SVG (Gráficos vectoriales escalables)
Contenido
¿Qué son los SVGs o Gráficos Vectoriales Escalables?

Los SVGs (por sus siglas del inglés “Scalable Vector Graphics”) o gráficos vectoriales escalables representan un estándar utilizado para la descripción de gráficos bidimensionales, basado en el formato de lenguaje extensible o XML. Su principal uso es el de describir objetos (gráficos o animaciones) para que puedan ser escalados, sin que pierdan su calidad.
Aunque, en un principio, muchos navegadores web tenían problemas para mostrar contenidos SVG, hoy en día los navegadores más importantes son capaces de mostrar gráficos vectoriales escalables sin problemas.
De hecho, en la actualidad, muchos programas de edición como Adobe Illustrator o de código abierto como Inkscape, ofrecen el formato de gráficos vectoriales SVG, lo que facilita la descripción de un gráfico vectorial o una animación cuando se codifica o muestra en un navegador web.
Desde un punto de vista más técnico, los archivos SVG están definidos por una estructura de árbol compuesta por elementos individuales, así, tal y como ocurre con un archivo CSS, a estos elementos también se les asignan atributos. De esta forma, como los SVGs están basados en la sintaxis XML, cada archivo comienza con un dato estructurado (XML) y una declaración Doctype.
XML es un lenguaje de marcado que se utiliza, principalmente, para representar datos estructurados jerárquicamente en formato de archivo de texto, por lo que una de sus ventajas primarias es que pueden ser leídos e interpretados tanto por máquinas como por humanos.
Todo este concepto fue publicado por primera vez en 2001 por un grupo de trabajo del Consorcio World Wide Web (W3C).
¿Cómo crear un gráfico SVG?
Dado que los gráficos vectoriales escalables son un formato de vectorización, la mayoría de las personas los crean en programas como Adobe Illustrator.
Por ello y gracias al formato, estos vectores se pueden editar con la mayoría de los efectos que programas como Illustrator ofrecen para la personalización vectorial. Eso sí, es importante considerar que muchos de los degradados complejos de varios niveles, pueden mostrarse diferente en los distintos navegadores web.
También es importante definir cada elemento de ruta o <path> de forma clara y precisa durante su creación, ya que incluso los cambios mínimos pueden generar franjas de color visibles en los navegadores, especialmente, cuando los gráficos SVG se llevan a escala.
Si bien, los SVGs representan un formato vectorial escalable, se debe prestar atención a las cuadrículas de píxeles al crear estos gráficos en Adobe Illustrator. Para ello, este programa de edición introdujo una manera de alinear los píxeles, la cual permite ajustar el comportamiento de los elementos individuales cuando se escalan o se mueven, evitando las franjas de color indeseadas.
Igualmente, lo más conveniente es crear una imagen SVG del mismo tamaño en que se utilizará posteriormente, por ejemplo, en un website porque, aunque las dimensiones del gráfico no influyen en el tamaño del archivo, los resultados de visualización en los navegadores son mejores.
Por otro lado, para utilizar un gráfico vectorial creado de forma externa con Adobe Illustrator, por ejemplo, en un sitio web, lo primero será exportar el archivo en formato SVG o como elemento del código fuente.
La primera opción es la más fácil para exportar los gráficos, esto se logra seleccionando los elementos correspondientes para copiarlos en el portapapeles a través de las opciones: “Editar> Copiar”. Luego, se pueden pegar los códigos SVG en la página HTML.
La segunda forma de hacerlo es mediante la exportación y guardado en formato SVG directamente desde el programa. Para hacerlo, se cliquea en la opción "Archivo" y luego en "Exportar", seguidamente, se despliega un menú que permite seleccionar el formato de "Gráfico vectorial escalable (.svg)" para guardar.
Ventajas de los gráficos vectoriales escalables
El formato SVG ofrece numerosas ventajas sobre otros formatos de imagen en el desarrollo web moderno.
Por ejemplo, es compacto, se basa en vectores e incluso es modificable a través de editores de texto, pues sigue siendo XML.
Como estamos hablando de vectores, se pueden escalar a cualquier tamaño sin que pierdan su calidad original, siendo ideal para el diseño responsivo, ya que todos los elementos de una página HTML se pueden ajustar a las diferentes pantallas de los dispositivos.
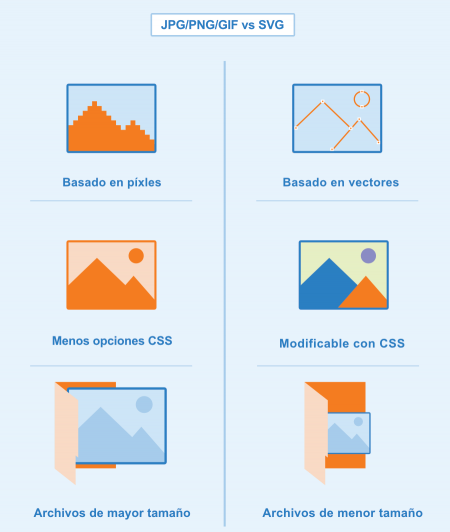
Precisamente, esto último suele ser problemático cuando se emplean los formatos tradicionales de las imágenes como JPEG o PNG, pues afectan la resolución y pueden granular el contenido de la imagen. Si bien, al escalar las fotos más allá del 100 % no se percibe una disminución excesiva de la calidad, los logos sí pueden verse pixelados y sucios cuando se escalan. En cambio, cuando se emplean los gráficos vectoriales, siempre se visualizan claros y nítidos.
Otra gran ventaja del formato SVG es su integración con las media queries CSS, pues los diseños desarrollados como parte del diseño responsive se pueden adaptar automáticamente al tamaño de la pantalla (viewport) a través de las media queries CSS.
Por lo tanto, los gráficos SVG se pueden integrar en los elementos HTML y controlarse mediante las media queries CSS para que se adapten al ancho de la ventana del navegador.
Además, como los gráficos vectoriales con más detalle no se pueden mostrar correctamente en pantallas con baja densidad de píxeles, las desarrolladoras y desarrolladores, así como las diseñadoras y diseñadores pueden, sencillamente, ocultar los detalles innecesarios a través de la manipulación del código CSS.
Ampliar conocimientos
- https://graffica.info/formato-svg-ventajas/
- https://fp.uoc.fje.edu/blog/que-es-el-formato-de-imagenes-svg-y-para-que-sirve/
| Sobre las autoras y autores: |
 |
Contenidos relacionados