Pagespeed
Inhaltsverzeichnis
- 1 Definition
- 2 Bedeutung für User Experience und Suchmaschinenoptimierung (SEO)
- 3 Maßnahmen zur Verbesserung des Page Speeds
- 3.1 Komprimierung von HTML-, CSS- und JavaScript-Dateien
- 3.2 Minimierung von HTTP-Requests
- 3.3 Verwendung von Subdomains
- 3.4 Reduktion von Weiterleitungen
- 3.5 Server-Caching
- 3.6 Browser-Caching
- 3.7 Content-Delivery-Networks (CDNs)
- 3.8 Nachladen per AJAX
- 3.9 Asynchrones Laden
- 3.10 Optimierung der Antwortzeit (TTFB) des Servers
- 3.11 Bilder
- 4 Überprüfung des Page Speeds
- 5 Weiterführende Links
- 6 Ähnliche Artikel
Definition
Unter dem englischen Begriff Page Speed versteht man die Ladezeit einer Seite im Internet. Die gesamte Ladedauer setzt sich hierbei aus unterschiedlichen Teilen zusammen. Sie enthält zum einen die Antwortzeit des Servers (= Wait Time To First Byte bzw. Time To First Byte (TTFB)) sowie die Zeit, die der Download der HTML Seite an sich in Anspruch nimmt (= Transfer Time). Weiterhin zählt auch die Dauer des Renderings der Seite im Browser zur gesamten Ladedauer. Somit umfasst der Begriff Page Speed die komplette Zeitspanne vom Absenden des HTTP Requests an den Server bis zur vollständigen Anzeige der Website im Browser.
Pagespeed SEO Check
Prüfe den Pagespeed Deiner Seite
Bedeutung für User Experience und Suchmaschinenoptimierung (SEO)
Lange Ladezeiten einer Website führen zu einer schlechten User Experience und bewirken, dass eine Seite schnell wieder verlassen wird. Insbesondere beim Surfen über mobile Endgeräte ist es für den User essentiell, dass er die gewünschten Inhalte ohne große Zeitverzögerungen abrufen kann. Die Problematik des Page Speeds wird hierbei durch die oftmals geringen Übertragungsgeschwindigkeiten auf mobilen Geräten verstärkt. Lädt eine Website, egal ob am Desktop oder am Smartphone, zu lange, führt das bei den meisten Usern zu Frustration und sie verlassen die Seite schnell wieder, was zu einer höheren Absprungrate führt.
Der Page Speed beeinflusst die Suchmaschinenoptimierung aber nicht nur indirekt, sondern ist auch ein wichtiger direkter Rankingfaktor für Google. Zudem wird die Relevanz des Page Speeds für die Suchmaschinenoptimierung durch die Tatsache verstärkt, dass Google Seiten mit einer hohen Ladedauer seltener crawlt als schnelle Seiten. Dies hängt damit zusammen, dass langsame Seiten mehr Crawling-Budget beanspruchen, welches Google jedoch so effizient wie möglich ausnutzen möchte. Wenn der Google Bot eine Seite seltener besucht, kann sich das allerdings negativ auf die Indexierung dieser Seite bei Google auswirken.
Somit stellt der Page Speed einen wichtigen Ansatzpunkt für die Verbesserung der User Experience und für die Suchmaschinenoptimierung für Google dar. Wie die Ladedauer einer Seite konkret verbessert werden kann, wird daher im nächsten Abschnitt erläutert.
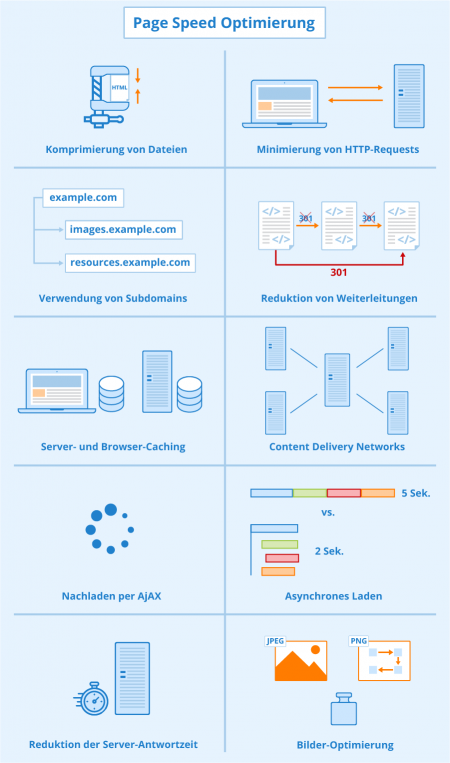
Maßnahmen zur Verbesserung des Page Speeds

Komprimierung von HTML-, CSS- und JavaScript-Dateien
Je kleiner die Dateien sind, die zum Laden einer Webseite benötigt werden, desto schneller kann die vollständige Seite geladen werden. Die Komprimierung von HTML-, CSS- und JavaScript-Dateien erweist sich daher als sinnvolle Maßnahme zur Verbesserung des Page Speeds. Eine Komprimierung solcher Dateien ist möglich, indem deren Code verkürzt wird, beispielsweise durch das Entfernen von Kommentaren, Zeilenumbrüchen, unnötigen Zeichen und Leerzeichen.
Außerdem können die Dateigrößen serverseitig mit Gzip für die Übertragung komprimiert werden. Dies ist beim Apache und beim Nginx Webserver Standard.
Minimierung von HTTP-Requests
Beim Aufruf einer Webseite muss für jede HTML-, CSS-, JavaScript oder Bilddatei ein eigener HTTP-Request an den Server gestellt werden. Ein Browser kann allerdings nur eine bestimmte Anzahl an Anfragen pro Domain gleichzeitig senden. Wenn jedoch sehr viele Anfragen für eine Webseite benötigt werden, kann der Browser nicht alle Anfragen gleichzeitig senden, wodurch sich die Ladezeit verlängert.
Die Anzahl an HTTP-Requests kann minimiert werden, indem mehrere Dateien eines Dateityps zu einer Gesamtdatei zusammengefasst werden, also beispielsweise mehrere CSS-Dateien in einer Datei gebündelt werden.
Verwendung von Subdomains
Die oben genannte Beschränkung der Anzahl an HTTP-Requests, die der Browser gleichzeitig bearbeiten, bezieht sich immer auf eine Domain. Durch die Verwendung von zusätzlichen Subdomains erhöht sich somit die Anzahl der verfügbaren Anfragen, was sich bei Websites mit sehr vielen Einzeldateien positiv auf die Ladedauer auswirkt.
Reduktion von Weiterleitungen
Jeder Redirect erfordert einen neuen HTTP-Request und -Response und beansprucht damit zusätzliche Ladezeit. Mehrere verkettete Weiterleitungen können somit die Ladezeit unnötig verlängern. Aus diesem Grund sollten mehrfache Weiterleitungen, wenn möglich, reduziert werden.
Server-Caching
Beim Server Caching wird das Ergebnis der Abfrage einer Seite im Server-Cache gespeichert. Wird diese Seite erneut aufgerufen, kann der Browser auf diesen Cache zurückgreifen und muss die Seite nicht erneut abfragen. Zudem muss der Server weniger Daten aus der Datenbank abrufen, wodurch wertvolle Ressourcen geschont werden. Wichtig ist in diesem Zusammenhang jedoch, dass der Cache gelöscht werden muss, wenn eine Website bearbeitet wurde.
Browser-Caching
Im Rahmen des Browser-Cachings werden unveränderliche Elemente einer Website, wie z.B. Bilder, JavaScript- und CSS-Dateien, im Browser auf dem Gerät des Users gespeichert. Somit müssen diese Dateien bei einem erneuten Aufruf der Seite nicht mehr neu geladen werden.
Bei dieser Vorgehensweise muss jedoch unbedingt auf korrekte Expires Header geachtet werden. Hierbei handelt es sich um Angaben, die dem Browser mitteilen, wann der Cache der jeweiligen Datei ausläuft und diese neu vom Server geladen werden muss. Damit wird sichergestellt, dass einem User immer die aktuellste Version einer Website im Browser angezeigt wird.
Content-Delivery-Networks (CDNs)
Ein Content Delivery Network (CDN) ist ein Netzwerk von Servern, das zur Verteilung des Contents einer Website genutzt wird. Hierbei werden Kopien der Website auf den geografisch verteilten Servern gespeichert. Wenn ein User die Website aufrufen möchte, wird diese von dem Server ausgeliefert, der am nähesten am User gelegen ist. CDNs verringern somit die Belastung des eigenen Servers, da weniger HTTP-Requests bearbeitet werden müssen. Zudem sind CDNs häufig regional, wodurch die Ladezeit aufgrund von kürzeren Übertragungswegen nochmals reduziert wird.
Nachladen per AJAX
Bei dieser Methode wird der komplette Inhalt einer Website nicht auf einmal geladen, sondern beim Herunterscrollen des Users nachgeladen. Dies ist insbesondere für die Anzeige der Website auf mobilen Endgeräten empfehlenswert, da hier in der Regel geringere Übertragungsgeschwindigkeiten zur Verfügung stehen und eine Website, die am Desktop in Sekundenschnelle geladen wird, am Smartphone möglicherweise Probleme verursachen kann.
Allerdings ist bei dieser Herangehensweise im Hinblick auf die Suchmaschinenoptimierung Vorsicht geboten. Es ist nicht klar, ob Google AJAX-Seiten korrekt indexiert und Nutzer die jeweiligen Inhalte über Suchmaschinen finden können. Aus diesem Grund sollte bei AJAX-Seiten mit Content, der auch für Suchmaschinen wie Google relevant ist, sichergestellt werden, dass Suchmaschinen Crawler diese Inhalte aufrufen können.
Asynchrones Laden
Beim synchronen Laden von Webseiten werden Dateien und Elemente der Seite in der Reihenfolge geladen, in der sie in der HTML-Datei vorkommen, wobei eine Datei erst geladen werden kann, wenn der Ladevorgang der vorherigen Datei abgeschlossen ist. Wenn das Laden einer bestimmten Datei sehr viel Zeit in Anspruch nimmt, kann das deshalb den Ladevorgang der gesamten Webseite aufhalten.
Eine Lösung für dieses Problem bietet asynchrones Laden. Hierbei werden Dateien wie eingebundene JavaScript- oder CSS-Dateien im Hintergrund weiter geladen, während bereits der Ladevorgang der nächsten Datei gestartet wird.
Optimierung der Antwortzeit (TTFB) des Servers
Je schneller ein Server auf eine eingehende Anfrage antwortet, d.h. je kürzer die Time To First Byte (TTFB), desto schneller kann eine Website geladen werden. Die Antwortzeit des Servers ist abhängig vom Traffic, den Ressourcen, die für eine Seite benötigt werden, der Server Software sowie dem Hosting Anbieter. Sie sollte eine Dauer von 200 ms nicht überschreiten, da der Google Bot die URL sonst nicht mehr regelmäßig crawlt, was sich negativ auf die Indexierung bei Google auswirken kann. Eine Verkürzung der Antwortzeit ist möglich, indem Schwachstellen des Servers, wie z.B. langsame Datenbankabfragen, identifiziert und beseitigt werden.
Bilder
Der korrekte Umgang mit den Bildern auf einer Website kann einen wichtigen Hebel für die Verbesserung des Page Speeds darstellen.
Hierbei ist es beispielsweise empfehlenswert, Grafiken wie Buttons, Icons oder Hintergründe nicht als Bilddatei hochzuladen, sondern in CSS zu erstellen. Dies benötigt nicht nur weniger Code und HTTP-Requests, sondern bringt außerdem den Vorteil mit sich, dass die entsprechenden Grafiken auf allen Displaygrößen scharf dargestellt werden.
Ein weiterer wichtiger Aspekt ist in diesem Zusammenhang die Größe der Bilddateien. Diese sollte auf ein nötiges Minimum beschränkt werden, um die Ladezeit der Bilder zu verkürzen. Außerdem kann das HTML5 Element <picture> verwendet werden, um verschiedene Versionen eines Bildes für unterschiedliche Display-Größen bereitstellen zu können. Damit wird vermieden, dass Bilder mit einer sehr großen Dateigröße auf mobilen Endgeräten geladen werden und somit die Ladedauer unnötig verlängern.
Zudem können Bilder mithilfe von zahlreichen Online-Diensten wie beispielsweise kraken.io komprimiert werden. Das Tool ermöglicht eine Reduktion der Dateigröße ohne Qualitätsverlust.
Weiterhin sollte darauf geachtet werden, dass für Bilder stets das richtige Dateiformat verwendet wird. JPG eignet sich für Fotos, während PNG für Grafiken mit weniger Schattierungen von Farben, wie beispielsweise Screenshots, gewählt werden sollte, um die Dateigröße zu reduzieren.
Überprüfung des Page Speeds
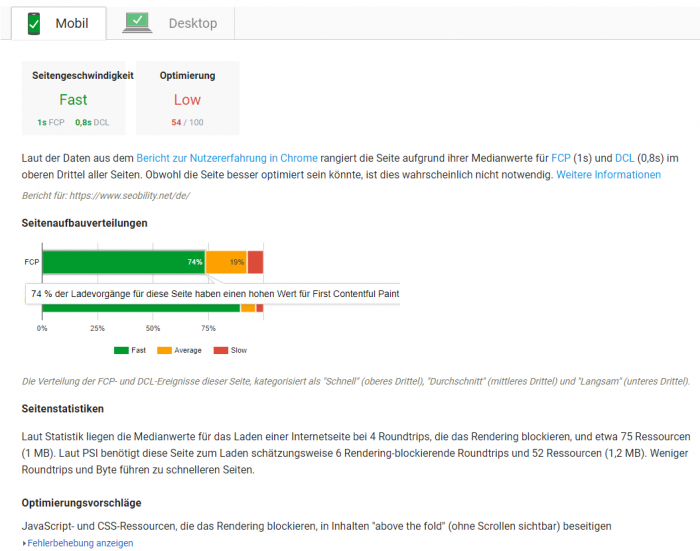
Die Ladegeschwindigkeit der eigenen Website kann auf einfache Weise mithilfe von Google PageSpeed Insights analysiert werden. Das Tool von Google ruft die Website sowohl mit dem mobilen als auch mit dem Desktop User-Agent ab und liefert anschließend einen Gesamtscore für die Ladegeschwindigkeit der Seite. Zusätzlich werden dem User konkrete Optimierungspotenziale zur Verbesserung des PageSpeed Scores aufgezeigt.

Screenshot mit Analyseergebnis von Google PageSpeed Insights
Weiterführende Links
- https://www.sem-deutschland.de/page-speed-seo-ranking/
- https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
Ähnliche Artikel