Media Queries
Inhaltsverzeichnis
Definition
Media Queries (auf Deutsch: "Medienabfragen") sind eine CSS3 Funktion, die es ermöglicht, die Darstellung eines Dokuments für verschiedene Ausgabemedien festlegen. Die Darstellung wird dabei anhand bestimmter Bedingungen wie dem Medientyp, der Ausrichtung des Displays oder der Bildschirmauflösung angepasst. Media Queries sind seit Juni 2012 ein vom World Wide Web Consortium (W3C) empfohlener Standard für das Responsive Webdesign.
Wofür werden Media Queries verwendet?
Ein wichtiger Bestandteil des Responsive Designs ist die Schaffung der richtigen Nutzererfahrung für das richtige Gerät. Die Medienabfragefunktion bietet die Möglichkeit, dem Client-Browser, basierend auf inhärenten Eigenschaften des Gerätes, auf dem er ausgeführt wird, mit einer angepassten Darstellung zu antworten. Bevor eine Webseite vom Browser geladen und angezeigt wird, werden die Medieninformationen mit den Media Queries abgefragt. Der Vorteil der CSS Medienabfragen ist, dass nicht für jedes einzelne Gerät die passende Auflösung und Bildschirmgröße angegeben werden muss. CSS Medienabfragen bieten somit eine einfache Möglichkeit, Webseiten auf mehr als eine Art von Ausgabegerät auszurichten und sind daher ein wichtiger Bestandteil der mobilen Optimierung.
Funktionsweise

CSS Media Queries bestehen aus einem (optionalen) Medientyp und können einen oder mehrere als Medienmerkmale bezeichnete Ausdrücke enthalten. Mehrere Abfragen können durch logische Operatoren kombiniert werden. Media Queries werden mit "@media" eingeleitet und verwendet, um nur dann einen Block von CSS-Eigenschaften einer Seite zuzuweisen, wenn die nachfolgenden Bedingungen erfüllt sind. Mit Media Queries werden der Medientyp (Smartphone, Tablet, Drucker, TV) und Medienmerkmale wie Ausrichtung des Bildschirms, Auflösung, Höhe, Breite oder Farben abgefragt sowie sogenannte Breakpoints gesetzt.
Abfrage der Medientypen mit Media Queries
Anhand der Medientypen werden die CSS Anweisungen für bestimmte Ausgabegeräte definiert. Die Abfrage des Medientyps mit Media Queries ist jedoch optional. Wird der Medientyp in den Media Queries nicht definiert, gilt automatisch der Default- oder Standardwert "all". Die gebräuchlichsten Abfragen für Medientypen sind "screen" für Computer-Bildschirme, Tablets und Smartphones, "print" für die Steuerung der Druckausgabe einer Website, "tv" für Fernsehgeräte und "speech" für die Ausgabe auf einem Screenreader, der die Inhalte vorliest.
Beispielcode für die Abfrage des Medientyps:
@media screen {
/* Hier stehen die CSS Anweisungen für die Bildschirmausgabe */
}
Abfrage der Medienmerkmale mit Media Queries
Ein Medienmerkmal ist ein Ausdruck, der eine oder mehrere Anforderungen an einen Medientyp definiert, welche erfüllt sein müssen, damit die CSS Anweisungen zugewiesen werden. Medienmerkmale sind beispielsweise die Ausrichtung, Höhe, Breite und Auflösung eines Displays. Ein Ausdruck ist wahr, wenn die Anforderung erfüllt ist, und falsch, wenn dies nicht der Fall ist. Wenn mehrere Medienmerkmale definiert werden, müssen alle wahr sein, damit die gesamte Abfrage wahr ist.
Beispielcode für die Abfrage des Medienmerkmals "landscape" :
@media all and (orientation: landscape) {
/* Hier stehen die CSS Anweisungen für die Ausgabe im Querformat*/
}
Breakpoints in Media Queries
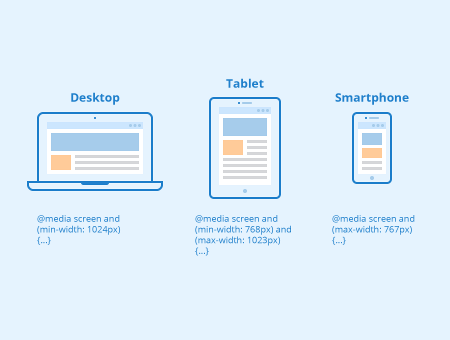
Im responsiven Layout einer Webseite werden Breakpoints für die korrekte Anzeige bei bestimmten Viewport Größen gesetzt. Ein Breakpoint oder Bruchpunkt ist eine in den Media Queries definierte Bedingung, bei deren Erfüllung sich das Layout einer Webseite für die korrekte Darstellung bei einer bestimmten Anzeigegröße ändert. Es ist empfehlenswert, beim Layout einer responsiven Webseite mit dem Design für die kleinsten Ausgabegeräte (Smartphones) zu beginnen und anschließend für Tablets, Laptops bis hin zu großen Monitoren mit Breakpoints und CSS Anweisungen anzupassen. Ein Breakpoint und die entsprechenden CSS Anweisungen werden immer dann eingefügt, wenn die Darstellung nicht mehr stimmig ist. Die CSS Eigenschaften in den Media Queries überschreiben dabei jeweils nur die Eigenschaften, die durch den Breakpoint geändert werden. Die Definition der Breakpoints in den CSS Media Queries erfolgt durch die Angabe eines Pixelwertes.
Beispielcode für einen Breakpoint bei 720px Breite:
@media screen and (max-width:720px) {
/* Hier stehen die CSS Anweisungen für die Ausgabe*/
}
Um eine korrekte Anzeige auf jedem Gerät zu gewährleisten, muss ein Viewport Meta Tag in den Head-Bereich des HTML Quellcodes eingefügt werden. Dieser Meta-Tag gibt dem Browser Anweisungen, wie er die Abmessungen und die Skalierung der Seite steuern soll. Die Syntax lautet:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Mit "width=device-width" wird eine Seite angewiesen, die Breite des Bildschirms in geräteunabhängigen Pixeln zu nutzen. Die Anweisung "initial-scale=1.0" gewährleistet eine 1:1-Beziehung zwischen CSS Pixeln und den geräteunabhängigen Pixeln.
Weiterführende Links
- https://www.mediaevent.de/css/media-query.html
- https://entwickler.de/online/web/anzahl-media-queries-responsive-webdesign-165076.html
- https://www.webmasterpro.de/coding/article/css-responsive-webdesign-media-queries-fuer-iphone-ipad-und-smartphones.html
Ähnliche Artikel