Degradación gradual
Contenido
- 1 ¿Qué es la degradación gradual o graceful degradation?
- 2 Antecedentes de la degradación gradual
- 3 Diferencias entre la mejora progresiva y la degradación gradual
- 4 Implementación de la degradación gradual
- 5 Beneficios para la usabilidad de una página web
- 6 En resumen: Preguntas frecuentes sobre la degradación gradual
- 7 Ampliar conocimientos
¿Qué es la degradación gradual o graceful degradation?
Degradación gradual en general
Se conoce por degradación gradual a un principio de diseño que garantiza que la funcionalidad de una computadora, máquina, sistema electrónico o red se pueda mantener (aunque de forma limitada) si una gran parte del sistema se destruye o se vuelve inoperable.
El propósito, por lo tanto, es evitar la falla completa del sistema. Idealmente, no habría tiempo de inactividad en un sistema con este diseño, incluso aunque varios componentes fallen simultáneamente.
Sin embargo, la eficiencia operativa o la velocidad disminuyen gradualmente a medida que la falla involucra a un número creciente de componentes. La degradación gradual está implementada en muchos sistemas corporativos y de seguridad, así como también en la web.
Degradación gradual en sitios web
Con respecto al diseño de degradación gradual en una aplicación web, implica que las funciones más antiguas se implementan junto con las más nuevas, garantizando de este modo, que cualquier usuario/a de Internet, independientemente del navegador o dispositivo que utilice, pueda interactuar de manera efectiva con un sitio web.
A través de los años, las demandas de los navegadores han aumentado debido al uso de imágenes, framesets, JavaScript, controles ActiveX, navegación con pestañas, Protocolo de voz sobre Internet (VoIP) y tecnología de videollamada. Por lo general, estas nuevas funciones solo están disponibles cuando se lanza una versión actualizada de un navegador o sistema operativo.
Sin embargo, por varias razones, gran parte de los y las usuarias de Internet prefieren continuar usando el navegador que ya tienen instalado en lugar de actualizar inmediatamente a la última versión cada vez que una nueva tecnología web se vuelve popular. Siendo que una nueva aplicación web esté diseñada con cierta capacidad de degradación, estos/as cibernautas no están obligados/as a actualizar de inmediato su navegador.
Algunos ejemplos de uso del principio de degradación gradual incluyen proporcionar una imagen con texto descriptivo si la reproducción de video no fuera viable, o mostrar un botón HTML en lugar de un botón animado si JavaScript no fuera compatible.
Antecedentes de la degradación gradual
La degradación gradual ha sido originalmente importante para el diseño e implementación de grandes redes de comunicación. La World Wide Web fue diseñada por la Agencia de Proyectos de Investigación Avanzada (ARPA) del gobierno de los EE. UU. con el objetivo de crear una red informática a gran escala que pudiera soportar ataques físicos y electrónicos. La World Wide Web actual mantiene la capacidad de degradación gradual, aunque no en la medida deseada por la mayoría de los/las usuarios/as.
Diferencias entre la mejora progresiva y la degradación gradual

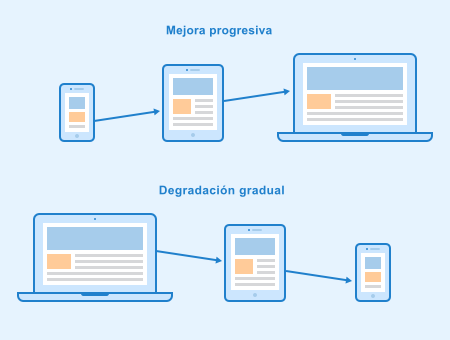
Mejora progresiva (progressive enhancement) es el principio opuesto a la degradación gradual. En lugar de desarrollar todas las funciones desde cero, la progressive enhancement crea una aplicación con funciones básicas compatibles con los principales navegadores y dispositivos.
Progresivamente, se van agregando funciones más avanzadas para que una página web pueda aprovechar al máximo la funcionalidad de los navegadores más nuevos y los dispositivos más potentes. Muchos desarrolladores/as ven la mejora progresiva como una mejor alternativa, ya que comienza con conceptos básicos simples y agrega mejoras con el tiempo.
La progressive enhancement generalmente se basa en HTML, lo que garantiza que la aplicación funcione en cualquier navegador y en cualquier dispositivo. También asegura que los lectores de pantalla puedan entender la aplicación, lo cual es relevante para la accesibilidad de un sitio. Además, es más fácil probar la funcionalidad de los sitios web basándose en la progressive enhancement que en la degradación gradual.
Implementación de la degradación gradual
La implementación de la degradación gradual para una aplicación comienza con la determinación de qué navegadores y dispositivos obsoletos deben seguir siendo compatibles. El objetivo no es brindar la mejor experiencia posible a los y las usuarios/as de navegadores más antiguos, sino desarrollar la mejor solución posible para los navegadores más avanzados. Esto significa que la funcionalidad de una página web en versiones anteriores del browser es menos importante que la visualización completa de su contenido desde cualquier navegador, sea el más antiguo o el más nuevo.
Por ejemplo, si se accede a un sitio desde una Blackberry o una computadora portátil con Internet Explorer 6, la estructura de la página debe garantizar que esta aún se pueda mostrar en esas versiones anteriores del navegador y por lo tanto, la funcionalidad pasaría a un segundo plano.
Según lo ya mencionado, la funcionalidad de una página siempre está diseñada para las últimas versiones del navegador. Después de eso, se utilizan versiones anteriores del navegador para probar qué funciones y elementos CSS se pueden eliminar con la menor pérdida posible de usabilidad.
En la mayoría de los casos se deben proporcionar alternativas de texto y/o imagen para el contenido generado por los scripts. También hay que asegurarse de que la página se pueda utilizar con navegadores puramente basados en texto.
El principio de degradación gradual también se puede emplear para optimización móvil. Primero se desarrolla la versión de escritorio de un sitio web y luego, paso a paso, se adapta la funcionalidad y el diseño para que la página también se pueda visualizar en un móvil (adaptación conocida en la jerga marketiniana como responsive).
Beneficios para la usabilidad de una página web
La degradación gradual debería garantizar que las páginas con nuevas funciones también puedan ser utilizadas por navegadores y dispositivos móviles más antiguos. Por lo tanto, los sitios web solo brindan información que puede ser usada por un navegador o dispositivo específico.
Esto significa que, independientemente del navegador o dispositivo utilizado, usuarias y usuarios apenas experimentarán ningún deterioro de la experiencia de usabilidad, en el mejor de los casos. Como resultado, es más probable que la gente permanezca en un sitio durante mucho tiempo y es menos probable que lo abandonen porque no poder usarlo.
En este sentido, la degradación gradual también es importante con respecto a la optimización de buscadores de una web, ya que la tasa de rebote y el tiempo de permanencia son factores de posicionamiento importantes para los buscadores como Google.
En resumen: Preguntas frecuentes sobre la degradación gradual
¿Qué es la degradación gradual en sitios web?
Las páginas que están diseñadas con degradación gradual ofrecen alternativas adecuadas para que los sitios web modernos sean compatibles con todos los navegadores y dispositivos. Esto garantiza que la web también se pueda utilizar con versiones antiguas del navegador, aunque la funcionalidad pueda ser limitada.
¿Cuál es la diferencia con la mejora progresiva?
La mejora progresiva es lo opuesto a la degradación gradual, ya que comienza con la funcionalidad básica de un sitio web para todos los exploradores y dispositivos. Después de eso, se agregan funciones modernas que mejoran la experiencia del uso para versiones superiores del navegador.
¿Cómo se implementa la degradación gradual?
La degradación gradual comienza con los exploradores y dispositivos más recientes y luego verifica progresivamente las versiones anteriores para averiguar qué funciones deben limitarse para que el sitio aún se pueda mostrar.
¿Cómo ayuda a la usabilidad la degradación gradual?
La degradación gradual garantiza que un sitio web se pueda mostrar en exploradores más antiguos y en dispositivos móviles y, por lo tanto, ayuda a la usabilidad.
Ampliar conocimientos
- https://institutodigital.com.ar/blog/que-es-degradacion-gradual/
- https://www.chiyanasimoes.com/blog/degradacion-gradual-vs-mejora-progresiva
| Sobre las autoras y autores: |
 |