten und mit „rows“ die Anzahl der Zeilen definiert. Die Größenwerte der einzelnen Spalten werden dabei durch ein Komma getrennt. Es ist möglich eine oder mehrere Spalten oder Zeilen „dynamisch“ zu formatieren, d.h. eine oder mehrere Zeilen passen sich an die Größe der fix eingestellten Spalten oder Zeilen an. Mit col=“400,*“ erstellt man ein Frameset mit zwei Spalten, wobei die erste Spalte 400 Pixel breit ist und die zweite Spalte den Rest des Frames einnimmt. Anzahl und Größe der Reihen werden analog zu den Spalten definiert. Die daraus entstehenden Felder sind Frames und werden dann jeweils via HTML gefüllt.
Der Frame
Ein Frame ist das Kernstück einer Frameset Seite. Das „frame“-Element darf kein schließendes Element, sondern lediglich „inline“, also durch „/>“ am Ende des öffnenden Elements, geschlossen werden. Darüber hinaus darf dieses Element nur innerhalb eines Framesets verwendet werden.
Die zwei Hauptattribute eines Frames sind „src“ und „name“. Durch „src“ wird die Inhaltsseite festgelegt, welche in dieses Feld geladen werden soll. Dies funktioniert genauso wie bei anderen Tags, wie z.B. „img“. Das „name“-Attribut dient als Ziel für Links und ist daher für die Navigation unerlässlich. Abgesehen von diesen beiden Attributen sind folgende erlaubt: id, class, style, title, longdesc, frameborder, marginwidth, marginheight, noresize und scrolling. Die Attribute frameborder, noresize und scrolling sind dabei spezifisch für dieses Element. Mit „frameborder“ kann ein Rahmen für das Element definiert werden, allerdings stehen hier nicht alle Möglichkeiten zur Verfügung, die CSS bietet. Noresize bestimmt, ob der Benutzer die Möglichkeit hat, das Element zu vergrößern oder zu verkleinern. Ob ein Frame eine Scrollleiste bekommt, wird vom scrolling-Attribut definiert.
Nachteile von Frames und Framesets
Die Nachteile von Frames sind vielfältig. In diesem Abschnitt werden, ohne Anspruch auf Vollständigkeit, einige davon vorgestellt.
Zunächst kommen Framesets und Frames aus einer Zeit, in der die dynamische Erstellung von Webseiten durch die Verwendung von serverseitigen Programmiersprachen von den meisten Providern noch nicht bzw. nicht standardmäßig angeboten wurden. Nachdem dies heute der Fall ist, existiert der klassische Anwendungsfall von Frames nicht mehr. Die Nachteile bleiben jedoch bestehen. Da der Browser immer das gesamte Konstrukt anzeigt und sich die URL beim Navigieren nicht ändert, führt die Trennung einer Seite in mehrere Dokumente dazu, dass Nutzer keine Lesezeichen auf Unterseiten setzen können. Darüber hinaus gestalten Frames das Ausdrucken kompletter Seiten umständlicher.
Ein besonders ärgerlicher Nachteil von Frames ist, dass über Suchmaschinen gefundene Seiteninhalte ohne die dazugehörige Navigation angezeigt werden. Nutzer sehen im schlimmsten Fall nur den Inhalt des Frames ohne benachbarte Elemente. Im Zeitalter von Smartphone, Tablet und Co. ist außerdem die Tatsache, dass Frames nicht mit CSS positioniert werden können, ein untragbarer Nachteil, der die Nutzung dieser Seiten auf mobilen Endgeräten beinahe unmöglich macht.
Bedeutung von Frames für SEO
Die meisten Suchmaschinen, darunter auch Google, beachten auf Seiten mit einem Frameset nur den „noframes“-Bereich, wodurch eine klassisch aufgebaute Frame Seite nicht indexiert werden kann. Um die Anzeige von Inhalten ohne die passende Navigation zu verhindern, kann zwar ein JavaScript-Snippet verwendet werden, insgesamt ist von der Verwendung von Frames allerdings strengstens abzuraten. Wenn eine Website optimiert werden soll, die mit dieser Technologie gestaltet wurde, empfiehlt sich eine sofortige Neugestaltung, welche die Verwendung mobiler Endgeräte berücksichtigt.
Frameset Check
Prüfe, ob auf Deiner Seite Frames vorhanden sind
Moderner Ersatz für Frames
Frames werden von HTML5 nicht mehr unterstützt und sollten nicht verwendet werden. Lässt es sich nicht vermeiden, einige Element oder Dokumente einzubinden, sollte lieber das iframe-Element genutzt werden. Bei diesem Element handelt es sich um einen Nachfolger von Frames, welcher besonders häufig für die Einbindung von Videos verwendet wird. Geht es nur darum, eine fixierte Navigation zu erhalten und damit das Scrollen zu selbiger zu verhindern, besteht die Möglichkeit mit CSS und dem „position: fixed“-Attribut eine XHTML und HTML5 kompatible Lösung umzusetzen. Darüber hinaus bietet AJAX, eine Kombination aus JavaScript und XML, die Möglichkeit, einzelne Elemente und Inhalte auf einer Webseite dynamisch, d.h. abhängig von der tatsächlichen Nutzung, nachzuladen und somit anzupassen.
Zusammengefasst: FAQs zu Frames und Framesets
Was sind Frames und Framesets in HTML?
Frames und Framesets ermöglichen die Unterteilung einer Webseite in statische und dynamische Elemente. Wenn ein Nutzer die Seite aktualisiert, müssen nur die dynamischen Teile neu geladen werden.
Was ist der Unterschied zwischen einem Frame und einem Frameset?
Frames sind die einzelnen Elemente, während das Frameset die individuellen Frames beinhaltet.
Welche Nachteile bringen Frames und Framesets mit sich?
Der Einsatz von Frames verhindert, dass Nutzer einzelne Unterseiten nicht als Lesezeichen setzen kann. Außerdem lassen sich Frames nicht per CSS positionieren.
Ist der Einsatz von Frames eine gute Idee?
Nein. Frames sind eine veraltete Technologie. HTML5 unterstützt keine Frames und Framesets mehr und rät von deren Verwendung ab.
Welche Alternativen zu Frames und Framesets gibt es?
Eine moderner Ansatz ist das iframe-Element. Mit CSS und AJAX lassen sich ebenfalls ähnliche Ergebnisse wie mit Frames erzielen.
Ähnliche Artikel
