Paginación web
Contenido
¿Qué es la paginación web?
El término paginación web se utiliza cuando el contenido de un sitio web se divide en varias páginas, por ejemplo, es el caso de las listas de productos de una tienda online.
Escenarios de aplicación
La paginación puede ser necesaria para noticias largas o artículos de blog cuyo contenido es demasiado extenso y, por tanto, tiene que dividirse en varias páginas.
Otro buen ejemplo de paginación, son los listados de productos de una tienda online. Podría ser el caso de una tienda que decide mostrar solo 25 productos de una categoría en una página, porque visualizar todos los productos podría ser demasiado confuso y difícil de navegar. Por esta razón, la paginación es a menudo indispensable para las tiendas online que cuentan con mucha variedad de artículos.
Además, la numeración de páginas se usa a menudo en foros con hilos muy largos o en áreas de comentarios de sitios web. Asimismo, se recomienda utilizarla en los guiones gráficos de las revistas online, donde cada imagen se muestra en su propia página.
Ventajas
El uso de la paginación puede ser conveniente por diversas razones. La más importante es que mejora la claridad y la usabilidad de una web al dividir un contenido muy extenso en varias páginas.
Por ejemplo, las y los internautas pueden sentirse rápidamente abrumados cuando los 150 productos de una determinada categoría se muestran en una sola página. Navegar por todos estos artículos probablemente demore mucho tiempo y no genera la mejor experiencia de compra.
Sin embargo, si solamente se muestran 20 productos por página, las sites individuales serán más claras y las usuarias/os podrán navegar fácilmente recorriendo las diferentes subpáginas.
Así pues, reducir el contenido que se muestra en una sola página también disminuye el tiempo de carga puesto que no hay que cargar todo el contenido del listado a la vez, mejorando así la usabilidad y el SEO.
Además, las y los webmasters que muestran publicidad de terceros en su sitio web pueden beneficiarse de un mayor número de impresiones de página por visitante y de mayores oportunidades de publicitar. Si, por ejemplo, un artículo editorial se divide en tres páginas, la publicidad puede mostrarse en cada una de ellas (en lugar de poder hacerlo solamente en una).
Paginación SEO friendly
Aunque la paginación contribuye a una mayor claridad desde el punto de vista de la usabilidad, puede generar problemas con respecto a la optimización de los motores de búsqueda, ya que la paginación divide el contenido que debe estar junto en varias páginas que, desafortunadamente, se indexan individualmente.
Como resultado, Google no sabe qué página es la más relevante para una consulta de búsqueda concreta porque todas las subpáginas se refieren al mismo tema y podría no mostrar la site principal en los resultados de una búsqueda.
Además, como cada página está indexada individualmente, todas estas sites compiten entre sí en la clasificación, afectando negativamente a los ránkings del portal por culpa de posibles canibalizaciones y el reparto del link juice.
Para solucionar o evitar estos problemas, se puede aplicar una paginación SEO friendly de dos formas: 1. crear una página de vista general o 2. utilizar los atributos rel="next" y rel="prev".
Página “ver todo” o "view-all"

Una página de vista general o "view-all" combina todo los contenidos en una sola página y es la que utilizará Google para su indexación.
En una tienda online, por ejemplo, todos los productos de una misma categoría se combinarían en esta única página.
Además, dichas sites son las preferidas por las y los navegantes porque no tienen que acceder a varias subpáginas para recorrer todo el listado de productos.
Como Maile Ohye describe en un vídeo para webmasters de Google, los robots reconocen las páginas de vista general y las emplean automáticamente para la indexación.
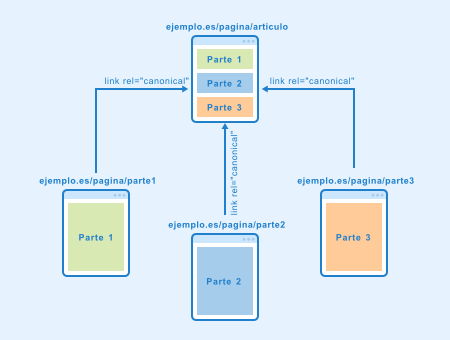
De este modo, el valor de los enlaces de todas las sites individuales se consolida en la página de resumen. Sin embargo, para asegurarse más aún, se puede establecer una URL Canónica en las subpáginas, que remita a la principal:
“Si tienes una página “view-all” disponible, Google tratará de detectarla automáticamente y enviará a los buscadores allí, además de consolidar sus propiedades de indexación. [...]. La segunda opción es utilizar rel="canonical" para indicar explícitamente a Google cuál es la página principal". (Maile Ohye, jefe de tecnología de programas para desarrolladores).
En este enlace se puede ver el formato URL de una página de vista general:
<link rel="canonical" href="http://www.ejemplo.com/paginas/ver-todol/">
En cualquier caso, es importante asegurarse de que este tipo de páginas pueda cargarse en 4 segundos y sea fácil de navegar para no afectar a la usabilidad del sitio. Si la variante view-all no es la solución óptima (especialmente en el caso de sitios web muy grandes), existe una segunda alternativa para la paginación: los atributos rel="next" y rel="prev".
Atributos rel="next"/"prev"

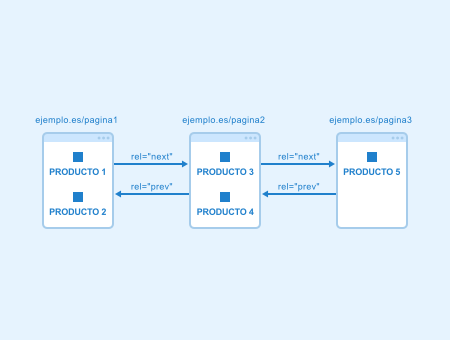
Al añadir los atributos rel="next" y rel="prev" (rel="prev" como anterior y rel="next" como siguiente) en la cabecera de una página web, se está indicando a Google que las páginas individuales pertenecen a un grupo, a un todo.
El siguiente ejemplo ilustra el uso correcto de los atributos. Supongamos que un sitio web utiliza una paginación que consta de tres subpáginas con las siguientes URL:
Página 1:
http://www.ejemplo.com/pagina1.html
Página 2:
http://www.ejemplo.com/pagina2.html
Página 3:
http://www.ejemplo.com/pagina3.html
Como la página 1 no tiene anterior, sino solo un sucesor, únicamente emplea el atributo rel="next" en su cabecera:
<link rel="next" href="http://www.ejemplo.com/pagina2.html">
En la página 2, sin embargo, se necesitan ambos atributos:
<link rel="prev" href="http://www.ejemplo.com/pagina1.html"> <link rel="next" href="http://www.ejemplo.com/pagina3.html">
En la última página, solamente es necesario un atributo rel="prev":
<link rel="prev" href="http://www.ejemplo.com/pagina2.html">
Si estos atributos se implementan correctamente, Google tratará las páginas individuales como una unidad y consolidará sus propiedades de indexación. Normalmente, la primera página se muestra en los resultados de búsqueda, ya que en la mayoría de los casos es la página más relevante.
También se pueden incluir estos atributos si existe una página de vista general, pero la idea es más bien marcar una subpágina específica para que sea indexada y se muestre en los resultados de búsqueda.
Cuando se trabaja con esta alternativa, hay que observar que los parámetros como ID de sesión que no cambian el contenido de una página también deben incluirse en los atributos rel="next"/"prev".
En este caso, tampoco utilizamos un enlace canónico que se refiera a la primera página de la paginación, pues estos enlaces solo están pensados más bien para el contenido duplicado. Eso es así porque, en realidad, el contenido de la página 2 de una paginación no es el mismo que el de la página 1. Además, Google considera estos atributos simplemente como una una pista y no tiene por qué usarlos para la indexación.
Actualización (22.03.2019): El 21 de marzo de 2019, Google anunció a través de Twitter que hacía años que no utilizaba los atributos rel="next"/"prev" para la indexación. Google recomienda proporcionar todo el contenido en una página view all en su lugar, ya que esta variante también es la preferida por las personas. Sin embargo, en general, siempre debe elegir la variante que ofrezca el mejor resultado para sus internautas. Por lo tanto, si utilizas rel="next"/"prev" puedes seguir haciéndolo, sobre todo porque el marcado es compatible (en parte) con otros motores de búsqueda y navegadores.
Otros aspectos relacionados con la paginación
Aunque en los comentarios anteriores recomendamos usar un enlace canónico para ver todas las páginas y describimos los atributos rel="next"/"prev" como una opción alternativa, se trata de enfoques independientes.
Por lo tanto, ambas opciones pueden utilizarse en una página al mismo tiempo. Esto significa que, además de los enlaces rel="next"/"prev", también puede haber un enlace canónico que haga referencia a una página en sí.
Suele ocurrir que, los y las webmasters incluyen noindex o follow en la metaetiqueta robots para evitar la indexación de la página 2 a la n de una paginación.
Esto es problemático porque, de este modo, Google deja de seguir los enlaces de las páginas noindex después de un cierto período de tiempo. Por lo tanto, pueden perderse enlaces internos importantes (por ejemplo, enlaces a otras páginas de productos de la misma tienda online).
Además, el uso de "noindex” o “follow" a menudo no tiene sentido para los artículos editoriales, ya que la información que le interesa a una usuaria o usuario podría encontrarse también en esa página que no está indexada.
Por otra parte, Google tampoco podría utilizar el texto completo para evaluar el contenido de los artículos. Por este motivo, solo se debería utilizar "noindex" si no hay contenidos relevantes o enlaces internos en las páginas siguientes de una paginación.
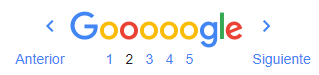
Otro aspecto a considerar es el diseño de la paginación. Es mejor emplear números en lugar de solo los enlaces "anterior " y "siguiente", pues es más fácil de entender tanto para las personas como para Google. De hecho, el propio Google ofrece un buen ejemplo de ello:

Captura de pantalla de paginación de google.com.
Este ejemplo también ilustra otro aspecto a tener en cuenta a la hora de numerar las páginas: la página actual (en este caso la página 2) no debe contener un enlace, sino que debe estar resaltada.
Además, también se debe indicar siempre la primera y la última página de la paginación, lo que permite a los rastreadores captar rápidamente una imagen completa de toda la paginación sin necesidad de navegar por varios niveles de la web (por ejemplo, de la página 1 a la 5, luego a la 10, etc. hasta llegar a la 18).
También se puede aumentar la usabilidad añadiendo elementos lingüísticos ("anterior", "siguiente", "última página", "primera página"), los cuales son inconfundibles para las y los visitantes a diferencia de, por ejemplo,las flechas.
Finalmente, otra buena práctica es mantener una distancia suficiente entre los distintos enlaces (sobre todo si se utilizan números).
Ejemplos
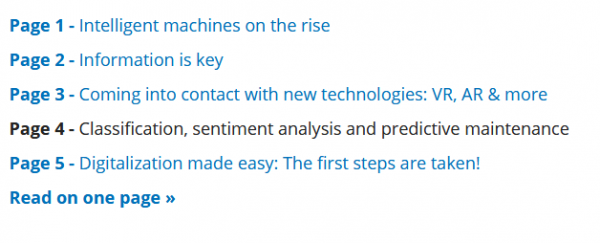
Veamos un artículo web que está dividido en 5 subpáginas individuales y en el que también hay una página para ver todo ("Leer en una página"):

Captura de pantalla de sergroup.com
En cada subpágina paginada, hay un enlace canónico que remite a la página de visualización.
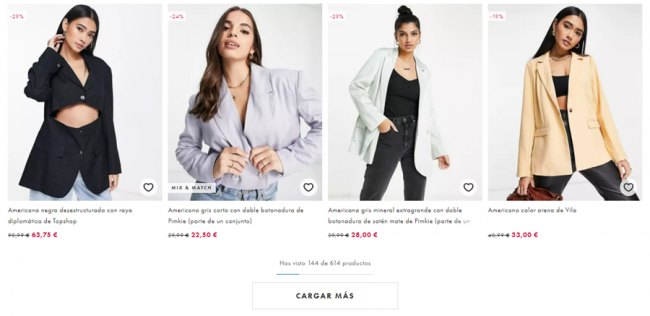
En este otro ejemplo podemos observar que no siempre es necesaria una página global para la paginación. Esta tienda online utiliza atributos rel="next"/"prev" para referirse a la página anterior y siguiente:


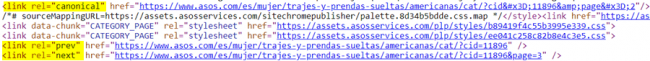
Capturas de pantalla de asos.com
En este caso la tienda online que vemos en la imagen también utiliza etiquetas canónicas que remiten a la misma página en la que se utilizan.
Para resumir, aunque rel="next"/"prev" sigue siendo una opción adecuada para la paginación, el número de sitios web que realmente utilizan estos atributos está disminuyendo. Incluso las tiendas online han empezado a ofrecer todos los productos de una categoría en una sola página. Para mantener la velocidad de la página, los productos no se cargan a la vez, sino que solo ocurre si las personas se desplazan hacia abajo en una página.
En general, no deberías preocuparte demasiado por si tu paginación es SEO friendly o no. En su lugar, intenta proporcionar la mejor experiencia de usabilidad a las y los visitantes, lo que también será recompensado por Google.
Ampliar conocimientos
- https://www.microsiervos.com/archivo/internet/paginacion-soluciones-diseno-web.html
- https://blog.ikhuerta.com/seo-onpage-como-gestionar-correctamente-las-paginaciones-de-tu-negocio
| Sobre las autoras y autores: |
 |
Contenidos relacionados