¿Qué es un atributo ALT?
ALT es un atributo HTML que se utiliza para especificar textos alternativos para las imágenes que aparecen en cualquier página.
Estas etiquetas desempeñan un papel importante en la optimización de los motores de búsqueda (SEO) y en los sitios web sin barreras y de fácil acceso para personas con necesidades especiales.
Objetivo del texto alternativo

Las imágenes y los gráficos son elementos importantes en el diseño de una web. A menudo transmiten situaciones complejas mucho mejor que el texto escrito, resumen el texto de forma vívida y hacen que una página tenga un aspecto más atractivo.
Los fondos, los logotipos y los banners, así como los marcos y otros gráficos decorativos, son indispensables para la estética.
Además, muchas imágenes son contenidos independientes en los que los y las visitantes del sitio están interesados directamente; por ejemplo, fotos de Instagram o de una galería online.
Sin embargo, no todas las y los usuarios de Internet son capaces de ver imágenes y, además, los motores de búsqueda solo interpretan el contenido gráfico hasta cierto punto.
ALT resuelve este problema proporcionando una alternativa textual a una imagen. Los navegadores web y otros programas utilizarán esa alternativa textual si la imagen correspondiente no se puede mostrar, ver o entender.
Incluso con una imagen defectuosa o que no se puede visualizar, no se pierde información y las y los visitantes pueden saber de qué trata el gráfico. Por lo tanto, los textos ALT mejoran la usabilidad de una página y la hacen más fácil de navegar.
En concreto, ALT se utiliza en los siguientes casos:
- Con los programas de lectura de pantalla para personas con discapacidad visual que leen esos textos en voz alta.
- Con los motores de búsqueda como Google que analizan los textos ALT para saber qué se visualiza en una imagen.
- En el caso de enlaces de imágenes rotas o de formatos de archivo no compatibles, los navegadores web muestran el atributo ALT.
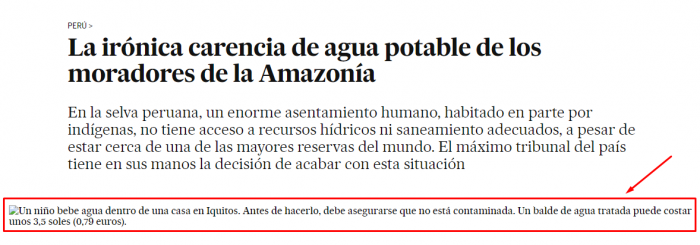
- Algunos usuarios y usuarias de internet desactivan la visualización de imágenes en su navegador para acelerar la carga de la página o para ahorrar datos. En estos casos, los navegadores también muestran la alternativa textual, como puede apreciarse en la siguiente captura de pantalla:

Captura de pantalla de un atributo ALT en elpais.com
Los buscadores confieren gran importancia a la calidad de los textos ALT, ya que les ayudan a interpretar una imagen y la página en general. Esto les permite clasificar correctamente el tema de dicha imagen y de la página.
También clasifican mejor los sitios web sin barreras y accesibles en general y, en consecuencia, este atributo es muy importante desde el punto de vista del SEO.
A lo dicho se añade que los textos alternativos de calidad mejoran la clasificación de las imágenes en el buscador de imágenes de Google.
En particular, los gráficos que tienen una fuerte relación con el tema de la página generan más tráfico, ya que atraen usuarios y usuarias adicionales desde la búsqueda de imágenes al sitio web real.
Si la imagen es especialmente relevante para un determinado término de búsqueda, puede incluso aparecer en los resultados de búsqueda orgánica y, por tanto, atraer más tráfico a un sitio web.
Cómo aplicar el atributo ALT al código HTML
Es imprescindible en HTML. Aunque la mayoría de los navegadores ignoran los atributos ALT ausentes, son obligatorios para todas las etiquetas <img> y <area> de una página web que cumpla con los estándares.
Así, el código HTML de cualquier imagen debería tener al menos este aspecto:
<img src="imagefile.jpg" alt="texto alternativo">
Igualmente, esta etiqueta también debe utilizarse para imágenes meramente decorativas, como gráficos ornamentales, imágenes de fondo, líneas o marcos. En estos supuestos habría que dejar la etiqueta vacía ya que, una imagen de este tipo, no tiene ningún significado en términos de contenido:
<img src="background.jpg" alt="">
Los sistemas de lectura de pantalla y otros programas de asistencia para personas con necesidades especiales ignoran estas etiquetas <img> con un atributo ALT vacío, ya que no aporta ninguna información extra.
Cómo escribir un atributo ALT
Las normas HTML estipulan que los textos alternativos deben ser un sustituto adecuado y completo del contenido gráfico de las imágenes.
Lo ideal es que los atributos ALT no contengan información adicional, como explicaciones, títulos o subtítulos. Su único objetivo es proporcionar una descripción textual del contenido de la imagen para que una página pueda entenderse incluso sin sus imágenes y siga teniendo el mismo contenido informativo.
Estos requerimientos no contradicen al SEO de una web. De hecho, como los buscadores también son ciegos al contenido gráfico, se benefician de los textos ALT al igual que las personas con discapacidad visual.
Un buen texto alternativo es, igualmente, útil para las personas ciegas, motores de búsqueda y los usuarios y usuarias que han desactivado la visualización de imágenes.
Aunque ¡cuidado! Un uso incorrecto del texto alternativo no sólo perjudica al SEO sino que puede, en el caso de keywords stuffing, ser incluso contraproducente, ya que Google y otros motores de búsqueda castigan este tipo de prácticas de marketing SEO.
Textos alternativos según el tipo de imagen
El propósito óptimo de un texto ALT de alta calidad depende en gran medida de la finalidad y el tema de una imagen. Un buen punto de partida es preguntarse qué alternativa escrita sustituiría a la imagen si esta no existiera. Además, la diferenciación en los siguientes tipos de imágenes puede ayudar a formular el atributo ALT adecuado para el SEO:
- Imágenes independientes: contenido gráfico que destaca por sí mismo. Por ejemplo, fotos en galerías y álbumes, capturas de pantalla demostrativas de aplicaciones, «imágenes divertidas», imágenes para descargar o comprar y similares. El texto alternativo proporciona una descripción breve, pero significativa, de la imagen, incluyendo la palabra clave más importante para el SEO de búsqueda de imágenes.
- Imágenes incorporadas: estas ilustraciones sustituyen a una o varias palabras por razones estéticas o de ahorro de espacio. Se trata de smileys y emoticonos, símbolos e iconos, así como simples pictogramas. El atributo ALT correspondiente contiene el texto que la imagen sustituye como, por ejemplo, «emoji sonriente» o simplemente «sonriente».
- Imágenes explicativas: gráficos, estadísticas o capturas de pantalla explicativas. Si un gráfico simplemente resume el texto circundante sin aportar nueva información, el texto ALT permanece vacío. En caso contrario, contiene una versión breve del contenido de la imagen. Para explicaciones más largas, el texto continuo normal es más adecuado ya que es más útil para las personas que visiten el sitio.
- Gráficos decorativos sin valor informativo: fondos, marcos, líneas y similares. Dado que estas se utilizan exclusivamente por estética visual, se proporcionan con atributos ALT vacíos.
Diferencia con el atributo TITLE
Mientras que ALT solamente puede aplicarse a las etiquetas <img>, TITLE es un atributo universal compatible con la mayoría de los elementos HTML.
Su finalidad es añadir comentarios, explicaciones breves o información adicional al título.
Los navegadores muestran el TITLE como un tooltip o globo cuando el puntero del ratón está sobre él. Debido a su importancia para la accesibilidad y la usabilidad, los textos alternativos son más importantes para el SEO que el título de la imagen. Por ello, ALT es una especificación obligatoria, mientras que TITLE se suele utilizar en menor medida.
Ampliar conocimientos
- https://www.noticias.ltda/online-marketing/seo/seo-imagenes-atributos-alt-y-titulo/
- https://seoconwp.com/optimizar-atributo-alt-titulo-imagenes-seo/
