Dieser Beitrag ist ursprünglich auf dem Blog von onpagedoc.com erschienen und wurde nach der Übernahme von OnpageDoc durch Seobility auf dem Seobility Blog neu veröffentlicht.
Heute möchten wir uns die fünf häufigsten Fehler ansehen, die Online-Shops bei der SEO und beim Aufbau ihrer Seiten machen. Diese abzustellen, ist einfacher als Ihr denkt und kann Euch bares Geld bringen. Steigen wir direkt ein.

1. Wenig Inhalt, allgemeiner Traffic: Conversions erhöhen durch Longtail Traffic
Gehen wir von zwei Voraussetzungen aus:
- Als Online-Shop möchtet Ihr kaufbereite Besucher gewinnen.
- Nutzer die transaktionsorientierte Longtail Keywords (z.B.: fußball trikots em 2016) bei Google eingeben, haben eine klare Kaufabsicht.
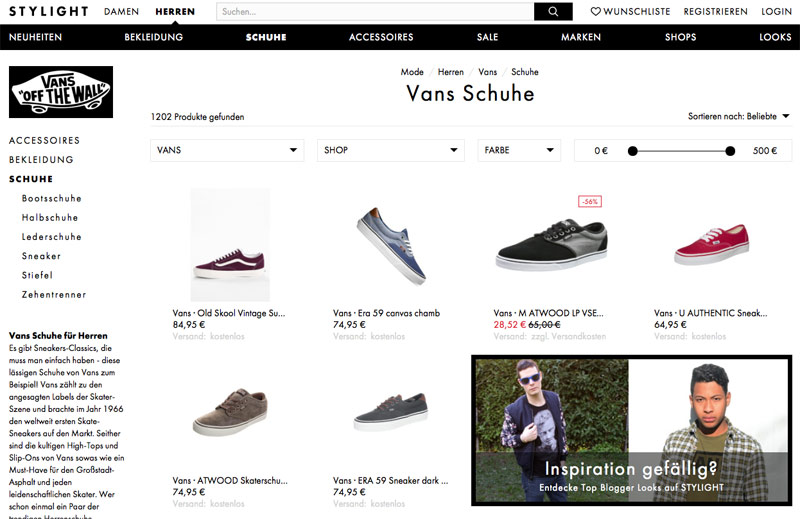
Um beides zusammenzubringen, helfen Euch Kategorietexte. Mit diesen könnt Ihr Unterseiten in einen Hub für thematisch zusammenpassende Produkte schaffen und bietet dem Suchenden quasi einen Mini-Shop auf Eurer Webseite. stylight.de hat das zum Beispiel für das Keyword Vans Herrenschuhe eingerichtet:

Wer Kategorie-Seiten übersichtlich, nutzerfreundlich und aussagekräftig aufbaut, gibt sich mehr Mühe als ein Großteil der Shop-Betreiber. Das gibt Aussicht auf Erfolg.
Der Vans-Interessent wird bei stylight.de direkt auf die richtige Seite gelenkt und durch Branding ist ihm völlig klar, dass er hier richtig ist. Um das zu erreichen, müsst Ihr natürlich auf der Übersichtsseite den Kategorietext auf dieses Keyword optimieren, um zielgerichteten Traffic zu gewinnen. Diese Besucher müssen nicht Eure Trekking- oder Basketball-Kategorie sehen, denn daran sind sie nicht interessiert. Über Kategorieseiten macht Ihr diese Besucher viel effektiver zu Kunden und erleichtert ihnen den Weg zum Ziel – Ihr Checkout.
2. Zu viele Formular-Felder: Abbruchrate bei Formularen senken
Einer der größten Show Stopper bei Conversion-Prozessen sind Formulare. Wisst Ihr spontan, wie viele Felder Euer Formular hat? Vermutlich sind es zu viele Felder, der Hauptfehler bei Formularen.
Hier einmal alle Optimierungspotenziale zum Thema Formulare:
- Löscht überflüssige Felder: Braucht Ihr die Telefonnummer des Kunden? Oder gar seine Fax-Nummer? Ihr habt schon die E-Mail-Adresse für den Kontakt. Streicht radikal alle unnötigen Felder zusammen.
- Keine optionalen Felder: Wenn das Feld optional ist, wird es kaum jemand ausfüllen und Ihr seid auch nicht wirklich an der Information interessiert. Weg damit!
- Keine Dropdown-Auswahl: Dropdown-Auswahlen können die Conversion stoppen; vermeidet diese Auswahlen, wo es geht. Bei der Landesauswahl bitte greift trotzdem auf diese Methode zurück.
- Eingabe bestätigen: Zeichnet falsch oder richtig ausgefüllte Felder direkt aus. Fehler werden so direkt angezeigt und die Abschlussrate (weil Nutzerfreundlichkeit) steigt.
- Mobile Nutzer einbeziehen: Der mobile Traffic steigt auch für Shops stetig. Das Nutzer-Erlebnis beim Ausfüllen darf nicht schlechter sein als auf dem klassischen Desktop.
Das sind die wichtigsten Punkte, die Ihr bei der Optimierung eines Formulars beachten solltet, um die Abbruchraten zu senken. Bei konversionskraft.de findet Ihr noch mehr Tipps.
3. Unübersichtliche Struktur: Leitet Nutzer durch den Shop, um positive Nutzer-Signale zu generieren
Auch wenn nicht klar ist, in welchem Umfang die Suchmaschine User Signals auswertet: Sie macht es und menschliche Nutzersignale können sich auf Euer Ranking auswirken. Zusätzlich werden unzufriedene Besucher Euren Shop nicht noch einmal ansteuern. Darum müsst daran arbeiten, dass sich die allgemeine Verweildauer der Besucher erhöht. Das gelingt vor allem durch zwei Punkte:
- Übersichtliche Struktur Eurer Seite
- Praktische und logische interne Verlinkung
Gerade bei einem Shop ist das Finden der richtigen Seitenstruktur noch ein bisschen schwieriger, als bei einer normalen Webseite. Neue Produkte und neue Kategorien erzeugen eine Dynamik, die Ihr steuern müsst.
Achtet darauf, dass es nicht zu viele Ebenen gibt, da der Besucher sich sonst nicht zurechtfindet. Nutzt Breadcrumbs, um dem Besucher zu jedem Zeitpunkt aufzuzeigen, wo er sich auf der Seite befindet. Verärgertes Verlassen verirrter Nutzer des Shops wird so reduziert.
Mit internen Links könnt Ihr von passenden Artikeln auf weitere relevante Produkte verlinken und stärkt mit Anker-Texten die Relevanz der verlinken Dokumente. Ihr könnt aber auch die in Punkt 1. erwähnten Kategorietexte nutzen, um auf thematisch relevante Kategorien zu verlinken. Unter Umständen haltet Ihr den Besucher dann länger in Eurem Shop.
4. Keine 301-Weiterleitungen, viele 404-Fehler
Wie schon angesprochen, sind bei Shops Produkte und Kategorien im ständigen Wandel. Das führt dazu, dass Artikel aus dem Shop fliegen oder Kategorien umziehen. An diesem Punkt müsst Ihr regelmäßig überprüfen, ob alle URLs in Eurem Shop auch richtig ausgespielt werden. Ihr kennt das vielleicht aus eigener Erfahrung: viel zu oft werden in Online-Shops 404-Seiten angezeigt, weil Produkte nicht mehr verkauft werden. In diesem Fall muss diese Seite mittels einer 301-Weiterleitung entweder auf die Hauptseite oder, noch besser, auf eine andere relevante Unterseite umgeleitet werden. Seobility zeigt Euch zum Beispiel an, wie viele Eurer Shop-Seiten gerade einen 404-Fehler ausspielen. Manuell lässt sich das nämlich nicht effektiv durchsuchen und dauert viel zu lang. Einen automatischen Test auf fehlerhafte Unterseiten solltet Ihr regelmäßig durchführen, um keine potentiellen Kunden und keine Google-Rankings zu verlieren.
Noch ein wichtiger Tipp: Erstellt als erste Maßnahme eine individuelle 404 Seite, um Abbrüche frustrierter Nutzer zu vermeiden. t3n.de liefert ein paar Beispiele von anderen Webseiten mit nutzerfreundlichen 404-Seiten.
Abschließend noch ein Hinweis für den Fall, wenn Ihr die Struktur Ihres Shops einmal ändern möchtet. Nehmt Euch Zeit und richtet 301-Weiterleitungen ein. Sistrix hat in dieser kleinen Studie festgestellt, dass Karstadt diesen Punkt schlecht umgesetzt und dafür einiges an Sichtbarkeit und Rankings eingebüßt hat.
5. Zu wenig Bezahlarten auswählbar
Als Betreiber eines Online-Shops habt Ihr Euch natürlich Gedanken über die zu implementierenden Bezahlarten gemacht. Diese Optionen spielen eine wichtige Rolle im Kaufprozess, schließlich muss der Kunde in vielen Fällen per Vorkasse zahlen. Vertrauenswürdige Bezahlarten sind daher Voraussetzung für eine Kasse mit wenig Absprüngen. PayPal erfreut sich auch in Deutschland großer Beliebtheit, ebenso die Lastschrift, obwohl bei dieser das Geld nur schwer wieder zurückzufordern ist. Am beliebtesten ist aber wenig überraschend die Bezahlung auf Rechnung. Mit diesen drei Bezahlarten seid Ihr bestens gerüstet, um Eure Besucher in Kunden zu konvertieren. Und als Bonustipp zum Abschluss dieses Artikels: Vorkasse ist natürlich für Euch die beste Zahlungsmethode, aber die meisten Kunden misstrauen dieser Bezahlart. Der Shop taschenkaufhaus.de zum Beispiel ist sich dessen bewusst und bietet Kunden fünf Prozent Skonto bei Vorkasse an, um Kunden zur Vorauszahlung zu motivieren.