¿Qué es el efecto parallax o parallax scrolling?

El efecto parallax, paralaje, parallax scrolling o desplazamiento parallax es una técnica visual que se utiliza en diseño web para crear una impresión de profundidad.
Básicamente, hace que el fondo de una página web se mueva más lento que el primer plano mientras se produce un desplazamiento, creando una ilusión de tridimensionalidad en un sitio bidimensional.
Inicialmente conocido como «parallaxing», este efecto se originó a partir de una técnica de cámara en multiplano introducida en la animación durante la década de 1930, en la que se utilizaban varias capas o planos, cada uno de los cuales se movían a una velocidad diferente pero en la misma dirección que las demás. De este modo, la capa que se movía más rápido era la que se percibía más cercana a la cámara.
Por ejemplo, el parallaxing fue la técnica empleada en algunas películas de Walt Disney como Blancanieves, Bambi o Fantasía para crear una ilusión de movimiento y profundidad.
Posteriormente, después de 1980, este método se aplicó a los gráficos de computadoras en 2D y videojuegos, especialmente en los de Arcade. A partir del 2011, el efecto parallax también se implementó en el diseño web con el HTML5 y la codificación CSS3 para mejorar la experiencia de uso y crear webs más atractivas que atrajeran al público.
Efecto parallax en HTML5 y CSS
Para implementar el efecto parallax en un sitio web con HTML5 y CSS, se utiliza un elemento contenedor a la hora de diseñar el sitio web. Luego, se le asigna una clase (class) al contenedor y se agrega una imagen de fondo con una altura específica.
Las propiedades de la clase en CSS serían:
<style>
/* La clase contenedor */
.parallax {
/* La imagen usada */
imagen-fondo: url("parallax.jpg");
/* Establecer la altura */
height: 500px;
/* Crear el efecto parallax */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover; /* escalar la imagen hasta cubrir todo el contenedor */
}
</style>
<body>
<!-- Elemento contenedor dentro del documento HTML -->
<div class="parallax">
<div>Contenedor con contenido adicional
</body>
En este caso, el atributo «background-attachment: fixed» fija la imagen al fondo, creando el efecto de paralaje, mientras que el resto de propiedades se usan para centrar y escalar la imagen. Alternativamente, se puede especificar la altura de la imagen de fondo con porcentajes.
El efecto parallax no es adecuado para sitios web móviles
Si bien el efecto parallax puede mejorar en gran medida la apariencia visual de la versión de escritorio de un sitio web, no es tan efectivo en dispositivos móviles. Esto se debe a que las imágenes de los sitios web de escritorio que se emplean para generar el efecto parallax son de gran tamaño y no se pueden visualizar correctamente en smartphones o tablets.
Además, su uso en dispositivos móviles puede incrementar los tiempos de carga web y, si una página no carga rápido, la audiencia se irá sin importar cuán atractivo sea el diseño. De hecho, el promedio de espera se sitúa en torno a los 3 segundos, pasado este tiempo la mayoría de las personas abandonan la site.
Todo esto sumado al hecho de que quienes navegan desde sus móviles generalmente tienen periodos de atención más cortos y un tiempo de interacción limitado, crea un escenario inadecuado para la integración de un efecto parallax.
Por otro lado, como el diseño de parallax requiere códigos avanzados, puede causar problemas de rendimiento significativos en smartphones y tablets como: movimientos entrecortados o fallos en el mismo navegador.
Por estos motivos es que los sitios web que utilizan el desplazamiento de paralaje suelen proporcionar versiones simplificadas para dispositivos móviles.
Su aplicación en storytelling
El desplazamiento parallax ofrece un enfoque lineal y fluido ideal para emplear en el storytelling, puesto que permite generar historias más vívidas e interactivas en la web. De hecho, es capaz de proporcionar una variedad de mensajes con mucha sutileza. Por ejemplo, se puede usar para visualizar la creación de un producto desde el diseño inicial hasta la fabricación y su posterior uso de una manera más atractiva.
Además, el storytelling no resulta tan efectivo cuando se realiza a través de diversas páginas, ya que es más probable que la audiencia pierda su interés en leer el contenido, si tienen que navegar por diversas páginas. En cambio, con el diseño del efecto parallax, las personas pueden tomar el control de la lectura y disfrutar de la historia a su propio ritmo de principio a fin.
De esta manera y, considerando que las distintas capas responden de manera diferente a la forma en que el público se desplaza por la página, crea una sensación de profundidad que sumerge más en la lectura a los y las usuarias y además, incluso permite contar más de una historia.
Ejemplo del efecto parallax
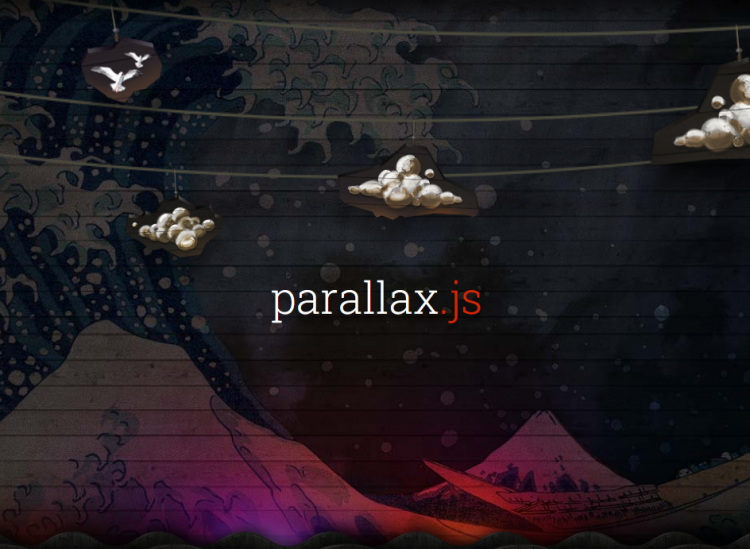
En este excelente ejemplo de efecto parallax podemos observar cómo se suporponen las diferentes capas para crear una sensación de profundidad sobre un plano que, en realidad es estático:

Captura de pantalla de matthew.wagerfield.com, que muestra un ejemplo de efecto parallax.
Ampliar conocimientos
- https://www.40defiebre.com/nueva-dimension-web-parallax
- https://www.awwwards.com/30-webs-con-efecto-parallax.html
- https://blog.hubspot.es/website/efecto-parallax
