Diseño responsive
La cantidad de personas que utilizan su smartphone para navegar por Internet ha incrementado continuamente en los últimos años. Esta tendencia de uso influye directamente en la forma en que las desarrolladoras y desarrolladores programan sus aplicaciones y sitios web.
Así pues, el diseño web responsive es el resultado de intentar optimizar sitios y aplicaciones web modernas para mostrarlas en dispositivos móviles.
Contenido
¿Qué es el diseño responsive?

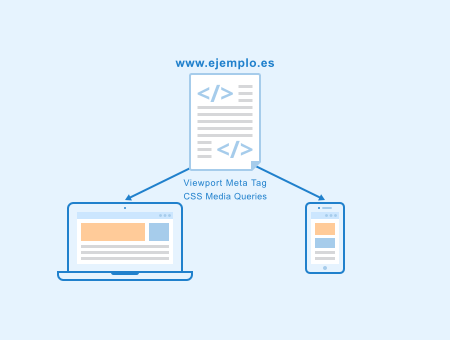
El diseño responsive es un mecanismo creativo y técnico para el desarrollo de aplicaciones y sitios en el que se envía el mismo código HTML a todos los dispositivos, pero se adaptan todos los elementos del sitio web (contenido textual o audiovisual) automáticamente al tamaño y ancho de la pantalla utilizada.
Sin embargo, cuando hablamos de responsividad, no solo nos referimos a una adaptación de los contenidos, sino de ofrecer una buena experiencia de uso en todos los dispositivos. De manera que, por ejemplo, un diseño web responsive puede prescindir de mostrar imágenes grandes, como las que se muestran en un monitor de 27 pulgadas, porque ocuparían demasiado espacio en la página y no aportarían ningún valor para el público.
Esto es importante porque quienes utilizan las versiones móviles para visitar sitios web, suelen buscar información concreta como, por ejemplo, horarios de apertura, direcciones, etc. Por lo tanto, una buena experiencia de usabilidad para móviles es aquella que facilita la navegación y la búsqueda de información sin distraer con demasiados elementos gráficos.
Esta se consigue gracias a que el diseño web responsive se basa en una interacción tecnológica compleja en la que se incluye el uso de estándares web modernos como HTML, CSS (en especial las media queries) y Javascript, los cuales permiten desarrollar sitios web que se adaptan automáticamente al dispositivo respectivo.
Por todo ello la principal ventaja del diseño responsive es que el contenido de un sitio web ya no tiene que optimizarse para cada dispositivo por separado. Además, ofrece una mejor experiencia y usabilidad, que los sitios para móviles tradicionales no ofrecen.
¿Por qué el diseño responsive es tan importante hoy en día?
La cantidad de dispositivos móviles aumenta constantemente al igual que la cantidad de personas que navegan por la web a través de dichos aparatos.
Antes de que el diseño responsive se hiciera popular, se empleaban dos versiones de un sitio web: una para escritorio y otra para dispositivos móviles. Sin embargo, tras el lanzamiento del iPad de Apple, se introdujo en el mercado un nuevo tamaño de pantalla que rápidamente cambió el panorama, quedando claro que el concepto de la doble versión de un sitio web no tenía futuro a largo plazo.
Por consiguiente, para evitar desarrollar un sitio web adaptado a cada dispositivo nuevo, se creó el diseño responsive, lo cual permitió ofrecer la mejor experiencia de usabilidad en diferentes dispositivos con el mismo website.
¿Cómo funciona una web responsive?
Una página equipada con un diseño responsive tiene en cuenta los requisitos individuales de los diferentes dispositivos, de manera que los sitios web están adaptados para mostrarse a cada persona de la manera más clara y fácil posible.
Por lo tanto, para adaptar una web con éxito, se deben considerar primero algunos criterios técnicos como el tamaño y la resolución de la pantalla del dispositivo, así como los métodos de entrada disponibles.
En particular, los elementos de bloque HTML deben tratarse de manera diferente en el diseño responsive. Es decir, si la cuadrícula de diseño ocupa varias columnas, los elementos del bloque se adaptan individualmente al ancho del viewport (el área de una página que es visible en dispositivos móviles). Por ende, si ya no es posible mostrar elementos de bloque uno al lado del otro con resoluciones más bajas, simplemente se mueven uno debajo del otro o se colocan individualmente.
Considerando todo lo anterior, en general, se podría visualizar así: las imágenes se escalan al tamaño de los elementos que las rodean y se omiten las texturas de los fondos o se reduce el tamaño de los logotipos, reemplazandolos por versiones más pequeñas. Del otro lado, las barras horizontales de navegación, que se acostumbran a emplear para la visualización de escritorio, se pueden rediseñar como una lista vertical desplegable al clicar.
Implementación técnica
Los tres requisitos previos esenciales para la implementación técnica del diseño web responsive son:
- Módulos CSS media queries.
- Un etiqueta meta viewport (HTML).
- Un concepto CSS planificado.
Las media queries son una parte importante del CSS y permiten la visualización correcta de una página en diferentes tamaños y resoluciones de pantalla, además se utilizan para determinar y definir diseños individuales para diferentes tipos de dispositivos.
Asimismo, no es absolutamente necesario especificar el tamaño de pantalla ideal para cada dispositivo en las media queries, más bien, los puntos de interrupción se pueden configurar para diferentes resoluciones de pantalla. Así, cuando se carga una página, los smartphones reciben el diseño correcto a través de media queries y adaptan de manera óptima la página al tamaño de pantalla del respectivo dispositivo.
En otro orden, el metaelemento HTML viewport también juega un papel importante en el diseño responsive, ya que garantiza que el contenido de un sitio web se muestre de forma completa y clara. Para lograrlo, se optimiza la longitud y el ancho del sitio web para que los navegadores móviles puedan mostrarlo adecuadamente.
Su importancia para el SEO
El diseño responsivo se ha vuelto un factor clave para la optimización SEO. Desde el 21.04.2015, los sitios web optimizados para móviles reciben un trato preferencial por parte del algoritmo de Google y han sido recompensados con una mejor clasificación en los resultados de búsqueda.
Además, el uso de otras tácticas de SEO como el linkbuilding, por ejemplo, también son mucho más fáciles de implementar con una página responsive, ya que en este caso la construcción de enlaces solo debe realizarse para un solo sitio web en lugar de una versión móvil y una de escritorio.
Por lo tanto, entre las principales ventajas del diseño responsive tenemos que:
- Se puede optimizar para cualquier dispositivo.
- Mejora la experiencia de uso.
- La experiencia de usabilidad es más consistente e impulsa a una mayor lealtad del público a largo plazo.
- Costos de mantenimiento y administración reducidos.
- El mismo código HTML para todos los dispositivos.
Ampliar conocimientos
- https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design?hl=es
- https://blog.hubspot.es/marketing/diseno-responsive
| Sobre las autoras y autores: |
 |
Contenidos relacionados