Unter einer Landingpage versteht man eine Seite, die durch ihre Gestaltung ein konkretes Marketingziel verfolgt. Als zentrales Element einer Marketingkampagne kann eine Landingpage über Erfolg oder Misserfolg der Kampagne entscheiden. In diesem Beitrag erklärt Dir Jochen Moschko von Fairrank, worauf Du bei der Erstellung achten solltest und welche Wege zum Erfolg führen.

Was ist eine Landingpage?
Eine Landingpage ist eine speziell vorbereitete Seite, auf der ein Nutzer ankommt, nachdem er beispielsweise eine Werbeanzeige oder ein Banner angeklickt hat. Oft werden Landingpages eigens für Werbeaktionen erstellt.
Dabei wird im Idealfall nur ein Ziel verfolgt, wie beispielsweise:
- Der Verkauf eines Produkts
- Die Anmeldung zu einer Veranstaltung
- Die Gewinnung neuer Interessenten
Die als Ziel festgelegte Aktion wird auch als Conversion (Deutsch: Konversion) bezeichnet. Je mehr Prozent der Besucher diese Aktion ausführen, umso höher ist die Conversionrate. Die Erzielung einer hohen Conversionrate ist das Ziel quasi jeder Landingpage.
Wichtig ist, dass eine Landingpage so gestaltet ist, dass sie für den Anwender interessant und gut gegliedert wirkt. Doch zeigen viele Werbetreibende hier oft Defizite auf und wundern sich, warum ihre Werbeaktionen im Sande verlaufen.
Wer es verstanden hat, eine Landingpage ansprechend zu gestalten, kann mit etwas Glück mit guten Erfolgen und vielen Interessenten rechnen. Nachfolgend erfährst Du, was Du bei der Gestaltung einer Landingpage beachten solltet, um Deine Marketingziele zu erreichen.
Personalisiert und kundenfreundlich
Viele Internetnutzer nutzen nicht mehr nur ihren Desktop-PC, wenn sie online unterwegs sind, sondern stattdessen ihr Smartphone oder Tablet. Ob auf der Couch oder im Park beim Sonnenbad, die Online-Nutzung kennt heute quasi keine Grenzen mehr. Aus diesem Grund sollten Webseiten und insbesondere Landingpages so aufgebaut sein, dass sie problemlos auf diesen verschiedenen mobilen Geräten angezeigt werden können. Das nennt sich responsives Design. Die Webseite passt sich hierbei an die Größe des Endgerätes an und projiziert dennoch eine übersichtliche und gut leserliche Seite auf den Bildschirm.
Bereits im oberen Bereich der Landingpage sollte das Firmenlogo angezeigt werden, um dem Nutzer zu signalisieren, auf wessen Seite er geleitet wurde. Statistisch gesehen ist die beste Position für das Logo oben links auf der Webseite. Dies sollte aber nicht als verbindlich gelten, sondern individuell an das Design der Webseite angepasst werden. Das Logo gilt nur als optischer Eindruck, der eine hohe Wiedererkennungsquote hat.
Ebenfalls möglichst weit oben sollte bereits deutlich werden, welches Thema auf der Landingpage behandelt und welches Ziel mit ihr verfolgt wird. Dies sollte leicht erkennbar sein, denn je länger ein Besucher danach suchen muss, umso eher wird er abspringen.
An das Werbemittel anknüpfen
Wenn ein Nutzer auf einen Werbebanner klickt, hat er eine bestimmte Erwartungshaltung. Die Landingpage sollte daher an das Werbemittel anknüpfen. Wichtige optische Elemente und Begriffe, die im Werbemittel zu sehen sind, sollten auch auf der Landingpage zu finden sein. Dadurch bildet sich eine Art roter Faden und der Besucher hat unterbewusst das Gefühl, genau das zu finden, was er beim Klick auf die Werbeanzeige auch erwartet hat.
Wenn sich das Werbemittel hingegen zu sehr von der Landingpage unterscheidet, ist die Gefahr groß, dass der Besucher sich verloren fühlt, den Anschluss nicht mehr findet und die Seite wieder verlässt. Genau das sollte vermieden werden.
Vielleicht hast Du selbst schonmal einen Werbebanner angeklickt und dich anschließend über die Seite gewundert, auf welche Du weitergeleitet wurdest. Besonders negativ bleiben Werbebanner und Seiten in Erinnerung, bei denen das im Banner genannte Thema gar nicht Gegenstand der Zielseite ist, sondern diese von etwas vollkommen anderem handelt. Sorge daher unbedingt dafür, dass Besucher auf Deiner Landingpage direkt das finden, was sie erwarten. Andernfalls verbrennst Du nur Dein Werbebudget.
Bilder schaffen Überzeugung
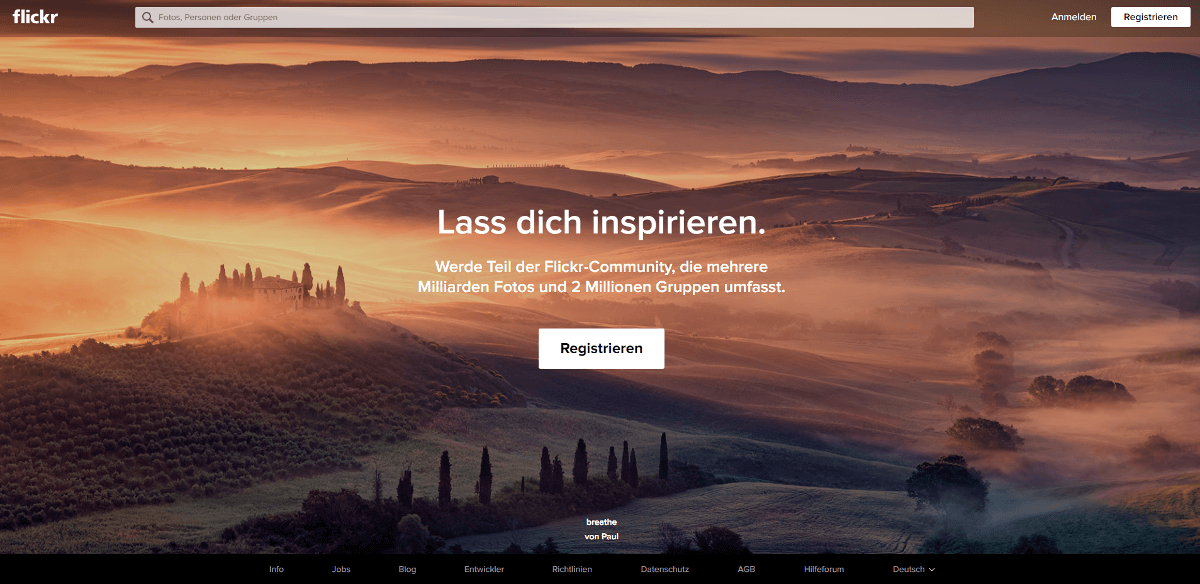
Eine Landingpage sollte durch Bilder belebt und visualisiert werden. Ein schönes Beispiel hierfür liefert Flickr. Dort werden auf der Startseite eindrucksvolle Fotos eingeblendet, welche die Seite sehr lebendig und optisch ansprechend erscheinen lassen:

Screenshot von flickr.com
Diese optischen Blickfänge haben dabei viele Vorteile:
- Nutzer bleiben länger auf der Seite, weil sie so offener strukturiert wird.
- Bilder können so bearbeitet werden (z.B. angeschnitten), dass sie zum Weiterscrollen verleiten.
- Bilder geben mehr Spielraum für Kreativität.
- Bilder drücken Emotionen aus, die die Entscheidung des Nutzers beeinflussen können. Insbesondere die Gesichter von Menschen stellen einen Blickfang dar.
Ein freundliches Lächeln oder ein aussagekräftiges Foto können bereits im ersten Eindruck den Kunden überzeugen.
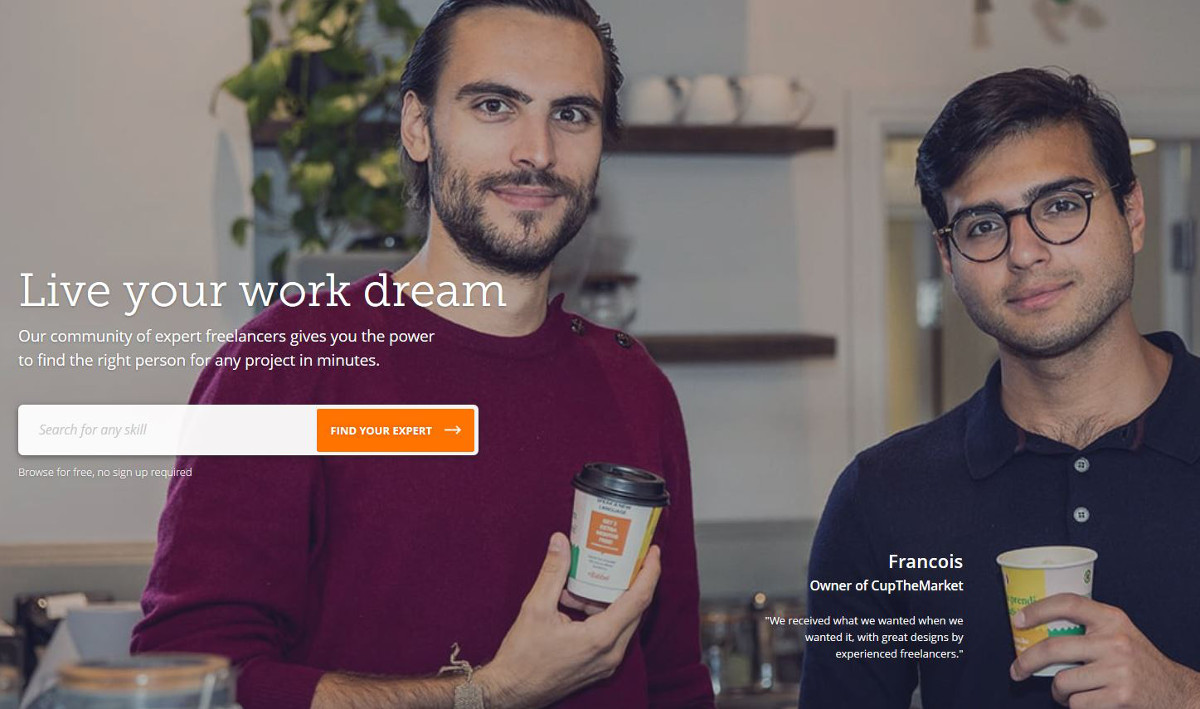
Übrigens: Ein menschliches Gesicht zieht Blicke an. Das ist nicht nur in der „echten“ Welt der Fall, sondern gilt auch für Fotos. Studien haben gezeigt, dass Call-to-Action-Elemente (dazu gleich mehr) in der Nähe von menschlichen Gesichtern platziert werden sollten, weil sie dem Besucher so noch schneller ins Auge fallen. Dadurch lässt sich letztendlich die Conversionrate erhöhen. Ein gutes Beispiel dafür liefert die Website peopleperhour:

Screenshot von peopleperhour.com
Was Du außerdem bei der Gestaltung von Landingpages beachten solltest
Oft heben sich Landingpages optisch vom Rest der Website ab und haben ein – zumindest leicht – abgeändertes oder reduziertes Layout, das den Besucher nicht unnötig ablenkt.
Generell sollte die Überschrift einer Landingpage aussagekräftig sein. Das bedeutet nicht nur, dass das beworbene Produkt oder das Angebot angegeben sind, sondern die Überschrift sollte auch durch eine Unterbeschreibung oder einen Einleitungstext erweitert werden, sodass der Nutzer einen Überblick darüber erhält, was ihn auf dieser Seite erwartet.
Darüber hinaus gibt es weitere Dinge, die unbedingt beachtet werden sollten:
- Aufzählungen mit Bullet Points dienen zur optischen Auflockerung der Seite und ermöglichen einen schnellen Überblick über Vorteile, die der Kunde nutzen kann.
- Call-to-Action: Fordern den Kunden zur konkreten Handlung auf und führen zum Marketingziel hin.
Wer Call-to-Actions richtig einsetzt, hat bessere Chancen, Besucher zu einer Konversion zu bewegen. Hierzu können Aufforderungen verwendet werden, wie:
- Jetzt kaufen!
- Jetzt Angebot sichern!
- Persönliche Beratung sichern!
Der Call-to-Action sollte innerhalb eines Buttons untergebracht sein, den der Besucher anklicken kann. Er sollte innerhalb der Landingpage an einer Stelle positioniert sein, wo er leicht wahrgenommen wird. Wie oben erwähnt, kann durch ein geschicktes Zusammenspiel mit dem Foto eines menschlichen Gesichts der Fokus des Nutzers gezielt auf diesen Button gelenkt werden.
Außerdem sollte er in einer auffälligen Farbe gehalten sein. Wird eine Farbe verwendet, die der Corporate Identity des Unternehmens entspricht, wirkt er optisch zwar eleganter, wird aber nicht so deutlich wahrgenommen, als wenn eine vollkommen andere, auffällige Farbe verwendet wird.
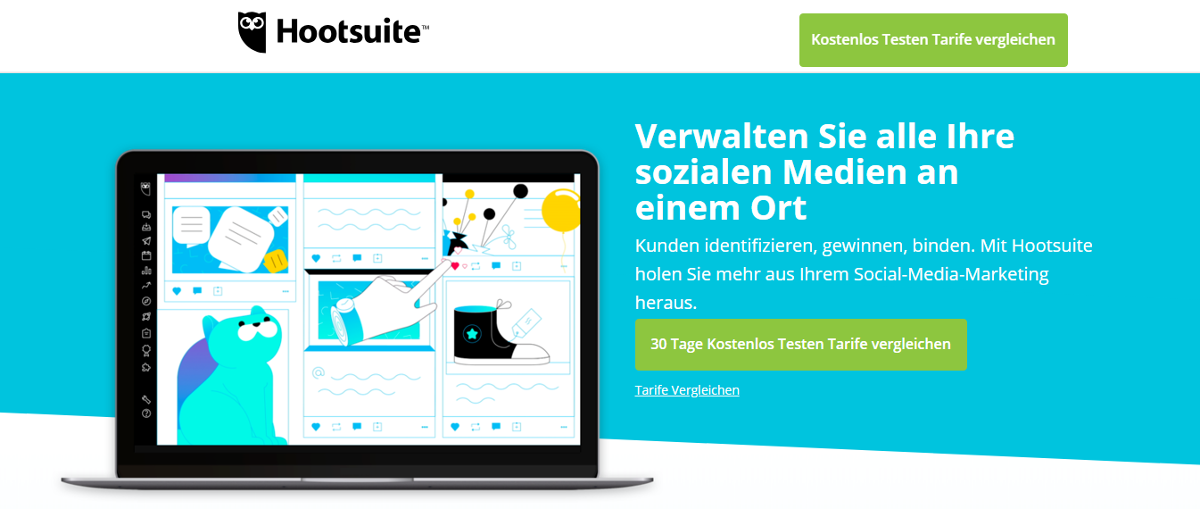
Auf dieser Landingpage von Hootsuite wurde das sehr gut umgesetzt:

Screenshot von hootsuite.com
Der Call-to-Action sticht durch seine Farbgebung klar hervor und fällt dem Besucher direkt ins Auge. Außerdem zeichnet sich die Seite durch eine aussagekräftige Überschrift und Unterbeschreibung aus, die dem Besucher klar und verständlich vermitteln, welches Produkt auf der Seite verkauft wird.
Fazit
Grundsätzlich ist es wichtig, dass das Ziel und die Zielgruppe der Landingpage nie aus dem Fokus geraten. Alle Informationen, die hier vermittelt werden, müssen klar definiert, übersichtlich und strukturiert sein. Konzentriere dich bei der Gestaltung einer Landingpage unbedingt darauf. Sobald zu viele unwichtige Informationen unübersichtlich vermittelt werden, führt dies potentiell zu einem Absprung des Nutzers. Durch verschiedene Testverfahren, wie beispielsweise A/B-Testing, kannst Du Deine Landingpages fortlaufend weiter optimieren.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!